تنظیمات سئو در پرستاشاپ ۱.۷ – حیاتی اما ساده
تنظیمات سئو در پرستاشاپ ساده و در عین حال کاربردی و مفید هستند. تو این آموزش تمام مواردی که باید بعد از نصب پرستاشاپ برای سئو سایتتون انجام بدید رو بررسی میکنیم. پر کردن فیلدهایی که در ادامه بررسی میکنیم نیاز به بررسی تخصصی سایت شما داره و حتما نیازه که با دانش کافی این اطلاعات رو تکمیل کنید و یا از یک متخصص در این زمینه کمک بگیرید.
تغییر متاهای صفحات
تنظیمات متا در صفحات پرستاشاپ شامل موارد زیر هستند:
- عنوان صفحه (Meta Title)
- توضیحات متا (Meta Description)
- کلمات کلیدی متا (Meta Keywords)
- آدرس صفحه (URL)
عنوان، توضیحات و آدرس، مهمترین مواردی هست که نیازه در هر صفحه اصلاح/اضافه بشه. از اونجایی که دیگه گوگل و بقیهی موتورهای جستجوی اصلی خیلی وقت هست که از کلمات کلیدی استفاده نمیکنند، شما هم نیاز نیست اطلاعاتی در این فیلد وارد کنید و میتونید فیلد کلمات کلیدی رو نادیده بگیرید.

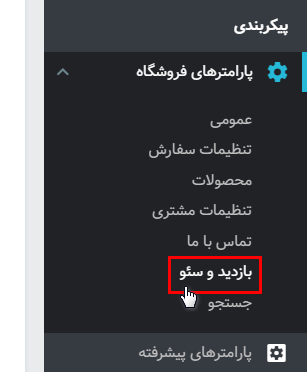
برای شروع کار لازمه که اطلاعات متای صفحه اصلی رو ویرایش کنیم. از منوی پارامترهای پیشرفته، وارد منوی «بازدید و سئو» بشید. در این صفحه اکثر صفحات پرستاشاپ که قابلیت ویرایش دارند رو مشاهده میکنید، هر کدوم رو که نیاز داشته باشید می تونید ویرایش کنید. پیشنهاد میکنیم که به هیچ وجه این صفحات رو حذف نکنید.
ما تو این مرحله فقط میخوایم که اطلاعات صفحه اصلی رو ویرایش کنیم.

