ماژول Easybuilder - Page Builder PrestaShop module | ایزی بیلدر - صفحه ساز و ویرایشگر قالب پرستاشاپ
مدت زمان پشتیبانی و استفاده از آپدیتهای این ماژول 1 سال بعد از خرید است. بعد از پایان پشتیبانی میتوانید با تهیه بسته «تمدید پشتیبانی ایزی بیلدر»، پشتیبانی را تمدید و از آپدیتها استفاده کنید.

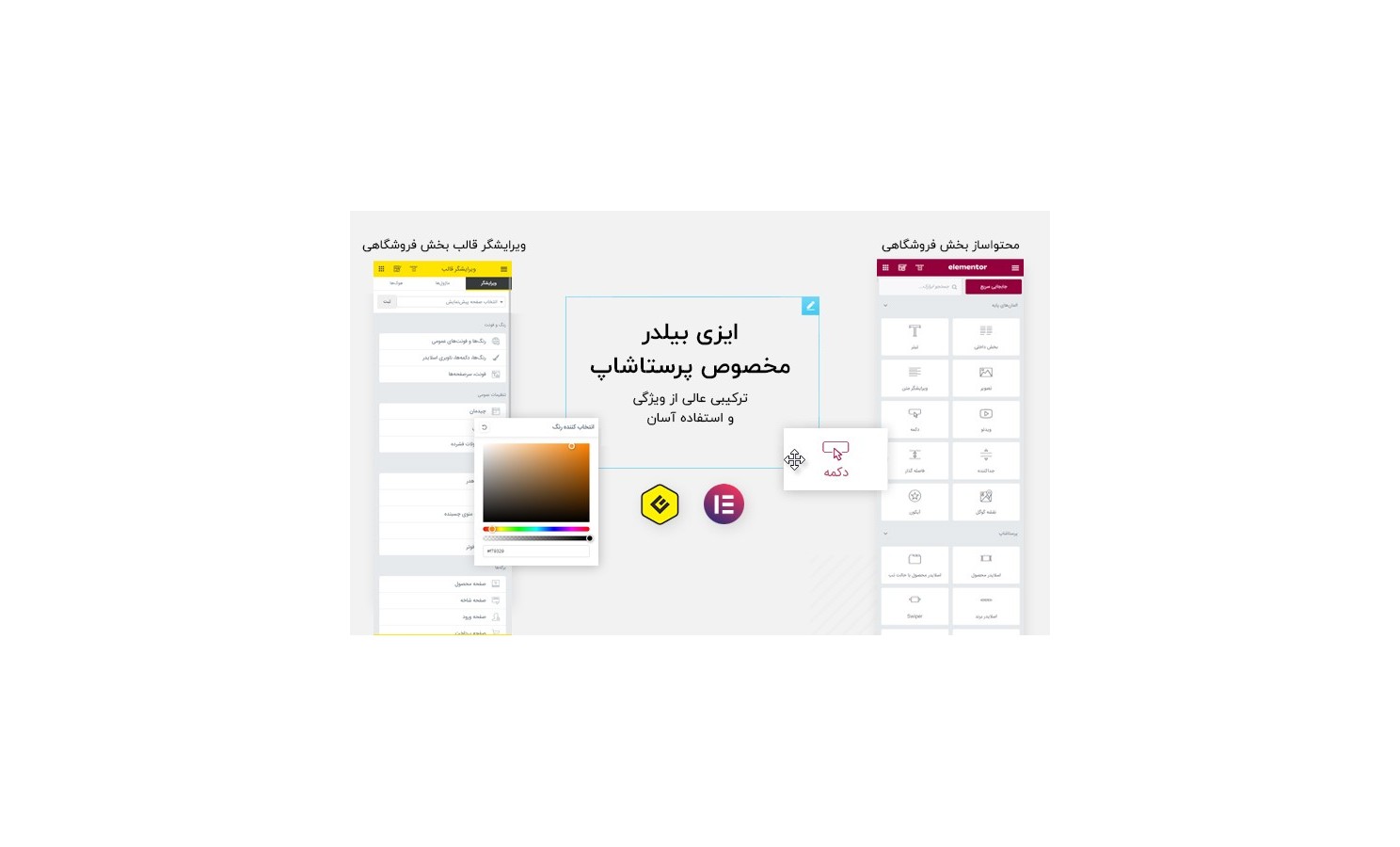
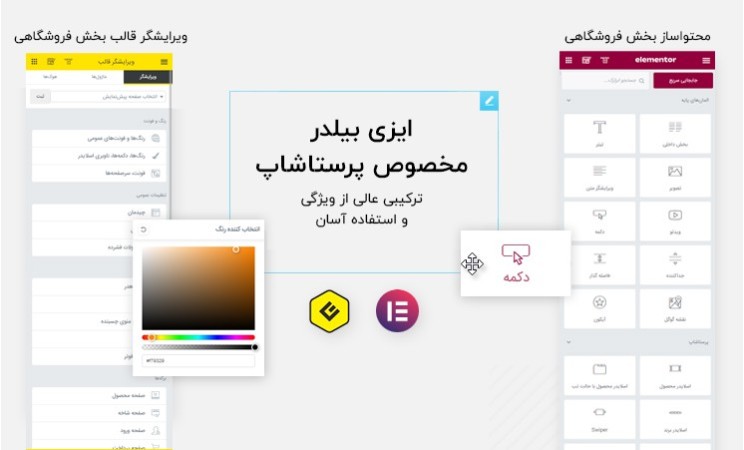
ایزی بیلدر یک سایت ساز بصری پرستاشاپ مخصوص قالب پاندا 2 و ترنسفرمر 4 است که دو ویژگی اصلی دارد: 1) ویرایشگر محتوا. 2) ویرایشگر قالب. ویرایشگر محتوا در بخش فروشگاهی، به شما اجازه ساخت محتواهای پیجیده و تاثیرگذار میدهد، ویرایشگر قالب بخش فروشگاهی به شما قابلیت طراحی به صورت زنده میدهد. به کمک ماژول ایزی بیلدر هر کسی قادر به ساختن سایتهای جذاب پرستاشاپی است، حتی اگر متخصص نیستید و تجربهای در ساخت سایت نداشتید.

دمو بخش مدیریت
ایزی بیلدر را رایگان تجربه کنید
یک دمو برای همه، هر تغییری که میخواهید اعمال کنید، تغییراتتان ممکن است زمانی که پنجره مرورگر را ببندید از بین بروند.

ویدیو
تماشا در یوتوب
یک نگاه سریع به ویژگیهای اصلی در ۲ دقیقه
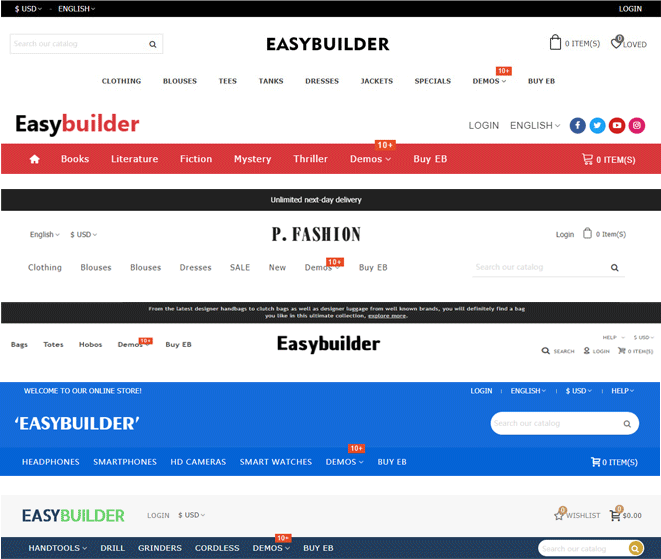
صفحات از پیش-آماده دمو
فهرست
اغلب تغییرات را بدون نیاز به رفرش صفحه، مشاهده کنید
3. نکات کاربردی
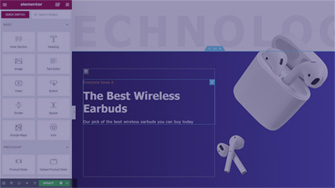
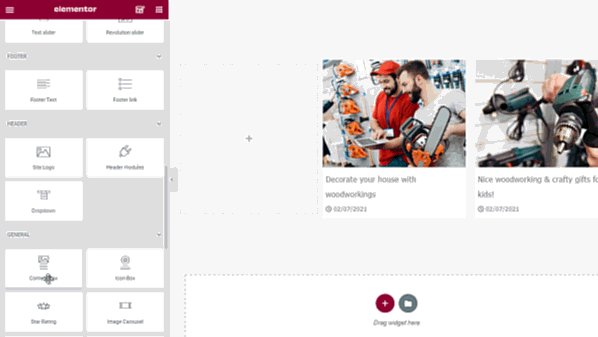
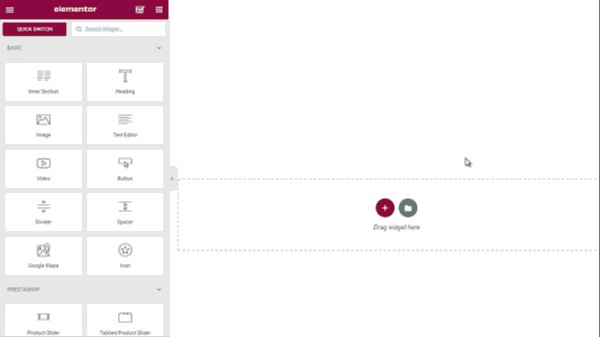
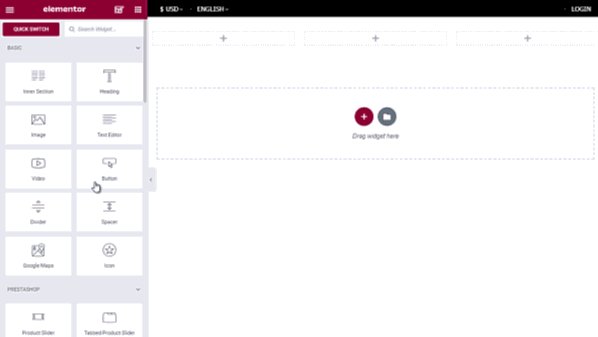
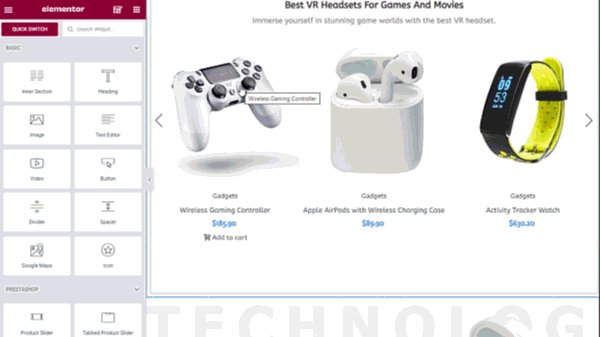
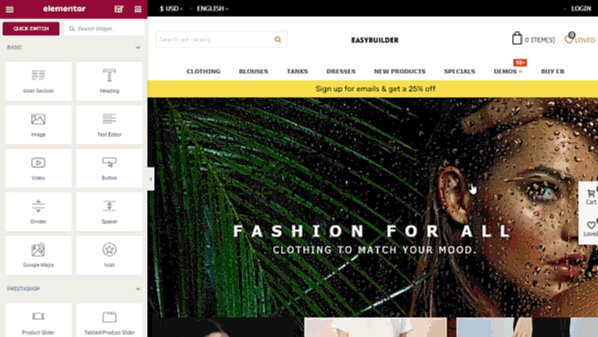
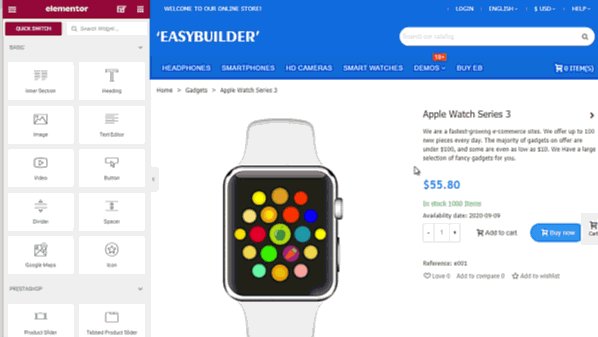
سازنده محتوا در فرانت-اند
برپایه آخرین نسخه المنتور
برپایه آخرین نسخه ماژول المنتور (v3.x.x)، ما ارتقای ماژول ایزی بیلدر را همراه با پلاگین المنتور انجام میدهیم تا تمام ویژگیهای جدید را دریافت و باگها را برطرف کنیم.

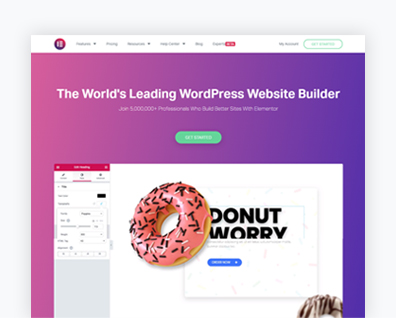
المنتور چیست؟
المنتور پلاگین جهانی سایت ساز در وردپرس است، سایت اصلی آن را از اینجا مشاهده کنید. این پلاگین دو نسخه پایه (رایگان) و پیشرفته دارد. ماژول المنتور برپایه نسخه پایه است.
دارای تمام ویژگیهای موردنیاز المنتور
ایزی بیلدر تمام ویژگیهای موردنیاز نسخه پایه المنتور را دارد، لیست کامل را در این صفحه مشاهده کنید (دقت کنید ویژگیهایی که نشان pro دارند شامل نمیشوند) همانطور که میبینید، ویژگیهای زیادی وجود دارد که در ادامه بعضی از ویژگیهای جذاب را معرفی میکنیم.
طراحی زنده
سایت را به صورت زنده ویرایش کنید و چک کنید دقیقا چطور میشود.

