معرفی و آموزش کار ماژول رایگان دستهبندی ویژگیها برای پرستاشاپ

خیلی از فروشگاههای آنلاین محصولاتی دارند که تعداد ویژگیهاشون زیاده. بنابراین برای بالابردن خوانایی لیست این ویژگیها برای مشتری، نیاز به دستهبندی این ویژگیها به وجود میاد.
همچنین خیلی وقتها اگر به جای عباراتی مثل «دارد/ندارد» و «بله/خیر» جلوی ویژگیها در جدول یا نمایش داده بشه، باز هم خوانایی و تجربه کاربری (UX) سایت رو بالا میبره.
فروشگاه ساز پرستاشاپ این قابلیت دستهبندی ویژگیها و تیک و ضربدر رو به صورت پیشفرض نداره؛ اما باز هم سیستمیها این نیاز رو با یک ماژول رایگان خارقالعاده برطرف کرد.
در ادامه به معرفی و آموزش خلاصه + مفصل و تصویری این ماژول بینظیر میپردازیم.
راهنمای خلاصه
- ماژول رایگان دستهبندی ویژگیها رو از سایت سیستمیها دانلود کنید.
- از طریق منوی «ماژولها > ماژولها» و دکمهی «افزون ماژول جدید» اون رو نصب کنید.
- وارد پیکربندی ماژول بشید (بعد از نصب به صورت خودکار وارد پیکربندی میشه).
برای گروهبندی ویژگیها
- روی «تعریف گروههای ویژگی» کلیک کنید.
- برای ایجاد گروه ویژگی جدید از بالا سمت چپ روی «افزودن ویژگی جدید» کلیک کنید.
- یک نام برای گروه انتخاب کنید و گزینه فعال رو «بله» قرار بدید و ذخیره کنید.
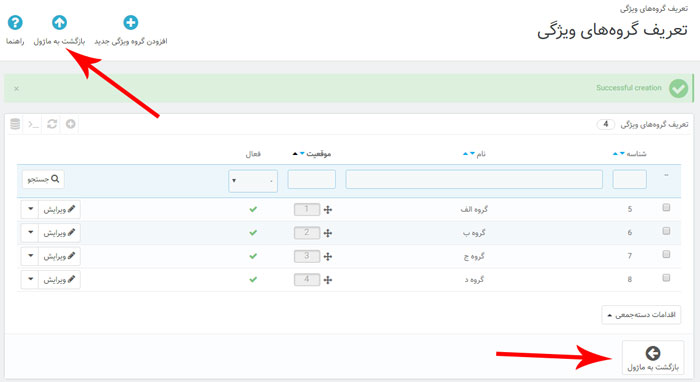
- هر تعدا گروهی که مد نظرتون هست ایجاد کنید و روی «بازگشت به ماژول» کلیک کنید.
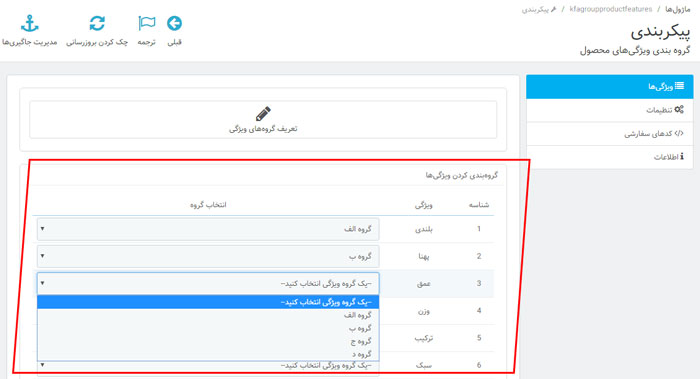
- در بخش «گروهبندی کردن ویژگیها» روی لیست روبروی هر ویژگی کلیک کنید و گروه مرتبط باهاش رو انتخاب کنید.
- در نهایت روی ذخیره کلیک کنید و از این ماژول حرفهای لذت ببرید.
برای قرار دادن یا به جای بله و خیر
- به زبانه «تنظیمات» ماژول در سمت راست مراجعه کنید.
- به بخش «آیکنها» اسکرول کنید.
- «مقادیر مترادف تیک سبز» رو بنویسید و Enter بزنید.
- «مقادیر مترادف ضربدر قرمز» رو بنویسید و Enter بزنید.
- ذخیره کنید و و از این ماژول حرفهای لذت ببرید.
راهنمای کامل و تصویری کار با ماژول رایگان دستهبندی ویژگیها برای پرستاشاپ
۱. دانلود ماژول. با مراجعه به صفحه ماژول در وبسایت سیستمیها این ماژول رو دانلود کنید. (برای دانلود باید در سایتشون عضو بشید.)
۲. نصب ماژول. از منوی «ماژولها > ماژولها و سرویسها» ماژول را نصب کنید.
برای گروهبندی ویژگیها
۳. ایجاد گروه ویژگی. بعد از نصب ماژول وارد پیکربندی ماژول بشید و
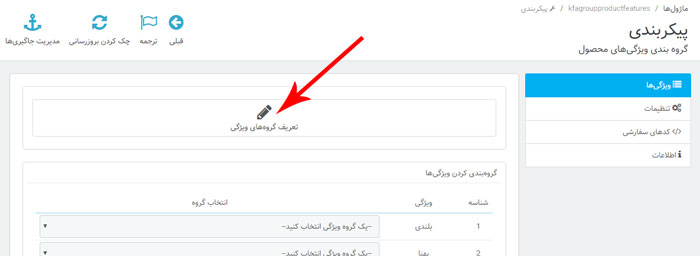
- روی «تعریف گروههای ویژگی» کلیک کنید.

