آموزش برداشتن عبارت «راهاندازی شده توسط پرستاشاپ™» از ایمیلها

فروشگاه ساز پرستاشاپ به صورت پیشفرض برای عملیاتهای مختلف از جمله ثبتنام، تغییر وضعیت سفارش و… مجموعهای از ایمیلهای آماده رو فراهم کرده که به صورت خودکار بعد از هر عملیات برای کاربر یا مدیر سایت ارسال میشه.

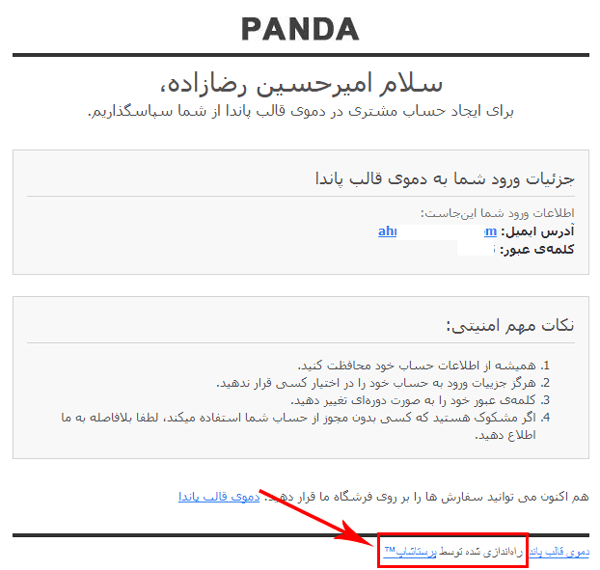
خیلی از مدیران فروشگاه تمایل دارند که عبارت «راهاندازی شده توسط پرستاشاپ™» رو از فوتر تمام ایمیلهای فروشگاه حذف کنند. در این آموزش به صورت تصویری کامل با هم این کار رو انجام میدیم.
راهنمای خلاصه
- دانلود کردن پوشه mails از روت فروشگاه
- دانلود کردن پوشه mails از روت پوشه قالب (در صورت وجود)
- کپی گرفتن از روی هر دو پوشه جهت داشتن بک-آپ
- دانلود و نصب و اجرای ++Notepad
- زدن دکمههای Ctrl+Shift+F در ++Notepad
- نوشتن عبارت فعلی که میخوایم تغییر بدیم (پایینتر عبارت کامل اومده) در کادر Find with
- نوشتن عبارت مورد نظر (این هم پایینتر عبارت کامل اومده) در کادر Replace with
- زدن دکمه «…» روبروی کادر Directory و انتخاب پوشه fa در پوشه mails
- نفس عمیق
- زدن دکمه Replace in Files
- بررسی کردن نتیجه در چند فایل (اگر حوصله دارید تمام فایلها)
- آپلود کردن پوشه fa در پوشه mails در روت فروشگاه و در پوشه قالب
- تست نهایی (مثلا ثبتنام در سایت با ایمیل خودتون)
راهنمای کامل و تصویری
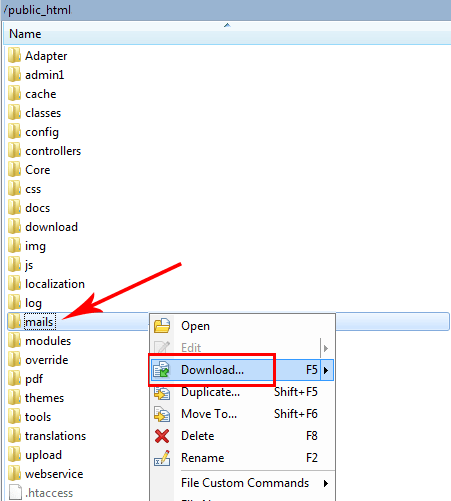
۱. دانلود کردن پوشه mails از روت فروشگاه. از طریق FTP وارد روت فروشگاه بشید (جایی که پوشههای admin و themes و modules و.. وجود داره). بعد پوشهی mails که در این مسیر قرار داره رو روی سیستمتون دانلود کنید.