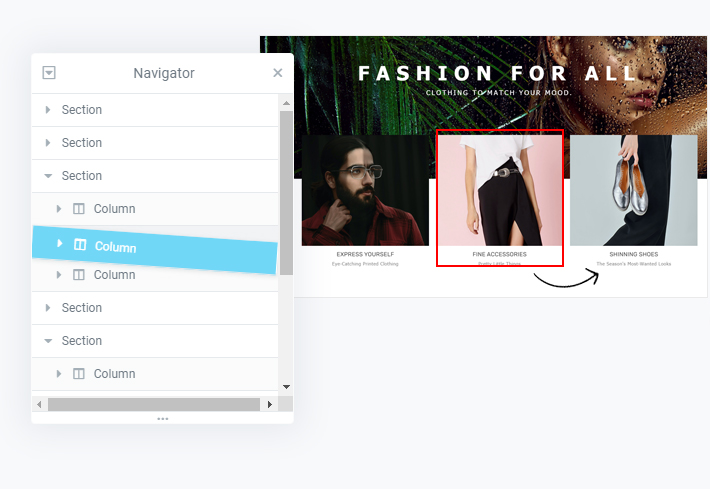
ناوبری
بین تمام آیتمهای صفحه یا لایهها جابجا شوید، سریع تغییرات دلخواه را نگاه کنید و از طریق شاخصها به راحتی به آنها دسترسی پیدا کنید.

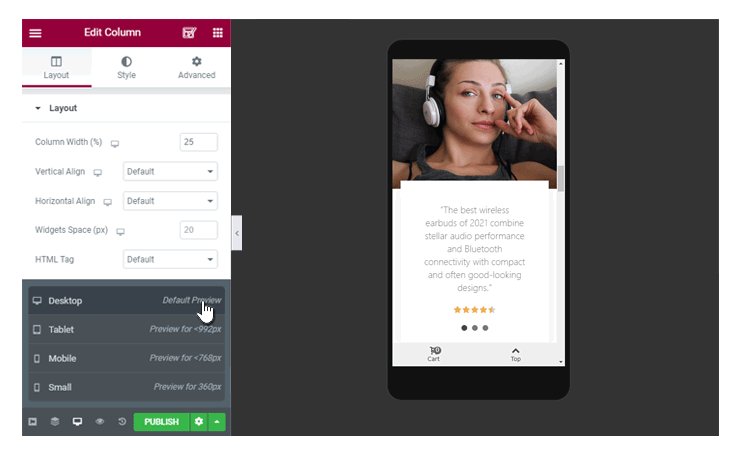
ویرایش ریسپانسیو
به نسخه موبایل بروید و هر آیتمی را برای نمایش عالی در دستگاههای مختلف، تغییر دهید.


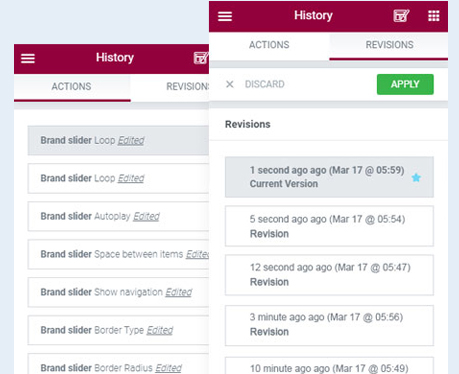
تاریخچه تغییرات
با قابلیت تاریخچه، تمام تغییرات ذخیره میشوند و به راحتی قابل بازیابی هستند.
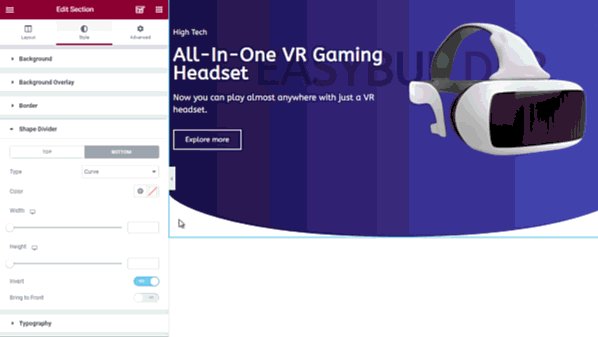
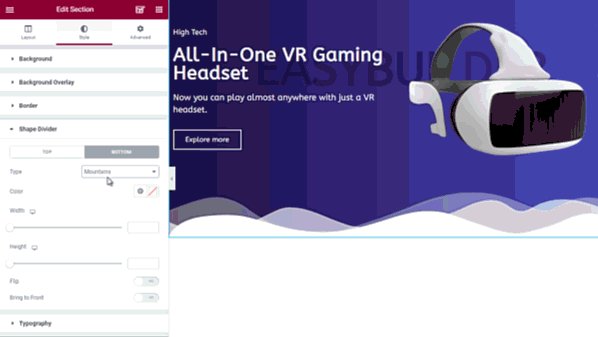
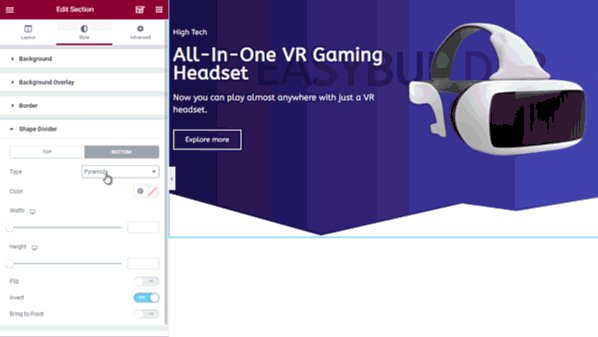
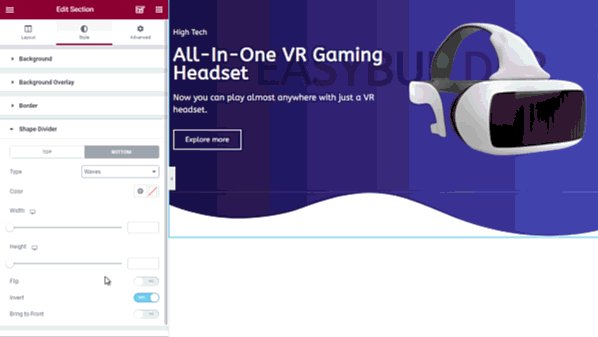
جداکنندههای شکلی
برای جداکردن بخشهای مختلف صفحه، از اشکال متفاوت استفاده کنید.


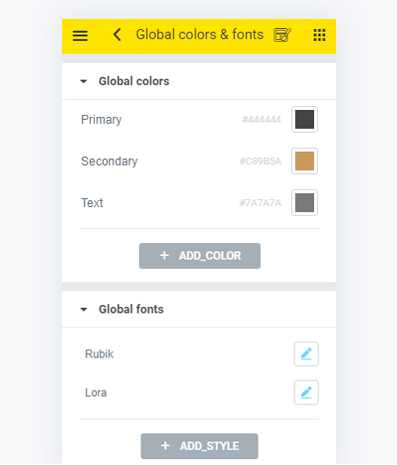
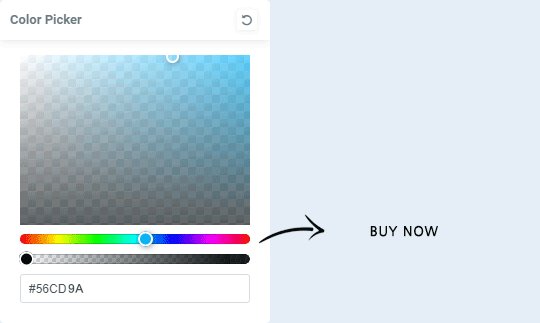
رنگ و فونتهای جامع
انتخاب خود را برای فونت و رنگ متون در سراسر سایت اعمال کنید.

کپی پیست
سریع یک آیتم را کپی کنید و در یک بخش دیگر در صفحه یا حتی یک صفحه دیگر پیست کنید.
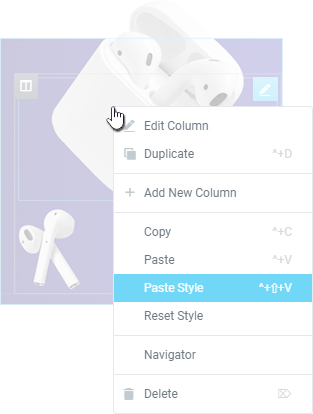
کپی ظاهر
استایل یک ویجت، ستون یا بخش را کپی کنید و روی یک آیتم دیگر با یک کلیک پیست کنید.

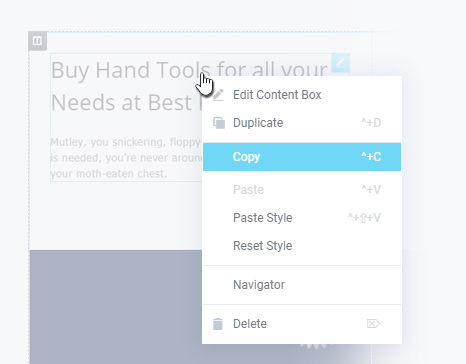
منوی پاپ آپ
تمام ابزارهای ویرایش در منوی پاپ آپ جدید که با راست کلیک کردن نمایش داده میشود.
انیمیشنهای ورودی
برای ابزارکهای خود انیمیشن ورود اضافه کنید. برای مشاهده دموی انیمیشنها اینجا کلیک کنید.

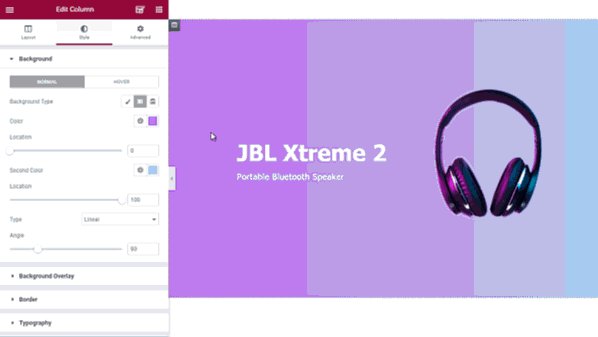
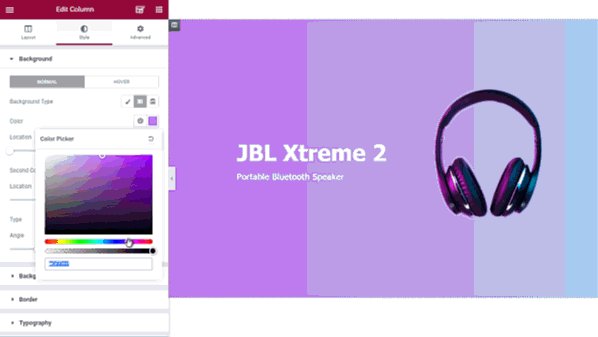
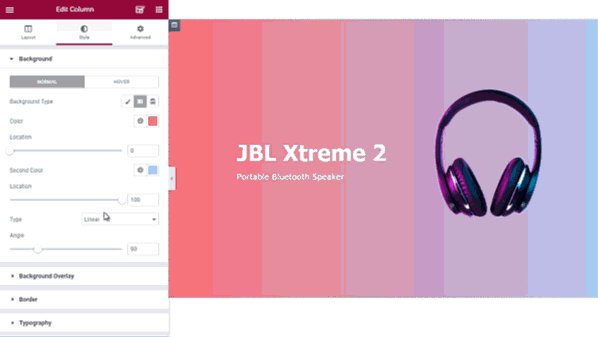
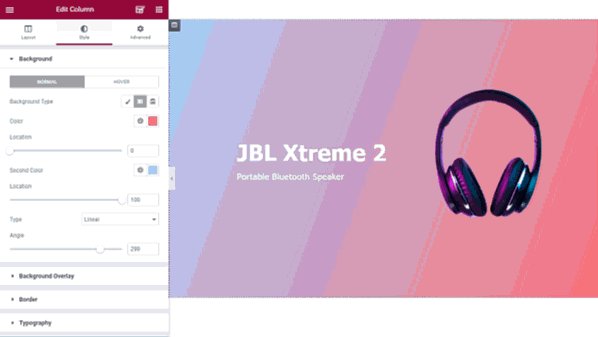
بک گراندهای طیفی
شما میتوانید برای هر بلوک بک گراندهای رنگارنگ داشته باشید.

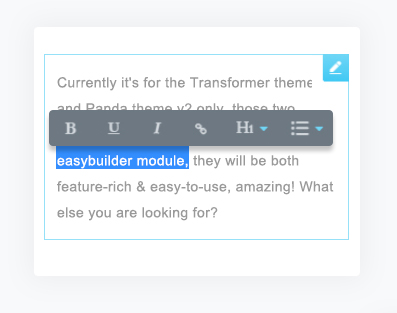
ویرایشگر درون-خطی
با کمک ویرایشگر درون-خطی به صورت مستقیم روی صفحه تایپ کنید که پروسه نوشتن محتوا را آسان و مستقیم میکند.


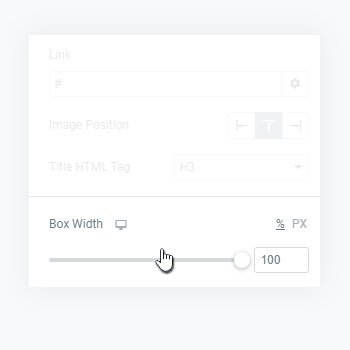
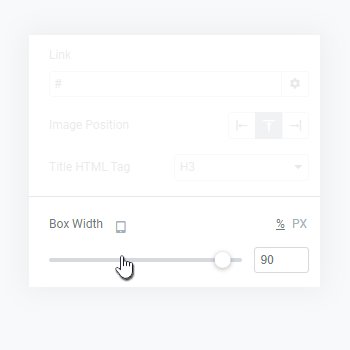
اندازهدهی ریسپانسیو
اندازهها را در هر دستگاه تغییر دهید.
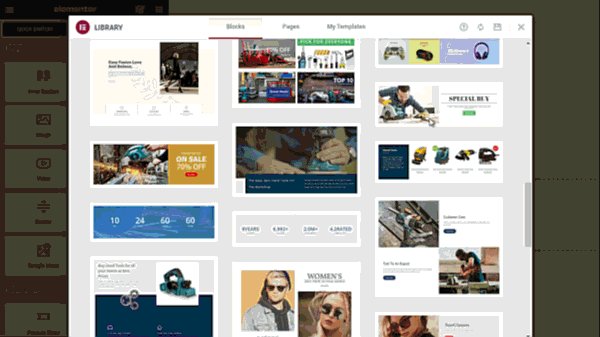
کتابخانه الگو
مجموعه گستردهای از بخشها و صفحات از پیش طراحی شده را به سایت خود اضافه کنید.









