اضافه کردن کد نماد اعتماد الکترونیکی به پرستاشاپ در قالب پاندا
بعد از انجام مراحل دریافت نماد اعتماد و ساماندهی، نوبت به اضافه کردنشون به فروشگاه میرسه. اگر از قالب پاندا (سانیتو) استفاده میکنید، در این آموزش همراه ما باشید. پیشنهاد میکنیم علاوه بر مطالعه راهنمای زیر، حتما آموزش ویدیویی رو هم مشاهده کنید.
افزودن نماد اعتماد
به صورت خلاصه مراحل افزودن نماد به این شکل هست:
- دریافت کد نماد
- انتخاب محل نمایش
- ساخت یک محتوای شخصی جدید
- افزودن کد به محتوا
۱. دریافت کد نماد
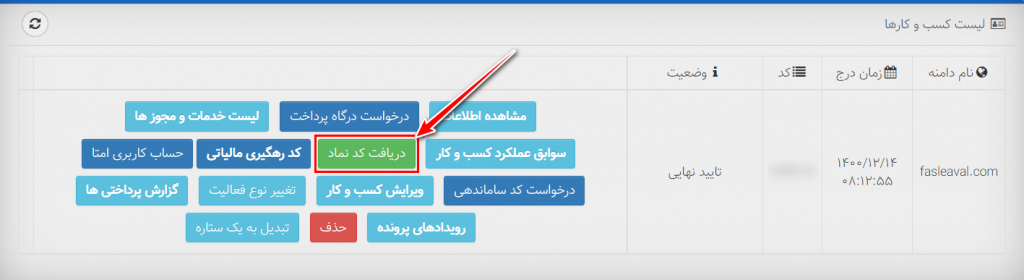
وارد پنل کاربری در سایت نماد شوید و از منوی «کسب و کار > مدیریت کسب و کار»، کد نماد رو کپی کنید.
۲. مشخص کردن محل نمایش نماد اعتماد
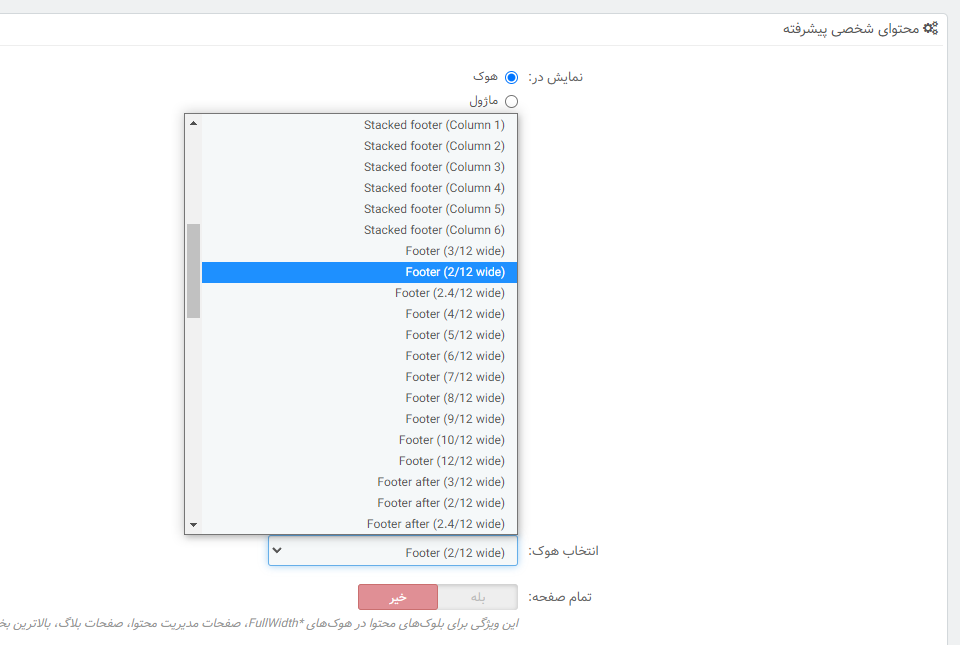
اگر قصد دارید نماد رو به فوتر اضافه کنید ابتدا باید تصمیم بگیرید که به چه بخشی از فوتر و با چه ساختاری اضافه بشه.
