ماژول اعتمادسازی مشتری در پرستاشاپ 1.7
بلوک اعتمادسازی مشتری پرستاشاپ (که در قالب کلاسیک فعال است) به ما کمک میکنه که ویژگیهای برتر فروشگاهمون رو با هدف کسب اعتماد مشتری به فروشگاه اینترنتی با نمایش آیکون و توضیحات دلخواه اضافه کنیم. با کمک این ماژول میتونید متن و آیکون دلخواه خود را در صفحه محصول، سبدخرید، هدر و فوتر پرستاشاپ اضافه کنید. تو این آموزش نحوه کار با ماژول اعتمادسازی مشتری در پرستاشاپ 1.7 و پرستاشاپ 8 رو بررسی میکنیم.
اصلاح متن و آیکون اعتمادسازی پرستاشاپ
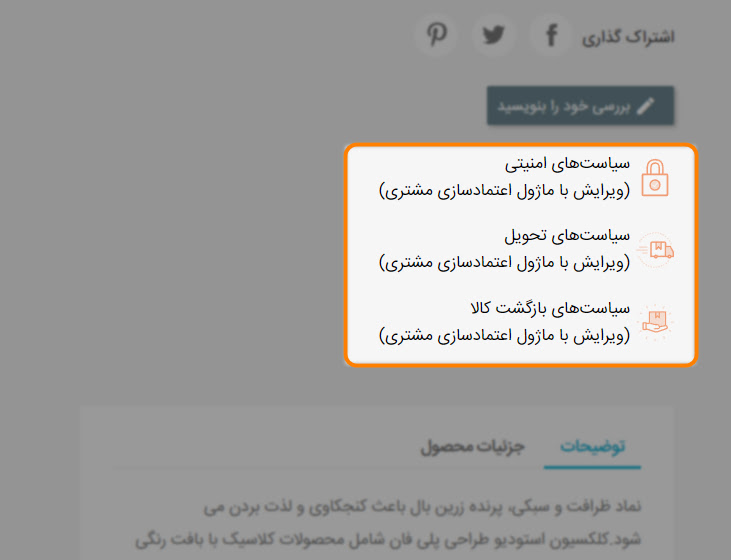
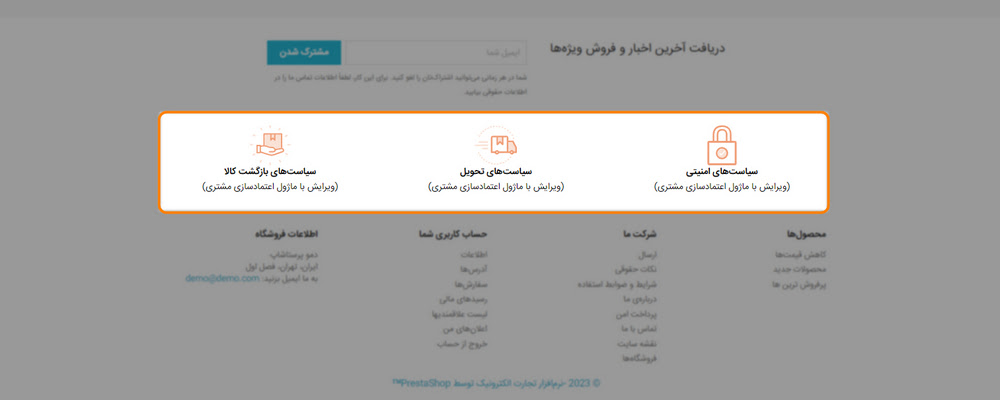