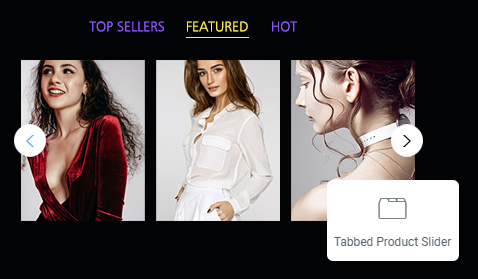
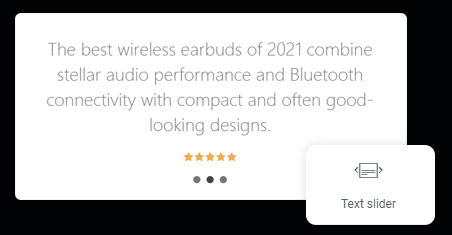
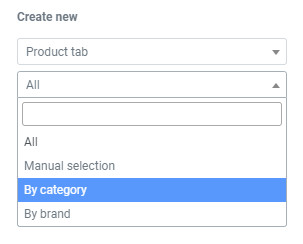
ویجت اسلایدر محصول
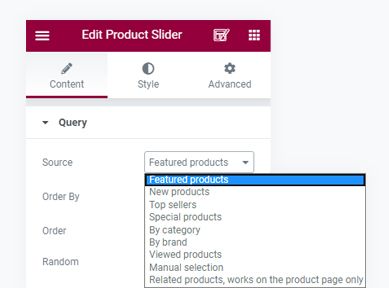
برای مثال از ویجت اسلایدر محصول استفاده میکنیم تا قدرت آن را متوجه شوید.

8 روش دریافت محصولات
- محصولات پیشنهادی
- محصولات جدید
- محصولات پرفروش
- محصولات ویژه
- بر اساس شاخه
- بر اساس تولیدکننده
- محصولات بازدید شده
- انتخاب دستی
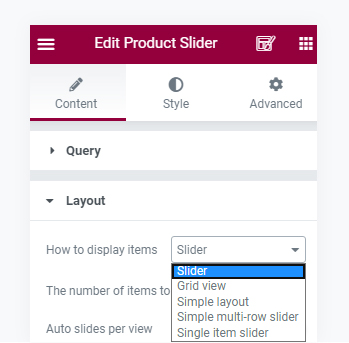
5 روش نمایش محصولات
- اسلایدر
- نمایش جدولی
- لایهبندی ساده
- اسلایدر چندخطی ساده
- اسلایدر یک محصولی

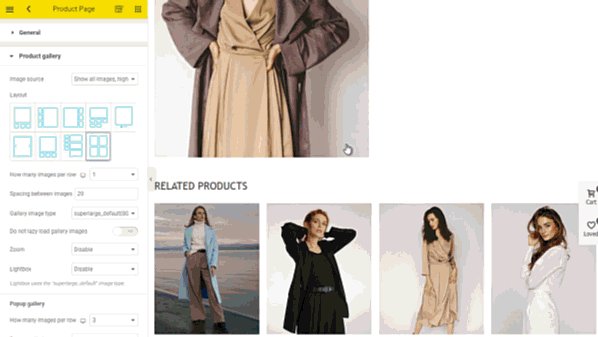
گزینه های مختلف طراحی
- سه روش نمایش تصاویر: 1) فقط نمایش تصویر کاور. 2) نمایش تمام تصاویر در اسلایدر. 3) نمایش تمام تصاویر در اسلایدر همراه با بندانگشتیها
- عنوان و زیرعنوان دلخواه
- دو روش مشخص کردن تعداد اسلاید در هر نمایش: 1) اسلایدهای خودکار بر اساس مشاهده. 2) تعیین دستی تعداد اسلایدها
- امکان استفاده از سایز تصاویر مختلف در بلوکهای مخنلف جهت نمایش تصویر با کیفیت
- لیزی لود
سازگار با اغلب ماژولهای دیگر
بیشتر ماژولهای سوم-شخص با ایزی بیلدر سازگار هستند. آنها را به ویجت «ماژول پرستاشاپ» اضافه کنید و برای جابجا کردن به راحتی درگ و دراپ کنید.
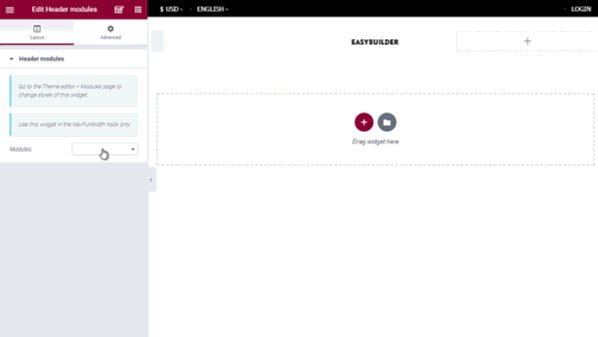
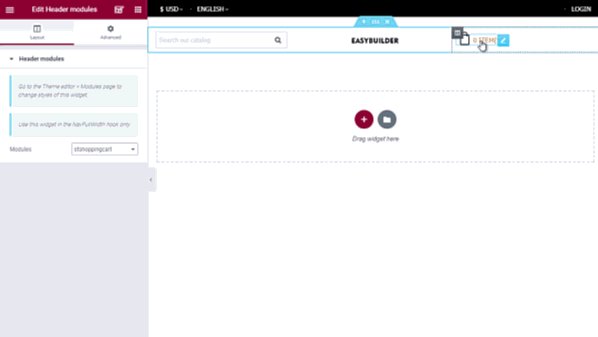
ابزارکهای هدر
امکان اضافه کردن محتوا به هوک NavFullWidth به عنوان هدر سایت و هوک FooterBefore به عنوان فوتر سایت.

3 ویجت هدر وجود دارد ، از آنها فقط در هوک NavFullWidth استفاده کنید. تفاوت عمده با سایر ویجتها این است که ویجتهای هدر کنار هم به صورت پیشفرض نمایش داده میشوند نه حالت پیشفرض یکی پس از دیگری.
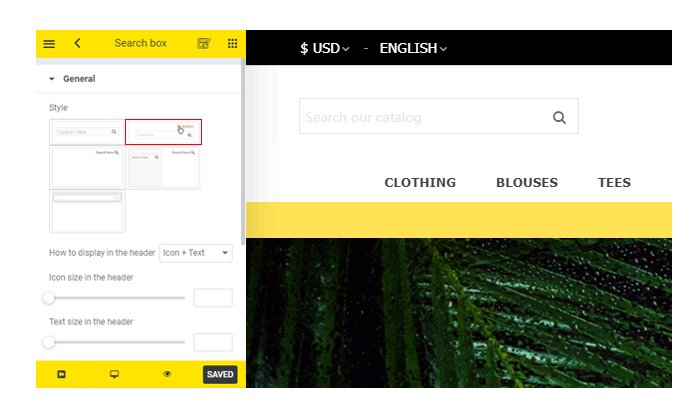
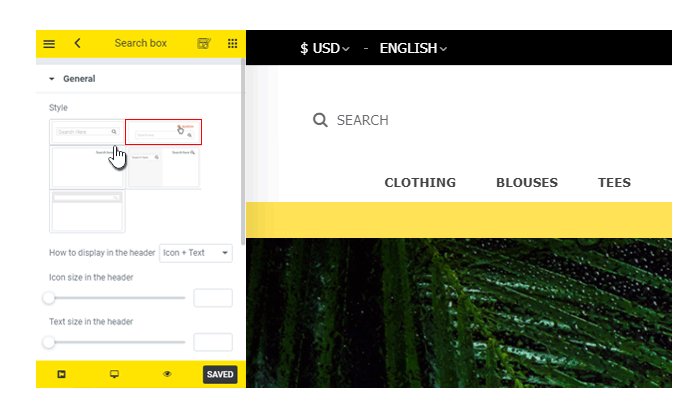
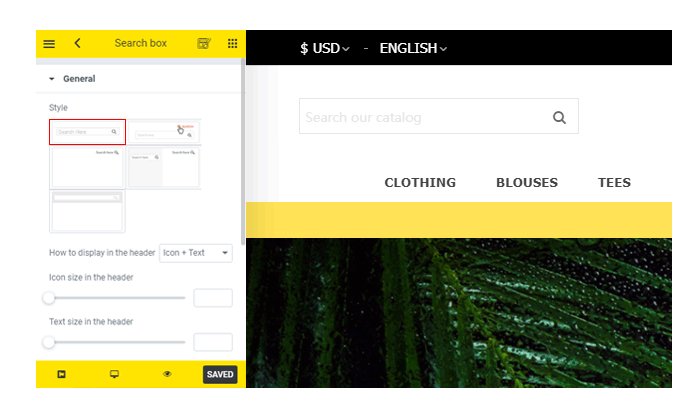
ویجت «ماژولهای هدر» مهمترین است زیرا برای نمایش آیتمهایی مثل «سبد خرید»، «نوار جستجو» در هدر نمایش داده میشود. برای شخصی سازی این آیتمها از تنظیمات زیر تب «ماژول» در پنل ویرایشگر قالب استفاده کنید.
لایههای نامحدود هدر
ساخت یک هدر خاص با ماژول ایزی بیلدر آسان و سریع است.

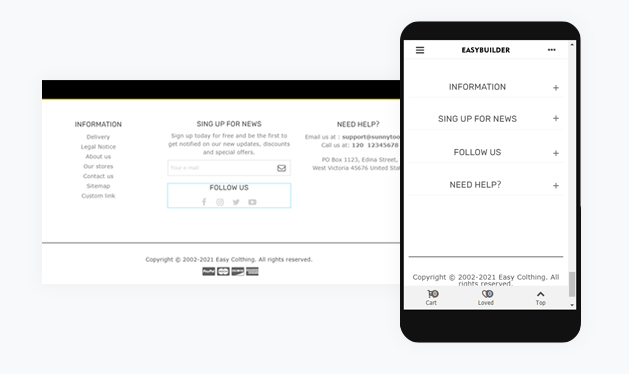
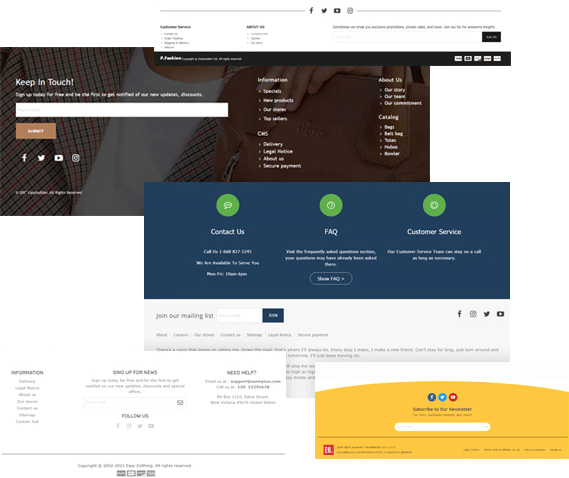
ویجتهای فوتر
2 ویجت فوتر وجود دارد، از آنها فقط در هوک FooterBefore استفاده کنید. تنها تفاوت این است که ویجت فوتر در موبایل به صورت بسته-شده هستند.

لایههای نامحدود فوتر
ساخت یک فوتر خاص با ماژول ایزی بیلدر آسان و سریع است.

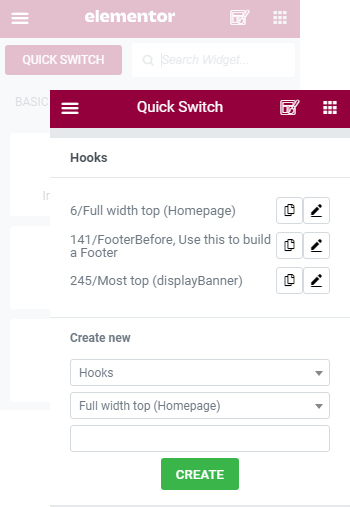
افزودن محتوا به هوکها.
ایزی بیلدر قادر به افزودن هرقدر محتوا به هر هوکی است. تنها کاری که برای ساخت صفحه اصلی نیاز است، قرار دادن محتوا در هوکهای مشخصشدهی صفحه اصلی است. هوکهای پراستفاده:
- Full width top (Homepage): هوک پیشنهادی برای ساخت صفحه اصلی
- NavFullWidth: اگر قصد ساخت هدر با ایزی بیلدر دارید، از این هوک استفاده کنید.
- FooterBefore: اگر قصد ساخت فوتر با ایزی بیلدر دارید، از این هوک استفاده کنید.
- Order confirmation page: این هوک و بعضی از هوکهای دیگر خاص هستند، زیرا امکان دسترسی مستقیم به آن نیست، بنابراین از یک صفحه خالی برای ویرایش و پیشنمایش استفاده میشود.
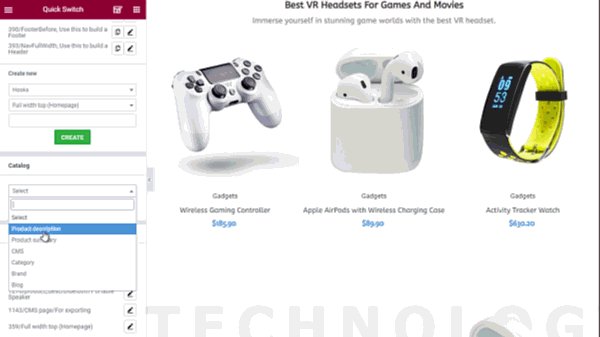
ساخت توضیحات محصول
با ماژول ایزی بیلدر، محتواهای زیبا بسازید، علاوه بر ساخت توضیحات محصول، امکان ساخت محتویات زیر نیز وجود دارد:
- خلاصه محصول
- صفحه Cms
- توضیحات شاخه
- توضیحات تولید کننده
- پستهای بلاگ

افزودن محتوا با شرط
ساخت یک محتوای مشابه برای هر محصول، تلف کردن وقت است. با کمک این ویژگی تنها کافیست یک بار محتوا را بسازید و به بعضی از محصولات با کمک سه گزینه زیر، اختصاص دهید:
- با شاخه.
- با تولید کننده.
- انتخاب دستی.
میتوانید همین کار را در بقیه بخشها مثل «هدر صفحه شاخه»، «ستون راست محصول»، «صفحات CMS» و غیره.

