راهاندازی گوگل آنالیتیکس در کمتر از ۵ دقیقه
شناخت مخاطبها و تمایلات اونها یک فاکتور مهم موفقیت برای هر سایتیه. بهترین راه برای شناخت مخاطب هم از طریق آمارهای بازدیده و این دقیقاً کاریه که گوگل آنالیتیکس (Google Analytics) به رایگان انجام میده. تعداد زیادی نرمافزار و افزونهی آماری وجود داره، اما به باور ما گوگل آنالیتیکس برای هر فروشگاه اینترنتی یک «باید» محسوب میشه.
گوگل آنالیتیکس به شما این موارد رو نمایش میده:
- چه کسی از وبسایت شما بازدید میکنه – موقعیت جغرافیایی کاربرها، مرورگری که استفاده میکنن، رزولوشن نمایشگرشون، زبانی که صحبت میکنن و…
- وقتی توی سایت شما هستند، چی کار میکنند – شما میتونید ببینید که چقدر در سایت شما میمونند، بیشتر از همه از چه صفحاتی دیدن کردند، کدوم صفحات بیشتر از همه باعث خروج کاربرها میشه، هر کاربر به صورت میانگین چند صفحه از سایت رو مشاهده میکنه و…
- چه زمانی به سایت شما سر میزنن – شما میتونید ببینید که در چه ساعتی از روز بیشترین بازدید رو دارید.
- از کجا به سمت سایت شما هدایت شدند – شما میتونید ببینید که کاربرها از کجا شما رو پیدا کردند. آیا از طریق یک موتور جستجو (گوگل، بینگ، یاهو و…)، از طریق شبکههای اجتماعی و پیامرسان (فیسبوک، توییتر، اینستاگرام، تلگرام و…)، یک لینک از یه سایت دیگه یا اینکه به صورت مستقیم آدرس سایتتون رو تایپ کردند. گوگل آنالیتیکس همچنین به شما به صورت جزئی هم نمایش میده که دقیقا از کدوم منبع از موارد فوق وارد سایت شما شدند تا بتونید تمرکزتون رو بذارید روی منبعی که برای شما ویژهتره.
- کاربرها چطور با محتوای سایت شما ارتباط برقرار میکنن – شما میتونید ببینید که روی هر لینک چند بار کلیک شده.
- و خیلی آمارهای بیشتر.
ما از تمام این دادهها استفاده میکنیم تا سایتمون رو بهبود ببخشیم و به مخاطبهامون اون چیزی رو بدیم که دوست دارن. در ادامه به صورت تصویری نحوهی راهاندازی گوگل آنالیتیکس و اتصال اون به یک فروشگاه پرستاشاپی رو خدمتتون ارائه میکنیم.
راهاندازی گوگل آنالیتیکس برای پرستاشاپ
برای این کار ما باید مراحل زیر رو به ترتیب دنبال کنیم:
- ثبتنام در گوگل آنالیتیکس و دریافت شناسهی رهگیری Tracking ID
- نصب ماژول گوگل آنالیتیکس برای پرستاشاپ و قرار دادن کد رهگیری در ماژول
مرحله اول – ثبتنام در گوگل آنالیتیکس
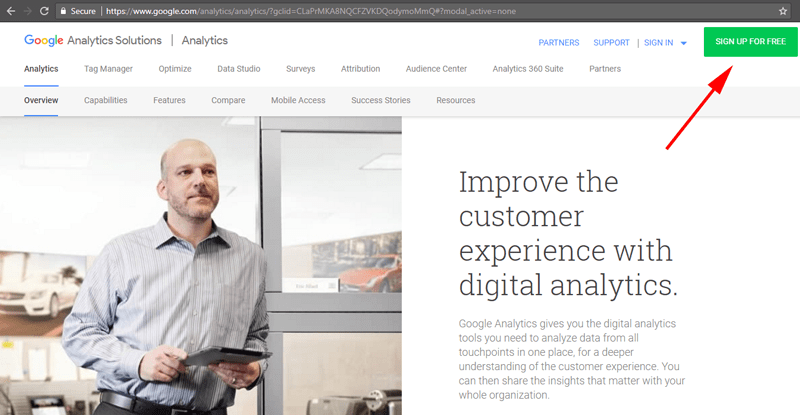
۱. برای ثبتنام ابتدا باید به سایت گوگل آنالیتیکس مراجعه کنید و طبق عکس زیر روی SIGN UP FOR FREE کلیک کنید.