همونطور که در تصویر بالا مشاهده میکنید، به صورت پیشفرض سه آیکون و متن در این ماژول تعریف شده که در صفحه محصول نمایش داده میشه. ما باید آیکون و توضیحات این بخش رو اصلاح کنیم و محتوای خودمون رو قرار بدیم.
پیکربندی ماژول اعتمادسازی مشتری پرستاشاپ
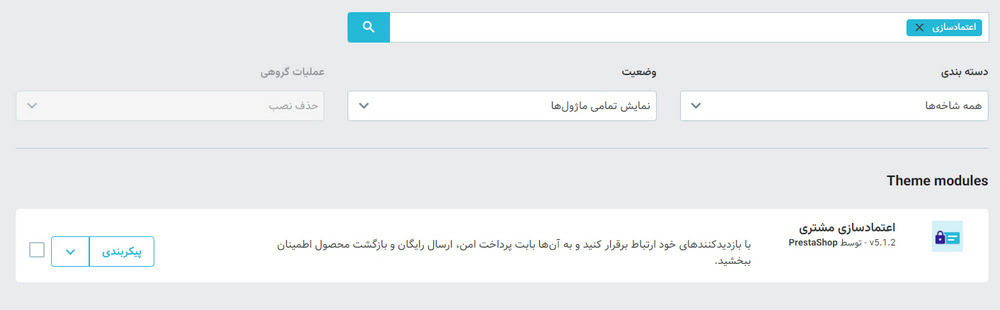
برای شروع ویرایش این بلوک وارد لیست ماژولهای پرستاشاپ بشید و عبارت «اعتمادسازی» یا “blockreassurance” رو جستجو و سپس ماژول «اعتمادسازی مشتری» رو پیکربندی کنید.
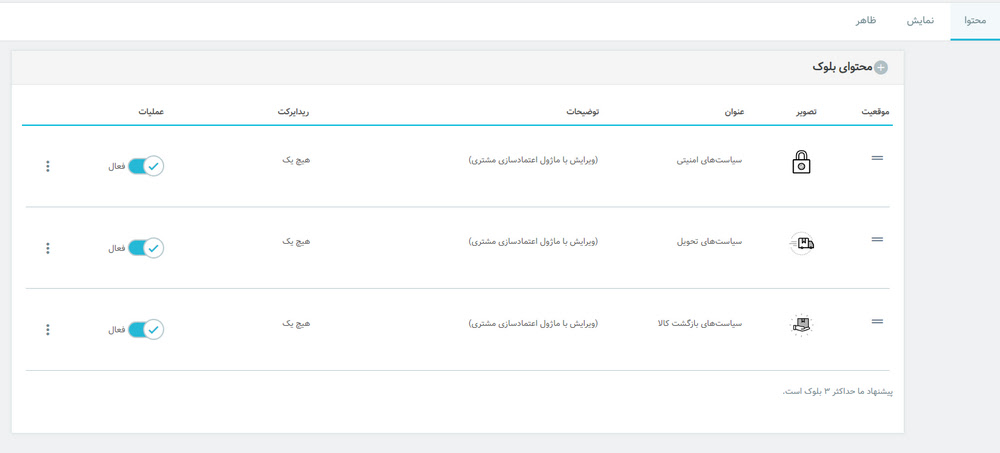
در نگاه اول به تصویر بالا، چند ویژگی مشاهده میکنید:
- امکان تغییر ترتیب محتواها با درگ و دراپ

