حل مشکل آیکونهای پنل مدیریت پرستاشاپ
اگر مشکل عدم نمایش آیکون پنل مدیریت پرستاشاپ رو بعد از ارتقای پرستاشاپ تجربه کردید، تو این آموزش راه حل مشکل بهم ریختگی پنل مدیریت پرستاشاپ رو بررسی میکنیم. این مشکل از آپدیت نشدن فایلهای استایل RTL پرستاشاپ اتفاق میفته؛ آیکونهای مدیریت در پرستاشاپ از این فایلهای استایل خونده میشن و به همین خاطر در بعضی صفحات بهم ریخته هستند.
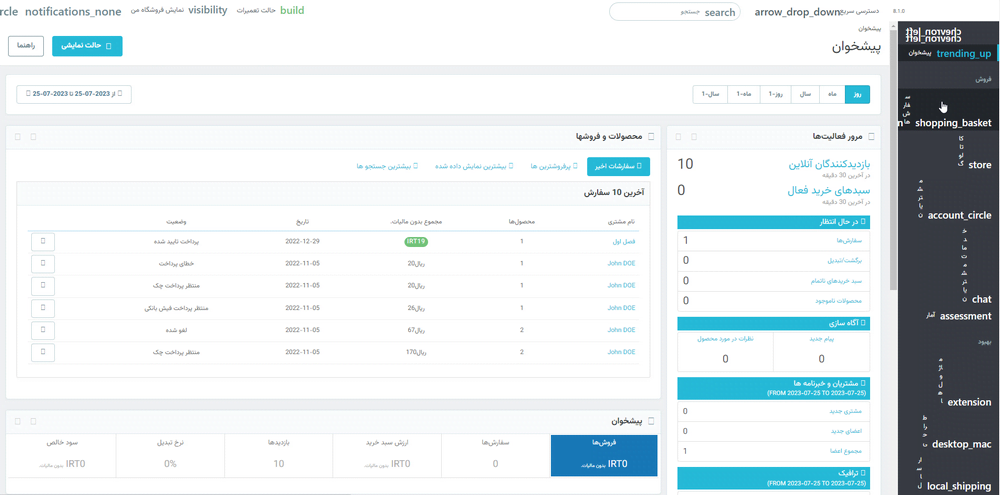
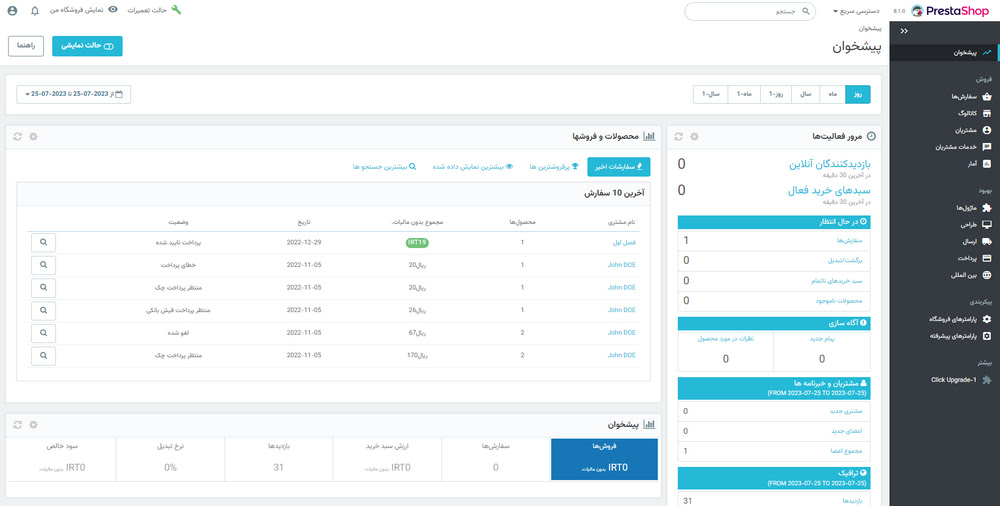
بهم ریختگی پنل مدیریت پرستاشاپ

همانطور که در تصویر مشاهده میکنید آیکونهای پنل مدیریت در این صفحه نشدند و به همین خاطر صفحه بهم ریخته و عملا کار کردن با این حالت ممکن نیست. برای برطرف کردن این مشکل ابتدا باید فایلهای قدیمی استایل راست چین رو حذف کنیم.
چطور فایلهای راستچین قدیمی را حذف کنیم؟
پرستاشاپ در پنل مدیریت 2 قالب داره. قالب default و new-theme که در صفحات مختلف استفاده میشن. مثلا صفحه «پیشخوان» از قالب default استفاده میکنه، ولی صفحه «لیست ماژولها» از new-theme استفاده میکنه.
برای برطرف کردن این مشکل اول باید فایلهای CSS قدیمی که آپدیت نشدند رو حذف کنیم. برای این کار وارد پنل مدیریت هاست بشید.
