پرستاشاپ یا ووکامرس؟

اول از همه باید بگیم که هدف از نوشتن این مقاله، تبلیغ برای هیچ کدوم از این دو پلتفرم فروشگاهی نبوده و نیست. همهی نکتههایی که در مقاله مشاهده میکنید حاصل تجارب قبلی ما از کار کردن با این سیستمهای مدیریت محتواست.
فهرست مطالب
بریم سر اصل مطلب!
قواعد بنیادی
- پرستاشاپ یه پلتفرم رایگانه که مخصوص فروشگاه اینترنتی طراحی شده تا به کسبوکارهای بزرگ و متوسط کمک کنه محصولاتشون رو به صورت آنلاین بفروشن.
- شما میتونید صفحات static رو به سایت اضافه کنید (CMS) و همینطور، به وسیلهی یه ماژول رایگان، کاربرد وبلاگ رو هم توی سایت داشته باشید.
- Woocommerce یه پلاگین رایگان برای WordPress هست که طراحی شده تا با اضافه کردن «سبد خرید»، عملکرد CMS رو ارتقا بده.
- قصد اولیهش این بود که به سایتهای تولیدکنندهی محتوا کمک کنه تا محصولات خودشون در مورد موضوعی خاص به فروش برسونن.
اما این دو تا که انگار یه چیز هستن، مگه نه؟ به هیچ وجه!
سرعت عملکرد
- با استفاده از امکان پیشفرض پرستاشاپ به اسم CCC به راحتی با فعال کردن چند تا گزینه، کل فایلهای css و js سایت minify میشن و در یک فایل واحد ادغام میشن.
- همچنین کل html صفحات مختلف رو minify میکنه.
- با کمک همین گزینهها فایل htaccess رو هم برای آپاچی بهینه میکنه.
- تجربهی خوبی رو با Memcached داشتیم.
- برای استفاده از این ویژگی به پشتیبانی هاستتون نیاز دارید. Memcached معمولاً روی وبسرورها فعال نیست.
- Memcached به طور ویژه برای وبسایتهایی که بازدید بالایی دارن به کار میاد و به عنوان یه بافر (buffer) بین سایت و دیتابیس عمل میکنه.
- Minify کردن کدها در پرستاشاپ خیلی راحته
- چند تا مشکل با W3 Total Cache داشتیم. که بیشترش به خاطر موتورهای minify کننده بود (صفحههای خالی، بیشترین خطای متداولیه که میاد – minify کردن باعث میشه کدهای CSS یا JS بشکنن)
- پلاگینهای WP Super Cache (رایگان) و WP Rocket (پولی) گزینههای خوبی برای بالا بردن سرعت Woocommerce هستن.
- بیشتر متخصصها توصیه میکنن برای سایتهایی که بازدید کم یا متوسطی دارن، از ترکیبی از پلاگینهای Hypercache و Better WordPress Minify استفاده بشه.
طراحی
قالبها
- قابل دسترس در سایت رسمی (prestashop.com): بیش از 1300 تم
- قابل دسترس در ThemeForest: بیش از 390 تم
- قابل دسترس در Template Monster: (بیش از 1000 تم)
- ماژولها و تمهای nulled/دزدیدهشده رو فراموش کنید
- ما سعی کردیم سایتهای ناشناختهای که چنین مواردی رو ارائه میدن پیدا کنیم اما خیلی پنهان و دور از دید هستن.
- همچنین، تمهایی که ما دنبالشون بودیم، خیلی قدیمی بودن و با نسخههای جدید پرستاشاپ مطابقت نداشتن یا اینکه تعداد باگهاشون خیلی زیاد بود
- فراموش نکنید که ماژولها و تمهای nulled میتونن به وسیلهی انواع مختلف بدافزار آسیب ببینن.
- زمانی که راجع به تم صحبت میکنیم، ذهن ما معمولاً به سمت تمهای WordPress میره. این تمها جزو پرطرفدارترینها هستن. شاید هر تمی با Woocommerce مطابقت نداشته باشه اما با کمک گرفتن از چند پلاگین میتونید به راحتی هر تمی رو با این پلتفرم فروشگاهی مطابقت بدید.
- بیشتر تمها رو میشه از تمفارست پیدا کرد. حدود 430 تم هست که از ابتدا با Woocomerce مطابقت داره.
- حدود 6 هزار تم برای WordPress طراحی شده که تقریباً همهی اونها رو میشه اصلاح کرد تا با Woocommerce کار کنن
- تمهای nulled یکی از بحثبرانگیزترین موضوعات این حوزه هستن
- سایتهای خیلی زیادی وجود دارن که تمها و پلاگینهای nulled رو ارائه میدن؛ که بیشترش برای WordPress و Woocommerce هست.
- در مورد این ماژولها/تمها خیلی باید دقت داشته باشید؛ «بخش امنیتی» در همین مقاله رو چک کنید تا با نمونههایی از آسیبپذیریها آشنا بشید.
اجرا
- پرستاشاپ ۱.۶ با استفاده از Smarty framework و پرستاشاپ ۱.۷ با استفاده از Symfony ساخته شده؛ پس اگه کمی با HTML و CSS آشنا باشید میتونید توی طراحی ظاهری سایت دست ببرید.
- اطلاعات بیشتر راجع به دستورها یا سایر متغیرهای Smarty رو میتونید از اینجا بخونید.
- طراحی Woocommerce رو میشه از داخل خود تم و با override کردن قالبهای پلاگین، تغییر داد.
- معمولاً یه پوشهای با عنوان «/Woocommerce/» داخل تم وجود داره که اونجا میتونید طراحی مخصوص خودتون رو اعمال کنید.
موبایل فرندلی (Mobile friendly) بودن
- در پرستاشاپ شما چندین گزینه دارید مثل تمهای واکنشگرا یا مخصوص موبایل
- یکی از سؤالهای متداول اینه: اگه یه کاربر بخواد همون نسخهی دسکتاپ رو داخل موبایلش باز کنه چی؟
- در این مورد از بخش تنظیمات میتونید تعیین کنید که از یک قالب جداگانه برای نمایش سایت توی موبایل استفاده کنه یا قالب نسخه دسکتاپ در موبایل به صورت واکنشگرا اجرا بشه.
- تقریباً همهی تمهای WordPress/Woocommerce الان واکنشگرا هستن.
- اگه دوست داشتید تا سایتتون یه نسخهی m.yoursite.com (یه قالب کاملاً جدا طراحی شده برای موبایل) داشته باشه، میتونید از پلاگینهای WP Mobile Edition یا WPtouch استفاده کنید.
محدودیتها
- پلتفرم پرستاشاپ میتونه از دهها هزار محصول پشتیبانی کنه. البته، با اضافه کردن محصولات ممکنه این مشکلات بروز پیدا کنن:
- اگه بخواید از فیلتر استفاده کنید، دستهبندیهای بزرگ با سرعت کمتری لود میشن.