- امکان فعال/غیرفعال کردن

- امکان افزودن محتوای جدید

- امکان ویرایش یا حذف محتوای قدیمی

چطور عکس و توضیحات اعتمادسازی پرستاشاپ را ویرایش کنیم؟
پیکربندی این ماژول از 3 بخش تشکیل شده:
- تب محتوا
- تب نمایش
- تب ظاهر
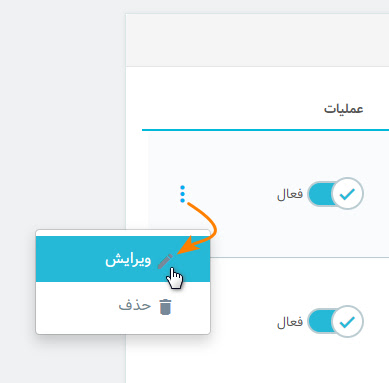
برای ویرایش عکس و عنوان این محتواها باید وارد تب «محتوا» بشید و سپس روی آیکون سه نقطه و «ویرایش» کلیک کنید.
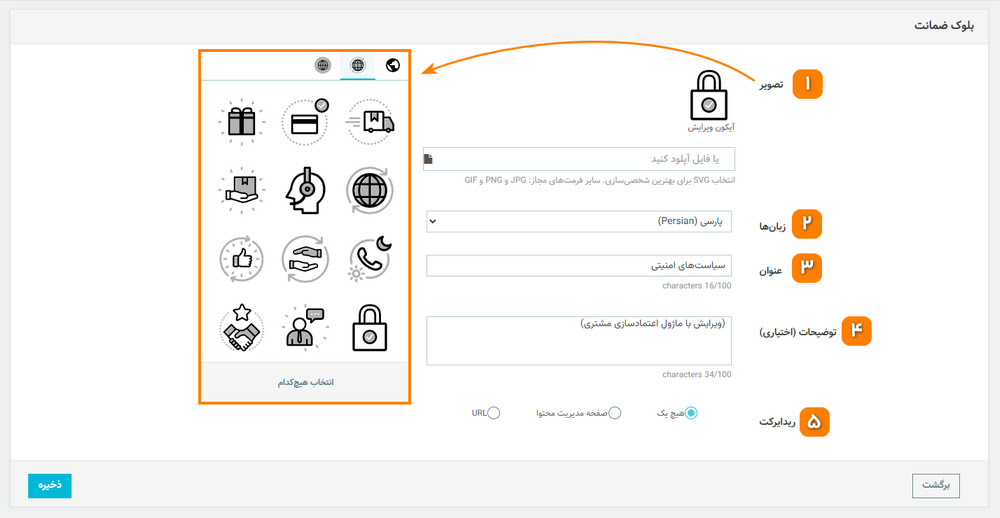
با ویرایش بلوک، 5 گزینه برای تغییر داریم:
1. تصویر: اولین فیلد آیکون یا همان تصویر برای این محتوا هست. میتونید از تصاویر پیشفرضی که پرستاشاپ داره استفاده کنید و یا عکس دلخواه خودتون رو آپلود کنید. بهتره فرمت تصویری که آپلود میکنید SVG باشه تا بعدا توی تغییر رنگ (که در ادامه برررسی میکنیم) به مشکلی نخورید. این فیلد از JPG و PNG و GIF هم پشتیبانی میکنه.
2. زبانها: اگر فروشگاه شما چند زبانه هست، اینجا میتونید با تغییر زبان، محتوای مختلفی در هر زبان نمایش بدید.
3. عنوان: این متن در خط اول هر بلوک نمایش داده میشه. بهتره یک متن کوتاه و خلاصه بنویسید. مثلا «ارسال رایگان»
4. توضیحات: این فیلد اختیاری هست و اگر اون رو تکمیل کنید زیر عنوان نمایش داده میشه. سعی کنید به صورت خلاصه عنوان رو توضیح بدید. مثلا «ارسال رایگان تمام سفارشات به سراسر ایران»
5. ریدایرکت: این گزینه به شما اجازه میده تا این متن رو تبدیل به لینک کنید تا با کلیک روی متن کاربر وارد صفحه جدیدی بشه. اگر گزینه «صفحه مدیریت محتوا» رو انتخاب کنید، لیست صفحات CMS پرستاشاپ نمایش داده میشه که میتونید یکی رو انتخاب کنید. با انتخاب گزینه «URL» میتونید لینک دلخواه خودتون رو اضافه کنید.
چطور محل نمایش بلوک اعتمادسازی پرستاشاپ را تغییر دهیم؟

