پیش فروش محصول در پرستاشاپ به بهانه انتشار گوشی جدید سامسونگ Galaxy S8 Plus

تا الان با بخشهای مختلف پرستاشاپ آشنا شدیم و تونستیم فروشگاه اینترنتی خودمون رو به رایگان بدون یک خط کد نویسی راهاندازی کنیم. حالا با اومدن گوشیهای جدید سامسونگ Galaxy S8 و Galaxy S8 Plus بهانهی خوبیه تا با قابلیت پیشفروش پرستاشاپ آشنا بشیم.
قبلاً درسری ویدیوهای «افزودن محصول» پرستاشاپ در مورد این قابلیت صحبت کرده بودیم، اما اینجا به صورت ویژه و کاملی به اون میپردازیم.
برای پیشفروش یک محصول در فروشگاه اینترنتی باید حداقل سه تا کار انجام بدیم تا بتونیم به حداکثر بازدهی و تبدیل (بازدید کننده به مشتری) برسیم. اولین کار قرار دادن یک بنر در سایت (بالای سایت یا اسلایدر یا در ستونهای صفحات مختلف) هست. بعد از اون بهتره که یک صفحهی فرود (Landing Page) برای این پیشفروش ویژه درست کنیم و اون بنرها رو به این صفحه لینک بدیم و در صفحهی فرود این محصول رو همراه با یک سری مزیت برای مشتریها معرفی کنیم و سعی کنیم قانعشون کنیم که چرا خوبه که پیشخرید کنند. در نهایت محصول رو ایجاد کنیم و قابلیت پیشخرید رو برای مشتریها فراهم کنیم. در ادامه مورد ۱ و ۲ رو به اختصار و مورد ۳ رو به صورت کامل توضیح میدم.
۱. قرار دادن یک بنر در سایت (اختیاری)
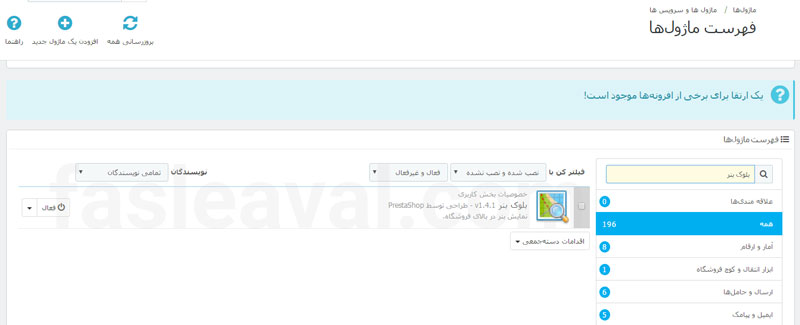
برای اینکار طبیعتاً از قبل باید یک بنر آماده کنید. سایز این بنر کاملاً بستگی به جایی که اون رو میخواید قرار بدید داره. در پرستاشاپ این موضوع به قابلیتهای قالبتون هم بستگی داره. برای قالب پیشفرض پرستاشاپ، میتونیم از ماژول «بلوک بنر – Block Banner» استفاده کنیم. اگر قبلاً نصب/فعال نیست، اون رو نصب/فعال میکنیم.

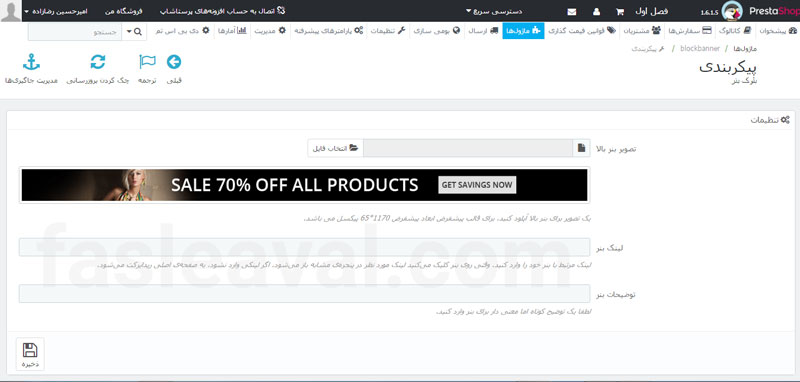
بعد روی «پیکربندی» این ماژول کلیک میکنیم. همونطور که در تصویر زیر مشخصه، پیکربندی ماژول «بلوک بنر» خیلی ساده است.