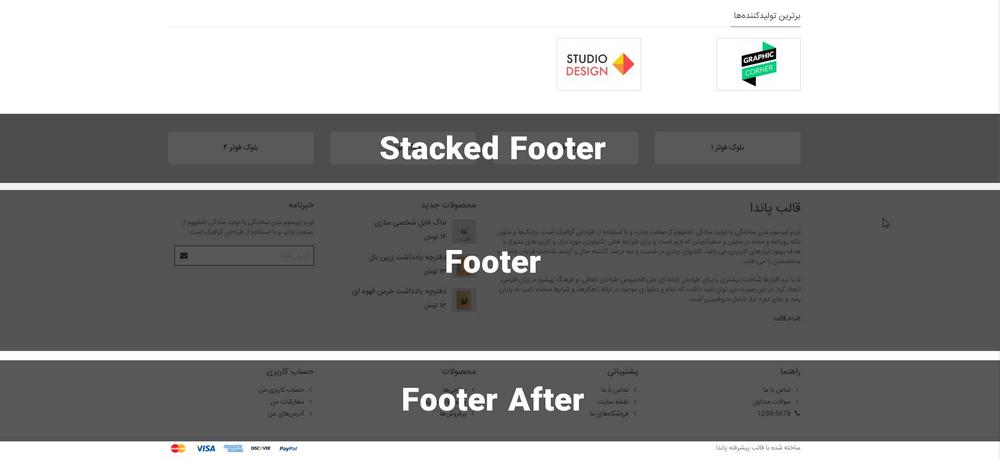
همانطور که در تصویر بالا مشاهده میکنید، در قالب پاندا ۳ فوتر اصلی داریم:
- Stacked footer
- Footer
- Footer After
تو این مثال قصد داریم نماد رو به Footer و کنار توضیحات متنی اضافه کنیم.
مشخص کردن عرض هر بلوک در ردیف
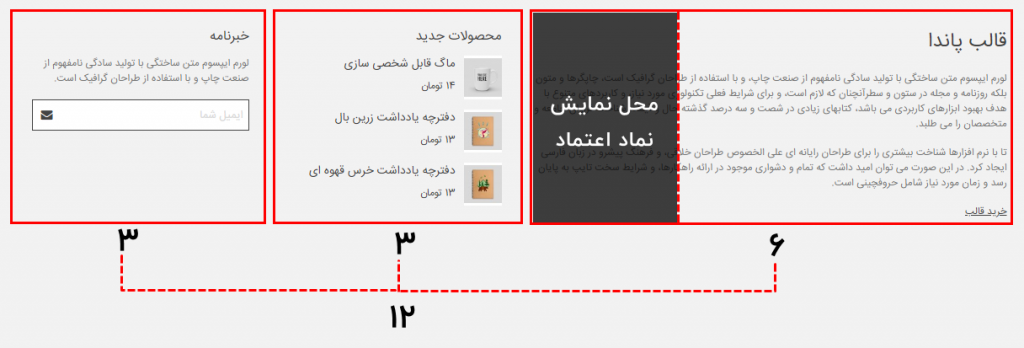
در قالب پاندا عرض هر ردیف رو 12 در نظر بگیرید. جمع عرض بلوکهای داخل این ردیف باید 12 (و یا در بعضی موارد کمتر) باشند. اما هیچوقت عرض یک ردیف نمیتونه بیشتر از 12 باشه. برای درک بهتر این موضوع، اسکرین شات زیر رو مشاهده کنید:
در این نمونه یک بلوک توضیحات با پهنای 6 داریم که میخوایم نماد رو کنارش اضافه کنیم. پس باید در نهایت دو بلوک داشته باشیم که جمعشون 6 بشه. من تو این مورد میخوام پهنای توضیحات رو 4 و پهنای نماد رو 2 انتخاب کنم. اولین قدم اینه که عرض پهنای توضیحات رو از 6 به 4 تغییر بدم.
۳. ساخت بلوک محتوای جدید
حالا که محل نمایش نماد و ساختارش رو مشخص کردیم، باید یک محتوای جدید بسازیم و کدی که از پنل کاربری نماد اعتماد کپی کردیم رو به سایت اضافه کنیم.
وارد ماژول «محتوای شخصی پیشرفته» بشید و یک آیتم جدید بسازید.
هوک مدنظر (برای این مثال Footer 2/12) رو انتخاب کنید و به پایین صفحه اسکرول کنید.
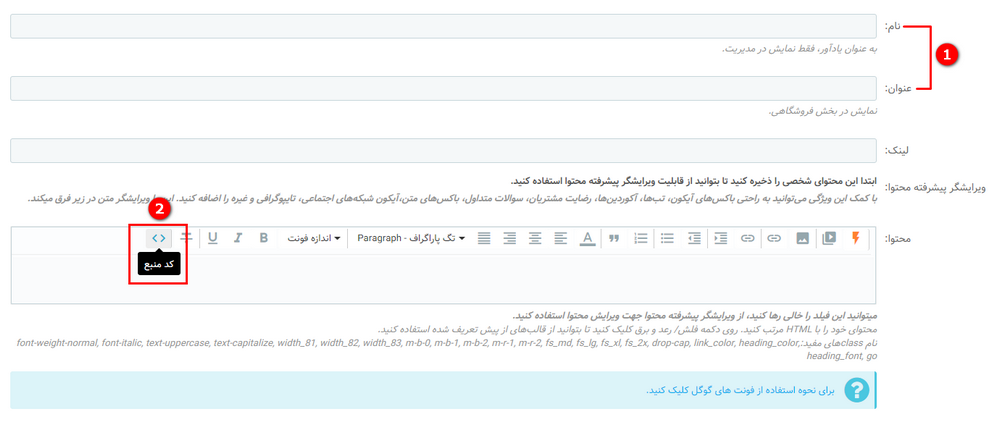
- در صورت نیاز یک عنوان برای بخش مدیریت و بخش فروشگاهی اضافه کنید.