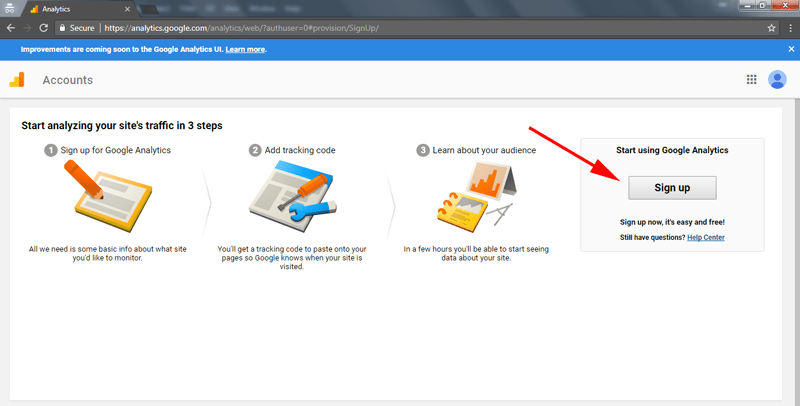
۲. در صفحهی بعد روی دکمهی Sign up کلیک کنید.

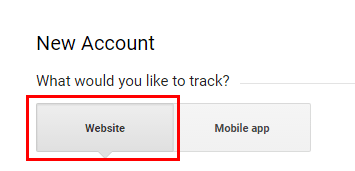
۳. در صفحهی بعد در بخش New Account گزینهی Website رو انتخاب کنید.

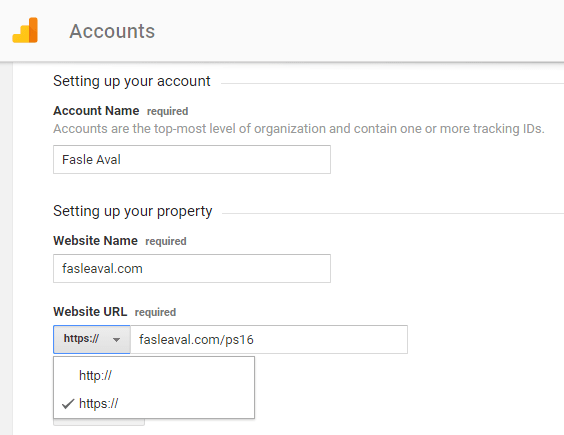
۴. در بخش Account Name یک نام برای اکانت خودتون انتخاب کنید. این نام معمولاً نام کسبوکار شما میتونه باشه و فقط برای اینکه شما بتونید اکانتهای مختلفتون رو مدیریت کنید.
در بخش Website Name هم نام وبسایتتون رو وارد کنید. این مورد هم برای شماست و هر اسمی میتونید در اینجا قرار بدید.
در بخش Website URL باید آدرس سایتی که میخواید گوگل آنالیتیکس براش فعال بشه رو وارد کنید. دقت داشته باشید که http یا https رو به درستی انتخاب کنید. (وارد صفحه اصلی سایتتون بشید و آدرسش رو کپی کنید و اینجا وارد کنید.)

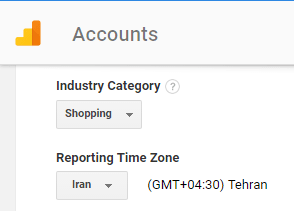
۵. در بخش Industry Category شاخهی فعالیت سایتتون رو انتخاب کنید. این قسمت فقط برای بنچ مارکینگ هست تا بتونه گزارشهای مقایسهای با صنعتتون رو به شما ارائه کنه.
در بخش Reporting Time Zone هم گزینهی مورد نظرتون رو انتخاب کنید.

