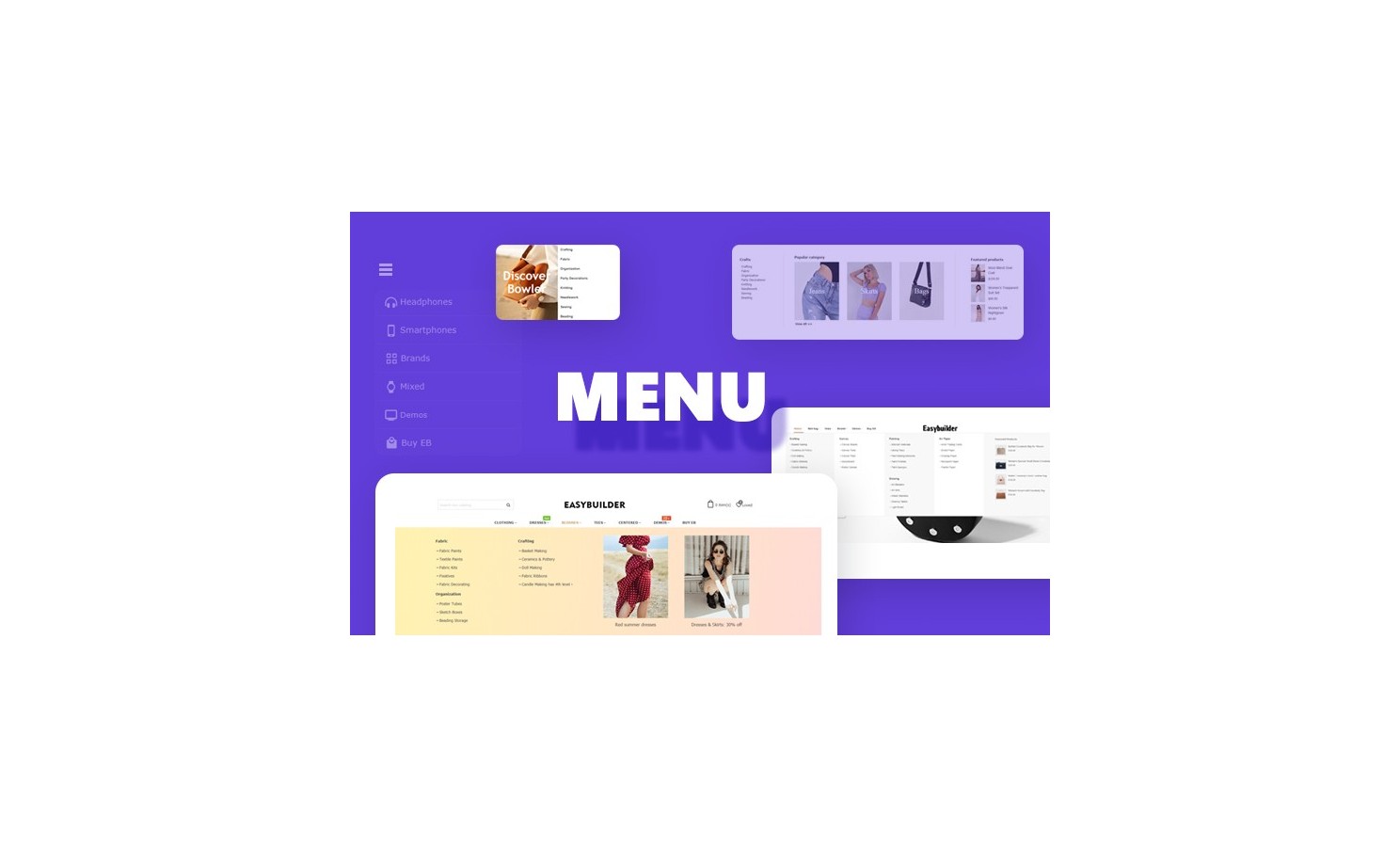
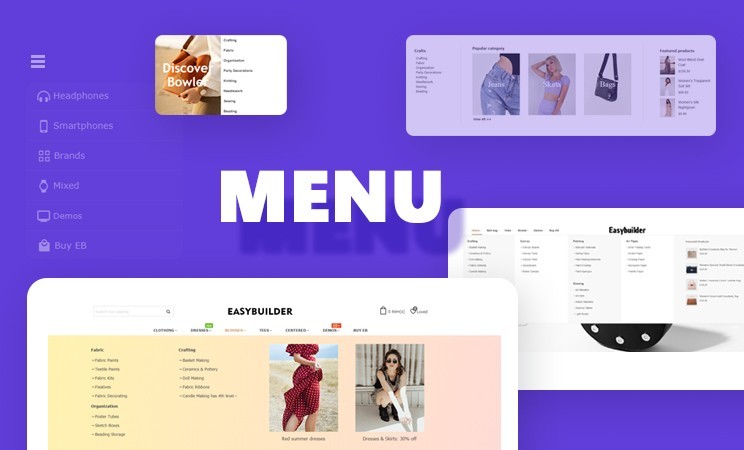
ماژول Easymenu - Drag & drop mega menu builder | ایزی منو - منو ساز درگ و دراپ پرستاشاپ
ایزی منو یک پلاگین برای ماژول ایزی بیلدر است که در حال حاضر فقط با ترنسفرمر 4 و پاندا 2 کار میکند. با کمک این پلاگین با درگ و دراپ منوهای مختلف بسازید.
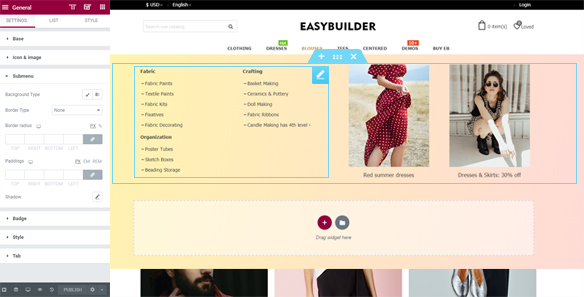
ویرایش زنده
به لطف ویرایشگر بخش فروشگاهی، ساخت یک منو هیچوقت آسانتر از این نبوده.