کافیه در بخش «تصویر بنر بالا» روی دکمهی «انتخاب فایل» کلیک کنیم و بنری که آماده کردیم رو اینجا از توی سیستممون انتخاب کنیم.
در کادر «لینک بنر» هم میتونیم لینک صفحهی فرود (اگر طراحی کرده بودیم) رو بدیم و اگر صفحهی فرود نداریم، میتونیم لینک محصول/شاخهی مورد نظر رو اینجا قرار بدیم.
در آخر هم در کارد «توضیحات بنر» هم توضیحی در مورد بنر مینویسیم که هم به جای تگ alt عکس قرار میگیره و هم جای title تا زمانیکه کاربرها ماوس رو روی عکس ببرن این عبارت بهشون نمایش داده بشه.
این یکی از راههای قرار دادن بنر تو سایت بود، با توجه به قالب و سلیقه و امکانات سایتتون میتونید از روشهای دیگه هم استفاده کنید. یکی از مزایای این بنر بالای صفحه اینه که در تمام صفحات سایت قابل رویته.
۲. ساخت صفحهی فرود (اختیاری)
دربارهی مزایای داشتن «صفحه فرود» یا «Landing Page» صحبتهای زیادی شده که اینجا ما دیگه نیازی نیست در موردش صحبت کنیم. با چرخیدن در موتورهای جستجو (بخونید گوگل D:) میتونید نکات و روشهای طراحی صفحهی فرود و انجام تستهای A/B رو پیدا کنید.
۳. ایجاد محصول با قابلیت پیشفروش در پرستاشاپ
حالا رسیدیم به اصل ماجرا. ویژگی مهم و لازم برای پیشفروش یک محصول اینه که ما به مشتریها اجازه بدیم اون محصول رو با وجود اینکه در انبار ما موجود نیست خرید کنند. یعنی اجازه بدیم موجودی انبار این محصول در فروشگاه ما منفی بشه.
نکتهی مهم بعدی اینه که به مشتری باید پیغام صحیح نمایش داده بشه و اونها رو مطلع کنیم که این محصولی که در حال خریدش هستند «در حال پیشفروشه» و زمان ارسالش با سایر محصولات ما متفاوته و ممکنه چند روز/هفته/ماه بعد براشون ارسال بشه.
پرستاشاپ این امکان رو به صورت پیشفرض برای ما فراهم کرده (خارقالعاده نیست؟). برای فعالسازی این قابلیت دو تا کار باید انجام بدیم.
- فعالسازی مدیریت موجودی از منوی تنظیمات محصول (با مدیریت پیشرفتهی موجودی اشتباه گرفته نشه)
- ایجاد محصول با امکان پیشفروش
فعالسازی مدیریت موجودی از منوی تنظیمات محصول
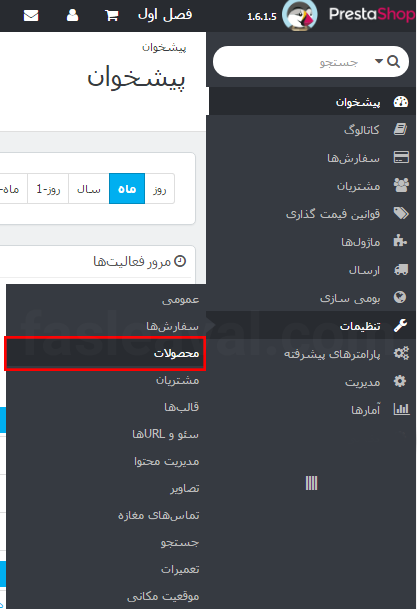
برای این کار کافیه به منوی «تنظیمات > محصولات» مراجعه کنیم.

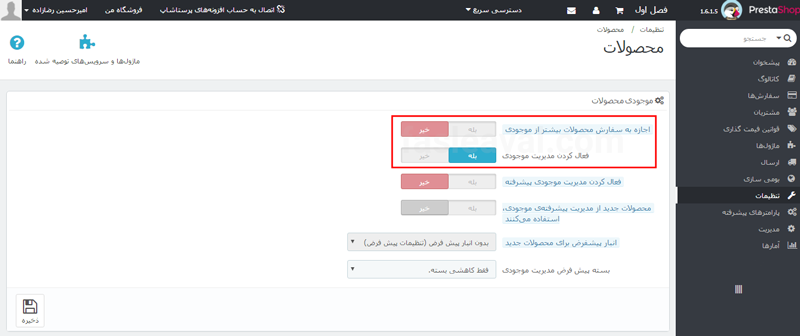
در انتهای صفحه در بخش «موجودی محصولات» گزینهی «فعال کردن مدیریت موجودی» رو روی «بله» قرار میدیم.