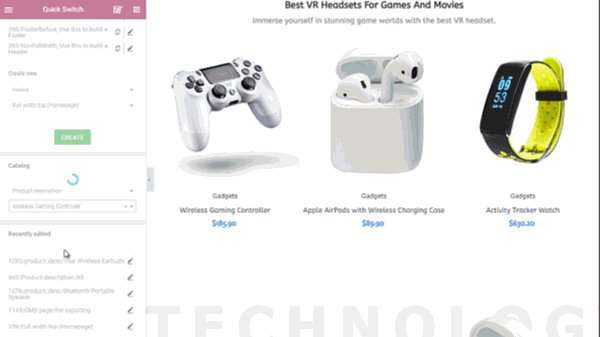
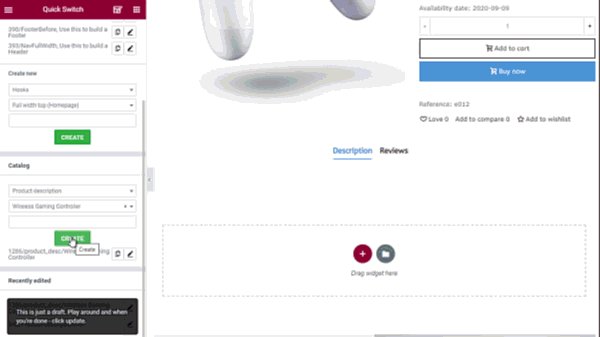
سوئیچ سریع
زمانی که ساختن محتوا برای محصول را به پایان رساندید، ممکن است بخواهید برای یک محصول دیگر محتوا بسازید، در حالت عادی شما نیاز دارید که به صفحه داشبورد برگردید و از منوی کاتالوگ > محصولات، محصول مدنظر را پیدا و ویرایش کنید. با کمک ویژگی سوئیچ سریع، این موارد آسانتر انجام میشود، تمام کاری که نیاز است انجام شود جستجوی محصول در پنل سوئیچ است. دیگر نیازی به برگشت به پنل مدیریت و حتی رفرش کردن صفحه ادیتور نیست.

سوئیچ سریع بدون بارگیری مجدد صفحه
تغییر از ویرایش صفحه اصلی و توضیحات یک محصول به آسانی و سرعت انجام میشود.

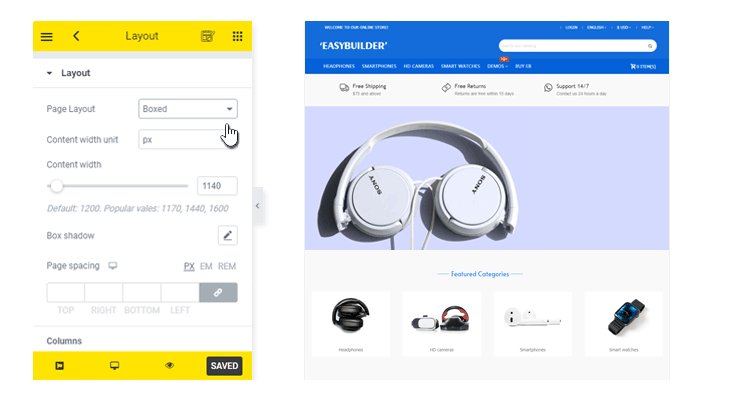
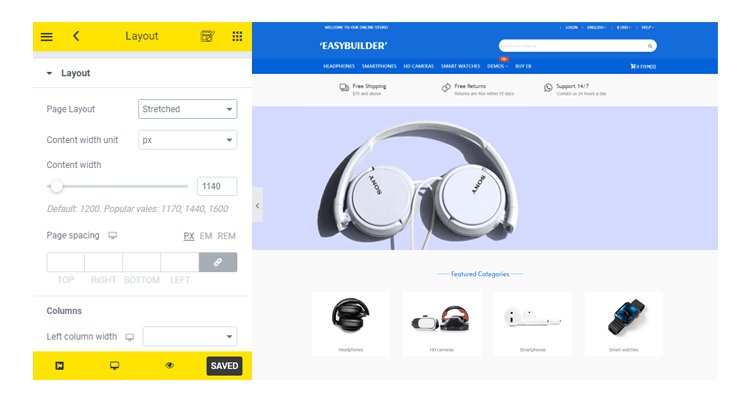
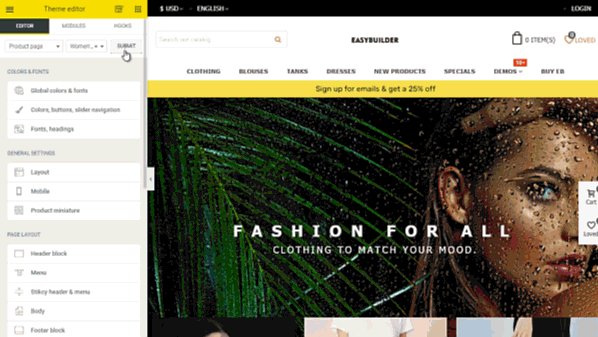
ویرایشگر قالب در فرانت-اند.
ویرایشگر قالب
در سمت راست صفحه قالب را تنظیم کنید، تمام تغییرات را همزمان در سمت چپ صفحه مشاهده کنید.

اگر تجربه استفاده از قالب ترنسفرمر و پاندا را داشته باشید، همه تنظیمات ویرایشگر قالب در بخش فروشگاهی تقریبا مشابه ویرایشگر قالب در بخش مدیریت است. تنها تفاوت اصلی این است که در ایزی بیلدر، اغلب تغییرات به صورت همزمان اعمال میشوند، فقط تعداد کمی (زیر 10 عدد) تغییر هستند که برای اعمال شدن نیاز به رفرش صفحه دارند.
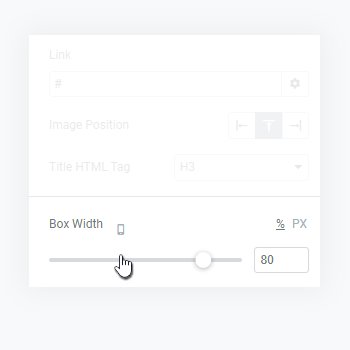
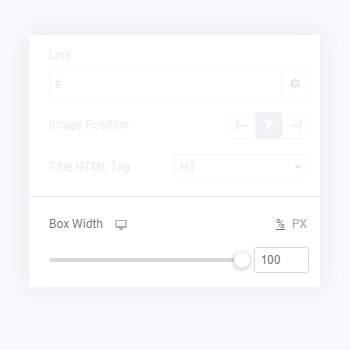
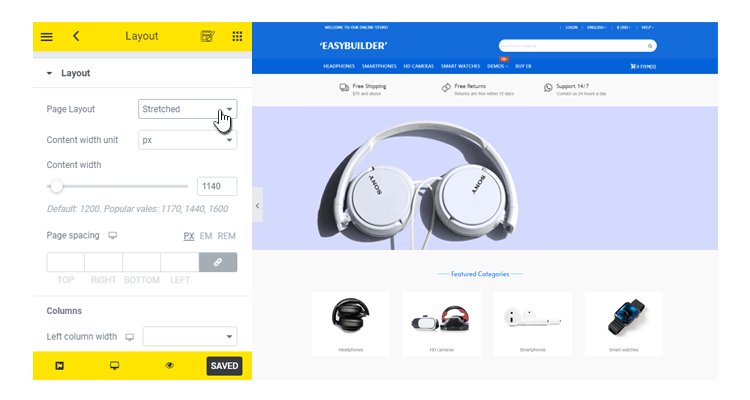
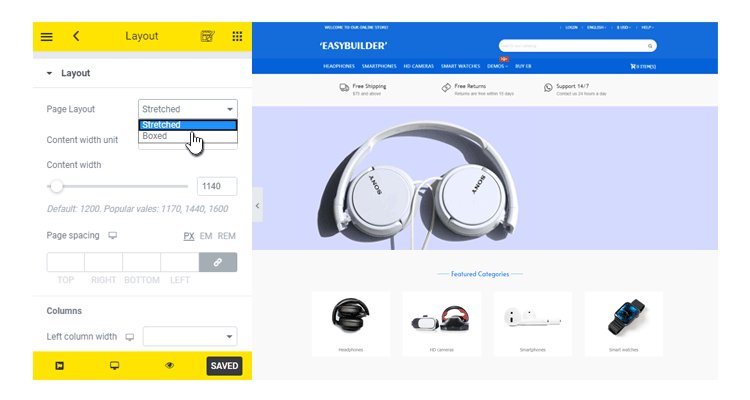
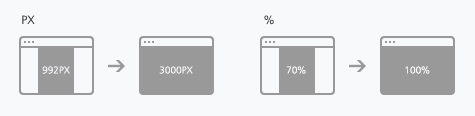
پهنای صفحه
هر عددی بین (992px, 3000px) یا (70%, 100%).

سوئیچ صفحه پیشنمایش
تغییر از ویرایش صفحه اصلی و لایه بندی یک محصول به آسانی و سرعت انجام میشود.

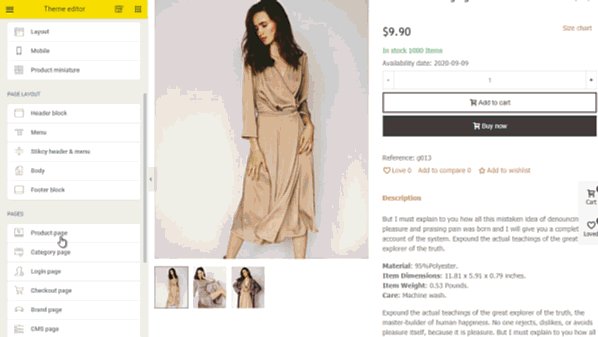
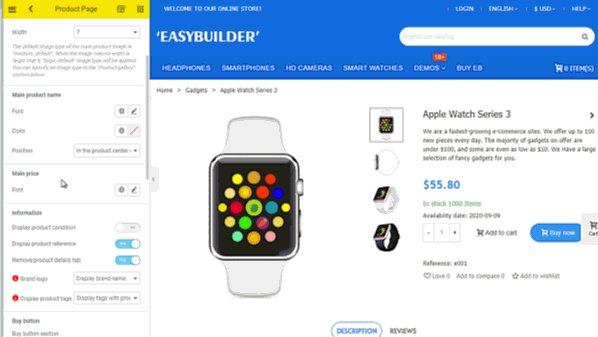
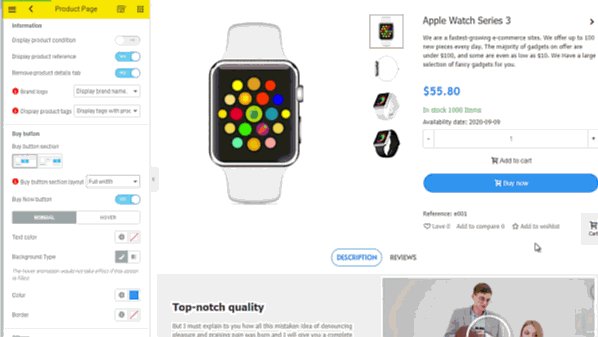
تنظیم طراحی صفحه محصول
طراحی صفحه محصول را در پنل ویرایشگر قالب تنظیم کنید.

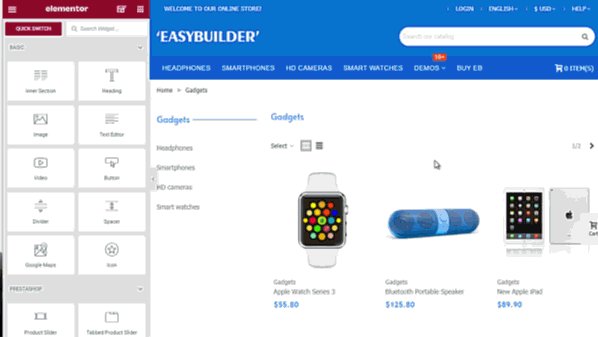
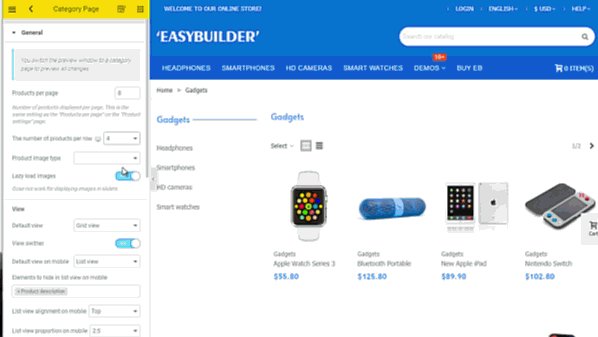
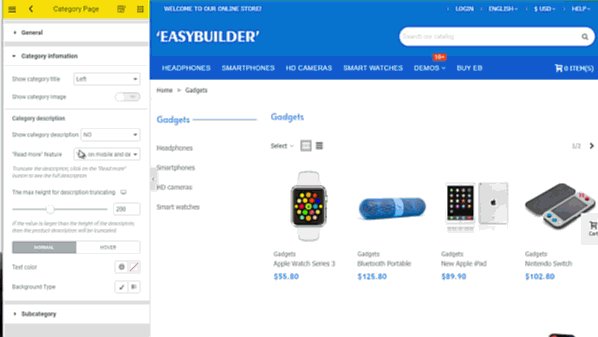
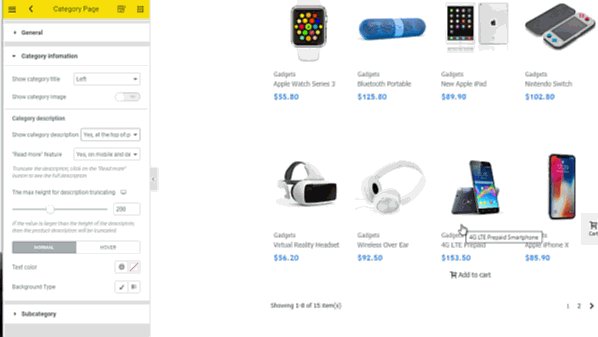
تنظیم طراحی صفحه شاخه
تعداد محصولات در هر ردیف، نمایش/مخفی توضیحات شاخه، فعال/غیرفعال کردن دکمه «مطالعه بیشتر»، همه این تنظیمات را به راحتی در پنل ویرایشگر قالب تنظیم کنید.