3 روش برای نشاندن منو در هدر
- برای داشتن منوی تمام عرض، منو را در هوک "displayEasyMenu" قرار دهید.
- اگر هدری دارید که با روش پیشفرض پرستاشاپ ساخته شده است، برای اینکه منو را همراه با بقیه آیتم ها نمایش دهید؛ آن را در هوکهای هدر اصلی قرار دهید.
- اگر هدر را با ماژول ایزی بیلدر ساختید، میتوانید از ویجت «ماژول منو» برای نمایش منو در آنجا استفاده کنید. برای اطلاعات بیشتر، شماره #6 در مستندات را مطالعه کنید.
از اغلب ویجتها در منو استفاده کنید
ماژول ایزی بیلدر با ویجتهای مختلفی برای نمایش شاخه، محصول، تولید کننده و لینکهای دلخواه همراه است که برای ساخت یک منو کافی هستند. اما کاری که ایزی منو میتواند انجام دهد فراتر از آن است، شما میتوانید از اغلب ویجتهای ماژول ایزی بیلدر در منو استفاده کنید.
امکان تنظیم پهنای زیرمنو
3 پهنای از پیش تعریف شده: «تمام عرض»، «پهنای کانتینر» و «باریک» هستند. شما میتوانید پهنا را به هر عددی تنظیم کنید.

روشهای خلاقانه استفاده از سایه
برای برجسته کردن منوی فعلی، سایه بزرگی را برای پوشاندن سایر مطالب تنظیم کنید.

انیمیشن زیرمنو
محو شدن / ظاهر شدن / اسلاید به بالا / اسلاید به پایین.
دو روش برای باز کردن زیرمنو
«کلیک» و «هاور».
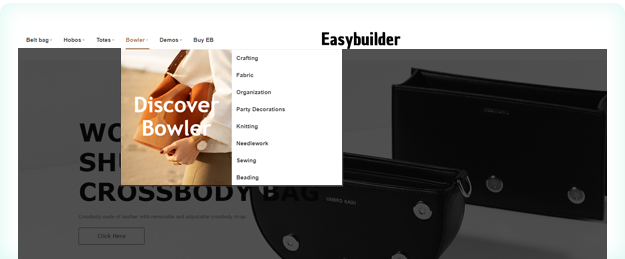
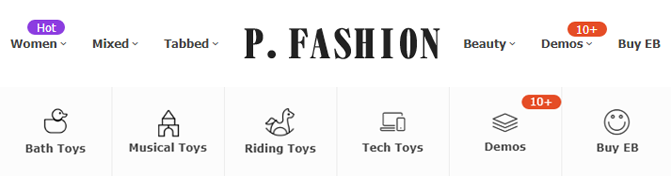
افزودن آیکون و تصاویر به منو