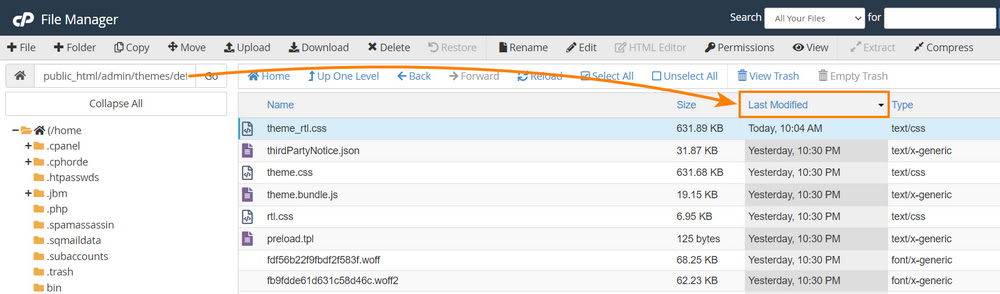
مرحله اول، قالب default:
ابتدا وارد مسیر زیر بشید:
Admin-Folder/themes/default/publicبا کلیک روی عنوان ستون Last Modified میتونید تاریخ ویرایش فایلها رو مرتب کنید. اینجا یک فایل css با نام theme_rtl.css وجود داره که تاریخ ویرایشش با بقیه فایلها فرق میکنه. این فایل رو انتخاب و حذف کنید.
نکته کنکوری: اگر براتون سوال شده، تاریخ ویرایش بقیه فایلها همون تاریخی هست که شما فروشگاهتون رو ارتقا دادید. شاید این نکته یه روزی به کارتون بیاد!
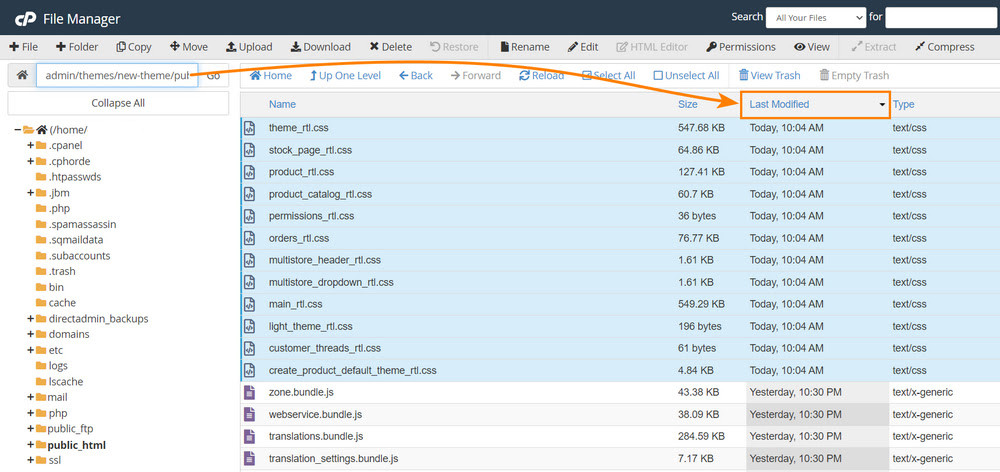
مرحله دوم، قالب new-theme:
وارد مسیر زیر بشید:
Admin-Folder/themes/new-theme/publicاینجا هم مثل مرحله قبل با سورت کردن ستون Last Modified تمام فایلهای استایلی که آخر اسمشون rtl_ دارن رو یکجا میبینید (الان که این آموزش داره آماده میشه اینجا 12 تا فایل هست. این عدد ممکنه در نسخههای بعدی کم یا زیاد بشه). همهی این فایلها رو طبق تصویر بالا انتخاب و سپس حذف کنید.
راست چین کردن پنل مدیریت پرستاشاپ
بعد از حذف فایلهای rtl با وارد شدن به پنل مدیریت پرستاشاپ میبینید که آیکونها به درستی نمایش داده میشن، ولی پنل مدیریت چپچین هست.
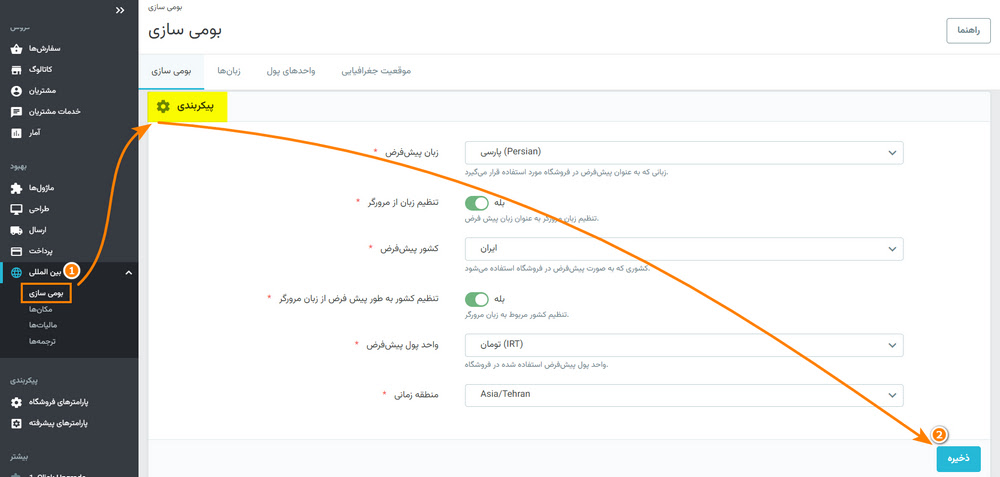
از منوی بین المللی وارد صفحه «بومی سازی» بشید. بلوک «پیکربندی» رو در این صفحه پیدا کنید. این بلوک جایی هست که تنظیمات زبان، کشور و واحد پول پیشفرض رو انتخاب میکنید. بدون اینکه چیزی رو اینجا تغییر بدید یک بار روی دکمه «ذخیره» ![]() کلیک کنید.