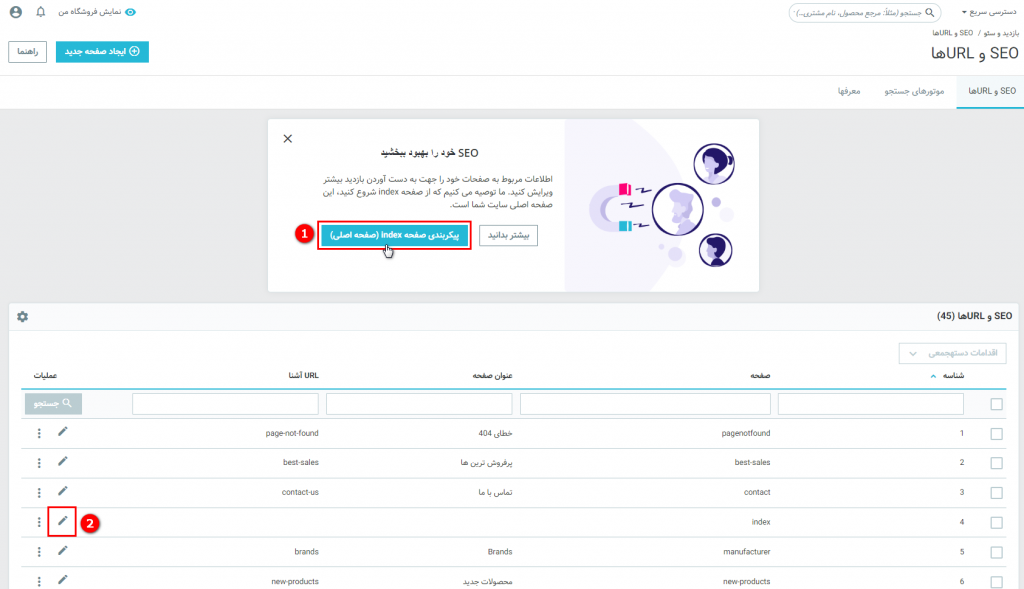
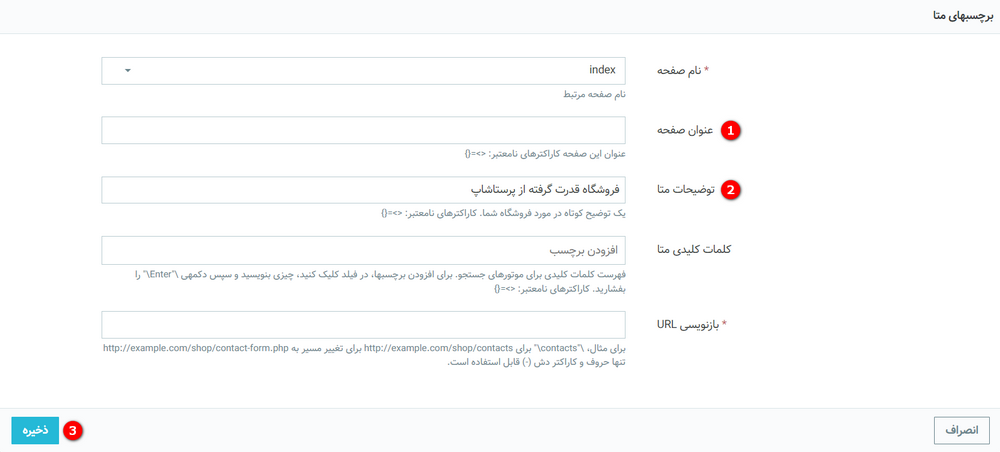
اگر اولین بار هست که این صفحه رو باز میکنید تصویر بالا را میبینید که پرستاشاپ پیشنهاد میکنه صفحه اصلی رو پیکربندی کنید (1)، اگر این پنجره رو بستید، از جدول پایین صفحه index رو پیدا کنید (2) و دکمه ویرایش رو بزنید.

1. عنوان صفحه: این مقدار Meta Title صفحه اصلی فروشگاه هست. در صورتی که خالی باشه، از نام فروشگاه که هنگام نصب پرستاشاپ وارد کردید (پارامترهای فروشگاه > تماس با ما > تب فروشگاهها) استفاده میکنه.
2. توضیحات متا: این مقدار Meta Description صفحه اصلی فروشگاه هست. به صورت پیشفرض عبارت «فروشگاه قدرت گرفته از پرستاشاپ» نمایش داده میشه که حتما لازمه این مورد رو ویرایش کنید تا این عبارت در گوگل ایندکس نشه.
3. بعد از اعمال تغییرات بالا، دکمه ذخیره رو بزنید.
نکته: فیلد «بازنویسی URL» رو برای صفحه اصلی تغییر ندید و بذارید که خالی بمونه.
تنظیم URLها