- برای رفع این مشکل باید ماژولهایی مثل Ajax Filter (از Presto Changeo) یا Amazzing filter (از Prestashop) یا Advanced Search 4 (با قیمتی کمی بالاتر) رو خریداری کنید.
- ما Ajax Filter رو امتحان کردیم؛ خیلی خوب جواب داد.
- علاوه بر این، میتونید این ماژول رو برای سایر انواع لیست (مثل تولیدکنندهها، جستجو و غیره) هم به کار ببرید – ناوبری لایهای طراحی شده در پرستاشاپ فقط برای دستهها قابل استفاده است.
- نکته: گزینههای فیلتر شاخهها رو خیلی زیاد نکنید (ما سایتهایی رو میبینیم که برای هر محصول از یه ویژگی منحصربهفرد به عنوان فیلتر استفاده کردهاند؛ این کار باعث میشه که سرعت بیاد پایین)
- با رسیدن به مرز هزار یا دو هزار بازدید در روز، شاید مجبور بشید که دیتابیس خودتون رو به یه سرور خصوصی یا VPS منتقل کنید.
- تا اونجایی که ما امتحان کردیم، Woocommerce میتونه از محصولات متنوعی پشتیبانی کنه. حتی میشه تا 10 یا 20 هزار محصول رو داخلش قرار داد.
- در بخش کاربری (front-end) همه چیز خوب کار میکنه اما در بخش ادمین، مشکلاتی خیلی جدی میتونه بروز پیدا کنه.
- بخش ادمین محصولات تقریباً غیر قابل استفاده است
- مرتب کردن محصولات از لیست تقریباً غیرممکنه
- جستجوی تصاویر زمان زیادی میبره
- اصلاح کردن 50-100 محصول به طور همزمان خیلی سخته
ناوبری لایهای
- فیلتر ناوبری لایهای (Layered Navigation) پیش فرض پرستاشاپ در صورتی که در یک دسته بیشتر از چند صد محصول داشته باشید، به طور قابل توجهی سرعت سایت رو پایین میاره.
- میتونید از فیلترهای رنگ و جنس و گارانتی و… استفاده کنید
- یا از Ajax Price Slider استفاده کنید که ظاهر خوبی داره
- Woocommerce به طور پیشفرض امکانی برای ناوبری لایهای (جستجوی پیشرفته) بهتون نمیده
- پلاگین Layered Nav در Woocommerce کاربردیه که به صورت جداگانه باید نصب کنید.
- میتونید یکی از پلاگینهایی که برای سئو هم بهینهسازی شده مثل Woocommerce SEO (عرضه شده توسط Code-Ninjas) رو امتحان کنید
- اگه در حال وارد کردن محصول هستید ممکنه در زمینهی ایندکس کردن کمی به مشکل بخورید
- برای فیلترهای رنگ، ما از یکی از ویجتهای پلاگین YITH Woocommerce Ajax Navigation استفاده میکنیم
- Woocommerce به طور پیشفرض یه اسلایدر برای قیمت داره اما به قدرت Ajax پرستاشاپ نمیرسه
مدیریت انبار
- پرستاشاپ به طور پیشفرض یه بخش پیشرفته برای مدیریت انبار در نظر گرفته که بهتون کمک میکنه تا موجودی کالاهای چندین انبار رو مدیریت کنید.
- شما میتونید محصولاتتون رو توسط UPC یا EAN13 پیگیری کنید و حتی از بخش مدیریت (یا همون Backoffice) سفارش خرید ثبت کنید.
- Woocommerce به طور پیشفرض امکانی برای مدیریت پیشرفتهی انبار بهتون نمیده
- اما پلاگینهایی وجود دارن که به شما اجازه میدن تا با نرمافزارهای شناخته شده در این حوزه مثل TradeGecko و StitchLabs ارتباط برقرار کنید.
یکپارچهسازیها (Integrations)
ERP
- اخیراً هیاهوی زیادی در مورد Odoo ERP (که قبلاً با اسم OpenERP شناخته میشد) به وجود اومده
- یه ماژول برای اتصال پرستاشاپ با Odoo وجود داره به نام Odoo OpenERP bridge (که 180 یورو قیمتگذاری شده)
- شما همچنین میتونید فروشگاه آنلاینتون رو با استفاده از وبسرویس پرستاشاپ با ERPهای دیگه تلفیق کنید.
- یه پلاگین برای متصل کردن Woocommerce به Odoo وجود داره که رایگانه
- اگه الان دارید از یه ERP استفاده میکنید، فکر کردن به قیمت پلاگینهای متصلکننده اصلاً منطقی نیست. هزینهی ERP و اجرای اون، ارزشش رو دارن.
نرمافزار حسابداری
- حدود 50 ماژول برای حسابداری و صورتحساب در وبسایت رسمی addons.prestashop وجود داره
- در حال حاضر حدود 13 پلاگین حسابداری برای Woo وجود داره که میتونید از اینجا دانلود کنید
ارسال محصولات
- پرستاشاپ گزینههای خوبی رو برای ارسال محصولات ارائه میده:
- قیمتگذاریهای سفارشیشده بر اساس محل، وزن و ابعاد بسته
- قیمتگذاریهای سفارشیشده برای گروههای مختلف مشتریها
- تعریف کردن و مرتب کردن انواع پیکها (شرکتهای کالارسان)
- اگه میخواید قابلیتهای بیشتری در اختیارتون باشه، میتونید از حدود 180 ماژول Shipping and Logistics که در سایت رسمی Prestashop.com منتشر شده استفاده کنید.
- همچنین اون طور که ما متوجه شدیم پیکهای مهم (یا همون شرکتهای کالارسان)، هر کدوم یه ماژول برای پرستاشاپ توسعه دادن. دردسرهایی که قبلاً در مورد ارسال محصولات پیش میومد خیلی کمتر شدن.
- Woo بیشتر از 40 پلاگین رسمی برای ارسال محصولات عرضه کرده که در این میون، پلاگین Table Rate Shipping از بقیه بهتره.
درگاههای پرداخت
- بیشتر از 150 پلاگین رسمی شامل HiPay، PayPal، Skrill، Authorize.net، Pos و غیره در Addons قابل دسترسیه.
- سه ماژول رایگان قدرتمند برای تمام درگاههای بانکی ایرانی (مستقیم و واسط) وجود داره که امکانات خیلی خوبی رو هم به شما ارائه میکنند و صفحات تایید و رد سفارش در اونها تقریبا قابل شخصیسازیه.
- بیشتر از 140 پلاگین رسمی در این زمینه منتشر شده مثل Authorize.net، Stripe، Amazon Payments، PayPal و غیره.
- اکثر پلاگینهای درگاههای مستقیم بانکی ایرانی پولی هستند اما اگر بگردید ممکنه رایگانش رو هم پیدا کنید. برای بانک پاسارگاد رو مطمئن هستیم که رایگانش وجود داره اما امکاناتش خیلی کم و ابتداییه.