موقعیت آیتم منو
چپ / وسط / راست / پهنای مشابه

بعضی از منوها به سمت دیگر بکشید.

افزودن ماژولها هدر به منو
برای اطلاعات بیشتر شماره #5 را در مستندات مطالعه کنید.

لیبل
افزودن یک برچسب برای منو یک روش زیبا برای برجسته کردن آن است.
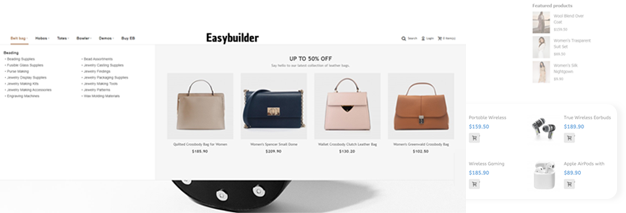
منوهای اصلی اطراف لوگو
این روش نمایش منو در واقع یک ترفند است. لوگو یک آیتم منو است.

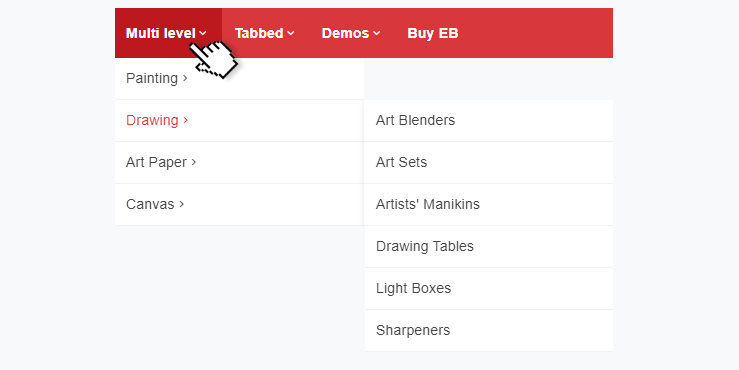
منوی چند سطحی
یک روش مرتب و تمیز برای نمایش شاخهها.

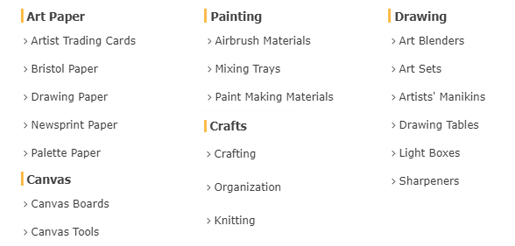
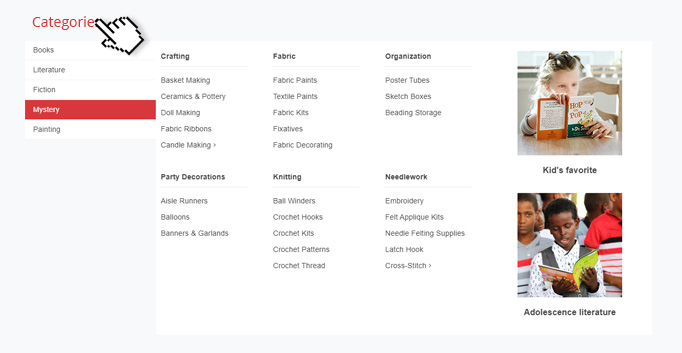
نمایش شاخهها در چیدمان ستونی
در کنار نمایش شاخهها در چیدمان جدولی، اگر تعداد زیرشاخههای شما متفاوت باشد، استفاده از چیدمان ستون برای نمایش شاخهها بهتر خواهد بود.