۶. در قسمت Data Sharing Setting هم گزینههای مورد نظرتون رو تیک بزنید و در نهایت روی Get Tracking ID کلیک کنید.
![]()
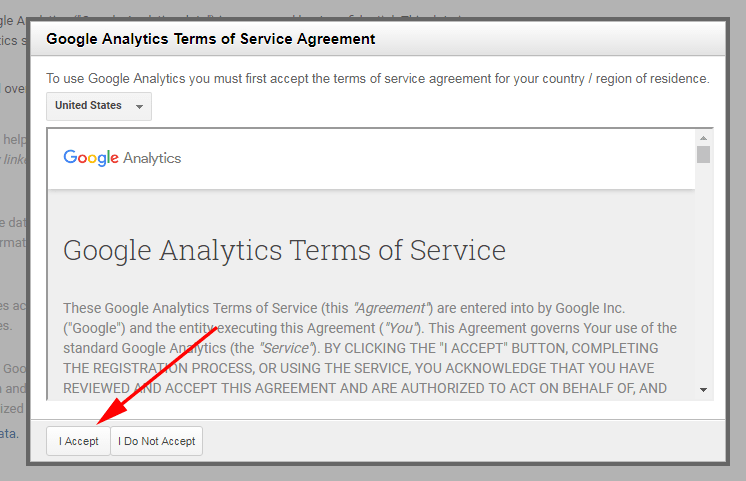
۷. در پنجرهی پاپ-آپ باز شده شرایط خدمات گوگل آنالیتیکس رو مطالعه نمونده و بعد روی I Accept کلیک کنید.

۸. در صفحهی بعد طبق عکس زیر، شناسهی رهگیری (Tracking ID) رو به شما نمایش میده. این کد رو کپی کنید.
![]()
در اینجا کار راهاندازی حساب گوگل آنالیتیکس تموم شد. حالا باید این کد رو در ماژول مربوطه کپی کنید تا آمارگیر شروع کنه به گرفتن آمار بازدیدهای سایتمون.
مرحله دوم – نصب ماژول گوگل آنالیتیکس پرستاشاپ و قراردادن کد رهگیری
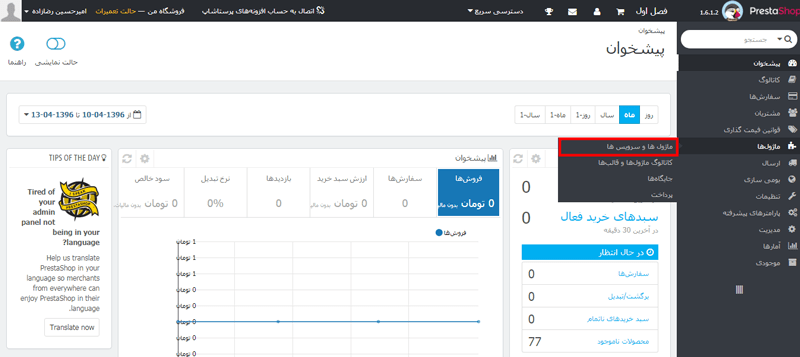
۱. به منوی «ماژولها > ماژولها و سرویسها» مراجعه کنید.

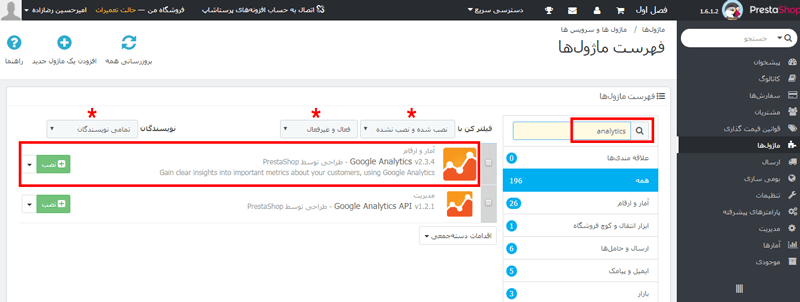
۲. در بخش جستجو عبارت analytics رو تایپ کنید و بعد ماژول Google Analytics رو که در عکس زیر مشخص شده نصب کنید.
- دقت کنید که Google Analytics API رو نصب نکنید.
- اگر ماژول Google Analytics در نتایج نبود، فیلترهایی که در عکس زیر با ستارهی قرمز مشخص شدند رو طبق عکس تنظیم کنید. (نصب شده و نشده – فعال و غیرفعال – تمامی نویسندگان)
- اگر باز هم ماژول پیدا نشد، میتونید از مخزن گیتهاب ماژول گوگل آنالیتیکس پرستاشاپ دانلود کنید.
- توجه داشته باشید که فایلی که از گیت هاب دانلود میکنید به اسم ganalytics-master هست. شما باید اول این فایل رو اکسترکت کنید. داخل یک پوشه به همین نام هست. حالا این پوشه رو تغییر نام بدید به ganalytics و دوباره اون رو با همین نام ganalytics زیپ کنید. حالا همین فایل زیپ رو از بخش افزودن ماژول جدید آپلود و نصب کنید.

