ماژول Easycheckout - One page checkout | پرداخت آسان - پرداخت تکصفحهای پرستاشاپ
ماژول «پرداختآسان» - یک ماژول پرداخت تکصفحهای به همراه ظاهر زیبا برای پرستاشاپ 1.7 است، با کمک این ماژول مشتریهایتان در پروسه خرید، احساس رضایت خواهند داشت. این ماژول قابلیتهای زیبای بسیاری دارد، از جمله ورود با شبکههای اجتماعی، پیشنهاد خودکار آدرسگوگل و ... همگی با یک قیمت مناسب.
ماژول پرداختآسان یک ماژول پرداخت تکصفحهای برای پرستاشاپ 1.7 است، بهعنوان یک ماژول تکصفحهای، تمام امکاناتی که یک ماژول پرداخت تکصفحهای باید داشته باشد را همراه با امکانات جذاب دیگری در خود جا داده است. علاوه بر ظاهر زیبای ماژول که باعث میشود مشتری در حین خرید احساس رضایت داشته باشد، قیمت آن نیز مناسب است.
ویدیوی معرفی ماژول
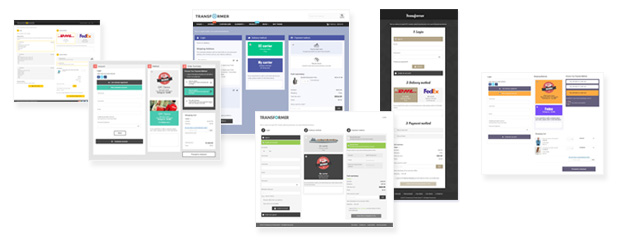
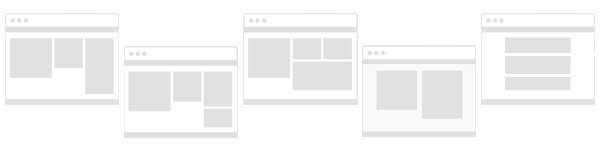