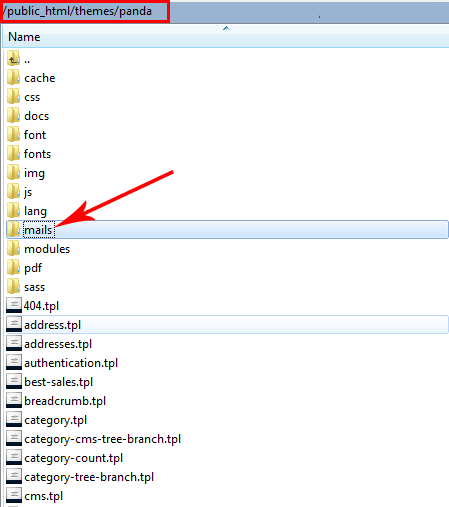
۲. دانلود کردن پوشه mails از روت پوشه قالب (در صورت وجود). همچنان از طریق FTP وارد پوشه themes/YOUR-THEME بشید و اگر پوشهی mails وجود داره، اون رو روی سیستمتون دانلود کنید.

۳. کپی گرفتن از روی هر دو پوشه جهت داشتن بک-آپ. جهت اطمینان که اگر مشکلی پیش اومد سریع بتونیم همه چیز رو به حالت قبل برگردونیم، حتما از پوشههای mails که از سایت روی سیستم دانلود کردید یک کپی تهیه کنید و در جای مطمئنی نگه دارید.
۴. دانلود و نصب و اجرای ++Notepad. از طری این لینک https://notepad-plus-plus.org/download برنامه ++Notepad رو دانلود و نصب و بعد اجرا کنید.
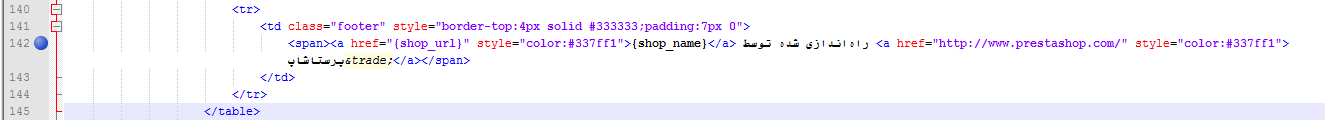
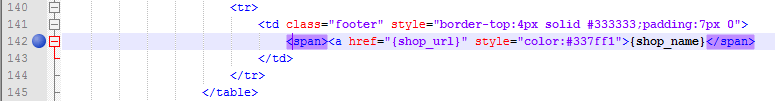
۵. باز کردن یکی از فایلهای با پسوند html. در پوشه mails/fa. مثلاً فایل account.html رو با استفاده از ++Notepad باز میکنیم. در خط ۱۴۲ این فایل میتونیم کد زیر رو ببینیم.
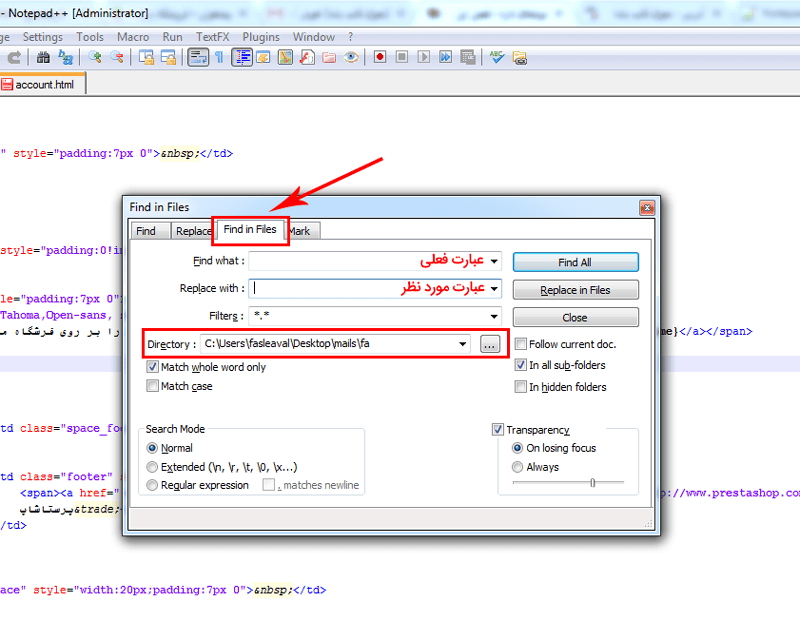
۶. زدن دکمههای Ctrl+Shift+F در ++Notepad. با زدن این دکمههای پنجره Find in Files باز میشه.