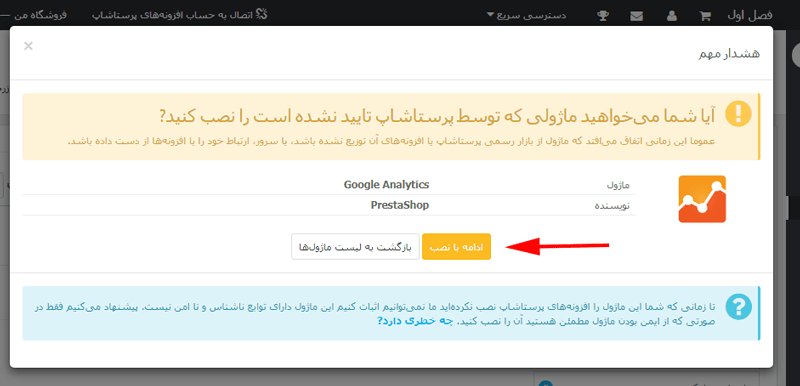
۳. در پنجرهی پاپ-آپ باز شده روی «ادامه نصب» کلیک کنید.

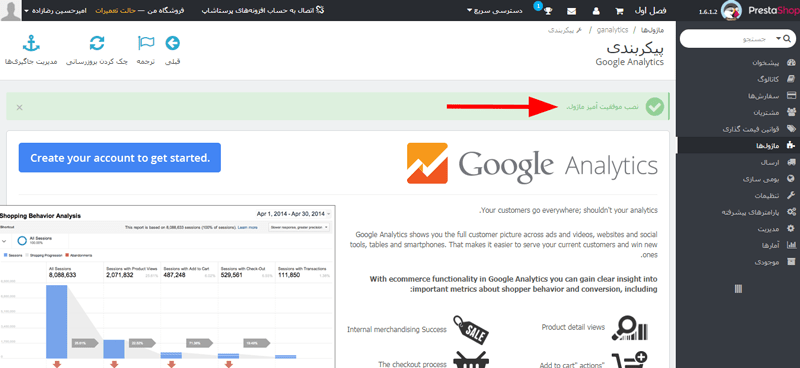
و منتظر باشید تا پیغام نصب موفقیت آمیز ماژول رو دریافت کنید.

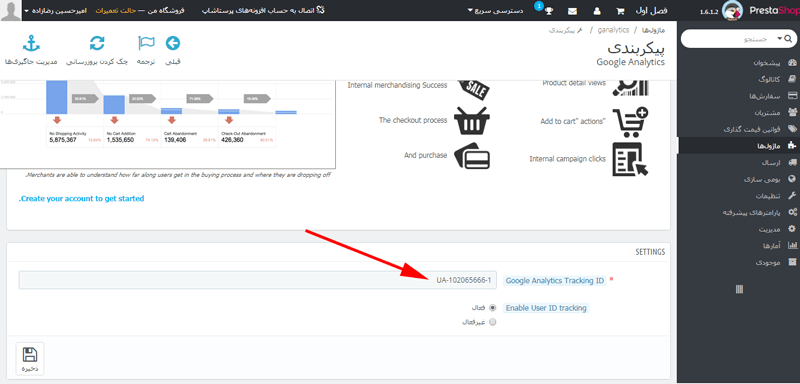
۴. حالا کدی که از گوگل آنالیتیکس در بخش آخر مرحله اول کپی کرده بودید رو در کادر Google Analytics Tracking ID قرار بدید و روی ذخیره کلیک کنید.