- روی آیکون «کد منبع <>» کلیک کنید.
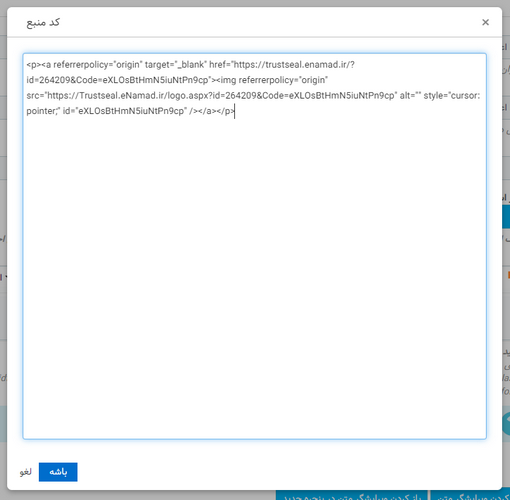
کدی که کپی کردید رو در باکس کد منبع پیست کنید و روی دکمه «باشه» بزنید و محتوا رو ذخیره کنید.
۴. مشاهده نماد در سایت
بعد از ذخیره کردن محتوا وارد بخش فروشگاهی بشید و صفحه رو رفرش کنید. اگر تصویر نماد نمایش داده شد که کار تمومه، اما اگر جای این عکس خالی بود، موارد زیر رو در نظر داشته باشید:
- از خاموش بودن VPN مطمئن بشید.
- مطمئن بشید که کش اسمارتی رو خالی کردید.
- مطمئن باشید که کد بدون هیچ تغییری، در سایت خونده میشه.
برای بررسی مورد 3، موارد زیر رو دنبال کنید:
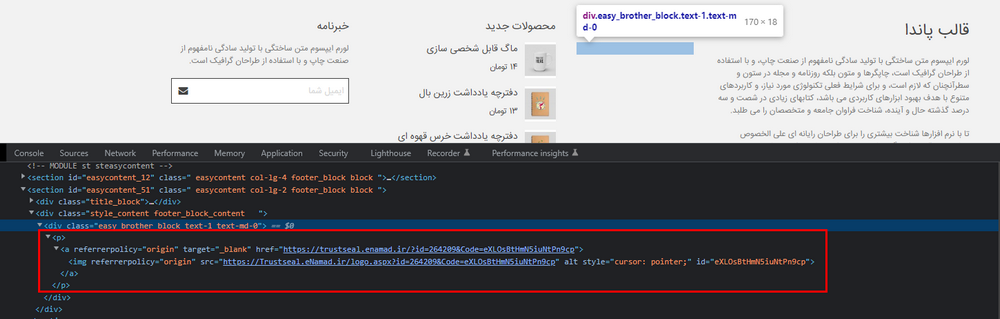
روی بخش خالی (که قرار بوده نماد نمایش داده بشه) راست کلیک کنید و Inspect رو انتخاب کنید. طبق تصویر بالا، داخل کدها دنبال div با کلاس easy_brother_block بگردید. داخل این div کدی که ذخیره کردید نمایش داده میشه. تنها تفاوتی که این کد با کد داخل پنل کاربری نماد، میتونه داشته باشه، یک تگ p هست که محتوا رو احاطه کرده (این تگ توسط خود ادیتور اضافه میشه و اهمیتی نداره).
اگر هر بخشی از این کد با کد اصلی متفاوت بود اشکال از همونجاست.
نکته: در بعضی موارد عدم نمایش نماد چند دلیل دیگه هم داره که خارج از کنترل ماست:
- مشکل از سرورهای سایت نماد اعتماد (که کلا در هیچ سایتی نماد نمایش داده نمیشه)
- اختلال سرور نماد با ISP شهر شما (امکان اینکه در یک شهر و با یک شرکت ارائه اینترنت مشکل داشته باشه، وجود داره)
- آماده نبودن کد (اگر بلافاصله بعد از دریافت کد، اون رو در سایت اضافه کنید، امکانش هست که عکس نمایش داده نشه و نیاز باشه چند روز صبر کنید.)
اضافه کردن نماد ساماندهی و اتحادیه کشوری کسب و کار مجازی
برای افزودن هر نماد دیگهای، از جمله ساماندهی، اتحادیه کسب و کارهای مجازی، درگاههای واسط (مثل زرین پال) و … میتونید دقیقا همین مراحل رو انجام بدید. برای هر نماد ابتدا هوک رو مشخص کنید سپس یک محتوای جدید اضافه بسازید و کد رو اضافه کنید.
محل نمایش (هوک) نماد وابسته به طراحی + ساختار بلوکهای سایت شماست، اگر در انتخاب هوک سوالی داشتید، حتما این موضوع رو با پشتیبانی قالب مطرح کنید.
برای مشاهده امکانات و خرید قالب پاندا (سانیتو) اینجا کلیک کنید.