بازاریابی درون سایتی
تخفیفهای خودکار
- یه بخش با عنوان «قوانین سبد خرید» وجود داره که به شما امکان ایجاد بینهایت حالت برای کد تخفیف رو میده. برای اطلاع بیشتر این مقاله رو بخونید.
- یه بخش هم داره با عنوان «قوانین کاتالوگ» که میتونید با یه سری شروط (بر اساس محصول، شاخه، تولیدکننده، تامینکننده، مشخصه و ویژگی) یه سری قوانین تخفیف رو روی کل یا بخشی از محصولات به راحتی اعمال کنید.
- شما این امکان رو دارید که اگه مشتری چند تا محصول رو خرید یا هزینهی خریدش از یه مقداری بیشتر شد، یه محصولی رو به عنوان هدیه بهش بدید؛ مثال:- سه تا بخری، یکی رایگان – خرید بالای 150 هزار تومان، یه محصول رایگان و…
- میتونید از پلاگین Dynaic Pricing Woocommerce استفاده کنید – 129 دلار هزینه داره.
- نسخهی ارزونترش هم در codecanyon (با قیمت 26 دلار) وجود داره.
دیدگاهها راجع به محصولات
- میتونید تنظیمات مربوط به دیدگاهها رو از ماژول Product Comments انجام بدید
- اگر از قالبتون پشتیبانی کنه، میتونید به راحتی google rich snippet رو هم برای محصول و شاخهها فعال کنید.
- اگه میخواید دیدگاهها جذابتر و فعالتر بشن، میتونید از ماژول Yotpo استفاده کنید
- یه نسخهی رایگان از این ماژول وجود داره ولی لوگوی Yotpo روش درج شده
- ارزشش رو داره که ببینید Yotpo چه تأثیر مثبتی میتونه روی کسبوکار شما داشته باشه
- Woo از سیستم کامنت WordPress استفاده میکنه و یه گزینه برای رتبهبندی 5 ستارهای هم بهش اضافه کرده
- اگه میخواید از این رتبهبندی در دستههای محصولات هم استفاده کنید میتونید این پلاگین رو امتحان کنید: Woocommerce Category Rating
- این ماژول میانگین امتیاز محصولات رو محاسبه و با استفاده از فرمت Schema.org اون رو به صفحهی دستهها اضافه میکنه
- برای سئو هم مفیده چون rich snippet رو در گوگل نشون میده.
چند-فروشگاهی
- شما میتونید با چند کلیک ساده چند فروشگاه رو در یک پرستاشاپ ایجاد کنید
- این میتونه گزینهی بسیار مناسبی برای بعضی از صاحبان کسبوکارها باشه
- اینطوری، گروهی از فروشگاههای آنلاین رو با یک ادمین مدیریت میکنید
- میتونید گروههای خرید ایجاد کنید
- میتونید یه فروشگاه با گلچینی از محصولات داشته باشید
- مثلاً فرض کنیم که شما صاحب یه فروشگاه پوشاک و مُد هستید؛ تصور کنید بتونید فروشگاههای مجزایی رو برای لباس مجلسی، پیراهن، شلوار، کفش و غیره داشته باشید.
- همهی این فروشگاهها به سادگی و از یک مرکز مدیریت میشن
- میتونید برای هر کشوری که درش فعال هستید، یه فروشگاه جداگانه بزنید
- میتونید برای هر فروشگاه دامین یا سابدامین جدایی تعریف کنید
- استفاده از ویژگی multisite (چندسایتی) WordPress در Woocommerce پیچیده و دردسرسازه مخصوصاً اگه بخواید از زبانهای مختلفی در اونها استفاده کنید
چند زبانه
- نصب چند زبان برای پرستاشاپ خیلی راحته
- میتونید از قسمت ادمین چندین زبان رو اضافه کنید
- اگه از تمی استفاده میکنید که ترجمه نشده، خودتون به راحتی از بخش ادمین میتونید این کار رو انجام بدید. بدون نیاز به هیچ ماژولی.
- اگه به صورت همزمان بیشتر از یک زبان رو ارائه میدید، URL پیشفرضِ سایت شما به دایرکتوری زبان پیشفرض هدایت میشه یعنی: yoursite.com/lang
- اگه نمیخواید این اتفاق بیفته، باید از گزینهی multistore استفاده کنید؛ یعنی برای هر زبان یک دامین یا سابدامین جداگانه در نظر بگیرید
- در Woo این کار به صورت پیشفرض امکان پذیر نیست و باید حتما با استفاده از یه پلاگین انجام بشه
- محبوبترین پلاگینی که میتونه سایت شما رو ترجمه کنه WPML هست
- احتمال داره زمانی که از چندین زبان استفاده میکنید، مشکلاتی در ارتباط با لودینگ به وجود بیاد
- همچنین، این کار رو میتونید با استفاده از پلاگین رایگان polylang هم انجام بدید
چند ارزی
- در پرستاشاپ با یک کلیک میتونید ارزهای مختلف رو اضافه کنید.
- یه ماژول مفید وجود داره که به صورت خودکار ارز کشور فرد بازدیدکننده رو براش میاره: ماژول Location & Currency Detection که توسط Presto Changeo ارائه میشه.
- میتونید با استفاده از پلاگینهای WPML یا Currency Converter Widget ، چندین ارز رو در Woo اضافه کنید.
- بیشتر از یک ارز (به صورت همزمان) قابل رویت نخواهد بود؛ بازدیدکننده میتونه ارز نمایش داده شده رو برای قیمتها و جمع کل تغییر بده
B2B (بنگاه به بنگاه)
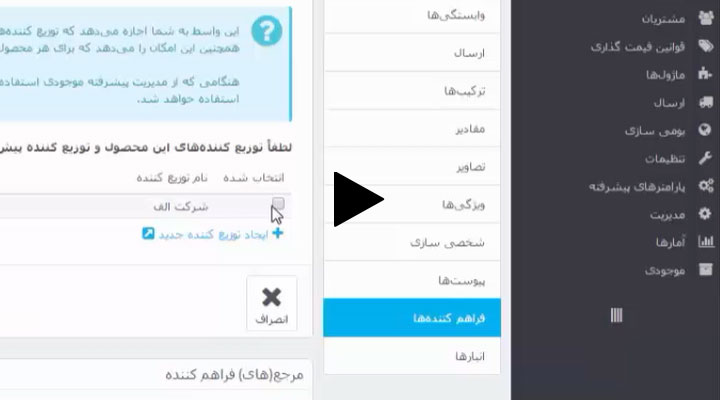
- در پرستاشاپ با یک کلیک میشه این ویژگی رو فعال کرد اما گزینهها و امکاناتش محدوده.
