ساخت یک پنجره پاپآپ در قالب پاندا و ترنسفرمر

پرستاشاپ ۱.۷
قالب ترنسفرمر ۴ و پاندا ۲، چهار ماژول برای ساخت پاپآپ دارند.
- ماژول «اطلاع رسانی» و «پاپ آپ خبرنامه»: با این دو ماژول میتوانید هر محتوایی که میخواهید را به صورت خودکار در هنگام لود صفحه، نمایش دهید.
- ماژول «ویدیو و چارت اندازه محصول»: با استفاده از این ماژول میتوانید پنجرههای پاپ آپ را در صفحه محصول برای نمایش راهنمای سایز محصولات، ویدیوی محصول یا … استفاده کنید.
- ماژول «محتوای شخصی پیشرفته»: با استفاده از فیلد لایت باکس در این ماژول، میتوانید یک تصویر بزرگ آپلود کنید تا در زمانی که روی تصویر کوچک کلیک شد، تصویر بزرگ یا یک تصویر دیگر نمایش داده شود. نمونه این محتوا را در این صفحه مشاهده کنید.
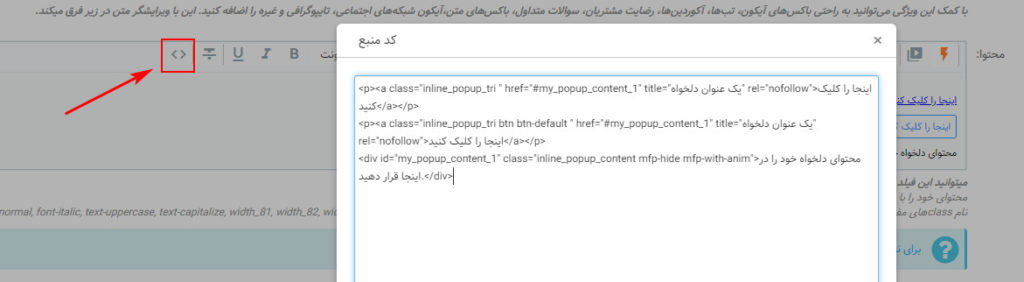
اگر میخواهید یک پنجره پاپ آپ با کلیک روی یک دکمه، نمایش دهید، به راحتی میتوانید طبق اسکرینشات زیر، انجام دهید:

کد داخل تصویر:
<p><a class="inline_popup_tri " href="#my_popup_content_1" title="یک عنوان دلخواه" rel="nofollow">اینجا را کلیک کنید</a></p> <p><a class="inline_popup_tri btn btn-default " href="#my_popup_content_1" title="یک عنوان دلخواه" rel="nofollow">اینجا را کلیک کنید</a></p> <div id="my_popup_content_1" class="inline_popup_content mfp-hide mfp-with-anim">محتوای دلخواه خود را در اینجا قرار دهید.</div>
کد بالا را کپی کنید، تغییرات خود را انجام دهید و در بخش کد منبع در ماژول محتوای شخصی، صفحه محصول یا هر بخش دلخواهی، قرار دهید. نمونه استفاده از این کد را از اینجا میتوانید مشاهده کنید.
پرستاشاپ ۱.۶
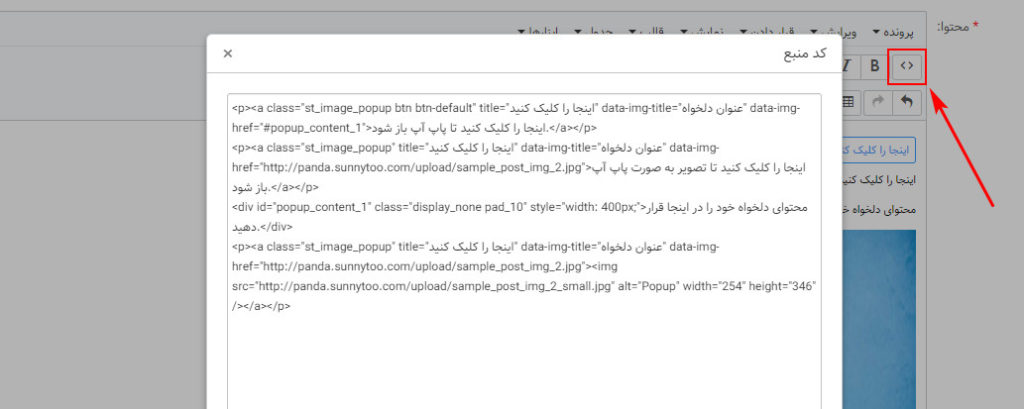
اگر از ترنسفرمر ۳ یا پاندا ۱ استفاده میکنید، به آسانی میتوانید یک پنجره پاپ آپ با کد زیر ایجاد کنید. اسکرینشات زیر را مشاهده کنید.

کد داخل تصویر:
<p><a class="st_image_popup btn btn-default" title="اینجا را کلیک کنید" data-img-title="عنوان دلخواه" data-img-href="#popup_content_1">اینجا را کلیک کنید تا پاپ آپ باز شود.</a></p> <p><a class="st_image_popup" title="اینجا را کلیک کنید" data-img-title="عنوان دلخواه" data-img-href="http://panda.sunnytoo.com/upload/sample_post_img_2.jpg">اینجا را کلیک کنید تا تصویر به صورت پاپ آپ باز شود.</a></p> <div id="popup_content_1" class="display_none pad_10" style="width: 400px;">محتوای دلخواه خود را در اینجا قرار دهید.</div> <p><a class="st_image_popup" title="اینجا را کلیک کنید" data-img-title="عنوان دلخواه" data-img-href="http://panda.sunnytoo.com/upload/sample_post_img_2.jpg"><img src="https://panda.sunnytoo.com/upload/sample_post_img_2_small.jpg" alt="پاپ آپ" width="254" height="346" /></a></p>
کد بالا بدون مشکل در ماژول محتوای شخصی کار میکند و میتوانید در هر هوکی از آن استفاده کنید. اگر میخواهید از این کد در صفحات مدیریت محتوا (cms) استفاده کنید، باید تغییر زیر را در فایل classes/CMS.php انجام دهید.
این کد را پیدا کنید:
‘content’ => array(‘type’ => self::TYPE_HTML, ‘lang’ => true, ‘validate’ => ‘isAnything’, ‘size’ => 3999999999999),
و آن را به کد زیر تغییر دهید:
‘content’ => array(‘type’ => self::TYPE_HTML, ‘lang’ => true, ‘validate’ => ‘isCleanHtml’, ‘size’ => 3999999999999),
اگر از نسخهای از ترنسفرمر یا پاندا که قدیمیتر از نسخه 1.3.5 است، استفاده میکنید، باید کد زیر را به فیلد جاوااسکریپت دلخواه در تب کدهای دلخواه ماژول ویرایشگر قالب، اضافه کنید.
jQuery(function($){
$(".st_image_popup").click(function(e) {
e.preventDefault();
$.fancybox({
'padding': 0,
'href': $(this).data('img-href'),
'title': $(this).data('img-title')
});
return false;
});
})
در صورتی که سوال یا مشکلی در اینباره دارید، لطفا آن را در بخش نظرات همین مقاله مطرح کنید.