نمایش محصولات در منو
با استفاده از ویجت «لیست محصول» میتوانید اطلاعات پایه محصولات را نمایش دهید. اگر میخواهید تمام اطلاعات نمایش داده شوند، از ویجت «اسلایدر محصول» استفاده کنید.
روشهای مختلف دریافت محصولات:
- محصولات پیشنهادی
- محصولات جدید
- پرفروش ترینها
- محصولات ویژه
- با شاخه
- با تولید کننده
- محصولات بازدید شده
- انتخاب دستی

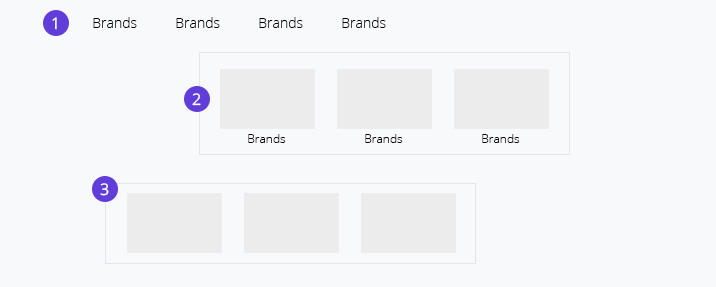
نمایش تولید کنندهها در منو
با استفاده از ویجت «لیست برند» میتوانید تولید کنندهها را در منو نمایش دهید.

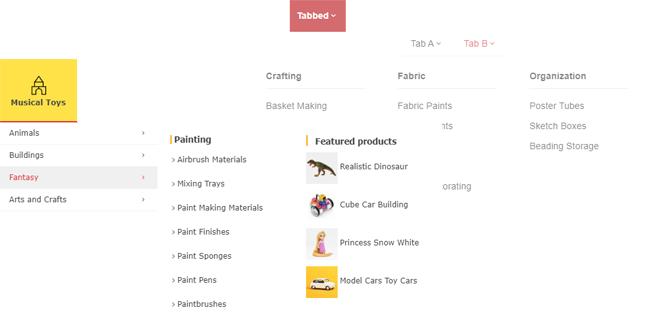
منوی تب دار تمام عرض
سرصفحه تب میتواند در سمت راست/چپ/بالا باشد و از تبهای تو در تو پشتیبانی میکند.

منوی تب دار کشویی

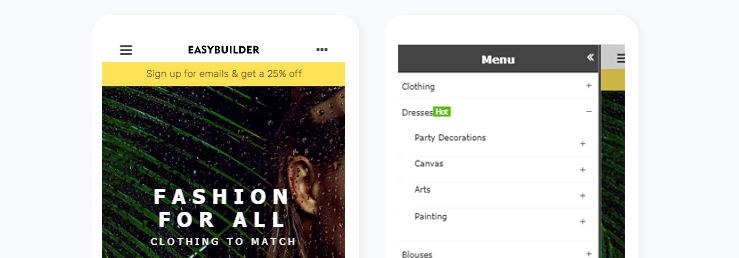
منوی موبایل
منوی کناری موبایل. اطلاعات مشابه منوی دسکتاپ را در موبایل نمایش دهید و یا منوی متفاوتی مخصوص موبایل بسازید.

