افزایش سرعت درخواستهای AJAX در پرستاشاپ

درخواست AJAX زمانی استفاده میشه که بدون لود مجدد صفحه، یک اتفاق بیفته؛ مثلا تغییر صفحات در شاخهها، افزودن محصول به سبد، تغییر ترکیب یا… یک درخواست AJAX ثبت میشه. اگر در این موارد کندی زیادی رو تجربه میکنید احتمالا مشکل اینه که Gzip برای “application/json” در سایتتون فعال نیست. Gzip یک مورد حیاتی برای سرعت لود صفحه هست که روی اغلب هاستها فعال هست، اما gzip برای “application/json” همیشه فعال نیست. تو این حالت تمام درخواستهای ajax کند خواهند بود. فعال کردن این مورد میتونه درخواستها رو +10 برابر سریعتر کنه.
این تغییر روی سرعت لود چه مواردی تاثیر داره؟
- صفحهبندی (مثلا در شاخهها)
- تغییر ترکیب
- افزودن به سبد خرید
- نمایش سریع
- ماژول پرداخت تکصفحهای پرستاشاپ
- ماژول نظرات محصول
- ماژول جستجوی محصول
- و تمام ویژگیهایی که از AJAX استفاده میکنند.
چطور بررسی کنیم که Gzip برای درخواست AJAX فعال هست یا نه؟
1. با استفاده از مرورگر کروم یک صفحه شاخه که صفحه بندی داره رو باز کنید و منتظر بمونید که لود صفحه کامل بشه.
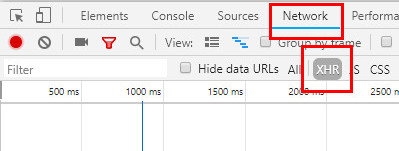
2. developer tools رو با زدن دکمههای (Ctrl + Shift + i در ویندوز یا Option + ⌘ + i در مک) باز کنید و به تب “Network” برید و گزینه “XHR” رو انتخاب کنید:
3. روی صفحه 2 (در شاخه) کلیک کنید. (اگر صفحهبندی سایت شما ajax نیست، با یک عمل دیگه، مثل افزودن به سبد، این مورد رو بررسی کنید.)
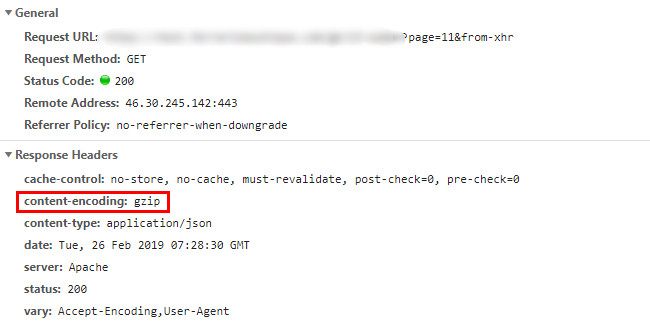
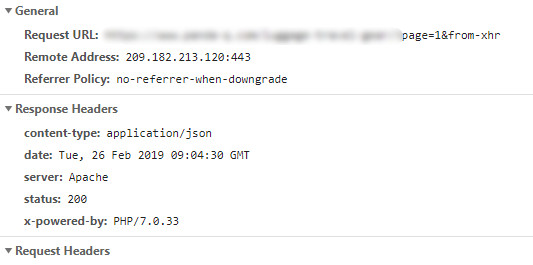
4. با لود شدن محصولات صفحه دوم، یک ردیف جدید در بخش XHR نمایش داده میشه. روی ردیف کلیک کنید و در بخش Response headers دنبال content-encoding: gzip بگردید. دقت کنید که حتما در بخش Response headers دنبال gzip باشید و نه Request header.
تصویر زیر حالتی رو نمایش میده که gzip برای “application/json” فعال هست:
تصویر زیر حالتی رو نمایش میده که gzip برای “application/json” فعال نیست:
چطور gzip رو برای “application/json” فعال کنیم؟
کد زیر رو در آخرین بخش از فایل htaccess. که در روت سایت هست اضافه کنید. این تغییر برای پرستاشاپ 1.6 و 1.7 کار میکند و ارتباطی با قالبی که استفاده میکنید ندارد.
<IfModule mod_deflate.c>
<IfModule mod_filter.c>
AddOutputFilterByType DEFLATE application/json
</IfModule>
</IfModule>درخواستهای ajax چقدر سریعتر میتونن بشن؟
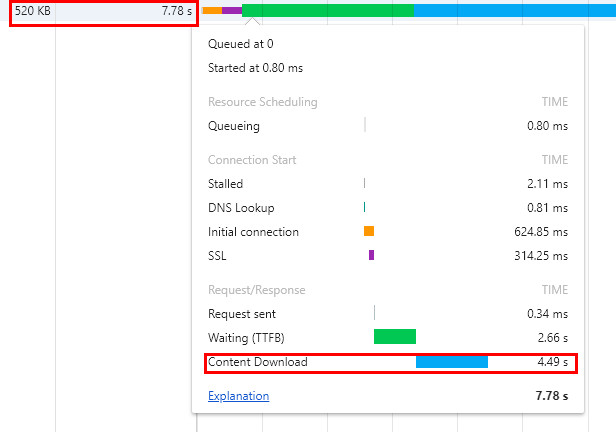
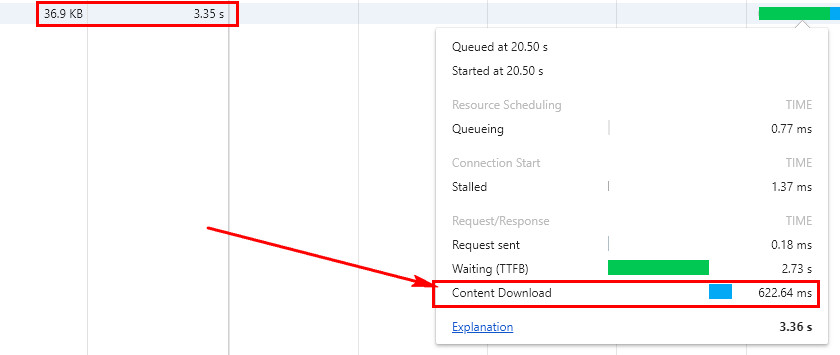
اسکرینشاتهای زیر تفاوت سرعت لود رو در یک صفحه شاخه مشابه با 30 محصول در صفحه رو نمایش میده.
حالتی که gzip برای “application/json” غیرفعال است:
حالتی که gzip برای “application/json” فعال است:
در صورتی که سوالی داشتید در بخش نظرات مطرح کنید. سعی میکنیم خیلی سریع پاسخ بدیم.