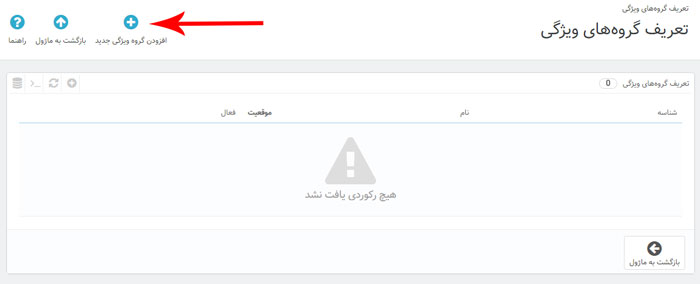
عکس ۱. تعریف گروه ویژگی - در صفحه جدید روی «افزودن گروه ویژگی جدید» کلیک کنید.

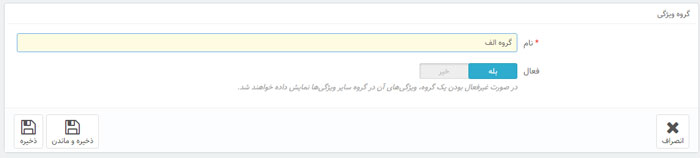
عکس ۲. افزودن گروه ویژگی جدید - یک نام برای گروه تایپ کنید و گزینه «فعال» رو روی «بله» قرار بدید و ذخیره کنید.

عکس ۳. وارد کردن نام و فعال کردن گروه
هر تعداد گروه ویژگی که نیاز دارید به همین ترتیب ایجاد کنید و در نهایت روی «بازگشت به ماژول» کلیک کنید.

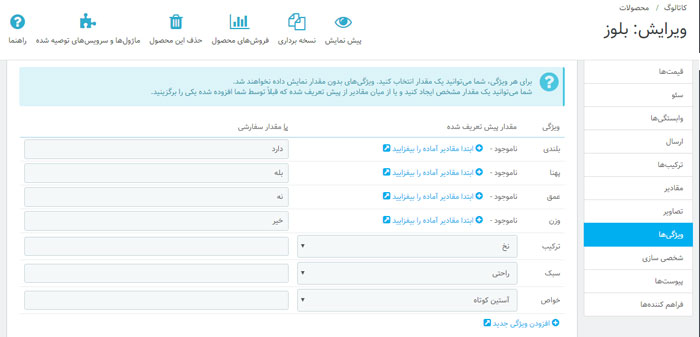
۴. اختصاص گروه به هر ویژگی. حالا در زبانه «ویژگیها» ماژول در بخش «گروهبندی کردن ویژگیها» با کلیک روی لیست روبری هر ویژگی، گروه مرتبط بهش رو انتخاب کنید و در نهایت روی «ذخیره» کلیک کنید.

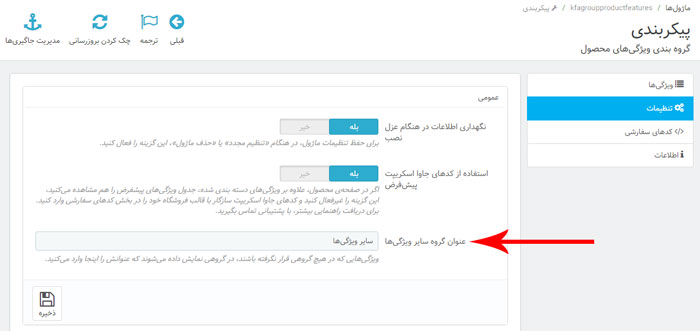
۵. تغییر نام گروه پیشفرض «سایر ویژگیها». بعد از نصب این ماژول، هر ویژگی اگر در گروهی قرار نگیره، به صورت پیشفرض در گروه «سایر ویژگیها» قرار داده میشه. حالا اگر تمایل دارید که اسم این گروه پیشفرض رو تغییر بدید به ترتیب زیر عمل کنید.
- به زبانه «تنظیمات» ماژول مراجعه کنید.
- «عنوان گروه سایر ویژگیها» رو به عبارت دلخواه خودتون تغییر بدید و ذخیره کنید.