سازگاری
- پرستاشاپ 1.7.5 به بالا
- قالب ترنسفرمر 4 (v4.5.4+) و قالب پاندا 2 (v2.6.4+). روی قالب دیگری کار نخواهد کرد.
- PHP7+
- مقدار "memory_limit" حداقل "256M" در تنظیمات PHP (فایل php.ini)
مستندات و سوالات
این ماژول در حال حاضر فقط روی ترنسفرمر 4 و پاندا 2 کار میکند. ما در آینده آن را با بقیه قالبها سازگار خواهیم کرد.
بله، ماژول منو یک پلاگین برای ایزی بیلدر است و از قابلیت درگ و دراپ آن استفاده میکند. اگر ماژول ایزی بیلدر را ندارید، از اینجا میتوانید ایزی بیلدر را بخرید.
با تغییر تنظیمات «موقعیت» به «در سمت دیگر» میتوانید آیتم منو را در سمت چپ قرار دهید. اگر میخواهید بیشتر از یک منو را در سمت چپ قرار دهید، فقط برای منوی اول نیاز است که گزینه «موقعیت» را تنظیم کنید. بقیه منوها را بعد از آن بچینید، در غیر اینصورت یک فاصله زیاد بین هر آیتم میافتد.
لرزش زیرمنو زمانی ممکن است اتفاق بیافتد که نحوه باز کردن زیرمنو «هاور» و انیمیشن «اسلاید به پایین» باشد. برای جلوگیری از این مشکل، از انیمیشن «اسلاید به پایین» فقط در زمانی استفاده کنید که نحوه باز شدن زیرمنو «کلیک» باشد.
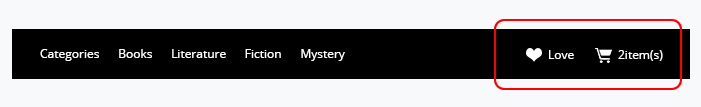
دو روش برای افزودن ماژولهای هدر مثل «سبد خرید» و «نوار جستجو» به منو وجود دارد. یکی استفاده از بخش «ماژولها در منو» زیر تب «استایل» در پنل «ایزی منو» است. روش دیگر استفاده از ویجت «ماژول منو» است. با این ویجت منو را در یک سمت قرار دهید و با ویجت «ماژولهای هدر» بقیه ماژولها را در سمتی دیگر قرار دهید.
نحوه محسابه پهنای زیرمنوها متفاوت است. 1) اگر پهنا به «پهنای کانتینر» تنظیم شده باشد، زیرمنو همان عرضی را خواهد داشت که ستونی که در آن است، دارد. 2) گزینه «تمام عرض» ممکن است زمانی که شما ویجت را در ستونی که وسط چین نباشد قرار دهید، به درستی کار نکند. دو راه حل وجود دارد: 1. تنظیم پهنای ثابت به زیرمنوها. 2. نشاندن ماژول ایزی منو در یک هوک برای استفاده از روش پیشفرض پرستاشاپ جهت نمایش.
برای حذف کادرهای سفید، گزینه «فاصله ستون» آن بخش را به «بدون فاصله» تغییر دهید.
با استفاده از ماژول «سایدبار و نوار هدر موبایل» ایزی منو را به هدر موبایل اضافه کنید.
گزینه «فاصله ستون» برای بخش والد را روی «بدون فاصله» تنظیم کنید.
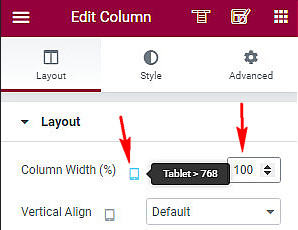
گزینه «پهنای ستون» را برای سایز تبلت روی 100 تنظیم کنید.

اگر از «ویجت منو» برای نمایش منو استفاده میکنید، نیاز است که ماژول ایزی منو را از هوک "displayEasyMenu" خارج کنید. برای این کار از بخش مدیریت، در منوی ماژولها، وارد «موقعیتها» شوید.
نحوه نصب و بروزرسانی
چطور نصب کنم؟
با استفاده از دکمه «بارگذاری یک ماژول» در صفحه «پنل مدیریت > ماژولها» ماژول را نصب کنید.
چطور بروزرسانی کنم؟
مثل نصب ماژول، برای بروزرسانی هم وارد صفحه مدیریت ماژولها شوید و دکمه «بارگذاری یک ماژول» را بزنید و فایل جدید ماژول را انتخاب کنید. نگران نباشید، تمام اطلاعات حفظ خواهند شد، پرستاشاپ فقط فایلهای جدید را جایگزین میکند و مجددا نصب نخواهد کرد. صفحه ماژولها را رفرش کنید و چک کنید که دکمه «ارتقا» برای ماژول وجود دارد یا خیر، در صورتی که وجود داشت روی آن کلیک کنید.

مشخصات
- بومی شده
- دارد
- پشتیبانی
- از طریق تیکت
- مدت پشتیبانی
- یک ساله
- سازگار با
- پرستاشاپ 1.7
پرستاشاپ 8
- ترجمه فارسی
- دارد
- بهروزرسانی
- یک سال