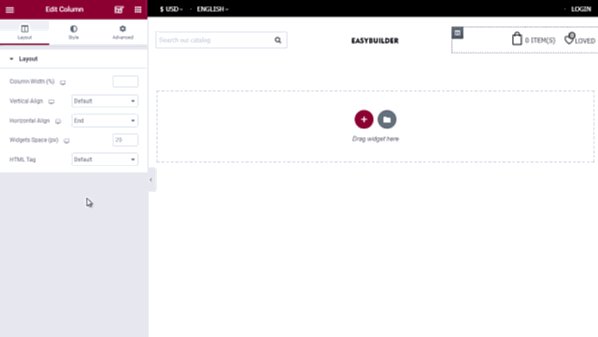
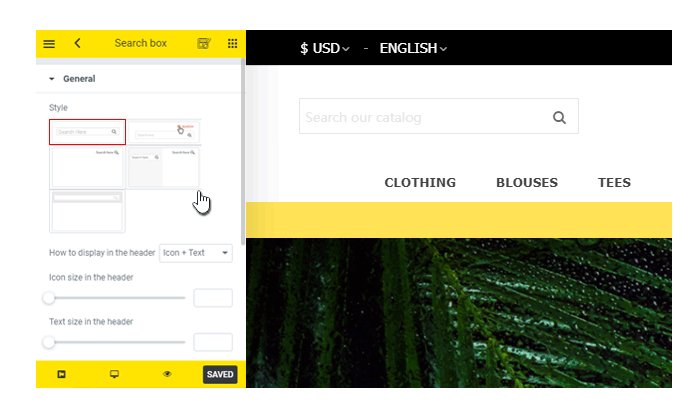
شخصی سازی ماژولهای هدر
شما میتوانید طراحی آیتمهای هدر، از جمله «سبد خرید» و «نوار جستجو» را از تب «ماژولها» در پنل ویرایشگر قالب تنظیم کنید.

جایگیری ماژول
با کمک ایزی بیلدر میتوانید هدر را بسازید، اگر شما روش پیشفرض پرستاشاپ برای قراردادن ماژولهادر هوکهایی مثل displayTop و displayNav را ترجیح میدهید، میتوانید در تب «هوک» طراحی هدر را با جابجا کردن ماژول از یک هوک به هوک دیگر، تنظیم کنید.
3. ویژگیهای دیگر
- سازگار با قابلیت چندفروشگاهی، تمام دموها با قابلیت چندفروشگاهی ساخته شدهاند.
- عملکرد درست با سایتهایی که تعداد زیادی محصول و شاخه دارند.
- نصب آسان، بدون فایل اورراید.
سازگاری
- پرستاشاپ 1.7.5 به بالا
- قالب ترنسفرمر 4 (v4.5.1+) و قالب پاندا 2 (v2.6.1+). روی قالب دیگری کار نخواهد کرد.
- سازگار با اغلب ماژولهای سوم شخص، با ماژول Visual composer سازگار نیست.
- PHP7+
نکات
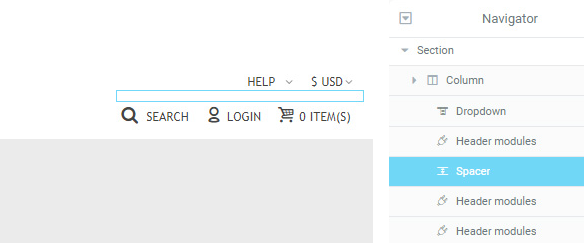
پنل ناوبری برای مدیریت آیتمها خیلی کاربردی است.
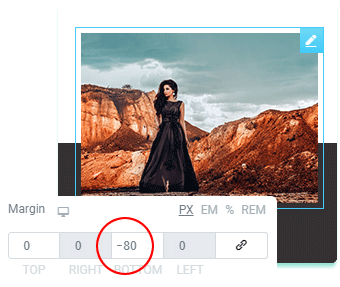
2. از margin منفی به درستی استفاده کنید.
برای داشتن لایهبندی غیر متقارن میتوانید از مارجین منفی استفاده کنید. اما درنظر داشته باشید که از مارجین منفی فقط برای مقاصد طراحی خاص استفاده کنید. برای کم کردن فاصله بین دو بلوک از مارجین منفی استفاده نکنید. راههای بهتر دیگری برای کم کردن فاصله بین آیتمها وجود دارد.

z-index برای ترتیب نمایش آیتمها استفاده میشود، پییشنهاد میکنیم از مقادیر کم مثل 1، 2، 3 استفاده کنید.
پوزیشن absolute میتواند افکتهای زیبایی را ایجاد کندف اما استفاده درست از آن آسان نیست. به افراد مبتدی پیشنهاد نمیشود.
استفاده از رنگ و فونتهای عمومی برای تمام بخشهای سایت، باعث مرتب شدن سایت شما میشود.
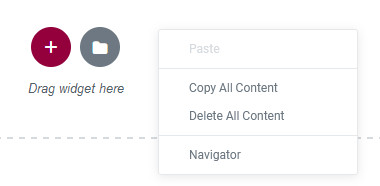
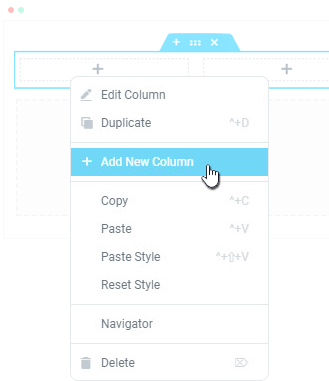
6. کپی/حذف تمام محتوا.
روی بخش افزودن جدید، راست کلیک کنید تا دکمههای کپی/حذف تمام محتوا را مشاهده کنید.

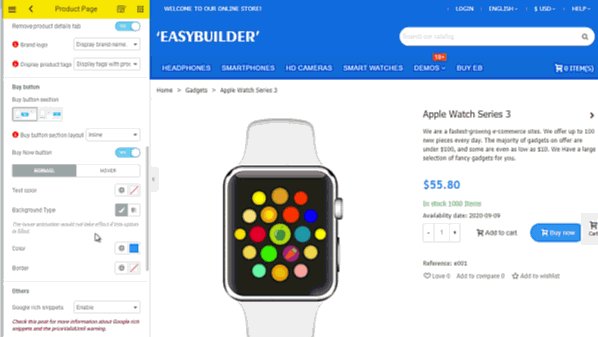
7. شفافیت بک گراند را به 0 تغییر دهید.
اگر نتوانستید گزینهای برای حذف بک گراند یک دکمه پیدا کنید، شفافیت آن را به 0 تغییر دهید. همین گزینه برای حذف کادر نیز استفاده میشود.

هر شاخه میتواند 3 تصویر «کاور شاخه»، «بندانگشتی شاخه» و «بندانگشتی منو» داشته باشد. تا نسخه 1.7.7.1 تصویر «بندانگشتی شاخه» عملکرد درستی نخواهد داشت، از آن استفاده نکنید. کاور شاخه در بیشتر شرایط یک تصویر مستطیلی است که بالای صفحه شاخه نمایش داده میشود. بنابراین اگر قصد استفاده از تصویر شاخه به صورت مربعی در ویجت اسلایدر شاخه، در صفحه اصلی را دارید، پیشنهاد میکنیم که برای هر شاخه تصویر «بندانگشتی منو» را آپلود کنید.
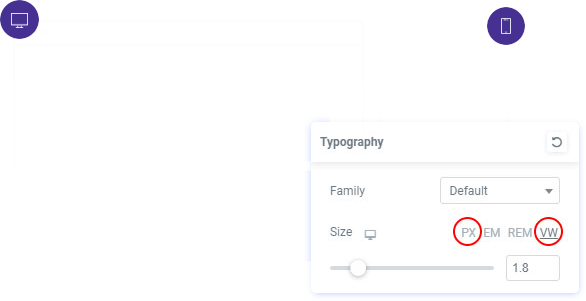
9. از VW برای متون بزرگ استفاده کنید.
VW: درصدی از پهنای نمای کلی. 10vw برابر است با 10% از پهنای فعلی صفحه. پیشنهاد میشود که از VW برای متون بزرگ استفاده کنید، این متون در دستگاههای کوچک به صورت خودکار کوچک میشوند، در صورتی که متن در موبایل کوچک بود، به صورت اختصاصی برای دستگاه موبایل یک عدد متفاوت قرار دهید.

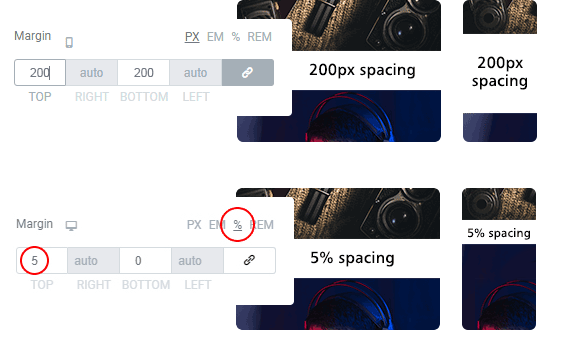
10. از % برای فاصلههای بزرگ استفاده کنید.
اگر فاصله را 200px قرار دهید در دسکتاپ مشکلی ندارد، اما در موبایل، تقریبا نصفی از نمای صفحه است. بنابراین پیشنهاد میشود از مقادیری مثل 10% استفاده کنید که در تمام دستگاهها به درستی نمایش داده شود.