- به صورت پیشفرض امکان اضافه کردن بینهایت «گروه مشتری» در پرستاشاپ وجود داره که میتونید شاخهها، حاملها و… رو به هر گروه مشتری محدود کنید.
- توسعه دادن Woo به عنوان یه پلتفرم B2B کار سختیه
- شما این قابلیت رو ندارید که گروههای مشتری رو ایجاد کنید
همگامسازی محصولات
- پرستاشاپ به صورت پیشفرض یه بخش برای import محصول، شاخه، ترکیب، مشتری، آدرس، برند و تامینکننده داره.
- بعضی مواقع سرعتش میاد پایین؛ شاید بهتر باشه تنظیمات پیشفرض هاست رو تغییر بدید
- یادتون باشه در زمان export یا import کردن، دستهبندی پیشفرض محصول رو هم مشخص کنید
- Import کردن در Woo میتونه با استفاده از یه پلاگین پولی انجام بشه
- پلاگین WP All Import بسیار عالی عمل میکنه
- برای این منظور شما به Woocommerce add-on هم نیاز دارید (قیمت کل: 139 دلار)
امنیت
- اول از همه مطمئن بشید که از نسخههایی جدیدتر از 1.6.1.0 استفاده میکنید چون نسخههای قدیمی حفرههای زیادی دارن
- اگه بهروزرسانی فروشگاه براتون مقدور نیست، بهتره ماژول امنیتی Security Patch رو نصب کنید
- یکی از مزایای پرستاشاپ اینه که شما میتونید در هر زمان دلخواهی اسم پوشه admin رو تغییر بدید بدون اینکه نیاز به تنظیمات اضافهای داشته باشید یا مشکلی برای سایتتون پیش بیاد
- برای جلوگیری از بروز مشکلاتی امنیتی مربوط به XSS، همیشه باید متغیرهای قالب Smarty رو چک کنید تا شبیه به {$variable|escape} باشن.
- ایدهی خوبیه اگه با استفاده از یه پسورد .htaccess/.htpasswd از بکآفیس خودتون محافظت کنید.
- امنیت Woo تا حد زیادی به امنیت WordPress شباهت داره.
- تمها یا پلاگینهای nulled رو نصب نکنید
- تمها یا پلاگینهای قدیمی رو نصب نکنید
- هکرها عاشق نسخههای قدیمیِ پلاگینهای و تمهای پرطرفدار هستن
- مثلاً اگه پلاگین Revolution Slider (قدیمیتر از ورژن 4.1.4) رو نصب کرده باشید، احتمال زیاد ریسک آسیبپذیریتون بالاست
- هر کسی میتونه با وارد کردن آدرس زیر به اطلاعات ورود به دیتابیس دسترسی پیدا کنه:
URL: /wp-admin/admin-ajax.php?action=revslider_show_image&img=../wp-config.php
- همچنین، نسخههای قدیمی تمهای پرطرفدار مثل Avada، Ultimatum، X Theme، The7 و غیره هم همین مشکل رو دارن
- اطلاعات بیشتر در این زمینه رو میتونید از وبلاگ Sucuri بخونید
هزینهها
قیمت میانگین تم
- 60 دلار در تمفارست
- 110 دلار در سایت رسمی پرستاشاپ (اگه برای خبرنامهشون ثبتنام کنید، هر از گاهی کد تخفیف بهتون میده)
- حدود ۴۰۰ هزار تومان در ایران
- 55 دلار در Woocommerce
- حدود ۱۵۰ هزار تومن قالبهای ایرانی
قیمت میانگین برای یک ماژول
- 22 دلار در codecanyon
- 79 دلار در سایت رسمی
- حدود ۱۰۰ هزار تومن برای ماژولهای ایرانی
- 35 دلار در codecanyon
- 110 دلار در سایت رسمی
- حدود ۵۰ هزار تومان
منابع مورد نیاز
- پرستاشاپ به منابع زیادی نیاز داره
- این باعث میشه تا هزینهها هم بالاتر بره (حدوداً بالای ۱۰۰ هزار تومن سالانه)
- به اندازهی پلتفرمی مثل Magneto سنگین نیست اما به هاست باکیفیت نیاز داره
- Woo به منابع خاصی نیاز نداره
- یه هاست و دیتابیس ساده میتونه نیاز سایتهای کوچیک تا متوسط رو برطرف کنه (حتی با سالانه ۵۰ هزار تومان)
- فراهم کردن منابعی بیشتر از اون توجیه نداره
توسعهدهندگان دردسترس
- بیشتر از 11 هزار فریلنسر پرستاشاپ در سایتهایی مثل com، elance و upwork آمادهی همکاری هستن
- این افراد بیشتر از 100 نوع کار مختلف رو در این محیط انجام میدن
- بیشتر از 6 هزار فریلنسر Woocommerce در سایتهایی مثل com، elance و upwork آمادهی همکاری هستن
- این افراد بیشتر از 400 نوع کار مختلف رو در این محیط انجام میدن
- به نظر میرسه که تعداد توسعهدهندههای ماهر بالاست و کار کمه؛ پس به راحتی میتونید کار خودتون رو پیش ببرید
مستندسازی و آموزش
مستندسازی
- مستندسازی (documentation) پرستاشاپ زیاد جامع نیست
- یه سری عناصر ضروری رو که به توسعهدهندهها و صاحبان سایت کمک میکنه تا مشکلاتشون رو زودتر حل کنن نداره
- انجمن (forum) پر از کاربرهای مبتدیه که خیلی کمکی نمیکنن، گرچه چند توسعهدهندهی باتجربه هم اونجا هستن که بیشتر سؤالها رو پاسخ میدن.
- انجمن به خوبی برای سئو بهینهسازی شده؛ خیلی زود متوجه میشید که پیدا کردن جواب سؤالتون کار آسونیه
- همیشه وقتی دنبال جواب به مشکل هستید، حواستون به نسخهی پرستاشاپ باشه.
- مستندسازی Woocommerce و WordPress فوقالعادست
- تقریباً هر ایده، خطا یا پلاگینی رو میشه با چند کلیک در گوگل پیدا کرد
- همه چیز در WordPress Codex و Woothemes Docs مستند میشه
- انجمن wordpress.org فعالیت بسیار بالایی داره و خیلی سریع میتونید جواب سختترین سؤالها رو پیدا کنید
آموزش
- دوره فارسی و جامع راهاندازی رایگان فروشگاه اینترنتی با پرستاشاپ که به صورت رایگان با بیش از ۷ ساعت ویدیو اینجا در دسترسه.
- پرستاشاپ مجموعهای از آموزشهای رسمی رو برای سطوح مختلف ارائه میده
- این آموزشها هزینهی بالایی داره (بین 800 الی 1000 دلار) اما به نظر ما ارزشش رو داره
- این دورهها به صورت تخصصی و فشرده در دو روز برگزار میشه
- ما نتونستیم هیچ آموزش رسمیای برای Woocommerce پیدا کنیم
- اگه آموزش ویدئویی رو دوست داشته باشید، میتونید از دورههایی که در Udemy و Lynda وجود داره استفاده کنید
- آموزشهای پولی و رایگان فارسی زیادی هم برای وردپرس و ووکامرس وجود داره. کافیه گوگل کنید.