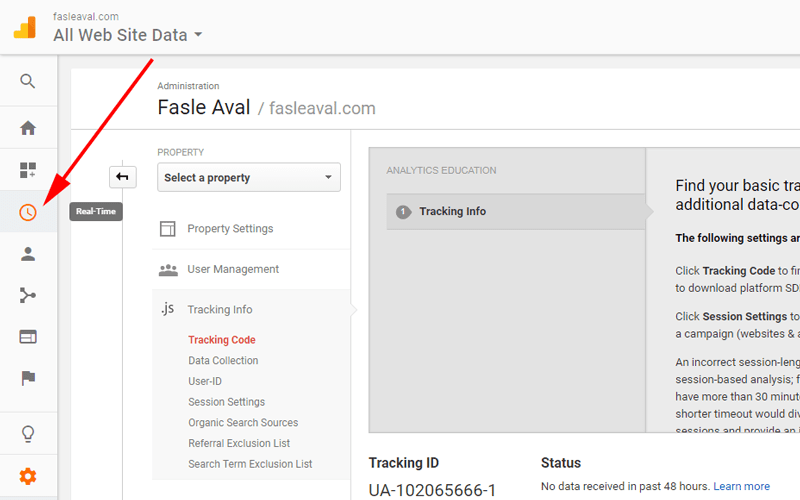
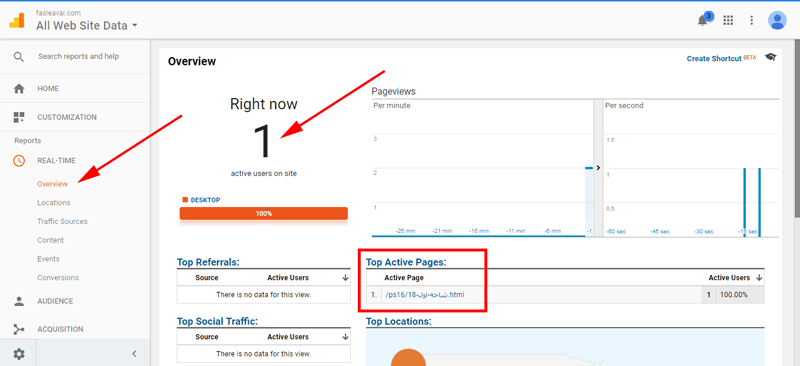
در اینجا کار راهاندازی آمارگیر در سایت پرستاشاپی هم به پایان رسید. حالا باید بررسی کنیم که آیا کد به درستی قرار گرفته و آمارگیر شروع به فعالیت کرده یا نه. برای این کار با یک مرورگر دیگه یک صفحه از سایت باز کنید. بعد به صفحه گوگل آنالیتیکس (همون صفحهای که کد رو ازش کپی کردید) مراجعه کنید و طبق عکس زیر روی آیکون Real Time کلیک کنید.

حالا روی گزینهی Overview کلیک کنید. طبق عکس زیر تعداد بازدیدکنندههای آنلاین رو زیر عبارت Right Now میبینید و در قسمت Top Active Pages هم میتونید مشاهده کنید که کاربرها بیشتر در کدوم صفحات هستند. اگر مراحل بالا رو به درستی انجام داده باشید، در اینجا عددی به غیر 0 باید مشاهده کنید.

تمام این مراحل رو میتونید در ویدیوی بالا هم به صورت کامل مشاهده کنید.
سعی میکنیم در یک مقالهی جداگانه نحوهی کار با گوگل آنالیتیکس و گزارشگیری از بخشهای مختلفش رو هم بررسی کنیم.
مثل همیشه اگر در هر بخشی مشکل یا سوالی داشتید میتونید در بخش کامنتهای زیر اونها مطرح کنید.