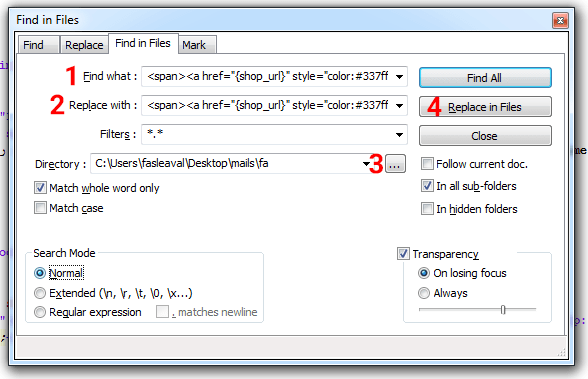
۷. نوشتن عبارت فعلی که میخوایم تغییر بدیم در کادر Find with. طبق عکس بالا، در این کادر Find with عبارت زیر رو قرار میدیم. در واقع اینجا از ++Notepad میخوایم که هر جا (که جاش رو در مرحله ۹ مشخص میکنیم) این عبارت وجود داره پیدا کن.
<span><a href="{shop_url}" style="color:#337ff1">{shop_name}</a> راهاندازی شده توسط <a href="http://www.prestashop.com/" style="color:#337ff1">پرستاشاپ™</a></span>
۸. نوشتن عبارت مورد نظر در کادر Replace with. حالا در کادر Replace with باید عبارت زیر رو قرار بدیم. اگر دقت کنید تفاوتشون در همون بخش «راهاندازی شده توسط پرستاشاپ™» هست به همراه تگهای HTML اش. در واقع اینجا از ++Notepad میخوایم که هر جا عبارت مرحله ۷ رو پیدا کرد، با این عبارت جایگزینش کنه (البته بعد از مرحله ۱۱)
<span><a href="{shop_url}" style="color:#337ff1">{shop_name}</span>
۹. زدن دکمه «…» روبروی کادر Directory و انتخاب پوشه fa در پوشه mails. بعد از زدن این دکمه، به محلی که پوشههای mails رو دانلود کردیم (داخل سیستم) میریم و وارد پوشه mails میشیم و بعد پوشه fa رو انتخاب میکنیم. در واقع اینجاست که مشخص میکنیم اون عبارت مرحله ۷ رو در کدوم فایلها بگرده و پیدا کنه.
۱۰. نفس عمیق 🙂
۱۱. زدن دکمه Replace in Files. قبل از زدن این دکمه مطمئن بشید که یه کپی از پوشهها تهیه کردید. حالا این دکمه رو بزنید و بعد روی OK کلیک کنید تا در کمتر از ۳ ثانیه، این عبارت از کلیهی ایمیلهاتون حذف میشه، بدون اینکه آسیبی به فایلها وارد بشه.

۱۲. چک کردن نتیجه در چند فایل جهت اطمینان. حالا برای اینکه مطمئن بشید این تغییرات به درستی در تمام فایلها اعمال شده، چند تا از فایلهای html رو باز کنید و اون بخش انتهاییشون رو چک کنید. (البته همه در خط ۱۴۲ ممکنه نباشن).
۱۳. تکرار کردن مراحل ۷ تا ۱۱ برای پوشهی mails که از داخل پوشه قالب دانلود کردید. اگر داخل پوشه قالبتون هم پوشه mail داشتید که داخلش پوشه fa داشت، این مراحل رو برای اون هم تکرار کنید. تنها تفاوت مرحله ۹ هست که باید آدرس fa اون پوشه رو بهش بدید.
۱۴. آپلود کردن پوشههای fa در پوشه mails در روت فروشگاه و در پوشه قالب. حالا هر دو پوشهی اصلاح شدهی fa رو در همون مسیرهایی که دانلود کردید، آپلود کنید.
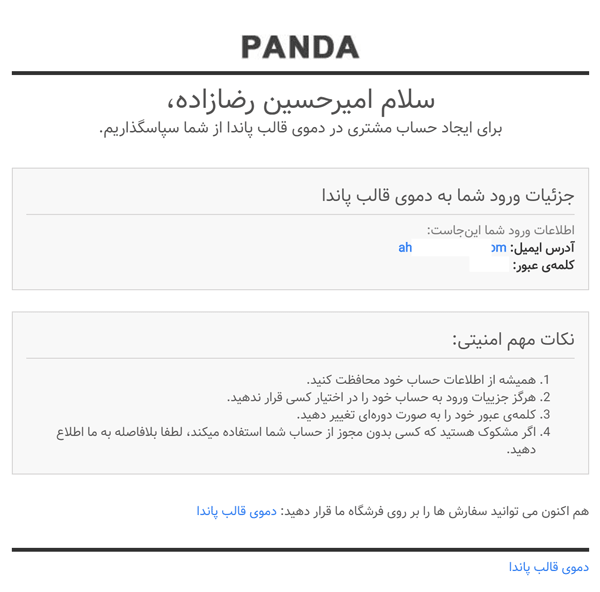
۱۵. تست کردن. حالا برای تست اینکه ایمیلها به درستی کار میکنن از بخش فروشگاهی یک ثبتنام (با ایمیل معتبری که بتونید چک کنید) انجام بدید و ایمیلی که براتون میاد رو چک کنید. حالا باید ایمیل این شکلی شده باشه:

اینجا ما یکی از امکانات ساده اما به شدت کاربردی ++Notepad رو با هم دیدیم و تونستیم ازش برای حذف عبارت «راهاندازی شده توسط پرستاشاپ™» از ایمیلها استفاده کنیم.
شناخت و استفادهی درست از ابزارها میتونه ما رو چندین ساعت/روز/ماه جلو بندازه. ما سعی میکنیم که هر چه بیشتر این ابزارهای ساده و مفید و کار راهانداز رو به شما معرفی کنیم.







ممنون، به نظرم ارزش خود آموزش و ترفندش از اصل قضیه بیشتر بود.
امیرحسین جان مثل همیشه عالی و کاربردی خوبی فصل اول اینه که نمیخوای آسمون و ریسمون بافتن ببنی تا شاید با سعی و آزمون وخطا به جواب برسی اینجا خوده جوابه
سپاسی ز دامن گل پاکتر
ممنون امیر حسین جان ..بسیار کاربردی و عالی
همیشه موفق باشید
سلام و عرض ادب خدمت آقای رضازاده عزیز
واقعا سپاس از این همه زحمتی که برای جامعه پرستاشاپ کشیدید و می کشید.
خدا اجرتون بده
آقای رضازاده عزیز
ضمن تشکر از زحمات شما
یک مسئله دیگه هم در مورد ایمیل ها وجود داره که در سابجکت ایمیل ها عبارت فروشگاه اینترنتی را به مابقی موضوع اون ایمیل می چسبونه در واقع این وسط باید یک فاصله قرار داد..
به طور مثال:
فروشگاه اینترنتیمنتظر پرداخت فیش بانکی
فروشگاه اینترنتیتایید سفارش
سپاس فراوان برای ارائه بهترین راهکار
آقای رضا زاده سلام،
در مورد نوشته کپی رایت پرستاشاپ که در آخر ایمیل ها میاد..
من طبق آموزش توسط ++notpad مراحل رو انجام دادم.
فقط مساله ای که بود اینه که در پوشه theme/panda/mails فقط یک فایل index.php وجود داشت و خبری از فولدرها نبود که تغییرات در این پوشه هم اعمال بشه.
و من فقط برای mails در پوشه اصلی تغییرات رو اعمال کردم.
مساله ای که الان هست اینه که فقط برای ایمیلهایی که برای مشتری میره کپی رایت برداشته شده، و ایمیل هایی که برای خودمون میاد تغییری نکرده.
در حال حاضر 2 تا قالب در پرستاشاپ من نصب هست و در اون قالب قبلی پوشه های مذکور وجود داره.
میشه راهنمایی کنید که چکار کنم که ایمیل هایی که برای خودم میاد هم کپی رایت پرستاشاپ نداشته باشه؟
ممنونم.
سلام
مورد ۲ راهنمای خلاصه رو با دقت که بخونید جواب سوال اولتون رو میگیرید.
در مورد سوال دوم که ایمیلهای ادمین هست، چه ایمیلهایی برای شما میاد؟
ایمیل میاد که سفارش جدید ثبت شده
ممنونم از راهنمایی شما
واقعا سپاس گذارم مثل همیشه خیلی روان و کاربردی بود.
سلام. من قالب از پرستاشاپ خریدم ولی باز هم کپی رایت اجباری در فوتر داره نسخه 1.6 هست. ممنون میشم راهنماییی کنید چطوری حذف کنم؟ پول دادم که کپی رایت نباشه مثلا
قبل از خرید باید این موارد رو چک کنید. تو قوانین فروش اون سایت چک کنید ببینید این مورد رو نوشته یا نه.
اگر ننوشته به خودشون بگید براتون بردارند.