گزینهی «اجازه به سفارش محصولات بیشتر از موجودی» همونطور که از اسمش پیداست، همون چیزیه که ما دنبالش هستیم. اگر این گزینه روی «بله» باشه، مشتریها میتونن محصولاتی که موجود نیست رو هم سفارش بدن.
اما برای تنظیم گزینهی «اجازه به سفارش محصولات بیشتر از موجودی» با به این نکته توجه کنید که این ویژگی به دو صورت قابل کنترل هست. مقدار این گزینه در منوی تنظیمات (عکس بالا) در واقع مقدار پیشفرض تمام محصولات فروشگاه میشه. اما این امکان همچنان وجود داره که بتونید به صورت تکبهتک برای هر محصولی این گزینه رو از بخش ویرایش محصول تغییر بدید.
اگر شما تمام محصولاتتون قابل پیشخرید توسط مشتری هست، این گزینه رو روی «بله» قرار بدید.
اگر شما فقط تعداد کمی از محصولاتتون قابل پیشخرید توسط مشتری هست، این گزینه رو روی «خیر» قرار بدید، بعد اون محصولاتی که قابل پیشخرید هست رو از بخش ویرایش محصول – تب مقادیر، تنظیم کنید تا مشتریها بتونن اون محصول رو پیشخرید کنن.
ایجاد محصول با امکان پیشفروش در پرستاشاپ
همونطور که بالا اشاره کردم، قبلا در سری ویدیوهای «افزودن محصول» به صورت کامل در مورد ایجاد یک محصول و پر کردن و تنظیم کردن تمام کادرها و ویژگیهای محصول در پرستاشاپ صحبت کردیم. اگر در افزودن محصول مشکل دارید یا با این کار آشنا نیستید، حتماً تمام اون ویدیوها رو مشاهد کنید و بعد به مطالعهی این مقاله ادامه بدید.
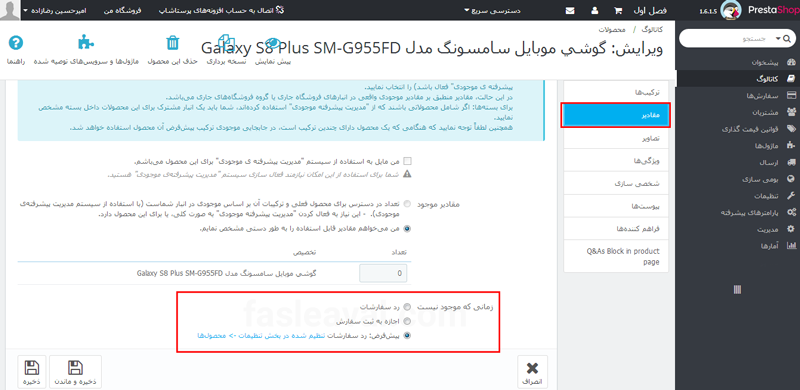
خب حالا تمام تبهای افزودن/ویرایش محصول رو تکمیل کردیم، میریم سراغ تب «مقادیر».

همونطور که در عکس بالا مشخص کردم، گزینهی «زمانی که موجود نیست» سه تا حالت داره:
- رد سفارشات: یعنی اگر محصول موجود نبود، مشتری نتونه خرید کنه.
- اجازه به ثبت سفارش: یعنی اگر محصول موجود نبود، مشتری بتونه خرید کنه.
- پیشفرض: رد سفارشات: یعنی هر حالتی که در منوی «تنظیمات > محصولات» تعیین کردیم اعمال بشه.
حالا احتمالاً خودتون متوجه شدید که چه کاری باید انجام بدید؛ درسته، برای این محصول خاص ما این گزینه رو روی «اجازه به ثبت سفارش» قرار میدیم.
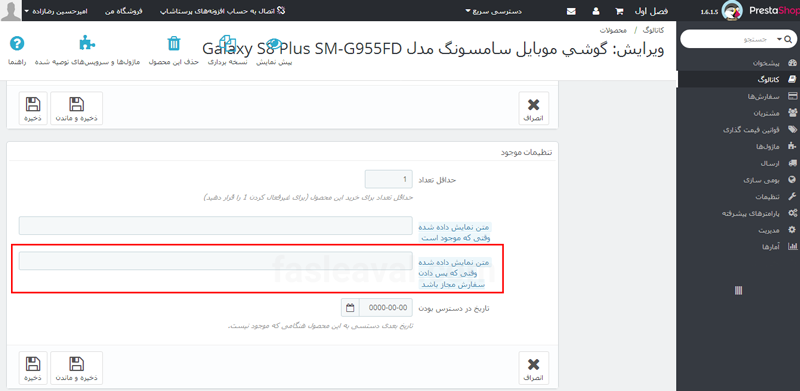
تقریباً کار تمومه. ولی اگر یادتون باشه بالاتر گفتم که خیلی مهمه به مشتری اطلاع بدیم که داره «پیشخرید» میکنه و زمان ارسال این کالای خاص متفاوته و ممکنه چند روز/هفته/ماه طول بکشه تا به دستش برسه. برای اینکار هم به صورت پیشفرض امکانی در پرستاشاپ وجود داره. در همین تب «مقادیر» یکم اسکرول به پایین میکنیم.