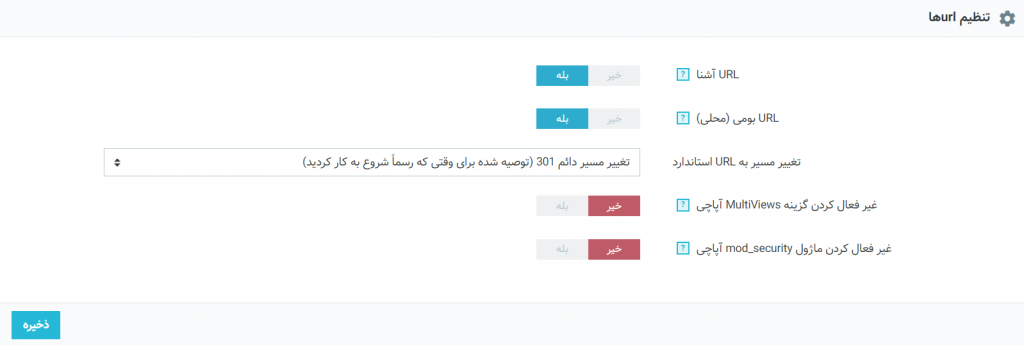
URL آشنا: با غیرفعال کردن این گزینه، یک سری پارامتر به آدرس صفحات اضافه میشه که علاوه بر شلوغی آدرس، برای کاربر سایت شما هم نامفهوم هست.
مثلا لینک حساب کاربری در صورتی که این گزینه فعال باشه، به این شکل هست:
yourdomain.com/my-accountبا غیرفعال کردن این گزینه، لینک حساب کاربری به این شکل تغییر میکنه:
yourdomain.com/index.php?controller=my-accountتوصیه میکنیم این گزینه رو فعال نگه دارید تا لینکها خوانا و کوتاه باشند.
URL بومی (محلی): در صورتی که قصد دارید در URLهای فروشگاه (مثلا لینک محصولات، شاخهها، برندها، مشخصهها، صفحات استاتیک، صفحات cms و…) از کارکترهای غیر لاتین (مثلا فارسی) استفاده کنید؛ لازمه که این گزینه رو فعال کنید. اگر تصمیم دارید که تمام فیلدهای URL سایت رو به انگلیسی پر کنید، این گزینه رو غیرفعال نگه دارید.
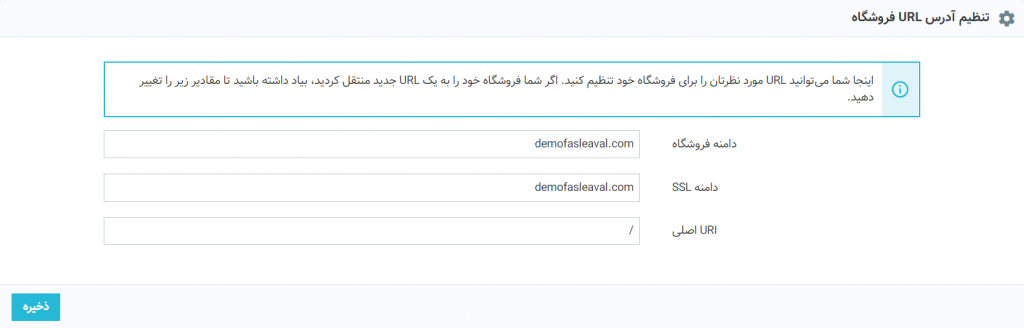
تنظیم آدرس URL فروشگاه

اگر بعد از نصب پرستاشاپ تصمیم داشتید که فروشگاه رو به ساب دامین یا ساب دایرکتوری انتقال بدید و یا بهش www اضافه کنید، از تنظیمات این بخش استفاده میکنید. مثلا اگر بخواید فروشگاه رو از دامنه اصلی به یک ساب دایرکتوی (مثلا shop) انتقال بدید، لازمه که در فیلد «URI اصلی» عبارت /shop/ رو جایگزین / کنید.
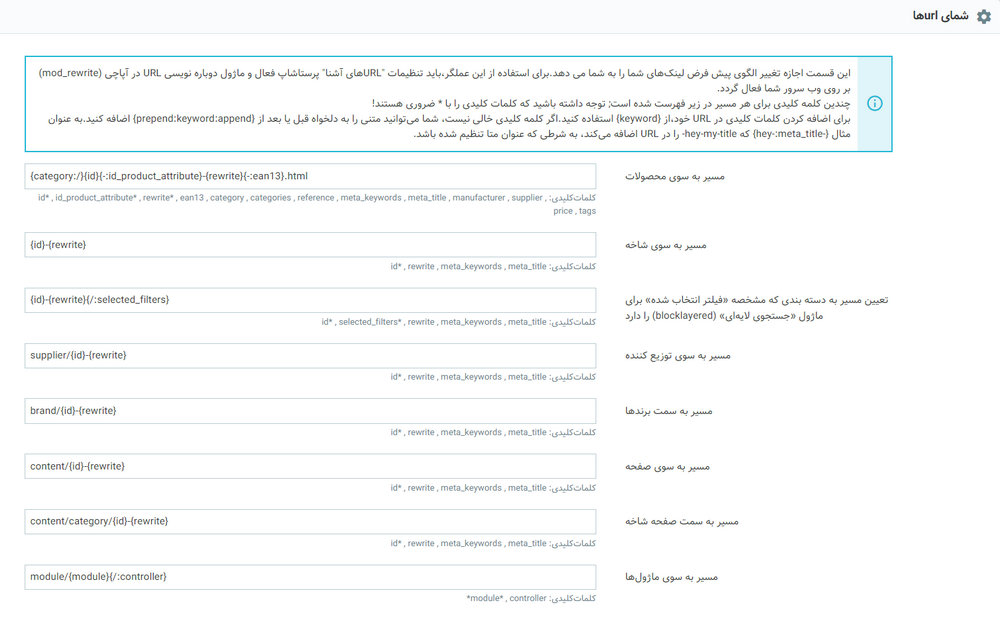
شِما/استراکچر URLها