سئوی on-page
- به صورت پیشفرض فیلدهای سئو (عنوان متا، توضیحات متا، URL آشنا، کلمات کلیدی متا) برای محصولات، شاخهها، تولیدکنندهها، تامینکنندهها، ویژگیها و مشخصهها وجود داره.
- اگر عنوان متا رو تکمیل نکنید از نام محصول استفاده میشه.
- اگر توضیحات متا رو تکمیل نکنید از توضیحات کوتاه محصول استفاده میکنه.
- URL آشنا رو هم با استفاده از نام محصول میسازه.
- مشکلات مربوط به محتوای تکراری
- پرستاشاپ زیاد از rel=”canonical” استفاده نمیکنه و این خوب نیست اما اگر از قالب استاندارد استفاده کنید این مورد برطرف شده است.
- شاید فکر کنید که صفحههای تکراری زیادی روی دستتون بمونه اما این اتفاق زیاد نمیافته
- اگه از نسخهی قدیمی پرستاشاپ استفاده میکنید، ممکنه فایل پیشفرض robots.txt بعضی از فایلهای .css و .js رو بلاک کرده باشه. اما در نسخه های جدید این مشکل وجود نداره.
- با استفاده از ماژول SEO Manager میتونید یک الگو برای محصولات، شاخهها و… ایجاد کنید و به صورت دسته جمعی تمام عناوین و توضیحات متا و URL ها را تغییر دهید.
- Woocommerce/WordPress به صورت پیشفرض امکانات برای سئوی on-page ندارن
- با استفاده از پلاگین Yoast SEO میشه عملکردشون رو ارتقا داد
- اگه پلاگین Yoast به درستی تنظیم شده باشه، احتمال اینکه محتوای تکراری به وجود بیاد خیلی پایینه
URLها و خطاهای 404
- پرستاشاپ با استفاده از شناسهی URLها از ریدایرکت 301 بهره میبره.
- این یه عنصر خیلی مهمیه که ثبات زیادی رو به فروشگاه اینترنتی شما میده
- بعضی از ماژولها این IDها رو از URLها پاک میکنند اما اگه ثبات برای شما اهمیت داره نباید این کار رو انجام بدید
- نیازی نیست تا محصولها و دستهها base URL داشته باشن
- اگه بخواید میتونید از طریق تنطیمات پیشفرض «SEO و URLs» تمام ساختارهای لینکها را تغییر بدید.
- Woocommerce به صورت پیشفرض این دو ریشهی URL رو اضافه میکنه:
/product-category/ و /product/
- ما متوجه شدیم برای خلاص شدن از شر category base، پلاگین Remove Taxonomy Base Slug میتونه خیلی خوب جواب بده
- مطمئن بشید وقتی یه خطای 404 رو در زمان دسترسی به «دستهها» مشاهده کردید، حتماً روی گزینهی Save Permalinks کلیک کنید.
- برای URLهای محصولات، توصیهی ما اینه که از /p/ به عنوان base استفاده کنید
- اگه مصمم هستید که از شر این یکی هم خلاص بشید، میتونید از پلاگینهای پولی مثل Woocommerce URL Cleaner استفاده کنید (توجه داشته باشید که با بزرگ شدن سایتتون ممکنه مشکلاتی در خصوص سرعت به وجود بیاد)
- اگه برنامهتون اینه که category base نداشته باشید و از فیلترهای SEF استفاده کنید، احتمال زیاد با مشکلاتی روبهرو خواهید شد
- WordPress معمولاً با تغییر URL محصول، ریدایرکت 301 تولید میکنه.
سیستم جستجو
- قابلیت جستجوی یکپارچهی پرستاشاپ، در بین پلتفرمهای متن باز (Open source) فروشگاهی، یکی از بهترینهاست
- این ویژگیهای عالی رو داره:
- تکمیل کردن خودکار جستجو با عکس، اسم، قیمت و کد ارجاع
- ایندکس کردن جستجو: باید اول یه Cron job نصب کنید تا ایندکس رو بهروزرسانی کنه و سرعت سیستم جستجو رو بالا ببره
- قابلیت اولویتدهی جستجو در پرستاشاپ: شما میتونید مشخص کنید که در هنگام نشون دادن نتایج جستجو، چه عناصری اولویت داشته باشن (عنوان، توضیح، تگها، کد ارجاع و غیره)
- همچنین میتونید از پلتفرمهای بیرونی مثل Algolia یا Doofinder استفاده کنید
- این پلتفرمها سریع و بهینه هستن اما برای سایتهایی که بازدید بالایی دارن، خیلی گرون درمیان
- میتونید با کمک گرفتن از پلاگینی مثل Woocommerce Product Search (به قیمت 49 دلار)، قابلیت تکمیل خودکار جستجو رو داشته باشید
- تکمیل خودکار در بعضی موارد خیلی کُند میشه: این قابلیت از سیستم ایندکس استفاده نمیکنه و برای فروشگاههایی که بیشتر از چند هزار محصول داشته باشن کارایی نداره
- موتور ایندکس کردن جستجو یا سیستم اولویتبندی وجود نداره
بهینهسازی نرخ تبدیل (conversion)
فرآیند پرداخت (checkout)
- فرآیند پیشفرض پرداخت در پرستاشاپ زیاد شگفتانگیز نیست
- شما میتونید بین یه فرآیند 5-مرحلهای و پرداخت تک-صفحهای یکی رو انتخاب کنید (پرداخت تک-صفحهای، تک-مرحلهای نیست؛ شما باید قبل از نمایش گزینههای پرداخت و ارسال، جزئیات رو ذخیره کنید)
- چند ماژول وجود داره که کار کردن با پرداخت تک-صفحهای رو آسونتر میکنه
- پرداخت در Woocommerce خیلی سرراست و ساده است
- معمولاً یه فرآیند دو-مرحلهایه (سبد خرید و پرداخت نهایی)، اما میتونید به سادگی هر دو بخش رو در یک صفحه قرار بدید
بازیابی سبدهای خرید رها شده
- بحثهای زیادی در دنیای تجارت الکترونیک وجود داره که سبدهای خرید رها شده از طریق ایمیل بازیابی بشن
- ماژولهای پرستاشاپ
- ماژول Abandoned Cart Reminder Pro در سایت رسمی Addons
- یه نسخهی ارزونتر هم با نام Abandoned Cart Alert در codecanyon وجود داره
- این ماژول بدون عیب نیست اما به خوبی کار رو انجام میده
- یه نمونه از سناریو: فرض کنید مشتری وارد حساب کاربری میشه، یه سری محصول رو به سبد خرید اضافه میکنه و بعد، ثبت نهایی سفارش رو نمیزنه
- بعد از دو ساعت ایمیلی براش ارسال میشه مبنی بر اینکه یه سری محصول رو داخل سبد خرید فراموش کرده
- این ایمیل رو داخل تلفن همراه خودش میخونه
- روی لینکی که پایین این ایمیل هست کلیک میکنه و به صورت خودکار وارد حساب کاربری خودش و بخش سبد خرید میشه
- خیلی خوبه، نه؟
- میتونید از پلاگین Recover Abandoned Cart که توسط codecanyon ارائه شده استفاده کنید
پاداش وفاداری
- یه گزینه به صورت پیشفرض وجود داره؛ اینکه از حساب کاربری خریدار، امتیازهاش رو جمعآوری و به یه بُن تبدیل کنید و بعد، روی سبد خرید اعمالش کنید
- برای بهرهمندی از ویژگیهای بیشتر به یه ماژول پولی نیاز دارید
- برای این کار یه افزونه وجود داره به نام Woocommerce Points and Rewards
- استفاده از اون، کار رو برای کاربر راحتتر میکنه چون تخفیفها به صورت مستقیم روی سبد خرید اعمال میشن
افزودن/ویرایش محصولات
- ادمین پرستاشاپ ۱.۶ به زمان قابل توجهی برای تنظیم محصولات نیاز داره که در پرستاشاپ ۱.۷ این زمان به شدت کاهش پیدا کرده و بهینه شده.