اگر قصد دارید که رنگ متن تمام ویجتهای یک ردیف را سفید کنید، میتوانید برای هر ویجت رنگ را مشخص کنید. یک روش بهتر دیگر این است که رنگ متن را از تنظیمات همان ردیف تغییر دهید تا روی تمام ویجتهای آن اعمال شود.
فقط وقتی میخواهید چند پاراگراف به سایت خود اضافه کنید، ویجت ویرایشگر متن به طور پیشفرض محتوا را در تگ p قرار میدهد، تگ p به صورت پیشفرض دارای فاصله از پایین است که در بعضی موارد مشکل ایجاد میکند. برای متنهای کوتاه از ویجت عنوان استفاده کنید.
شما میتوانید لیست ماژولهای قالب ترنسفرمر و پاندا را از «پنل مدیریت > منو بهبود > ایزی بیلدر > تنظیمات ایزی بیلدر» پیدا کنید، ایزی بیلدر تمام ویژگیهای آن ماژولها را دارد.
نکته 1 پیشنهاد اول، غیرفعال کردن ماژولها است. اگر ماژولها را حذف کنید، محتوای داخل آن را از دست خواهید داد. اگر مطمئن هستید که دیگر به اطلاعات آن نیاز ندارید، ماژول را حذف کنید.
نکته 2 شما میتوانید آن ماژولها را غیرفعال یا حذف کنید، اما فایلهای آن را حذف نکنید.
اگر با جابجا کردن یک ویجت مشکلی دارید، با استفاده از دکمهای که آیکون خودکار دارد و با بردن موس روی بلوک نمایش داده میشود، میتوانید ویجت را جابجا کنید.
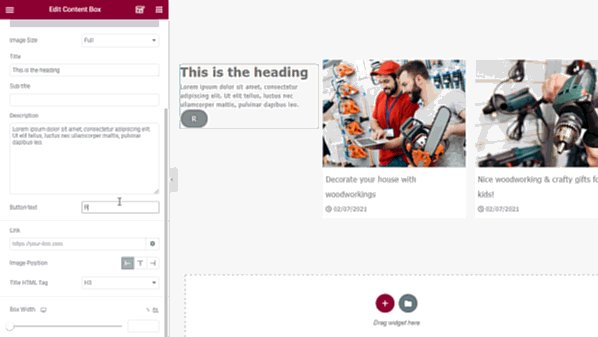
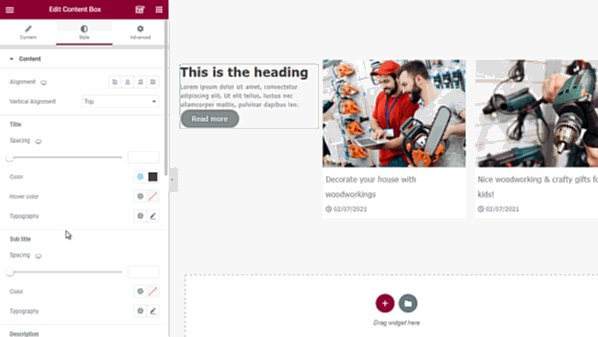
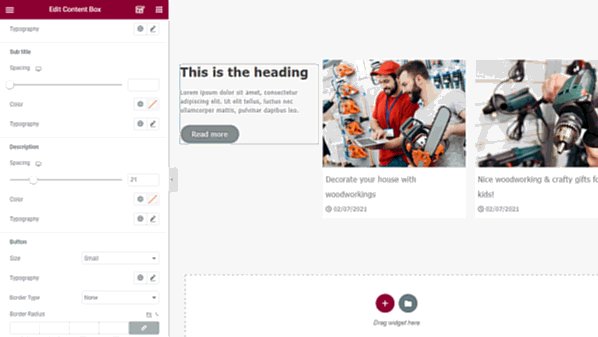
اگر قرار است بلوکی بسازید که دو یا سه عدد از این آیتمها را دارد: تصویر، عنوان، زیرعنوان، متن و دکمه، پیشنهاد میشود که به جای استفاده از یک تصویر + 2 عنوان + ویرایشگر متن + دکمه، از ویجت «جعبه محتوا» استفاده کنید.
زمانی که در حال ساخت و توسعه سایت هستید پیشنهاد میشود که CCC را فعال کنید. صفحه ایزی بیلدر فایلهای css و js زیادی لود میکند، CCC را جهت ترکیب فایلها فعال کنید که باعث بهبود عملکرد شود.
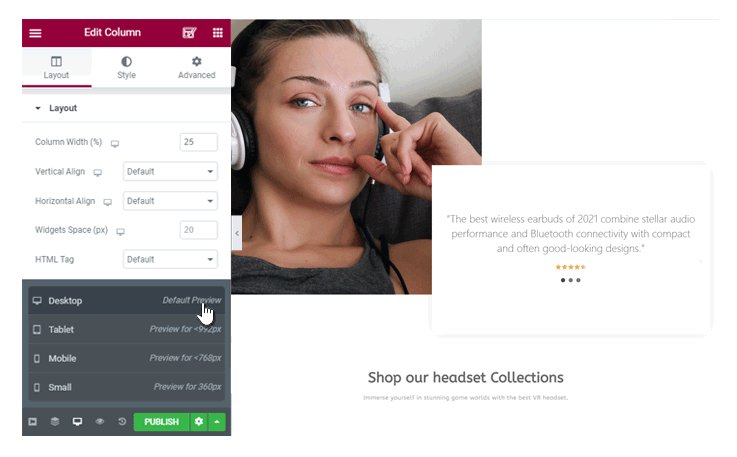
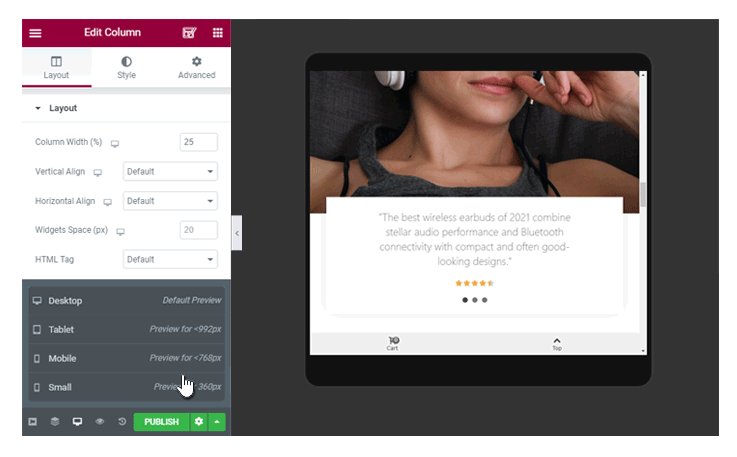
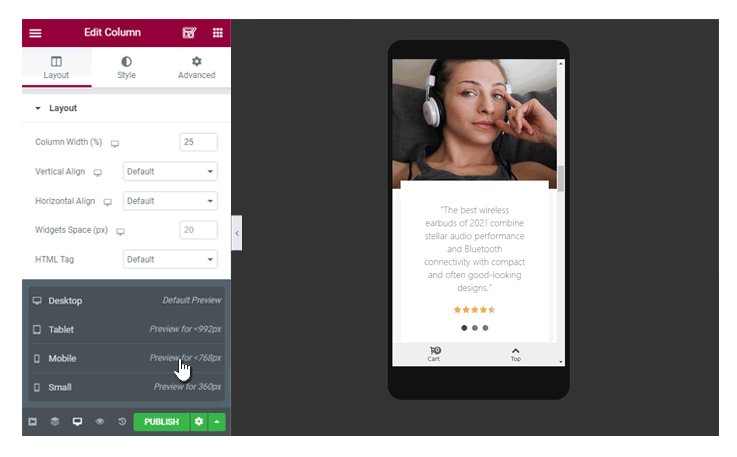
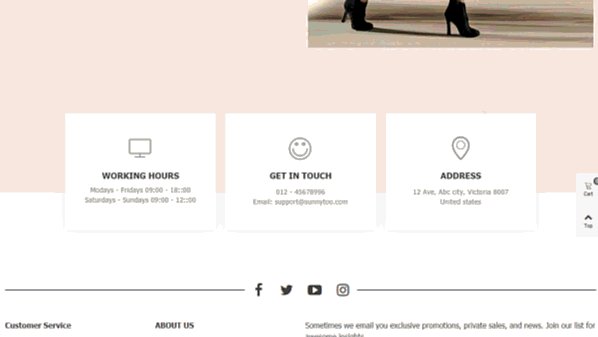
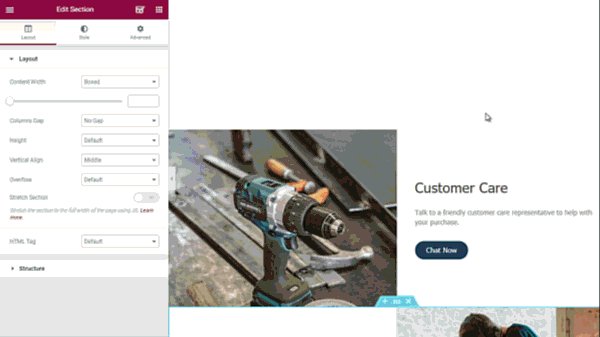
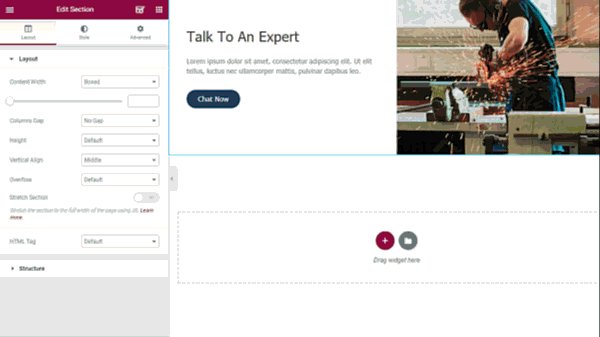
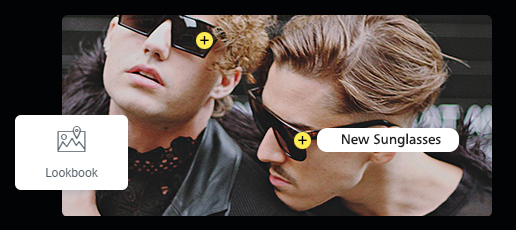
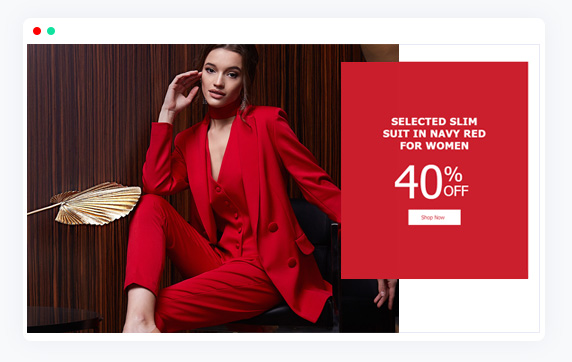
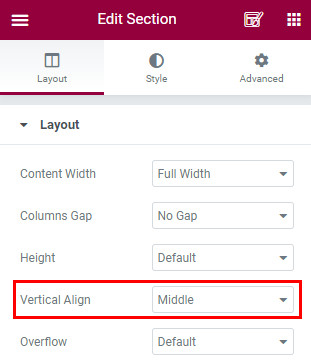
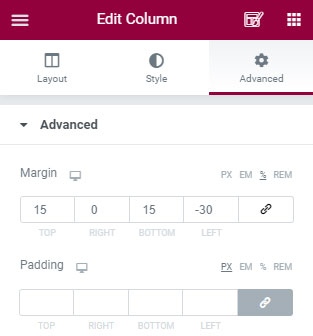
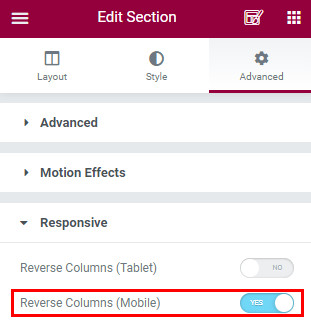
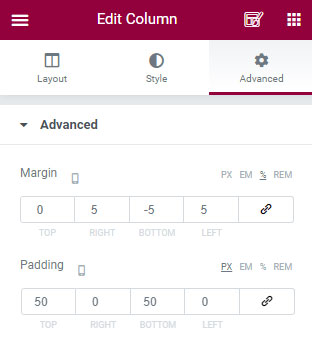
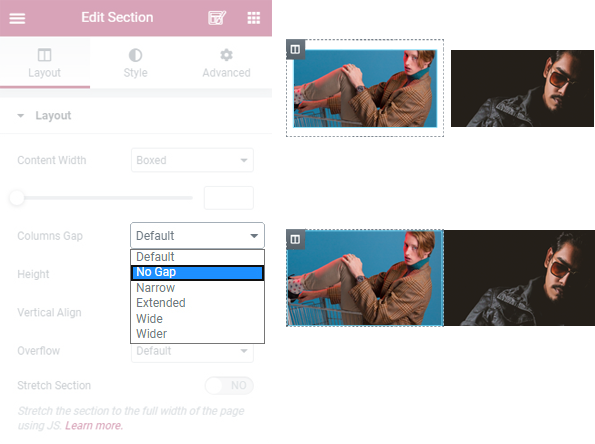
17. چطور بلوکی مثل این بسازیم

این بلوک از دو ستون تشکیل شده است، ستون چپ شامل یک تصویر است و ستون راست روی ستون چپ افتاده است. در ادامه بعضی از نکات برای ساخت بلوکی مثل این را توضیح میدهیم:
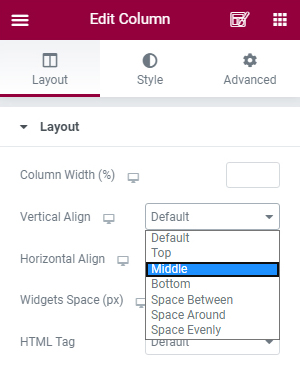
- گزینه «تراز عمودی» بخش را روی «وسط» قرار دهید، محتوای ستون راست در وسط قرار خواهد گرفت.
- برای ستون راست بک گراند تنظیم کنید و فاصلهها را مرتب کنید. دقت کنید که فاصله از سمت چپ باید منفی باشد.
- به حالت «موبایل < 768» سوئیچ کنید.
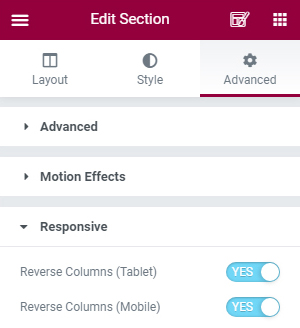
- ممکن است متوجه شوید که ستون راست زیر عکس است، که جالب نیست. گزینه «معکوس کردن ستون (موبایل)» را فعال کنید تا موقعیت ستون را در موبایل جابجا کنید.
- برای اضافه کردن فاصله بین متن و عکس، از پدینگ بالا و پایین برای ستونر است استفاده کنید.
- فاصله ستون راست را تنظیم کنید تا روی موبایل به درستی نمایش داده شود، پیشنهاد میشود که فاصله از چپ را تنظیم کنید. فاصله از راست و فاصله منفی از پایین را برای داشتن لایه بندی شبیه به دسکتاپ تنظیم کنید.
نکته شما میتوانید به راحتی این بلوک را از کتابخانه الگو وارد کنید.
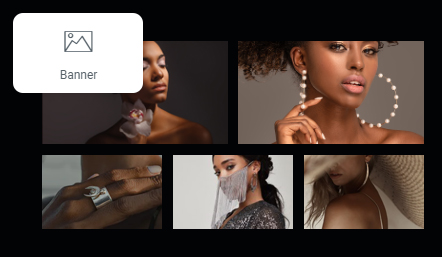
1.

2.

3.

4.

نکات اصلی برای داشتن بنر کاملا قابل کلیک:
- لینک فیلد را پر کنید.
- فیلد متن دکمه را خالی کنید.
اسلایدرهای ساخته شده با ماژول رولوشن اسلایدر به صورت پیشفرض فاصله 30 پیکسلی از پایین دارند، با استفاده از فیلد «Margin Bottom» در تب «Position» در بخش «Layout & Visual» در تنظیمات ماژول رولوشن اسلایدر، به 0 تغییر دهید.
مستندات و سوالات
بله میتوانید اما بیشتر تغییراتتان اعمال نخواهند شد. بنابراین زمانی که ماژول ایزی بیلدر را نصب کردید، برای اعمال تغییرات، از پنل بخش فروشگاهی استفاده کنید.
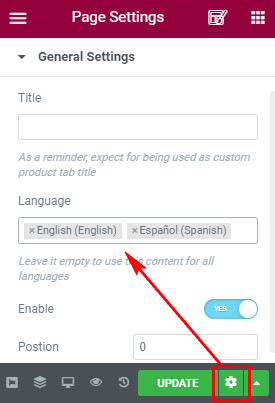
برخلاف روش بومی پرستاشاپ برای داشتن فیلدهای متنی متفاوت برای چندزبانی، ایزی بیلدر از یک روش دیگر برای ذخیره کردن رکوردها استفاده میکند. که از جهاتی بهتر است، زیرا شما میتوانید طراحی متفاوت برای زبانهای دیگر داشته باشید. زمانی که یک رکورد را میسازید میتوانید یک یا چند زبان را برای آن انتخاب کنید.
داشتن طراحیهای متفاوت برای زبانهای دیگر عالی است اما بعضی اوقات ممکن است بخواهیم یک طراحی ثابت اما با متنهای متفاوت داشته باشیم (حالت پیشفرض پرستاشاپ)، بنابراین ما به زودی در آپدیتهای بعدی، اقدام به اضافه کردن این گزینه خواهیم کرد.
ممکن است قابلیت چندزبانی برایتان نامفهوم باشد، ما به زودی یک ویدیو برای توضیح آن میسازیم. شماره #53 را برای اطلاعات بیشتر بررسی کنید.
بله، این دو قالب در حال حاضر به اندازه کافی خوب هستند، این دو قالب بدون استفاده از این ماژول به اندازه کافی خوب هستند. توصیه میشود از ماژول ایزی بیلدر با آنها استفاده کنید، زیرا ایزی بیلدر باعث بهبود آنها میشود تا حتی بهتر شوند.
4. چطور فاصله بین ستونها را حذف کنم؟
با استفاده از تنظیمات «فاصله ستون» در تنظیمات پنل مادر (با استفاده از ناوبری، به راحتی ستون مادر را پیدا کنید). گزینه «فاصله ستون» برای حذف فاصله بین بخشها نیز استفاده میشود.