برای تغییر ساختار URLها در پرستاشاپ، از تنظیمات این بخش استفاده میکنیم. یکی از مهمترین تنظیماتی که لازمه بعد از نصب پرستاشاپ انجام بدید همین بخش هست که البته نیاز به دانش و یا مشورت با یک متخصص دارید تا تغییرات درستی انجام بدید. ما این بخش رو در آموزشهای آتی به صورت کامل بررسی میکنیم.
گزینههای سئو

با فعال کردن این گزینه، در صورتی که کاربر در صفحه محصول یک مشخصه (مثلا رنگ: مشکی) رو انتخاب کنه، اون مشخصه به عنوان متا اضافه میشه. مثلا: «محصول الف *رنگ مشکی*»
تولید فایل ربات

خزندههای وب (web crawler) یک سری ربات هستند که کارشون گشتن توی سایتهای مختلفه تا تمام لینکهایی که اجازه دارند رو ایندکس کنن، مثلا خزنده گوگل وارد سایت شما میشه و هر لینکی که بهش دسترسی داشته باشه رو ایندکس میکنه. فایل robots.txt فایلی هست که این اجازه و دسترسی رو برای رباتها مشخص میکنه. مثلا اگر شما نمیخواید که صفحه خاصی داخل نتایج گوگل (یا بقیه موتورهای جستجو) نمایش داده بشه، یک دستور در این فایل اضافه میکنید.
پرستاشاپ این کار رو راحت کرده و خودش یک فایل میسازه و تمام صفحاتی که بهتره بلاک بشن رو داخل این فایل اضافه میکنه. اگر متوجه شدید که سایتتون این فایل رو نداره و یا در سرچ کنسول گوگل مشکلی در خوندن این فایل وجود داشت، کافیه روی دکمه «تولید فایل robots.txt» کلیک کنید تا فایل مجددا ساخته بشه.
ساخت نقشه سایت (Sitemap) در پرستاشاپ
برای ایندکس کردن لینکهای سایت در موتورهای جستجو نیازه که برای فروشگاهمون یک نقشه سایت ایجاد کنیم و اون فایل رو به پنل موتور جستجو (مثلا سرچ کنسول گوگل) اضافه کنیم. با معرفی کردن نقشه سایت، هر لینکی که به این فایل اضافه بشه، در صف ایندکس قرار میگیره. مثلا اگر 100 تا محصول به صورت یکجا وارد کردید دیگه نیازی نیست لینکها رو به صورت دستی و دونه دونه به گوگل معرفی کنید. یک نقشه میشسازید و گوگل خودش اون فایل رو چک میکنه و لینکی که داخلش هست رو در صف ایندکس قرار میده.