- نمیتونید از لیست محصولات، چند تا محصول رو به صورت همزمان ویرایش کنید؛
- که البته یک نرم افزار ویندوزی خیلی قدرتمند برای ایجاد/ویرایش دسته جمعی/تکی محصولات وجود داره (۳۷۵ هزار تومن)
- قبل از اضافه کردن ترکیب محصولات، باید ویژگیهای پیشفرض مربوط به اونها رو در یه بخش دیگهی از ادمین وارد کنید
- به صورت پیشفرض نمیشه قیمتهای چند محصول رو همزمان تغییر داد. (در اون نرم افزار ویندوزی به راحتی قابل انجامه).
- با دادن چند ویژگی امکان ساختن تمام ترکیبات به صورت خودکار وجود داره.
- میتونید یه سری پارمترهای چند تا محصول رو به صورت همزمان از لیست محصولات ویرایش کنید اما اگه تعداد اونها بیشتر از 100 الی 200 تا بشه شاید با مشکلاتی روبهرو بشید
- اضافه کردن variation در Woo کمی راحتتر از پرستاشاپه
- هر وقت بخواید ویژگی جدیدی رو به محصول اضافه کنید، نیازی نیست به یه صفحهی مجزا برید
چند تا نکته از تیم ما
- یه لیست از ویژگیهای مورد نظرتون بنویسید و اون رو با این مقاله مقایسه کنید. مطمئن بشید که تمام ایدههایی که دارید رو توی این لیست نوشته باشید!
- وقتی میخواید توسعهدهندهای رو انتخاب کنید، خیلی دقت داشته باشید؛ باید قابل اعتماد، صادق و مهمتر از همه، کاربلد باشن.
- برای تصمیمگیری خیلی معطل نکنید! همیشه میتونید اسکریپت فروشگاه رو تغییر بدید.
یادتون باشه





مقایسه جالبی بود. حتی کسانی که چندین سال با پرستاشاپ و ووکامرس کار کردن هم میتونن نکات خیلی خوبی رو از این مقایسه برداشت کنن.
به نظرم یکی از نکات این مقایسه اینه که اصلا نیازی نیست با دید مقایسه بخونیمش. فقط کافیه یکی از ستون ها رو خواند و مطالب مفیدی رو در مورد cms مورد استفاده خودمون کسب کنیم
متاسفانه تصور اولیه من این هست که این مقاله خیلی جانب دارانه در برخی از موارد به سمت پرستاشاپ چپ میکنه. بهتر هست که از هر سیستم، یک کارشناس خبره آورده بشه. مواردی وجود داره که در این مقایسه لحاظ نشده. اگرچه من هم از ووکامرس به عنوان یک سیستم جامع، رضایت ندارم. اما ابزارهایی هست که از اونها نام برده نشده. تعداد افزونه های کدامیک بیشتره؟ چرا اشاره نشده ما در ووکامرس به ازای هر افزونه آموزش و اسکرین شات و توضیحات تکمیلی داریم و پرستاشاپ همچنان در هاله ای از ابر و مخفی و هست و گاهی حتی گفته میشه که…. این سیستم انحصار طلبانه در ایران مدیریت و فارسی سازی شده! چیزی که استفاده از اون رو همراه با استرس خواهد کرد.
ممنون از نظرتون. اما در بخش «مستندسازی و آموزش» دقیقاً همین موردی که فرمودی به وضوح توضیح داده شده که وردپرس بسیار قویتره.
ممنون آقای حسین زاده، اما به این عبارات توجه بفرمایید و حدس بزنید، فعالیت سایت در مورد چه سیستم فروشگاهی است:
– “قصد اولیهش این بود که به سایتهای تولیدکنندهی محتوا کمک کنه تا محصولات خودشون در مورد موضوعی خاص به فروش برسونن”.
(درصورتی محدودیت در موضوع خاص وجود نداره و ووکامرس یک افزونه فروشگاهی نسبتاً قوی است برای محصولات مجازی/ساده/متغیر با درگاه ها و افزونه ها و قالب های متعدد)
– “شما این قابلیت رو ندارید که گروههای مشتری رو ایجاد کنید”
(در حالی که این قابلیت با چندین و چند افزونه قابل پوشش هست)
بله درست میفرمایید. خیلی ممنون از اینکه به صورت فعال در این مقاله دیدگاهتون رو به اشتراک میذارید. اما در مورد جمله اول به دو کلمه اول دقت کنید: «قصد اولیهش …» در مورد جمله دوم هم نکته همین هست که با «پلاگین» میشه ووکامرس رو پر امکانات کرد، امکاناتی که به صورت پیشفرض روی پرستاشاپ هست. در واقع پرستاشاپ بیش از ۳۱۰ امکانات ویژگی داره که حداقل ۵۰ تا پلاگین روی ووکامرس باید نصب بشه تا شاید برسه به اون بخش پرستاشاپ. اما هیچ کدوم از این دو مورد نمیتونه به طور قطع باعث برتری صد در صدی یکی بر دیگری بشه. بلکه این دو کاربردها و اهداف متفاوتی دارند و همونطور که در انتهای مقاله اومده، باید معیارهامون رو یادداشت کنیم و بعد هر دو اسکریپت رو با هم مقایسه کنیم و ببینیم کدومش برای کاربرد مورد نظر… ادامه دیدگاه »
– هر کسی میتونه با وارد کردن آدرس زیر به اطلاعات ورود به دیتابیس دسترسی پیدا کنه:
URL: /wp-admin/admin-ajax.php?action=revslider_show_image&img=../wp-config.php
(ما کردیم و نشد!! نه یکی و دو تا، ضمن اینکه شما واقعاً پرستاشاپ رو بررسی امنیتی کردید؟ )
– با استفاده از پلاگین Yoast SEO میشه عملکردشون رو ارتقا داد.