کلیک کنید.
یک نکته کنکوری دیگه: اگر بعد از وارد شدن به صفحه بومی سازی، یک بلوک سفید و خالی وسط صفحه دیدید، نگران نباشید. لبخند بزنید و اون رو نادیده بگیرید 😀 اگر هم اونقدر بزرگ بود که روی دکمه ذخیره رو گرفته بود، با نگه داشتن دکمه Ctrl و اسکرول موس میتونید زوم صفحه رو به اندازهای تغییر بدید که بتونید دکمه ذخیره رو بزنید.
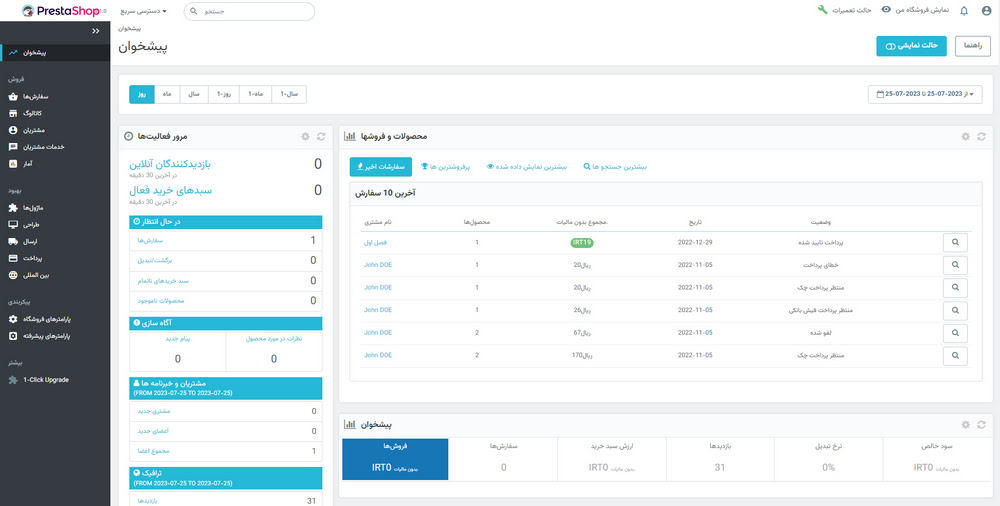
برطرف کردن بهم ریختگی پنل پرستاشاپ
در آخرین مرحله، بعد از زدن دکمه ذخیره فایلهایی که تو مرحله قبل حذف کردیم دوباره ساخته میشن (ولی این دفعه نسخه جدید و آپدیتشده هستن).
حالا وارد صفحه پیشخوان بشید، احتمالا میبینید که صفحه همچنان بهم ریخته هست؛ این به خاطر کش شدن فایلها توی مرورگرتون هست. با زدن دکمههای Ctrl + Shift +R (یا Shift + R + ⌘ در مک) در صفحه پیشخوان، کش مرورگر خودتون رو خالی کنید و از استایل مرتب و راستچین پنل مدیریت پرستاشاپ لذت ببرید!










با سپاس از این مطلب آموزشی خوب
ممنون اون لم آخر یعنی کنترل شیفت آر مهمه که نباید یادتون بره
خواهش میکنم، بله، مهمترین بخش خالی کردن کش مرورگر هست که فایلهای جدید لود بشن.
ممنونم از آموزش خوب تون مشکل من حل شد. بد نیست یکبار هم کش پرستاشاپ خالی بشه که همه چیز درست نمایش داده بشه
خواهش میکنم، خوشحالیم که مشکلتون برطرف شده. البته کش اسمارتی پرستاشاپ توی این بخش تاثیری نداره و نیازی به خالی کردنش نیست. فایلهای CSS پنل مدیریت صرفا در مرورگر کاربر کش میشن.
سلام
درست شد
ممنون از شما
سلام من بعد از بروز رسانی به نسخه 1.7.8.10 دچار این مشکل شدم اما با این تفاوت که در هر دو مسیر فقط یک فایل با نام theme_rtl.css وجود داشت و بجای اینکه تاریخ تغییرات فایل جدید باشه تاریخ قدیمی تر از بقیه فایل ها بود(برای من مربوط به سال 2019) که با حذف اون فایل و طی کردن بقیه مراحل مشکل بر طرف شد