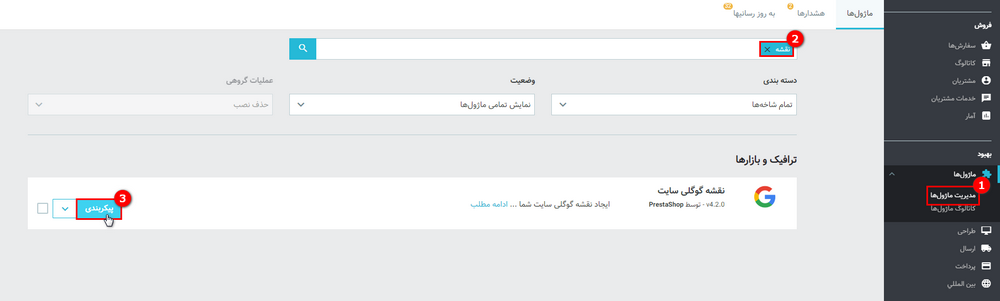
برای ساخت نقشه سایت در پرستاشاپ 1.7، یک ماژول رایگان وجود داره که توسط خود پرستاشاپ نوشته شده و به صورت پیشفرض هم نصب و فعال هست. برای پیکربندی این ماژول، از منوی ماژولها وارد «مدیریت ماژولها» بشید و عبارت «نقشه» رو جستجو کنید و ماژول «نقشه گوگلی سایت» رو پیکربندی کنید.

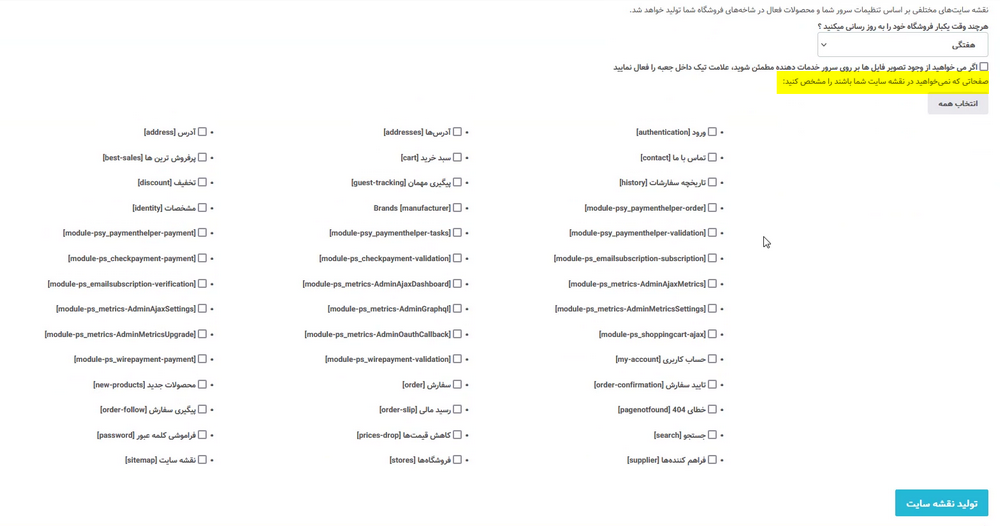
در این ماژول لیست صفحاتی که نمیخواید ایندکس بشن رو تیک بزنید و سپس روی دکمه «تولید نقشه سایت» بزنید.

پروسه ساخت سایت مپ باید هر بار که در سایت تغییری میدید که باعث حذف/ویرایش/اضافه شدن لینکها میشه، تکرار بشه. شما میتونید هر بار که همچین تغییری اعمال میکنید، به صورت دستی نقشه سایت رو بسازید و یا یک کران جاب (Cron job) تعریف کنید که به صورت خودکار در بازههای زمانی که خودتون انتخاب کردید، نقشه رو مجددا ایجاد کنه.
توضیحات کاملترین در مورد این تنظیمات در ویدیو ارائه شده. توصیه میکنیم حتماً ویدیو رو مشاهده کنید و در صورتی که سوالی داشتیم در بخش نظرات مطرح کنید. سعی میکنیم خیلی سریع پاسخ بدیم.
در صورتی که نیاز به مطالعه بیشتر در زمینه سئو داشتید، حتما یک سر به مقالات سئو فصل اول بزنید.