سلام من سرچ کردم که نبود از مخزن دانلود کردن و نصب کردم باز هم فقط api رو نمایش میده
فیلترها رو درست تنظیم کردید؟
یه اسکرین شات از این صفحه ماژول ها وقتی عبارت analytics رو توش جستجو کردید بفرستید اینجا لطفا.
لینک تصویر
s8.picofile.com/file/8301129800/Untitled_1.jpg
شما از public_html/module بگرد ببین اونجا اصلا پوشهای به اسم ganalytics داری یا نه؟
برای من چنین پوشه ای نبود. اگر از اون آدرس دانلود کردم بذارم داخل همین پوشه؟
فایل زیپ رو تو پوشه modules آپلود کنید و بعد اکسترکت کنید. بعد برید از داخل ماژول ها نصب و پیکربندیش کنید.
فقط ماژول API را نشون میده بنظرتون مشکل از کجاست
تصویر هاست
تصویر ماژول ها
باسلام و تشکر از کانال و سایت خوب تان
به نظر خلع یک اموزش کامل از گزینه ها و امکانات امار گیر گوگل احساس می شود
جناب آقای امیر حسین میشه در مورد حذف اکانت در گئگل آنالیز هم توضیح بدید که طور باید اکانت و سایت رو حذف کرد
اینجا راهنمای تصویریش هست:
https://www.shoutmeloud.com/delete-google-analytics-account.html
سلام تمامی مراحل رو انجام دادم اما اطلاعاتی رو نشون نمیده؟!!
سلام
تشکر
لینک دانلود ماژول برای دوستانی که این ماژول رو ندارند
https://addons.prestashop.com/en/natif/4168-ganalytics.html
سلام . وقت بخیر. من با وجود ثبت کد آنالیتیکس توی پرستاشاپ، بازدید کننده هامو صفر میزنه. مشکل چیه به نظرتون؟ آیا افزونه api هم باید تنظیم بشه؟
خیر نیازی به api نیست.
شاید بازدیدکننده اتون صفره در اون لحظه.
تو گوگل کروم Ctrl+Shift+N رو بزنید تا incognito باز بشه. بعد با اون به صفحات سایتتون مراجعه کنید (بدون اینکه وارد ادمین شده باشید) و بررسی کنید.
اتفاقا منم این مشکل رو دارم. بازدید سایت در هر دقیقه 2 تا 3 نفر دستکم هست (من از نرم افزار LiveChatHelper استفاده می کنم و می بینم که بازدید کننده مرتب وارد سایت میشه) و با این که همه تنظیمات درست هست و قبلا هم کار کرده ولی الان نمی دونم چرا کار نمی کنه. حتی ماژول رو حذف و نصب کردم فایده نداشت.
سلام
من هر چه در قسمت ماژول سرچ میکنم فقط google analytics api هست برام و بدون اون نیست. چه باید کرد؟
راستی از آموزش خوبتون سپاسگزارم
خواهش میکنم. یه هشدار تو مقاله نوشته شده اون رو بخونید.
باسپاس از راهنمایی کاملتان
من قدم به قدم پیش رفتم و موفقیت آمیز بود
سپاسگزارم
با آموزش شما به راحتی نصب کردم و خیلی ممنون
عاشق خودتونو آموزشاتونم مرسی مرسی مرسییییی
با سلام
من تمام مراحل رو رفتم و تونستم ماژول رو نصب کنم و بعد از نصب برنامه Google Analytics رو هم نصب کردم و موفق به گرفتن ID وکد شدم
بعد از اینکه کد رو کپی کردم در تنظیمات ماژول سه کادر دارم
1 شناسه مشتری
2 کلید امن مشتری
3پروفایل
و توضیح اینکه قالب من پیش فرض نیست
سوالم اینه که اطلاعات این 3 کادر رو چطور باید پر و کامل کنم چون هر کاری میکنم عدد صفر رو بهم نشون میده و نمیدونم مشکل از کجاست
لطفا راهنمائی کنید ممنون میشم.
بسیارعالی، ممنون از آموزش خوب و کاملتون
سلام من تمامی این کار هایی که عرض کردین کردم ولی هیچ اطلاعاتی داخل گوگل آنالیزم نشون داده نمیشود!
جناب رضا زاده مطمئنم که تمامی مراحل را درست انجام دادم
الان باید چکار کنم ؟ ممنون میشم راهنمایی بفرمایید
با سلام و ادب
محبت میکنید توضیح دهید clicky را چگونه در پرستا راه اندازی کنیم؟
شما این ابزار را پیشنهاد می کنید و یا چه ابزار دیگه ایی که برای باز شدنش نیاز به vpn نداشته باشه را پیشنهاد می کنید و چطوری در پرستا فعال کنیم؟
با تشکر
سلام وقت بخیر
من داخل ماژول سایت اکسترکت کردم و از داخل مازول های پرستاشاپ دیده نمی شه چه کاری باید انجام بدم ؟؟؟
سلام
گوگل آنالیتیکس را برای پرستاشاپ 1.7 چطوری میشه فعال کرد؟
ظاهرا در قسمت مازولها ، ماژولش در پرستاشاپ 1.7 نیست !
وقت بخیر. از منوی «ماژولها» وارد «کاتالوگ ماژولها» بشید و عبارت “Analytics” رو جستجو کنید. ماژول رایگانی که نویسندهاش PrestaShop هست رو نصب کنید. همینطور، در صورتی که از قالبهای تجاری استفاده میکنید معمولا یک بخش برای اضافه کردن کد به تگ head یا body هم وجود داره که اگر با ماژول نتونستید فعال کنید، از این بخش کد مربوطه رو اضافه کنید.