(افزونه یواست سئو که البته فارسی سازی هم شده، برای چندین سال متوالی، بهترین پلاگین سئوی موجود شناخته شده و با این توضیح کوتاه در حقش اجهاف زیادی شده )
و….
شما در مورد پلاگین Yoast SEO توضیح مناسب بنویسید من به مقاله اضافه میکنم. هر جایی فکر میکنید در حق ووکامرس جفا شده حتما در چارچوب مقاله متنی در همینجا بنویسید یا از طریق فرم تماس با ما ارسال کنید، حتما بعد از بررسی در مقاله اضافه میکنیم. این مقاله کاملاً بازه تا بتونیم در نهایت یک مقایسه کاملا بیطرفانه داشته باشیم. اما شما همونطور که میدونید این وبلاگی که دارید داخلش نظر میذارید با وردپرس هست و از پلاگینهای سئو هم داره استفاده میشه. اینکه میفرمایید در حقش اجحاف شده رو من قبول ندارم. شما احتمالا با پرستاشاپ کار نکردید. باز هم این مورد رو ذکر کنم که دو تا از سه پلتفرم «فصل اول» بر پایه وردپرس هست و آکادمی فصل اول بر پایه ووکامرس بالا اومده. بنابراین اشتباهه که فکر کنید ما جانبدارانه و بدون تجربه این… ادامه دیدگاه »
با سپاس از تیم فوقالعاده فصل اول
مثل همیشه عالی بود
سلام و عرض ادب هر چقدر امکانات پرستا بالا باشه باز من قالب 400 500 رو درک نمی کنم که این قیمت هم با دید اینکه طرف فروشگاه میزنه گزاشته شده!در حالی که شاید بیشتر این فروشگاه ها نه تنها به سود نرسن بلکه توسط یه دانشجو با سرمایه خیلی اندک زده میشن.در این مرحله پرستا قشر عظیمی رو نادیده می گیره که این قسمت رو با کار عظیم و درست خرج کردن هم می خواد توجیه میشه که به نظرم قابل قبول نیست!(تجربه داشتن فروشگاه پرستاشاپی قیمتش بالاست) تنوع کم قیمت بالا برای قالب هاش… هر امکاناتی می خوای از ساده ترین افزونه ها نیاز به هزینه های بالا داره که برای همه مقدور نیست.در ایران پشتیبان کم داره به همین خاطر امکان داره مشکلت لاینحل بمونه مثلا همون توضیحی که در رابطه با رفع خطای 404 در کانال… ادامه دیدگاه »
مواردی که گفتید درسته اما نتیجهگیریتون به نظرم اشتباهه. ۱. شما با قالب پیشفرض پرستاشاپ میتونید فروش رو شروع کنید و اگر به درآمد رسیدید بعد براش هزینه کنید. چون قالب پیشفرض پرستاشاپ به صورت کامل نیازهای پایهای یک فروشگاه اینترنتی رو برطرف میکنه. خود من ۳ فروشگاه با قالب پیشفرض راه اندازی کردم و بعد از اینکه یک میلیون سود کرد براش قالب خریدم. در مورد ورپرس و ووکامرس خب کلی قالب رایگان وجود داره که همه میتونن ازش استفاده کنن. که البته میدونیم که قالب های رایگان ووکامرس و وردپرس همگی امکانات محدودی دارند که برای اضافه کردن امکانات بهش باید پلاگین هایی رو روش نصب کنید که باز هم همگی رایگان هستند. تفاوت اولیه پرستاشاپ و ووکامرس اینه که روی ووکامرس باید کلی پلاگین و قالب نصب کنید تا بشه مثل خام پرستاشاپ، هر چند همه اش… ادامه دیدگاه »
سلام
بنده حدود یک سال با تم دیفالت پرستا کار کردم . از روز اول با هر آن چیزی که در پرستا موجود بود کارو شروع کردم و نیازی هم به تم یا ماژول خاصی پیدا نکردم . بعد ها که فروشگاه به سود آوری رسید قالب خریدم.پس درمورد هزینه ها خیلی فرمایشتون برای بنده قابل درک نیست
اما در مورد پشتیبانی و رفع مشکلاتی تصادفی با شما موافقم
من خودم از پرستا استفاده می کردم که مشکلات زیاد به سمت ووکامرس سوقم داد.پرستا آینده دار هست ولی در حال مشکلات داره
در کل نقد خوبی بود و مقایسه بین فروشگاه سازها مخصوصا پرستا و ووکامرس در ایران خیلی لازمه.منتها اگر میشه راجب این چند گفته یکم بیشتر توضیح بدید
1.بخش ادمین محصولات تقریباً غیر قابل استفاده است
2.اگه در حال وارد کردن محصول هستید ممکنه در زمینهی ایندکس کردن کمی به مشکل بخورید
3./wp-admin/admin-ajax.php?action=revslider_show_image&img=../wp-config.php
4.برای تصمیمگیری خیلی معطل نکنید! همیشه میتونید اسکریپت فروشگاه رو تغییر بدید.
مورد ۱ و ۲ برای زمانیه که چند ده هزار محصول داشته باشید.
مورد ۳ لینک در وبلاگ sucuri توضیحات تکمیلی رو داده.
مورد ۴ هم که شما هر زمانی بخواید میتونید از یک اسکپریت به اسکریپت دیگه کوچ کنید، یکم دشواره اما غیرممکنه نیست. هم از ووکامرس به پرستاشاپ که با یک ماژول امکان پذیره، هم از پرستاشاپ به ووکامرس احتمال میدم روشهایی وجود داشته باشه.
تغییر اسکریپت نکته جالبیه که تا حدودی خیال آدمو بابت شروع راحت می کنه.
مرسی اقای رضازاده عزیز.صرف نظر از ووکامرسو پرستاوو این بحثها فصل اول رویه جالبی داره و گروه باحالی هستن!انشلا همیشه موفق باشید
خواهش میکنم، لطف دارید
آرزوی موفقیت
ممنونم واقعا مطلب مفید و کاربردی بود. من خودم با ووکامرس کار کردم و تا حدود زیادی مزایا و معایبش رو میدونم که توی مطلب هم بهش اشاره شده بود. به دلیل وجود نداشتن بعضی امکانات که به نظرم توی یه فروشگاه ضروری هست، روی ووکامرس مجبوریم پلاگین های مختلفی نصب کنیم که اگه خوش شانس باشیم و باهم تداخل نداشته باشن تازه باید به فکر کند شدن سرعت باشیم. این فعلا اساسی ترین چالشیه که من با ووکامرس دارم البته براش راه حل هایی پیدا کردم و سایت ها دارن خوب کار میکنن اما همیشه تو ذهنم هست که یه فروشگاه ساز باید امکانات قوی تری برا مخاطبش در نظر بگیره که امیدوارم توی پرستاشاپ ببینم این قابلیت ها رو ?
