افزودن دکمه خروج از حساب کاربری به قالب پاندا پرستاشاپ
اگر از قالب پاندا 2.7.0 (در حال حاضر، آخرین نسخه منتشر شده) استفاده میکنید، این شخصیسازی میتونه براتون مناسب باشه. همونطور که میدونید دکمه «خروج از حساب کاربری» در حالت موبایل در داشبورد حساب کاربری نمایش داده نمیشه. تو این آموزش میخوایم این گزینه رو به حساب کاربری اضافه کنیم.
افزودن دکمه خروج از حساب کاربری در موبایل:
برای شروع وارد پوشه زیر بشید:
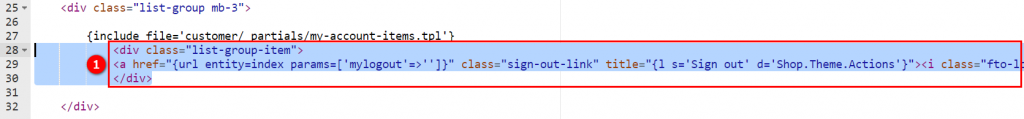
public_html/themes/panda/templates/customer/_partialsدر این پوشه فایل my-account-nav.tpl رو ویرایش کنید و کدی که در تصویر پایین مشخص شده رو کپی کنید:

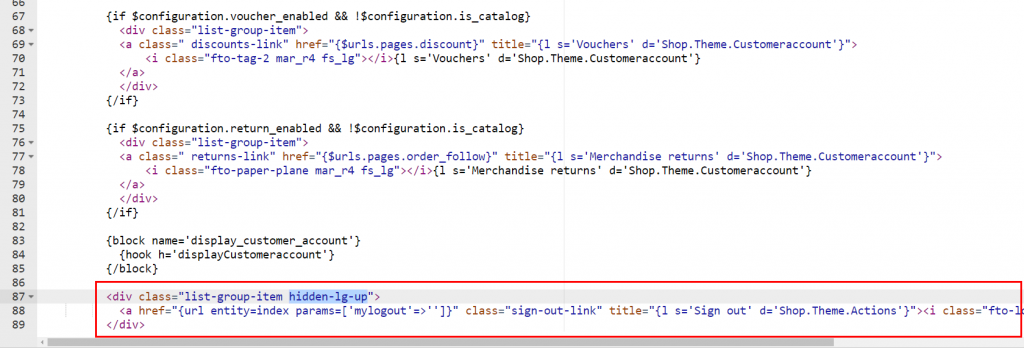
فایل قبل رو ببندید و در همین پوشه، فایل my-account-items.tpl رو پیدا کنید و به عنوان بک آپ یک بار دانلودش کنید. سپس این فایل رو ویرایش کنید و کدی که کپی کردید رو در آخرین خط (که در تصویر زیر مشخص شده) وارد کنید:

همانطور که در تصویر بالا مشاهده میکنید ما یک کلاس hidden-lg-up به تگ div اضافه کردیم تا این گزینه رو در دسکتاپ نمایش نده (چون به صورت پیشفرض در دسکتاپ این گزینه وجود داره و اگر دوباره اضافه کنیم صرفا تکراری میشه).
کد نهایی به این شکل میشه:
<div class="list-group-item hidden-lg-up">
<a href="{url entity=index params=['mylogout'=>'']}" class="sign-out-link" title="{l s='Sign out' d='Shop.Theme.Actions'}"><i class="fto-logout-1 mar_r4 fs_lg"></i>{l s='Sign out' d='Shop.Theme.Actions'}</a>
</div>فایل رو ذخیره کنید. وارد پنل مدیریت بشید و از منوی پارامترهای پیشرفته، کارایی گزینه «کامپایل کردن قالب» رو روی کامپایل اجباری قرار بدید و ذخیره کنید، یک بار «پاک کردن حافظهی موقت» رو بزنید و مجددا گزینه کامپایل رو به حالت اولش تغییر بدید.
وارد حساب کاربری بخش فروشگاهی بشید و میبینید که در حالت موبایل این گزینه اضافه شده.
در نظر داشته باشید که این شخصی سازی میتونه با آپدیت قالب از بین بره. ما این مورد رو به عنوان پیشنهاد به طراح قالب ارجاع میدیم تا در صورت امکان در آپدیتهای آینده به قالب پاندا اضافه بشه و دیگه نیازی به اعمال این تغییرات نباشه، اما در نظر داشته باشید که در صورت آپدیت و پریدن این تغییرات، نیاز هست مجددا همین مراحل رو انجام بدید.