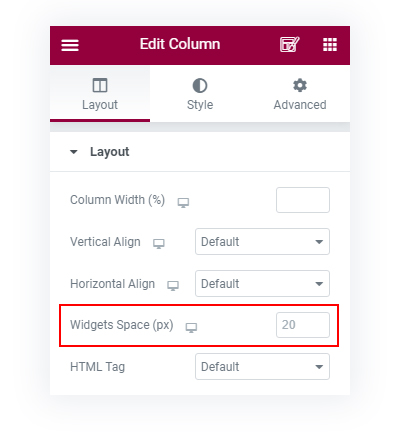
5. چطور فاصله بین ویجتها را حذف کنم؟
با استفاده از تنظیمات «فاصله ویجتها» در تنظیمات پنل مادر (با استفاده از ناوبری، به راحتی ستون مادر را پیدا کنید)
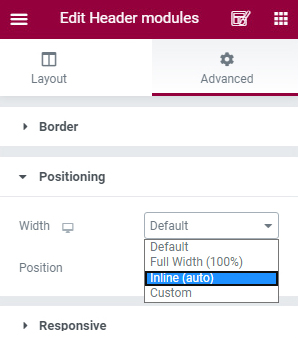
6. [هدر] از چه ویجتهایی میتوانم در هدر استفاده کنم؟
همه. نکته اصلی این است که گزینه «پهنا» را در بخش «موقعیتها» زیر تب «پیشرفته» ویجت، به «درون-خطی» تغییر دهید، درنتیجه ویجت ها کنار هم نمایش داده خواهند شد.

1) ویجتهای کوچک را به راحتی درگ و دراپ کنید. 2) برای مرتب کردن آنها را به پنل ناوبری بکشید.
نگران نباشید، این یک مورد طبیعی برای سایتهاست که فایلهای js زیادی داشته باشند، سایتهایی هستند که 100% برپایه جاوا اسکریپت نوشته شدهاند. به جای گذاشتن توجه روی فایلهای js، تمرکزتان را روی بهینه کردن تصاویر بذارید زیرا حجم تصاویر خیلی بیشتر از فایلهای js است. بخش فروشگاهی پرستاشاپ میتواند کاملا بر پایه js باشد، ما منتظر آن روز هستیم، به نظر تنها مشکل فعلی سازگاری ماژولها است.
تمام پیشنهاداتی که این ابزارها میدهند درست هستند، اما بیشتر آنها غیرکاربردی هستند، آنها را فقط در حد پیشنهاد در نظر داشته باشید، نیازی به اعمال آن نیست. این ابزارها پیشنهادات را برپایه شرایط کاملا عالی ارائه میکنند، در حالی که فراموش میکنند استفاده آسان و شخصی سازی نیز مهم است. ما به زودی یک مقاله برای توضیحات بیشتر مینویسیم.
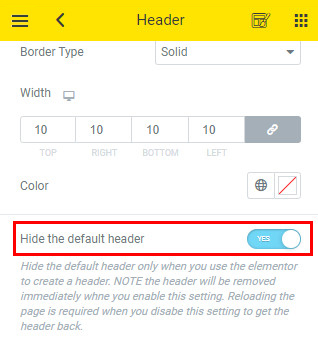
10. چطور با ایزی بیلدر هدر بسازم؟
با استفاده از هوک NavFullWidth هدر را بسازید. نکته مهم این است که گزینه «مخفی کردن هدر پیشفرض» را از تنظیمات «ویرایشگر قالب > هدر» فعال کنید تا هدر پیشفرض مخفی شود.

از هوک FooterBefore برای ساخت فوتر استفاده کنید. تمام محتواهای داخل هوکهای ( "StackedFooter*", "displayFooter" and "displayFooterAfter" ) را حذف کنید، درنتیجه فوتر پیشفرض نیز مخفی خواهد شد.

12. چطور تراز عمودی ویجتها را تغییر دهم؟
با استفاده از گزینه «تراز عمودی» در تنظیمات پنل ستون مادر، تغییر دهید.
شما میتوانید هرچقدر که بخواهید از فونتهای گوگل استفاده کنید اما پیشنهاد میکنیم تا حد امکان از تعداد کمتری استفاده کنید. لینک فونتهای گوگل ممکن است به نظر سنگین برسد اما نگران نباشید، فقط فونتهایی که استفاده کردید لود خواهند شد.
بعضی از آیتمهایی که مخفی کردید ممکن است در ادیتور همچنان نمایش داده شوند، درغیر اینصورت شما قادر به مشاهده و ویرایش آنها نخواهید بود.
هوکهایی مثل "displayMyAccountDashboard" و "displayOrderConfirmation2" در صفحاتی هستند که قابل دسترسی نیستند. زمانی که میخواهید به آنها محتوا اضافه کنید به یک صفحه خالی ریدایرکت خواهید شد تا بتوانید آنجا محتوا را بسازید. محتوایی که شما ساختید در آن هوکها به درستی نمایش داده خواهد شد.

16. بخش داخلی وجیت.
بخش داخلی ویجت به صورت پیشفرض فقط دو ستون دارد. برای اضافه کردن ستون جدید، روی همان بخش راست کلیک کنید.
زمانی که پهنای 25،25،50 انتخاب کردید ممکن است 25،50،25 نمایش داده شود. زمانی که این اتفاق افتاد، ساختاری که در پنجره پیشنمایش نمایش داده میشود را انتخاب کنید. این مشکل ممکن است در آینده برطرف شود، دلیل این اتفاق این است که ستونهای جدید به وسط اضافه میشوند، نه به انتهای لیست.

18. معکوس کردن ستون.
ستونهای سمت راست در موبایل زیر ستون دیگر نمایش داده خواهند شد، اگر میخواهید این را برعکس کنید از گزینه «معکوس کردن ستون» در تب «پیشرفته» و بخش «ریسپانسیو» در پنل تنظیمات، استفاده کنید.
زمانی که متنی را از فایل ورد یا یک سایت کپی میکنید، استایل آن هم کپی میشود. در بیشتر شرایط این استایل مشکلساز خواهد شد، قبل از پیست کردن متن، استایل آن را حذف کنید. سادهترین راه این است که متن را در نوار آدرس مرورگر پیست کنید و مجدد کپی کنید، با این کار استایل متن از بین خواهد رفت.
طراحی
- تصاویر جداکننده
- قراردادن ویجت کنارهم در یک ستون
- استفاده از Z-Index در المنتور
- ویرایش ریسپانسیو موبایل
- بک گراند طیفی
- تراز افقی و عمودی یک بخش/ستون
- نحوه استفاده از مارجین منفی
- اضافه و ویرایش کردن بک گراند ویدیویی در المنتور
- افکتهای هاور
- انیمیشنهای ورودی
- بک گراند اسلایدری
ویرایشگر
در حال حاضر خیر، این ماژول فقط با قالبهای پاندا و ترنسفرمر کار خواهد کرد. چرا؟ چون با قالبهای دیگر عملکرد ایزی بیلدر محدود خواهد بود و فقط به عنوان یک محتواساز خواهد بود اما هنگام استفاده با قالبهای ما تبدیل به یک ابزار به شدت قوی میشود که قادر به ساخت تمام سایت خواهد بود. سازگاری نیز یک دلیل بزرگ دیگر است. هنگام استفاده ایزی بیلدر با قالبهای ما، یک تجربه بدون مشکل خواهید داشت.
وارد پنل «ویرایشگر قالب > هوکها» شوید و ماژولهایی که در این هوک ها هستند را حذف کنید: displayNav1، displayNav2 و displayNav3
23. [هدر] هدر چند ردیفی.
ویجت «فاصله دهنده» برای جدا کردن ویجتها در چند خط استفاده میشود. ممکن است برای تنظیم فاصله بین ردیفها بخواهید از تنظیمات ستون مادر، گزینه «فاصله ویجتها» را تنظیم کنید.

این مورد عادی است. فاصلههای خالی در این مناطق ممکن است نمایش داده شود: 1) زیر هدر. 2) پایین صفحه. برای توضیح دلیل این این موضوع، فوتر را مثال میزنیم. اگر تمام ماژولها را از فوتر حذف کنید، دیگر در سایت فوتر نمایش داده نخواهد شد اما در صفحه پیشنمایش به دلیل اینکه شاید بعدا بخواهید چیزی به فوتر اضافه کنید، همچنان نمایش داده میشود.
شما میتوانید ساختار دلخواه برای یک ستون تعریف کنید، مثلا «22،78»، به صورت پیشفرض این ساختار در موبایل هم به همین شکل نمایش داده خواهد شد که در بیشتر مواقع جلوه خوبی نخواهد داشت. بنابراین ممکن است بخواهید که پهنای ستون را برای موبایل تنظیم کنید. برخلاف ساختار پیشفرض که پهنا در موبایل 100% است، با ساختارهای شخصی میتوانید پهنای دلخواه تنظیم کنید.