در این کادر هر متنی که قرار بدیم، در صفحهی این محصول (زمانی که ناموجوده) نمایش داده میشه. مثلا میتونیم یکی از عبارتهای زیر رو بنویسیم:
- همین حالا پیشخرید کنید.
- تاریخ ارسال ۸ اردیبهشت ۱۳۹۶
- …
من این عبارات رو فقط برای اینکه یه ایدهی کلی بدم، نوشتم. شما هر متنی که مد نظرتون هست میتونید بنویسید.
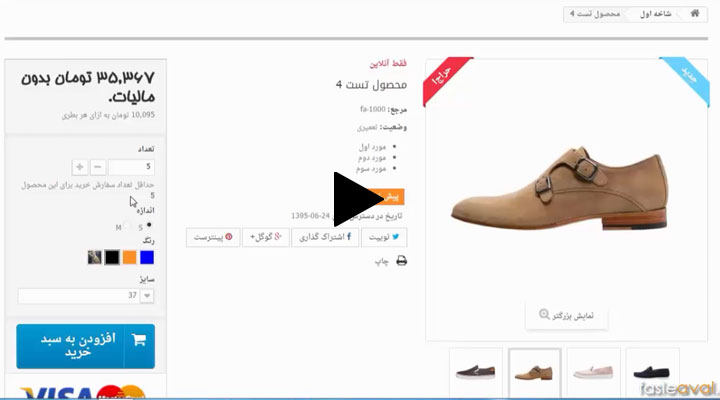
در نهایت روی ذخیره/ذخیره و ماندن کلیک میکنید و بعد صفحه محصول رو چک میکنید.
کار ما دیگه تمومه و میتونیم اطلاع رسانی به مشتری رو شروع کنیم و یک تجربهی جدیدی از پیشفروش کسب کنیم.
تغییر متن اشتباه ترجمه
برای اینکار
- وارد منوی «بومیسازی > ترجمهها» میشیم.
- «نوع ترجمه» رو روی «ترجمههای بخش مدیریت» قرار میدیم.
- «زبان» رو روی «پارسی» قرار میدیم.
- روی «اصلاح» کلیک میکنیم.
- در صفحهی جدید ابتدا روی «بستن تمام مجموعه فیلدها» کلیک میکنیم.
- حالا این دکمه به «باز کردن تمام مجموعه فیلدها» تغییر پیدا میکنه، روی اون کلیک میکنیم.
- دکمههای Ctrl+F رو با هم میزنیم.
- عبارت «Displayed text when backordering is allowed» رو تایپ میکنیم در کادر باز شده.
- ترجمهی روبروش که احتمالاً «متن نمایش داده شده وقتی که پس دادن سفارش مجاز باشد» هست رو به «متن نمایش داده شده وقتی که پیشخرید سفارش مجاز باشد» تغییر میدیم.
- روی ذخیره کلیک میکنیم.
نظر شما در مورد پیشفروش چیه؟ کمکی به کسبوکار ما میکنه؟ میتونه ما رو از رقبامون متمایز کنه؟ مثل همیشه اگر نظر یا سوالی در مورد این موضوع دارید اون رو تو بخش کامنتها مطرح کنید.





مثل همیشه عالی و کاربردی
کارتون حرف نداره. شما بهترین هستید من پیگیر سایت و کانال تون هستم. و دیروز که برای تغییر سرور از دسترس خارج شد خیلی به سایت احتیاج داشتم. به محض اینکه پیام در تلگرام درج شد که سایت مجدد فعال شده سایت رو باز کردم تا از محتوای خوبتون استفاده کنم. خداقوت اساسی عرض می کنم
سلام
چطور میشه متنی که انتخاب کردیم
همین حالا پیشخرید کنید. یا
تاریخ ارسال ۸ اردیبهشت ۱۳۹۶
در پایین قیمت محصول در تمام صفحات مثل صفحه شاخه درج کنیم.
ما کالاهایی رو فروش داریم که تعداد اقلام بالایی برای هر سفارش ثبت میشه و کاربران اکثرا صفحات محصول رو باز نمیکنند (از همون صفحه شاخه اضافه به سبد خرید رو کلیک میکنند)و این متن رو مشاهده نمیکنند.