برای قرار دادن یا به جای بله و خیر
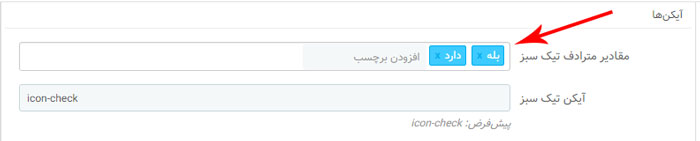
۳. تعیین عباراتی که باید تبدیل به تیک سبز شوند. برای این کار به زبانه «تنظیمات» ماژول مراجعه کنید و در بخش «آیکنها» در کادر «مقادیر مترادف تیک سبز» عبارات مورد نظر خودتون رو تایپ کنید و بعد از هر کلمه Enter کیبورد رو بزنید.

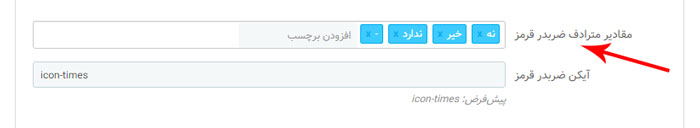
۴. تعیین عباراتی که باید تبدیل به ضربدر قرمز شوند.
برای این کار به زبانه «تنظیمات» ماژول مراجعه کنید و در بخش «آیکنها» در کادر «مقادیر مترادف ضربدر قرمز» عبارات مورد نظر خودتون رو تایپ کنید و بعد از هر کلمه Enter کیبورد رو بزنید.


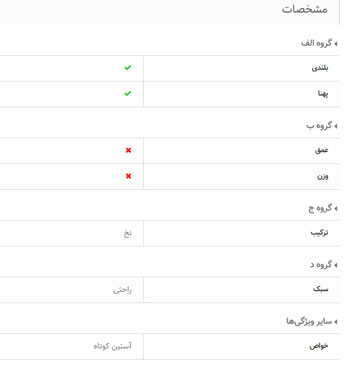
نتیجه تنظیمات فوق در صفحه محصول به صورت زیر خواهد بود:

سایر قابلیتهای ماژول
برای استفاده از قابلیتهای اصلی ماژول توضیحات بالا کافی به نظر میرسه. هر چند که این ماژول خارقالعاده در کنار هر گزینهاش توضیحات مفصلی نوشته، اما شاید نیاز باشه که برخی از این ویژگیها رو در ادامه معرفی کنیم.
۱. استفاده از عکس به جای فونتآیکن. اگر با انجام تنظیمات فوق، تیک سبز و ضربدر قرمز در سایت نمایان نشدند، احتمال داره که قالب شما از Font Awesome استفاده نکرده باشه. بنابراین با فعال کردن این گزینه که در زبانه «تنظیمات» ماژول قرار داره میتونید از عکسهای پیشفرض ماژول به جای فونتآیکون استفاده کنید.
۲. آیکن کنار عنوان گروهها. با استفاده از لیست آیکونهای Font Awesome میتونید آیکونی که در کنار نام هر گروه ویژگی قرار میگیره رو تغییر بدید. مشاهده آیکونهای Font Awesome.
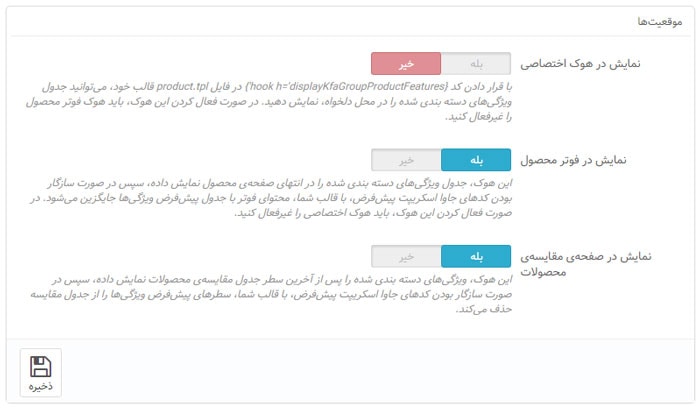
۳. تغییر موقعیت نمایش جدول ویژگیها. این همه امکانات رایگان کافی نبود؟ خب شما میتونید موقعیت جدول ویژگیها رو هم تغییر بدید. برای این کار به زبانه «تنظیمات» ماژول مراجعه کنید و به انتهای صفحه اسکرول کنید.