6 دموی از پیش تعریف شده:
دموی 1 دموی پیش فرض روی قالب کلاسیک (قالب پیش فرض) به همراه ورود با شبکههای اجتماعی
دموی 2 زرد - لایهبندی دو ستونه، دو حامل در هر ردیف
دموی 3 سبز - بلوک خلاصه سبد خرید به صورت پایین رونده
دموی 4 نارنجی - دکمه بزرگ سبد خرید زیر ستون دوم و سوم
دموی 6 آبی - روشهای پرداخت در لایهبندی عمودی
ویژگیهای اصلی
- ماژول پرداخت تکصفحهای زیبا، باعث میشود مشتری در حین مراحل پرداخت احساس رضایت داشته باشد
- لایهبندی منعطف، 1، 2 و 3ستونه
- طراحی قابل شخصی سازی جهت هماهنگ بودن صفحه پرداخت با قالب فعلی سایتتان
- مدیریت سبد خرید در صفحه پرداخت
- سازگار با تمام قالبها
- ورود با شبکههای اجتماعی
- پیشنهاد خودکار آدرسگوگل به همراه ویژگی تشخیص موقعیت مشتری
- دسترسی رایگان به تمام بهروزرسانیهای آینده
ویژگیهای پایه
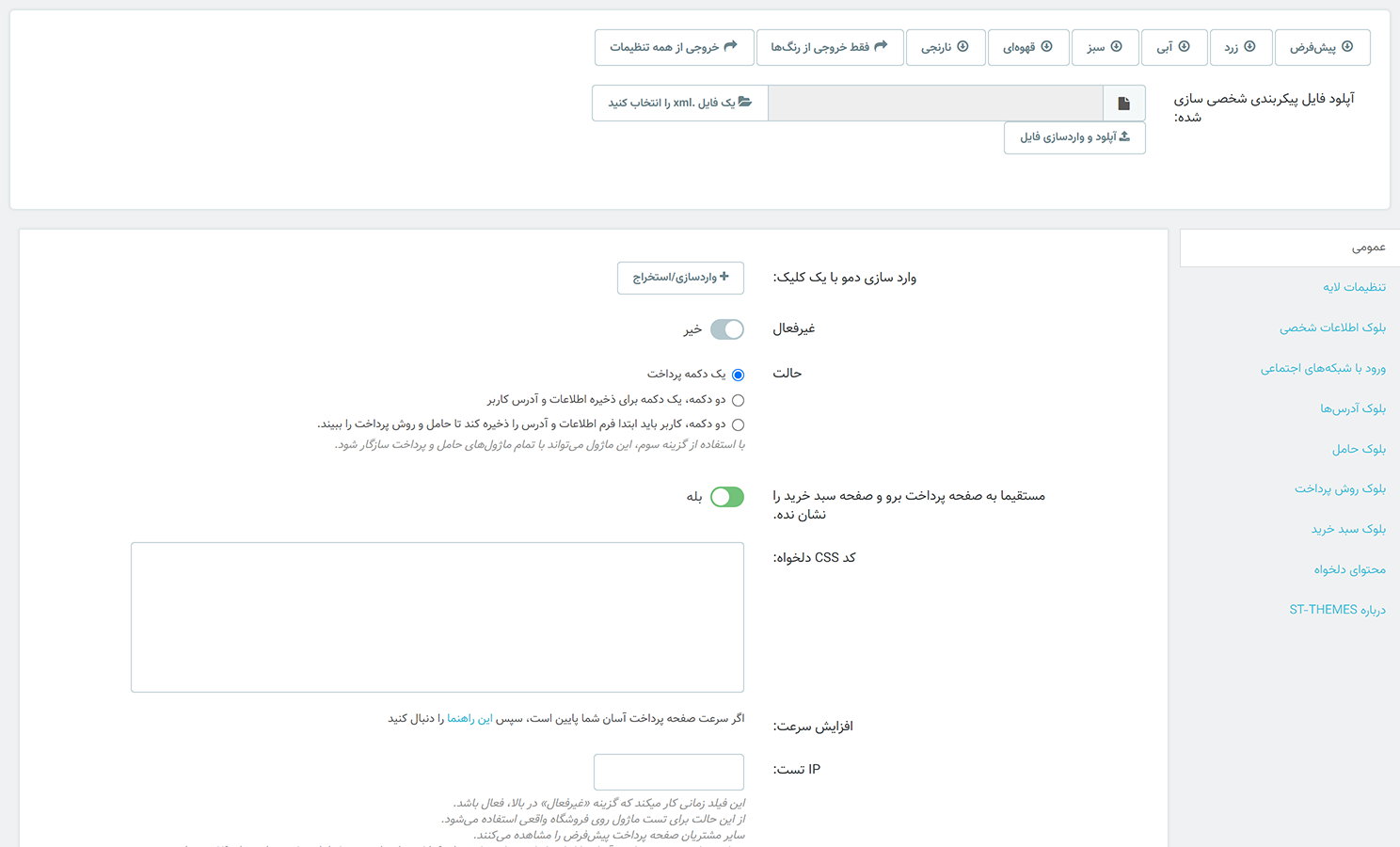