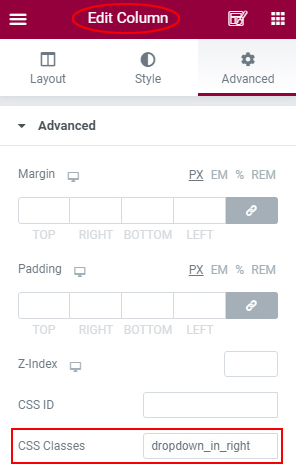
26. [هدر] معکوس کردن جهت منوهای دراپدان در هوک NavFullWidth
زمانی که از ماژول ایزی بیلدر برای ساخت هدر استفاده میکنید، ممکن است بخواهید جهت منوها را در ستون راست تغییر دهید. برای این کار در فیلد «کلاسهای css» عبارت "dropdown_in_right" را اضافه کنید.
شما دیگر آپدیتهای ماژول ایزی بیلدر را دریافت نخواهید کرد، همین. حتی اگر لایسنس را تمدید نکنید، ماژول بدون هیچ مشکلی مادام العمر کار خواهد کرد.
پیشنهاد میکنیم که قالب و ماژول ایزی بیلدر را همیشه به آخرین نسخه بروزرسانی کنید. اگر هر کدام از آنها قدیمی باشد، مثلا یک سال است که آپدیت نکرده باشید، احتمالا مشکلاتی برای کارکردن قالب و ماژول داشته باشید.
اگر منوی شما بک گراند ندارد، ممکن است بخواهید کد زیر را در «کدهای css دلخواه» قرار دهید تا فاصله سمت چپ منو را حذف کنید.
#st_header .st_mega_menu li:first-child a {padding-left: 0;}ویجت بنر و swiper به شما اجازه میدهد تا برای موبایل تصویر متفاوتی آپلود کنید، آن تصاویر در پنجره پیشنمایش، نمایش داده نخواهد شد. از یک گوشی موبایل و یا ابزار دولوپر مرورگرتان برای مشاهده تصاویر استفاده کنید.
Fluttericon.com یک تولیدکننده آیکون دلخواه است. آموزش زیر را برای نحوه افزودن آیکونهای بیشتر به ماژول ایزی بیلدر را مطالعه کنید:
نحوه اضافه کردن آیکون جدید.
دو روش برای اضافه کردن محتوا به صفحه cms است. اگر محتوا را به صورت مستقیم در صفحه cms اضافه کنید، تمام پهنا نخواهد شد. یک روش دیگر این است که محتوا را به هوک صفحه cms اضافه کنید، در این حالت تمام پهنا خواهد بود.
صفحه را رفرش کنید. اگر همچنان مشکل پابرجا بود، صفحه فروشگاه سایتتان را بررسی کنید که به درستی نمایش داده شود. رایجترین خطاها: 1) برای صفحه cms، تنظیمات «نمایش» خاموش است. 2) برای یک هوک، هوک در بخش فروشگاهی نمایش داده نمیشود.
اگر این خطا را هنگام ویرایش صفحه اصلی دریافت کردید، از پنل مدیریت، منوی پارامترهای فروشگاه > بازدید و سئو، بررسی کنید اگر در فیلد «بازنویسی URL» برای index چیزی وجود داشت، حذف کنید.
ایزی بیلدر سنگین است، فایل و اطلاعات زیادی لود میکند که قابل پیشبینی هم است. خوشبختانه مشتریان شما از ایزی بیلدر استفاده نمیکنند، فقط شما از ویرایشگر استفاده میکنید، پس مشکلی وجود ندارد. مشتریان شما فقط صفحاتی که با ایزی بیلدر ساخته شدهاند را مشاهده میکنند که آنها هم سبک و سریع است.
اگر تمام ویژگیها را در ایزی بیلدر قرار میدادیم، این ماژول به شدت سنگین میشد. ساختار به شکلی است که ماژول اصلی همراه با چند پلاگین جانبی باشد، پلاگینهایی که نیاز دارید را نصب کنید. steasy_trans_panda یک پلاگین از ماژول اصلی است. ما در آینده پلاگینهای بیشتری برای ماژول اصلی خواهیم ساخت.
36. من قالب پاندا را نصب کردهام، اگری ایزی بیلدر را نصب کنم چه اتفاقی میافتد؟
- اولین قدم بروزرسانی قالب است، کاربران قالب ترنسفرمر، به نسخه 4.5.1 و بالاتر بروزرسانی کنید. برای کابران قالب پاندا، به نسخه 2.6.1 و بالاتر بروزرسانی کنید.
- تمام محتواهایی که با قالب پاندا ایجاد کردید، از جمله بنرها، بلوکهای متن، اسلایدر محصولات، امن خواهند بود. شما میتوانید از ایزی بیلدر برای ساخت محتواهای جدید استفاده کنید. اگر تمایل داشته باشید میتوانید سایتتان را مجدد با ایزی بیلدر بسازید و محتواهای قبلی را حذف کنید. شماره #42 را مطالعه کنید.
- ماژول ایزی بیلدر کنترل قالب شما را به دست میگیرد. بنابراین دیگر ماژول ویرایشگر قالب استفاده نخواهد شد. اما آن را غیرفعال/حذف نکنید. بعضی از تنظیمات رنگ از بخش فروشگاهی ناپدید خواهند شد، نگران نباشید، آنها همچنان در تنظیمات ماژول ویرایشگر قالب هستند, شما میتوانید وارد صفحه «پنل مدیریت > بهبود > ایزی بیلدر > تنظیمات ایزی بیلدر» شوید تا بتوانید آنها را از ماژول ویرایشگر قالب، به ایزی بیلدر ایمپورت کنید. درنتیجه مجدد در سایت نمایش داده خواهند شد. یک راه دیگر این است که از پنل ویرایشگر قالب در ماژول ایزی بیلدر، رنگها را تنظیم کنید.
اگر این خطا را هنگام نصب ماژول ایزی بیلدر دریافت کردید، روی لینک «چه اتفاقی رخ داد؟» کلیک کنید تا ببینید که پیام خطایی نمایش داده میشود یا خیر. معمولا اگر یک بار دیگر اقدام به نصب مجدد کنید، احتمال خطا کم خواهد بود اما اگر همچنان این خطا را دریافت کردید، این دو گزینه را از تنظیمات php بررسی کنید: "upload_max_filesize" و "post_max_size" و هر دو را به حداقل 16M تغییر دهید. اگر نمیدانید چطور این کار را بکنید، میتوانید به شرکت هاستینگ خود تیکت بزنید که برای شما این دو مقادیر را افزایش دهند. یک راه دیگر نصب دستی قالب است، این 3 مرحله را دنبال کنید: 1) با کمک FTP فایل steasybuilder.zip را در پوشه /modules/ folder آپلود کنید. 2) فایل .zip را اکسترکت کنید. 3) از صفحه «پنل مدیریت > کاتالوگ ماژول» ماژول را پیدا و نصب کنید. اگر نمیدانید چطور باید فایل زیپ را در FTP اکسترکت کنید، میتوانید در کامپیوتر فایل را اکسترکت کنید و سپس پوشه steasybuilder را در پوشه /modules/ آپلود کنید.
فراموش نکنید که ما همیشه اینجا هستیم، اگر مشکلی در نصب داشتید به ما اطلاع دهید.
این مورد ممکن است زمانی که در حال ویرایش توضیحات شاخه هستید اتفاق بیافتد. دلیل این مشکل این است که در ماژول ویرایشگر قالب گزینه مخفی کردن توضیحات شاخه را زدید. همین موضوع میتواند برای توضیحات تولیدکننده نیز اتفاق بیافتد.
زمانی که سایت را وارد یک ساب دایرکتوری میکنید یا از آن خارج میکنید، نیاز است که از صفحه «پنل مدیریت > بهبود > ایزی بیلدر > تنظیمات ایزی بیلدر» با استفاده از «ابزار جایگزین کردن مسیر» آدرس تصاویر را جایگزین کنید؛ در غیراینصورت تصاویر در بخش فروشگاهی نمایش داده نخواهند شد، زیرا آدرس تصاویر در دیتابیس به این شکل هستند: /sub1/img/cms/demo.jpg. شما نیاز است که مسیر قدیم و جدید را وارد کنید، چند نکته برای پر کردن این فیلدها را در ادامه توضیح میدهیم.
- مسیرها باید شامل /img/cms/ شوند زیرا تمام تصاویر در پوشه /img/cms/ هستند.
- ابتدا و انتهای مسیر باید یک / باشد.
در ادامه چند مثال میزنیم:
- جابجا کردن سایت از یک ساب دایرکتوری به دیگری. مسیر قدیم: /sub1/img/cms/ مسیر جدید: /sub2/img/cms/
- جابجا کردن سایت از روت به ساب دایرکتوری. مسیر قدیم: /img/cms/ مسیر جدید: /sub1/img/cms/
- جابجا کردن سایت از ساب دایرکتوری به روت. مسیر قدیم: /sub1/img/cms/ مسیر جدید: /img/cms/
برای اضافه کردن ترجمه فارسی، ابتدا فایل fa-IR.zip را از حساب کاربری فصل اول دانلود کنید.
- فایل fa-IR.zip را اکسترکت کنید، فایل .xlf را در پوشه /app/Resources/translations/fa-IR/ کپی کنید.
- کش اسمارتی را برای اعمال تغییرات، خالی کنید.
اگر نیاز به تغییر ترجمه داشتید، از منوی بين المللی وارد صفحه ترجمهها شوید:
- گزینه «ترجمه قالب» + «Classic» را انتخاب کنید. دقت کنید که «ترجمههای ماژول» + «ایزی بیلدر» را انتخاب نکنید.
- از ستون راست، مسیر «Modules > Easybuilder > Shop» را پیدا کنید و عبارت مدنظر را جستجو کنید.
اگر نیاز به استفاده از ترجمه زبانهای دیگر داشتید از اینجا زبان موردنظر خود را دانلود کنید.
تمام محتواهایی که با ایزی بیلدر ساختید امن خواهند بود فقط در نظر داشته باشید اگر قرار است سایت را به یک ساب دایرکتوری انتقال بدید، شماره #39 را مطالعه کنید.
ما یک آموزش برای انتقال سایت پرستاشاپ داریم.
ماژول ایزی بیلدر را به نسخه 1.0.6 یا بالاتر ارتقا دهید، سپس از دکمه «پاک کردن» در بخش «حذف محتوای فعلی» در صفحه «پنل مدیریت > بهبود > ایزی بیلدر > تنظیمات ایزی بیلدر» استفاده کنید. این دکمه «پاک کردن» برای قالبهای تازه نصب شده بهتر کار میکند. برای یک سایت شخصی سازی شده هم میتوانید از این ابزار استفاده کنید، اگر بخشی که میخواهید حذف کنید همچنان نمایش داده میشود، نیاز است که بررسی کنید آن بلوک از چه ماژولی تولید شده است و سپس وارد ماژول شوید و آن محتوا را غیرفعال کنید. اگر میخواهید محتواهای فعلی را نگه دارید هیچ مشکلی ندارد، بدون مشکل کار خواهند کرد.
ما به دلایل زیر راه حل فوق العادهای برای واردسازی تمام صفحه پیدا نکردیم:
تمام تنظیمات یک صفحه از دو بخش تشکیل شده است: 1) ویجتها. 2) ویرایشگر قالب. با ایزی بیلدر هر تعداد صفحه که بخواهید میتوانید ایجاد کنید اما تمام صفحات از یک تنظیمات ویرایشگر استفاده میکنند. این مورد زمانی که میخواهید دمو ایمپورت کنید مشکل ساز میشود، مثلا اگر بخواهید دموی 1 را به عنوان صفحه اصلی استفاده کنید و از دموی 2 به عنوان یک لندینگ پیج استفاده کنید، تنظیمات ویرایشگر قالب دموی 2، روی تنظیمات دموی 1 جایگزین خواهد شد که درنتیجه صفحه اصلی دیگر مثل دموی 1 نخواهد بود. همینطور اگر شما تنظیمات ویرایشگر قالب برای دموی 2 را وارد نکنید دیگر صفحه لندینگ مثل دمو نخواهد بود. بنابراین نسخه 1.0 ایزی بیلدر قابلیت واردسازی تمام صفحه را ندارد. شما فقط میتوانید بلوکها را ایمپورت کنید. ما قابلیت وارد کردن صفحات را در نسخه 1.1 منتشر خواهیم کرد.
44. کدام فایل را اول نصب کنم؟
شما باید 3 فایل نصب کنید: فایل theme.zip از قالب، فایل steasybuilder.zip و steasy_trans_panda.zip از ماژول ایزی بیلدر. ترتیب نصب اهمیتی ندارد اما پیشنهاد میکنیم ابتدا قالب را نصب کنید، سپس فایل steasybuilder.zip و در نهایت steasy_trans_panda.zip را نصب کنید. چیزی که مهم است این است که شما هر 3 را نصب کنید.
اولین قدم بررسی کردن نسخه قالب است، برای کاربران قالب پاندا، قالب را به نسخه 4.5.1 یا بالاتر بروزرسانی کنید. برای کاربران قالب پاندا، قالب را به نسخه 2.6.1 یا بالاتر بروزرسانی کنید.
سپس فایل steasybuilder.zip و steasy_trans_panda.zip را نصب کنید. چیزی که مهم است این است که شما هر 3 را نصب کنید.
به دلیل یک باگ در فایرفاکس، اگر بلوکی انیمیشن ورودی داشته باشد، بک گراند ثابت برای آن کار نخواهد کرد.
بله، دو روش برای اینکار وجود دارد:
- سایت تست را به حالت تعمیرات ببرید که بتوانید از ماژول ایزی بیلدر استفاده کنید.
- ماژول ایزی بیلدر را روی سایت تست ریجستر کنید، زمانی که سایت آماده شد از تنظیمات ماژول ایزی بیلدر، ریجستر ماژول را از دامنه فعلی غیرفعال کنید و یا از حساب کاربری سانیتو لایسنس را غیرفعال کنید و سپس در سایت اصلی ماژول را با همان لایسنس فعال کنید.
این پست را بررسی کنید: https://github.com/elementor/elementor/issues/630. دو روش جل کردن وجود دارد. 1) تنظیم فاصله داخلی به آیتم. 2) اضافه کردن ویجت فاصله ساز به آیتم و سپس تنظیم کردن ارتفاع ویجت فاصله ساز.
ماژول ایزی بیلدر بدون URL آشنا نیز به درستی کار میکند اما پیشنهاد میکنیم از صفحه «بازدید و سئو» این گزینه را فعال کنید و همیشه فعال نگه دارید.
آدرس صفحه تعمیرات به صورت پیشفرض به این شکل خواهد بود: https://easybuilder.sunnytoo.com/module/steasybuilder/maintenance
شما میتوانید آن را به https://easybuilder.sunnytoo.com/maintenance تغییر دهید. برای این کار در صفحه «پنل مدیریت > پارامترهای فروشگاه > بازدید و سئو > SEO و URLها» برای "module-steasybuilder-maintenance" فیلد «بازنویسی URL» را پر کنید.
اگر با ایزی بیلدر صفحهای برای تعمیرات ایجاد نکنید، صفحه پیشفرض نمایش داده میشود. گزینه «نمایش در» را برای یک رکورد به «صفحه تعمیرات» تغییر دهید.
در حال حاضر خیر، اما در آینده نزدیک بله.
قالب ترنسفرمر بیش از 17 و قالب پاندا پیش از 20 دمو دارد که با ابزار «واردسازی دمو با یک کلیک» در ماژول ویرایشگر قالب، میتوانید آنها را وارد کنید. اما همه آنها با ویژگیهای قالب پاندا و ترنسفرمر ساخته شدهاند، درنتیجه امکان شخصی سازی آن با ایزی بیلدر وجود ندارد. از آنجایی که کار کردن با ایزی بیلدر آسان است، میتوانید خیلی سریع صفحات دمو را بسازید. ما در آینده دموها را مجدد با ایزی بیلدر خواهیم ساخت.
اگر گزینه «فعال کردن فروشگاه» روی خیر باشد، فروشگاه شما در تعمیرات است، اگر دکمه حالت تعمیرات در بالای صفحه نمایش داده نشود مهم نیست. برای داشتن صفحه تعمیرات بهتری نسبت به متن خالی، ایزی بیلدر این صفحه را کمی ویرایش میکند و به همین خاطر این دکمه نمایش داده نمیشود.
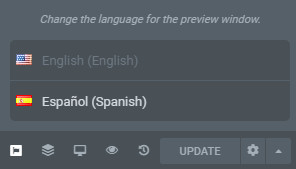
دکمه تغییر زبان، زبان صفحه پیشنمایش را تغییر میدهد، این تمام کاری است که انجام میدهد. تغییر زبان به «اسپانیایی» به این معنا نیست که تمام محتواها به اسپانیایی تغییر میکنند. فیلد «زبان» در پنل «تنظیمات صفحه» مهم است، برای اطلاعات بیشتر در مورد ویژگی چند زبانی، شماره #2 را مطالعه کنید.


برای اعمال تغییرات کش اسمارتی را از منوی پارامترهای پیشرفته، خالی کنید.
نحوه نصب و بروزرسانی
ایزی بیلدر از دو ماژول تشکیل شده است، زمانی که ماژول را خریداری میکنید، هر دو را دریافت میکنید.
- steasybuilder: ماژول اصلی
- steasy_trans_panda: این یک پلاگین برای ماژول ایزی بیلدر است که برای اتصال قالب ترنسفرمر و پاندا است که باعث میشود ایزی بیلدر علاوه بر صفحه ساز بودن، یک ویرایشگر قالب هم باشد در نتیجه میتوانید در یک جا هم محتوا بسازید و هم قالب را ویرایش کنید.
هر دو باید نصب شوند، اهمیتی ندارد که کدام را اول نصب کنید. سوال شماره #36 را در این داکیومنت بررسی کنید تا متوجه شوید چرا دو ماژول وجود دارد.
چطور نصب کنم؟
با استفاده از دکمه «بارگذاری یک ماژول» در صفحه «پنل مدیریت > ماژولها» ماژول را نصب کنید.
چطور بروزرسانی کنم؟
مثل نصب ماژول، برای بروزرسانی هم وارد صفحه مدیریت ماژولها شوید و دکمه «بارگذاری یک ماژول» را بزنید و فایل جدید ماژول را انتخاب کنید. نگران نباشید، تمام اطلاعات حفظ خواهند شد، پرستاشاپ فقط فایلهای جدید را جایگزین میکند و مجددا نصب نخواهد کرد. صفحه ماژولها را رفرش کنید و چک کنید که دکمه «ارتقا» برای ماژول وجود دارد یا خیر، در صورتی که وجود داشت روی آن کلیک کنید.

اگر مشکلی در نصب ماژول دارید، شماره #37 را در مستندات مطالعه کنید.
نکته اگر ماژول ویژوال کامپوزر را نصب کردید، برای نصب ایزی بیلدر باید آن را حذف کنید چون این دو ماژول با هم سازگار نیستند. اگر ماژول رولوشن اسلایدر را نصب کردید، آن را به نسخه 5.4.7.5 یا بالاتر بروزرسانی کنید تا بتوانید ماژول ایزی بیلدر را نصب کنید.
اعتبارات
ما تمام تصاویر محصول را از Shutterstock خریداری کردیم و تصاویر بنرها از Unsplash دانلود شدهاند.
مشخصات
- بومی شده
- دارد
- پشتیبانی
- از طریق تیکت
- مدت پشتیبانی
- یک ساله
- سازگار با
- پرستاشاپ 1.7
پرستاشاپ 8
- ترجمه فارسی
- دارد
- بهروزرسانی
- یک سال
استفاده با قالب پیش فرض
سلام وقت بخیر.ایا این ماژول مثل المنتور با قالب پیش فرض پرستاشاپ یا قالب های دیگه سازگاره؟ یا خودش یک قالب داره برای شروع و چیدمان ویجت ها یا اینکه باید قالب پاندا خریداری بشه؟سوال دوم اینکه من ماژول های دیگه رو سایت دارم مثل ورودیار و پرستاکارت ... با اونها هماهنگه؟ و لطفا ورژن php و نسخه پرستاشاپ سازگار رو هم بفرمایید ممنون