۱.۳. نمایش در فوتر محصول. این جایگاه پیشفرض نمایش جدول ویژگیها توسط ماژول هست. به صورت پیشفرض این گزینه فعال هست.
۲.۳. نمایش در صفحهی مقایسهی محصولات. این جایگاه برای نمایش جدول ویژگیها در صفحه مقایسه محصولات هم به صورت پیشفرض فعال هست.
۳.۳. نمایش در هوک اختصاصی. اگر تمایل داشته باشید که این جدول گروهبندی شدهی ویژگیها رو در مکان دیگهای در صفحه محصول نمایش بدید کافیه کد زیر رو در فایل product.tpl قالبتون قرار بدید. توجه داشته باشید که برای استفاده از این هوک باید گزینهی «نمایش در فوتر محصول» رو غیرفعال کنید.
{hook h='displayKfaGroupProductFeatures'}
۴. کدهای سفارشی. اگر تمایل داشته باشید کدهای CSS و JS دلخواه هم به این ماژول اضافه کنید میتونید از زبانه «کدهای سفارشی» اقدام به این کار کنید.
div#kfagroupproductfeatures h4 {
color: white;
background-color: #bbbbbb;
margin-bottom: 0px;
margin-top: 0px;
padding: 8px;
}
.kfagroupproductfeatures-table {
margin-bottom: 0px;
}
برای تغییر رنگ پسزمینه «عنوان گروه» که با کد بالا به حالت خاکستری درمیاد، میتونید به جای bbbbbb# کد رنگ دلخواه خودتون رو از اینجا دربیارید و به جای اون قرار بدید و در نهایت ذخیره کنید. توجه داشته باشید که بعد از تغییر این کدهای سفارشی حتما باید Ctrl+F5 رو در بخش فروشگاهیتون بزنید تا نتیجه رو مشاهده کنید.
دانلود ماژول رایگان دستهبندی ویژگیها برای پرستاشاپ
ماژول رایگان دستهبندی ویژگیها برای پرستاشاپ رو میتونید از وبسایت سیستمیها دریافت کنید:





با تشکر از معرفی این ماژول کارآمد.
مثل همیشه عالی 🙂
واقعا عالیه ( عالیِ غلطه ؟ )
دست شما و بچه های سیتمی ها درد نکنه. پرستاشاپ با وجود عزیزانی مثل شما روزهای خیلی خوبی رو در پیش داره
با سلام
زمانی که این ماژول را نصب می کنم با این خطا مواجه میشم
[PrestaShop] Fatal error in module file :/home/saffron1/public_html/modules/kfagroupproductfeatures/kfagroupproductfeatures.php:
require_once(): Failed opening required ‘/home/saffron1/public_html/modules/kfagroupproductfeatures/kfagroupproductfeaturesCore.php’ (include_path=’/home/saffron1/public_html/tools/htmlpurifier/standalone:.:/opt/cpanel/ea-php56/root/usr/share/pear’)
پیش نیاز های ماژول را نصب کردم
سلام
نسخهی 1.3.0 مشکل داشت. لطفاً از نسخهی 1.3.1 استفاده کنید.
با تشکر از ارسال گزارش خطا
با سپاس از لطف شما .
بسیار خرسندم که تیم بسیار حرفه ای شما بدون هیچ چشم داشتی آموزش های بسیار خوبی را در اختیار ما قرار میدهد.
قطعا من در دوره های شما شرکت خواهم کرد.
ارزوی توفیق برای شما عزیزان
با سلام از تیم خوب فصل اول
می خواستم بدونم برای یک محصول بهتره که یک جدول با بوت استرپ شبیه به جدول ویژگی ها تو قسمت توضیحات ایجاد بشه یا بهتره توی خود ویژگی ها اطلاعاتش پر بشه؟ اصولات این دو چه تفاوت و مزیت هایی نسبت به هم دارند؟ منظورم از جنبه های مختلف هست مثل سئو یا هر چیز دیگه ای؟
سلام
ببخشید من این ماژول عالی رو نصب و راه اندازی کردم
فقط یه مشکلی روی مخ من رفته
زیر دسته بندی ویژگی مثلا
تعداد سیمکارت: 2سیمکارت
نوشته ها خیلی نزدیکه هم هست و رنگ خاکستریه ک دوره کادر ویژگی هست کوتاه شده و تا انتهای صفحه نرفته و این یکم زیباییش رو از بین میبره
در این لینک بیشتر منظورم مشهود هست
http://mobile-city.ir/xiaomi/295-xiaomi-mi-6-128gb.html#/4-%D8%B1%D9%86%DA%AF-%D9%85%D8%B4%DA%A9%DB%8C
چکار باید بکنم تا کادر خاکستری دور ویژگی تا انتهای صفحه کشیده بشه؟
سلام
این کدها رو توی پیکربندی ماژول -> کدهای سفارشی -> کدهای CSS وارد کنید:
.table-data-sheet.kfagroupproductfeatures-table {
display: table;
}
.kfagroupproductfeatures-feature-name {
width: 25%;
}
واقعا دستتون درد نکنه
عالی شد
سلام
بعد از استفاده از این کد
گوشه کادر ویژگی ها به حالت مربعی در اومد
حالا من میخوام گوشه کادر توضیحات گرد باشه
لطف می کنید؟
این دوتا تصویر رو ببینید تا کامل متوجه بشید منظورم رو
http://uupload.ir/files/9pxm_11111111.jpg
http://uupload.ir/files/c40r_22222.jpg
تشکر
از چه کدی استفاده کنم برای حل این مورد؟
تشکر
سلام. PHP 7 هست این ماژول؟
سلام
بله با php7 سازگاره.
سلام
مهمترین دلیل استفاده من از این دست ماژول ها مدیریت ویژگی ها هنگام وارد کردن اطلاعات محصولات هست.
مثلا ماژولای دیگه توی پنل سمت راست محصولات یه قسمت داره که وقتی دسته بندی رو انتخاب می کنی فقط همون ویژگی ها رو نشون می ده و لازم نیست بگردی دنبال ویژگی مرتبط با محصول باشی . ولی این ماژول همچین قابلیتی نداره .
بیشتر به درد ظاهر سایت می خوره
منم همچین ماژولی میخام شما چی استفاده میکنی؟
سلام
توی نسخهی غیر رایگانش که تازه منتشر شده، میتونید موقع وارد کردن ویژگیهای محصول، ویژگیها رو بر اساس گروههایی که تعریف کردین فیلتر کنید.
در صورت تمایل به استفاده از این نسخه لطفاً موارد زیر رو در نظر داشته باشید:
1- این قابلیت فقط برای پرستاشاپ 1.6 هست؛
2- هر ویژگی فقط میتونه توی 1 گروه باشه؛
ویدئوی مربوط به این قابلیت توی صفحهی محصول موجوده.
ممنون چک میکنم
من به غیر از این دو تا ماژول دیگه رو تست کردم . یکی خارجی یکی داخلی که از نام بردنش معذورم. ولی اگه این ماژول اون مشکلاتش رو که تو بخش فیلتر ویژگی ها هست رفع کنه . ماژول کاربردی ای می شه. البته گویا در نسخه غیر رایگان این اتفاق افتاده.
سلام چگونه می توان مقدار هر ویژگی دارای لینک باشد. بطور مثال عنوان ویژگی “نویسنده” هست و مقدارش “نام نویسنده” هست و این نام نویسنده در قسمت ویژگی ها لینک دار باشد.
با سلام برای اینکه در پرستاشاپ 1.7 به صورت نمونه ای که در لینک بالا جدول ویژگیها بهبود یافته چه تنظیماتی را باید انجام داد. من هر طور تنظیمات رو تغییر میدم اونطوری نمیشه.خیلی ممنون میشم راهنمایی بفرمایید. با تشکر
درود
اگر با CSS آشنایی دارید میتونید ظاهر دلخواهتون رو با CSS درست کنید ولی صرفاً با تغییر تنظیمات ماژول نمیشه جدول ویژگیها رو شبیه عکس بالای این صفحه کرد.
کدهایی هم که در پایان این مطلب هستن، مخصوص پرستاشاپ 1.6 هستن. برای پرستاشاپ 1.7 باید کد CSS جدیدی بنویسید.
همچنین برای سازگاری با پرستاشاپ 1.7 مطمئن بشید که از آخرین نسخهی ماژول استفاده میکنید.
مهندس این نسخه بر روی نسخه های جدیدتر پرستاشاپ 8 به بعد کار نمیکنه – برای جایگزینی این ماژول ممکنه راهنماییمون کنید – یک ماژول دیگه که این قابلیت رو داشته باشه معرفی کنید ممنونتون میشیم