با سلام و عرض ادب و تشکر بابت مقاله بسیار خوبتون من تجربه ای که داشتم از هر دو مورد، کار با پرستاشاپ برای فروشگاه اینترنتی رو ترجیح می دم و برای انتخاب از بین این دو تنها یک افزونه مثل Yoast SEO نمیتونه دلیل خوبی برای سئو خوب سایت باشه . کسی که وارد این شغل میشه باید به دانش سئو تسلط کامل داشته باشه و نیازی به زردآلو تو گلو نداشته باشه ( البته با کمال احترام به دوستانی که ترجیحش میدن ) چون سئو onsite یه داستانه و outsite یه مورد مهمتر . در ادامه میخواستم سوالی رو از تیم خوب فصل اول داشته باشم که آیا میشه با یه کانورتور وردپرس رو با همه محصولات و و لینک ها و اطلاعات دیتا بیس به پرستاشاپ تغییر داد ؟ ازون جایی که تفات بسیار زیادی دارن ممنون… ادامه دیدگاه »
سلام، خواهش میکنم.
برای این کار میتونید از این ماژول استفاده کنید:
https://addons.prestashop.com/en/data-migration-backup/25756-migrationpro-woocommerce-to-prestashop-migration-tool.html
ما قبلا برای یکی از مشتری ها استفاده کردیم و جواب داده. فقط قبلش حتما به طراح ماژولش تیکت بزنید از طریق همین لینک و ازش بپرسید که اگر در حین انتقال مشکلی پیش بیاد کمکتون میکنه یا نه. به ما خیلی کمک کرد.
بسیار حوب و جامع بود، ممنون
توی وردپرس هر امکاناتی که لازم داشتی باشید با پلاگینایی که هست پیدا می شه و اون موردی که نیاز سایت هست رو بر طرف می کنه ولی ممکنه مثلا از 4 قابلیت یه پلاگین ، 2 تاش به کار ما بیاد .و 2 تای دیگه بلااستفاده باشه که خود همین باعث استفاده بیشتر از منابع سایت و کند شدنش می شه .
در زمینه سبد خرید پرستاشاپ سوال داشتم
میشه کاری کرد که اگر مشتری پرداخت نقد رو انتخاب کنه هزینه پست محصول براش رایگان در بیاد
و اگر پرداخت در محل رو انتخاب کنه هزینه پست رو هم پرداخت کنه؟
بله در قسمت حامل ها می توانید این کار را انجام دهید.
با همه این احوال الان شما CMS خودتون به وردپرس تغییر دادین و البته یه جایی نوشتین فیلم آموزشی فارسی وجود نداره که واقعا جای تعجبه
ما CMS خودمون رو به وردپرس تغییر که ندادیم. از ابتدا بلاگمون رو با وردپرس راه اندازی کردیم و فروشگاه محصولات و خدماتمون رو با پرستاشاپ.
زمانی که این مقاله نوشته شده آموزش فارسی «رایگان» جامع برای کار با وردپرس وجود نداشته. اگر ویدیو یا دورهی رایگان فارسیای برای وردپرس سراغ دارید حتما لینکش رو بذارید تا همه استفاده کنند.
خیلی جامع و کامل ممنون بابت وقتی که گذاشتین برای تهییه مطالب
خیلی خوب بود. حتی در مقایسه با وبلاگ های فرانسوی که به جای یک مقایسه ی بی طرفانه، خواننده رو سوق میدن به یک سمت برای فروش یا تبلیغ یک هاست یا خدمات فری لانسی شرکت خودشون. مقایسه حتی برای من که یک کاسب با دانش ابتدایی سایت فروشگاهی هستم در خارج از ایران هم خوب بود. تشکر و امیدوارم پرقدرت کارتون رو ادامه بدید.
به عنوان یک کاربر غیر متخصص با تعداد زیادی سوال در ذهن، مقاله اتون رو بی طرفانه و تقریبا وسیع و تقریبا جامع میبینم. تنها جنبه ای که شاید به خوانندگانی مثل من کمک کنه، توضیحات بیشتر راجع به تفاوت قیمتی این دو پلتفرم هست. سعی کردم در دموی پرستاشاپ محصولاتم رو وارد کنم، برای مسایلی بسیار ساده مثل مدولALT تصاویر 72.00 یورو حداقل، و یا ارسال ایمیل اتوماتیک برای سبدهای خرید رهاشده ( بین 24 تا 149 یورو) باید هزینه می گذاشتم. برای اینکه مطمئن بشم که درست در لیست مدولهاشون جستجو کردم، از چت شون سوال کردم( توجه کنید که من در فرانسه هستم) ، خیلی خوب حاضر شدند و راهنمایی کردند.، از نظر پاسخگو بودن، ( تکرار میکنم در فرانسه، نمیدونم در ایران هم ایا یا نه!)، من بهشون نمره ی خوبی میدم. راجع به قیمتهای بالای… ادامه دیدگاه »
به نظر من برای شروع شما نیاز به خرید هیچ ماژول و قالبی ندارید. اگر هم خواستید هزینه کنید پیشنهاد میکنم اول قالب برای فروشگاه تهیه کنید.
بعد به مرور ماژولهایی که توی کسب و کارتون نیاز میشه رو بخرید.
سلام
با فرض اینکه بودجه 20م تومان باشد، کدام سیستم برای طراحی سایت فروشگاهی با حدود 2000 محصول مناسب تر است (سریع، امن، رابط کاربری راحت، سئو بالا)؟
خیلی بستگی به نوع کسب و کارتون داره. به تیمتون هم بستگی داره.
ولی برای راه اندازی یه فروشگاه اینترنتی با پرستاشاپ یا ووکامرس بعید میدونم اصلا ۲۰ میلیون تومان نیاز باشه (در این تاریخ).
بهترین قالب پرستاشاپ با بهترین صفحه ساز حدود ۳.۵ میلیون براتون در میاد.
برای شروع شاید نیاز به هیچ ماژولی هم نداشته باشید اکثر ماژول های رایگان اند. مثل ماژول پرداخت و…
نهایتا اگر بخواید ماژول های ورود با موبایل و سبد خرید پرستاکارت و نرم افزار پی پی ام سیستمی ها و ماژول فاکتور رو بخرید فکر نمیکنم به ۵ میلیون هم برسه اینا.
با این تعداد محصول من ترجیحم پرستاشاپه. ولی اگر توسعه دهنده وردپرس تو تیمتون داشته باشید شاید از ووکامرس هم بتونید استفاده کنید.