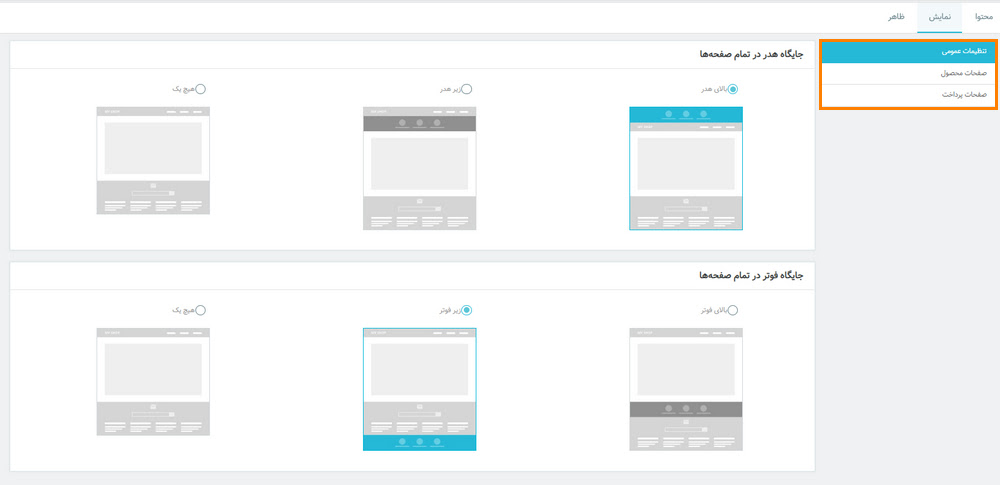
با ورود به تب «نمایش» میتونید محل نمایش محتوا در هدر، فوتر، صفحه محصول و سبد خرید رو تغییر بدید.
در تب اول میتونید مشخص کنید که محتوا در هدر یا فوتر نمایش داده بشه یا خیر. در تبهای دوم و سوم هم میتونید نمایش یا عدم نمایش محتوا در صفحه محصول و سبد خرید رو مشخص کنید.

مثلا ما میخوایم این محتوا در بالای فوتر نمایش داده بشه. برای این کار در بخش «جایگاه فوتر» گزینه «بالای فوتر» رو انتخاب میکنیم تا مثل تصویر بالا این محتواها در بالای فوتر نمایش داده بشه.
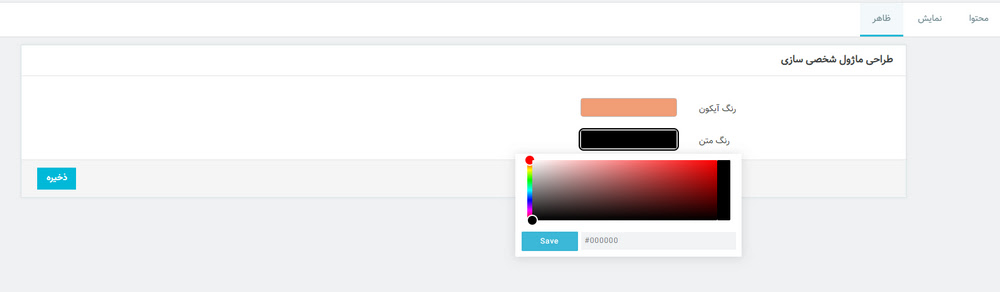
تغییر رنگ آیکون و متن در ماژول اعتمادسازی پرستاشاپ

در تب «ظاهر» میتونید رنگ آیکون و رنگ متن را به رنگ دلخواهتون تغییر دهید. اگر خاطرتون باشه در مرحله ویرایش محتوا گفتیم که بهتره تصویری که آپلود میکنید SVG باشه. دلیلش هم این هست که تصاویر SVG این قابلیت رو دارند که با کمک CSS بشه رنگشون رو تغییر داد (اگر براتون جذاب هست، این کار با کمک fill روی تگ path انجام میشه.)
تصاویر پیشفرضی که در این ماژول وجود داره SVG هستند و اگر از اون آیکونها انتخاب کردید، میتونید با تغییر فیلد «رنگ آیکون» و مشخص کردن یک کد هگز، به استایل دلخواهتون برسید.
اگر سوال یا مشکلی در رابطه با این ماژول داشتید یا نیاز به راهنمایی برای تغییر در اون داشتید میتونید در بخش نظرات این آموزش مطرح کنید؛ خوشحال میشیم که بهتون کمک کنیم!