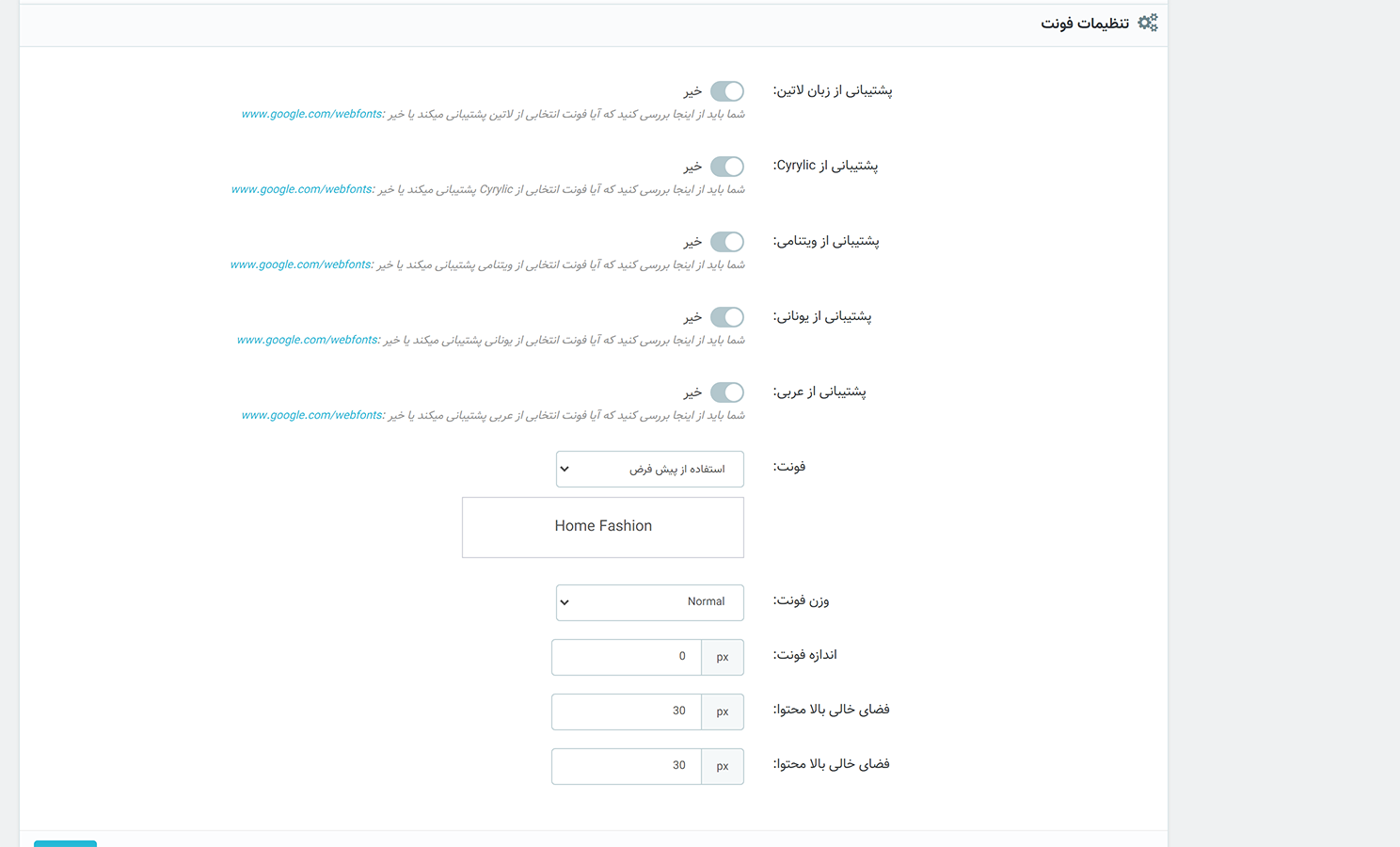
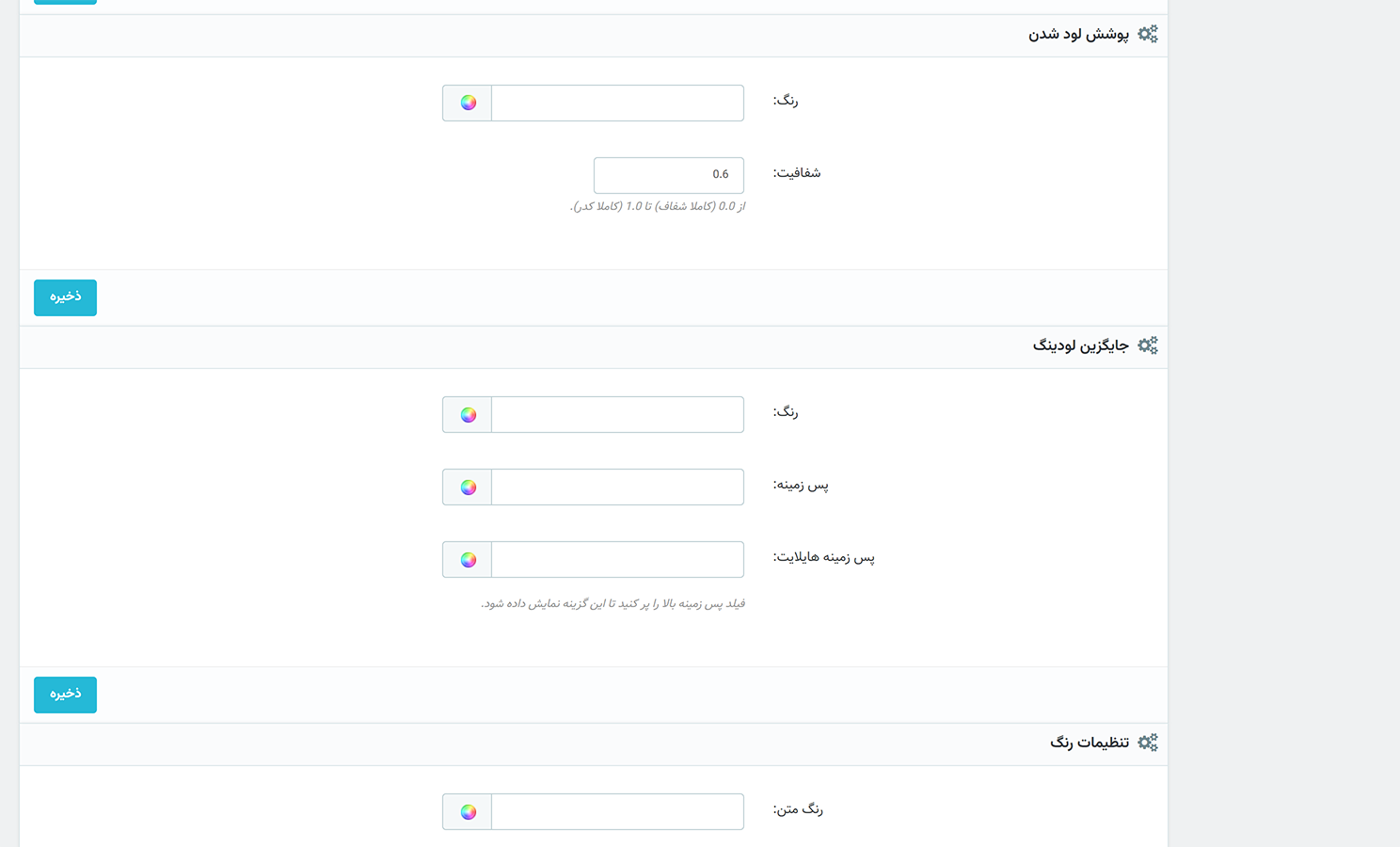
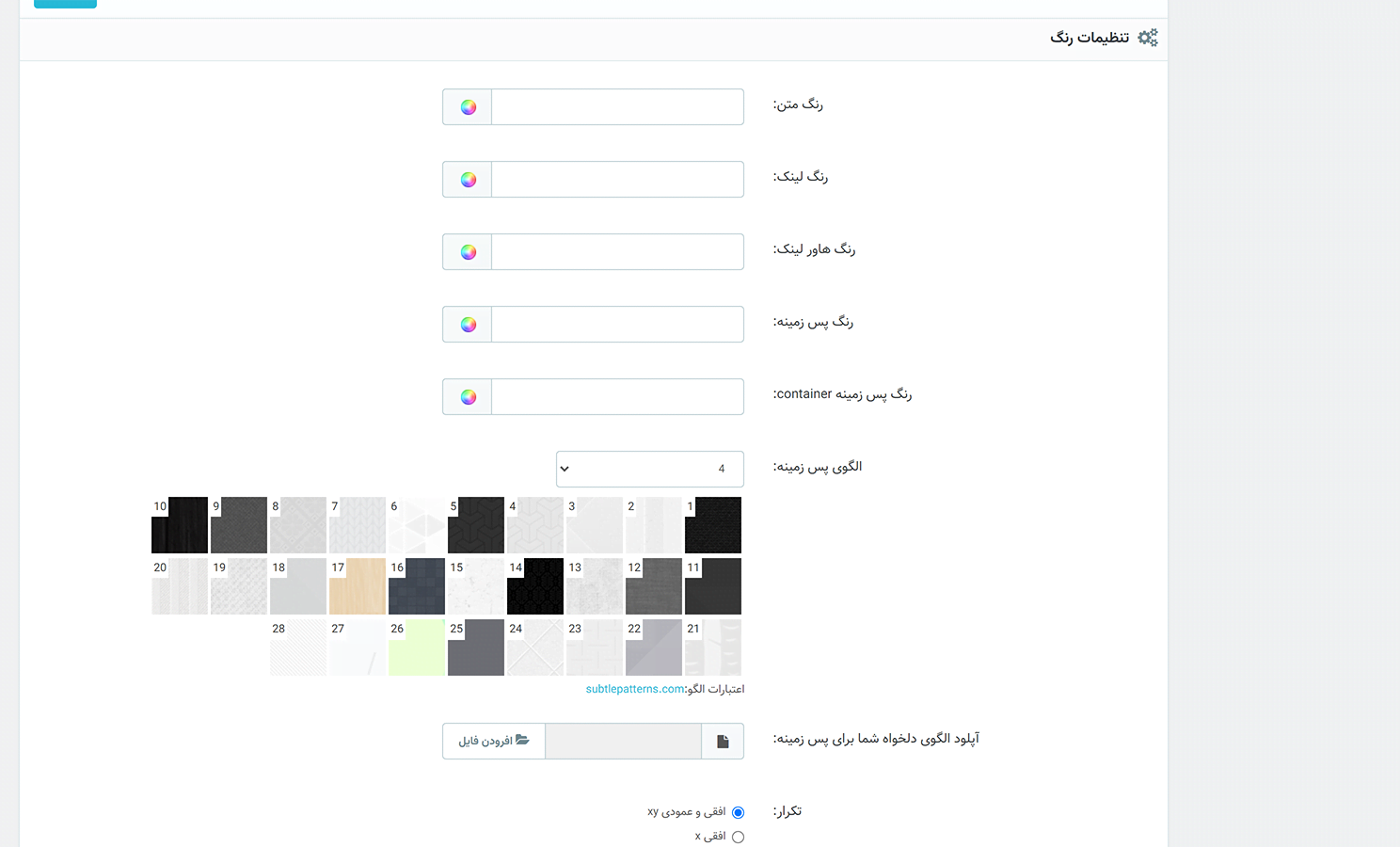
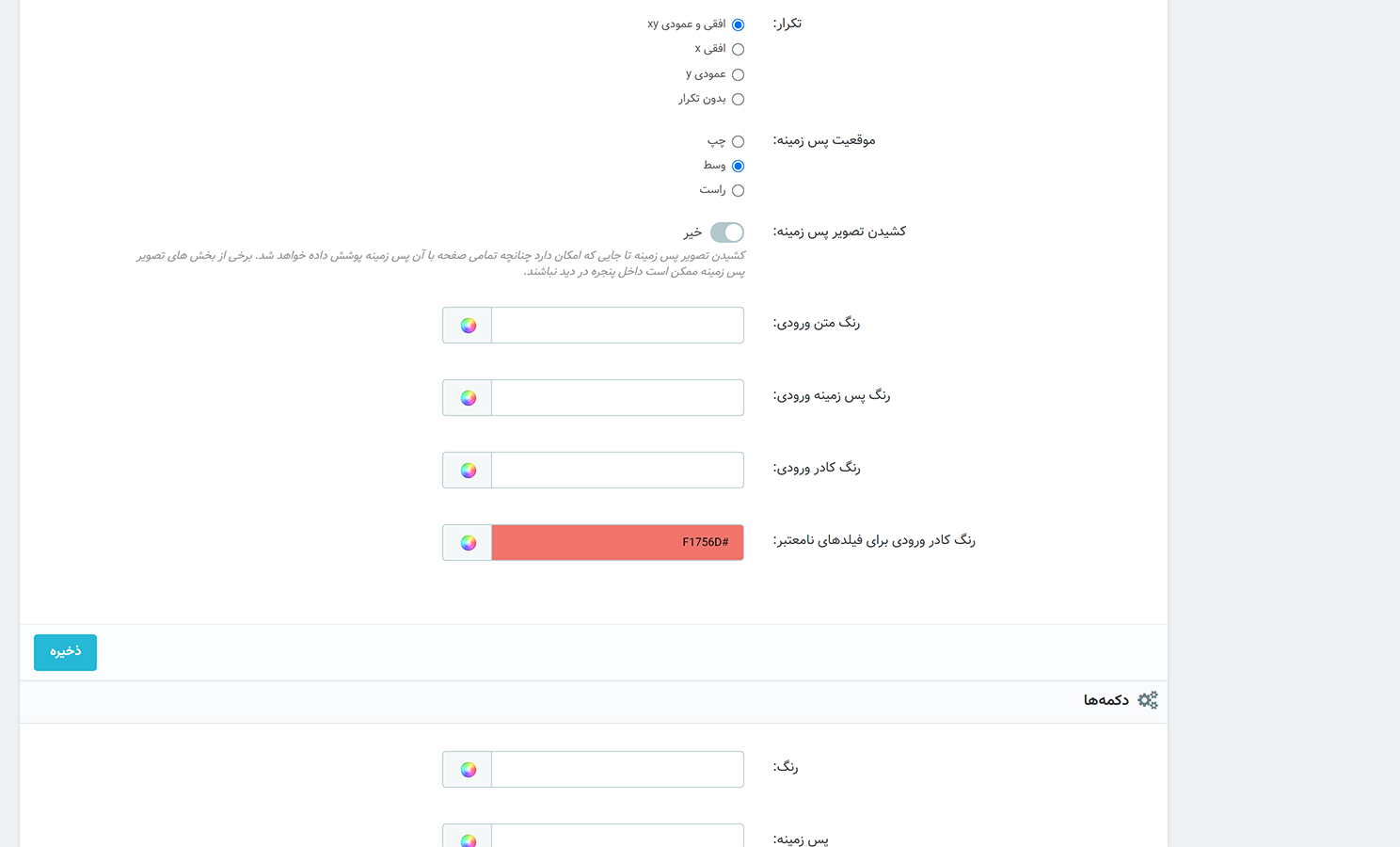
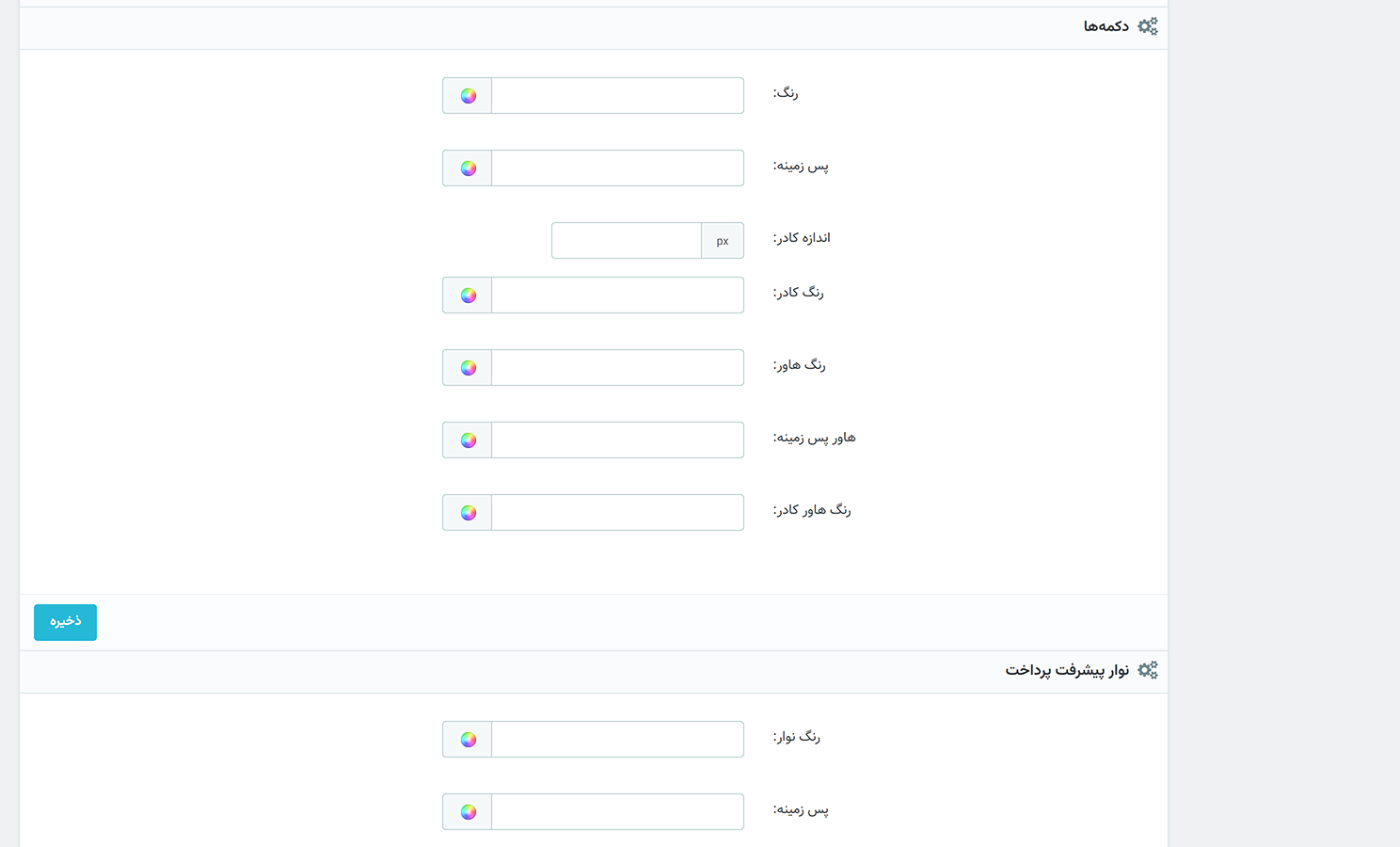
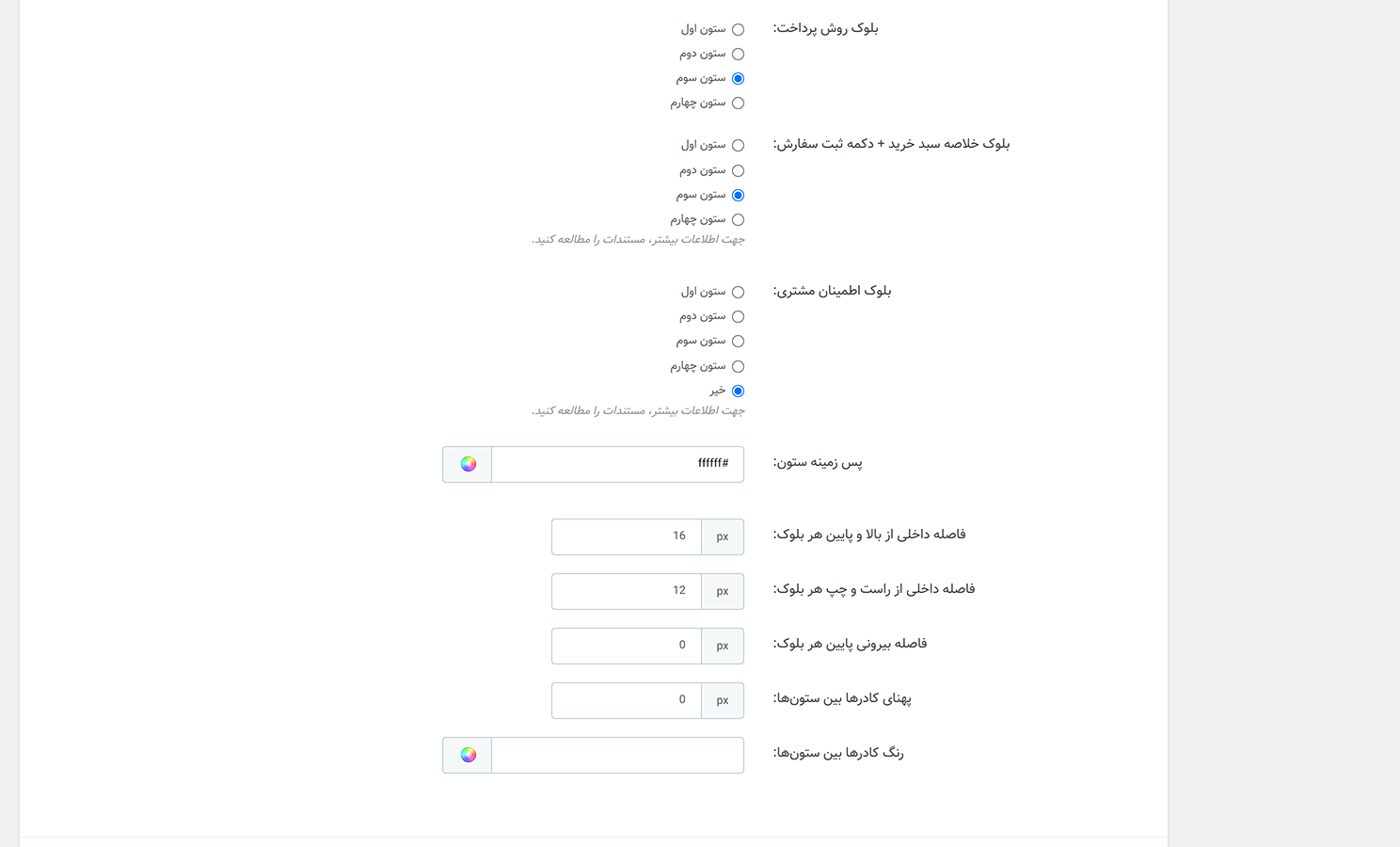
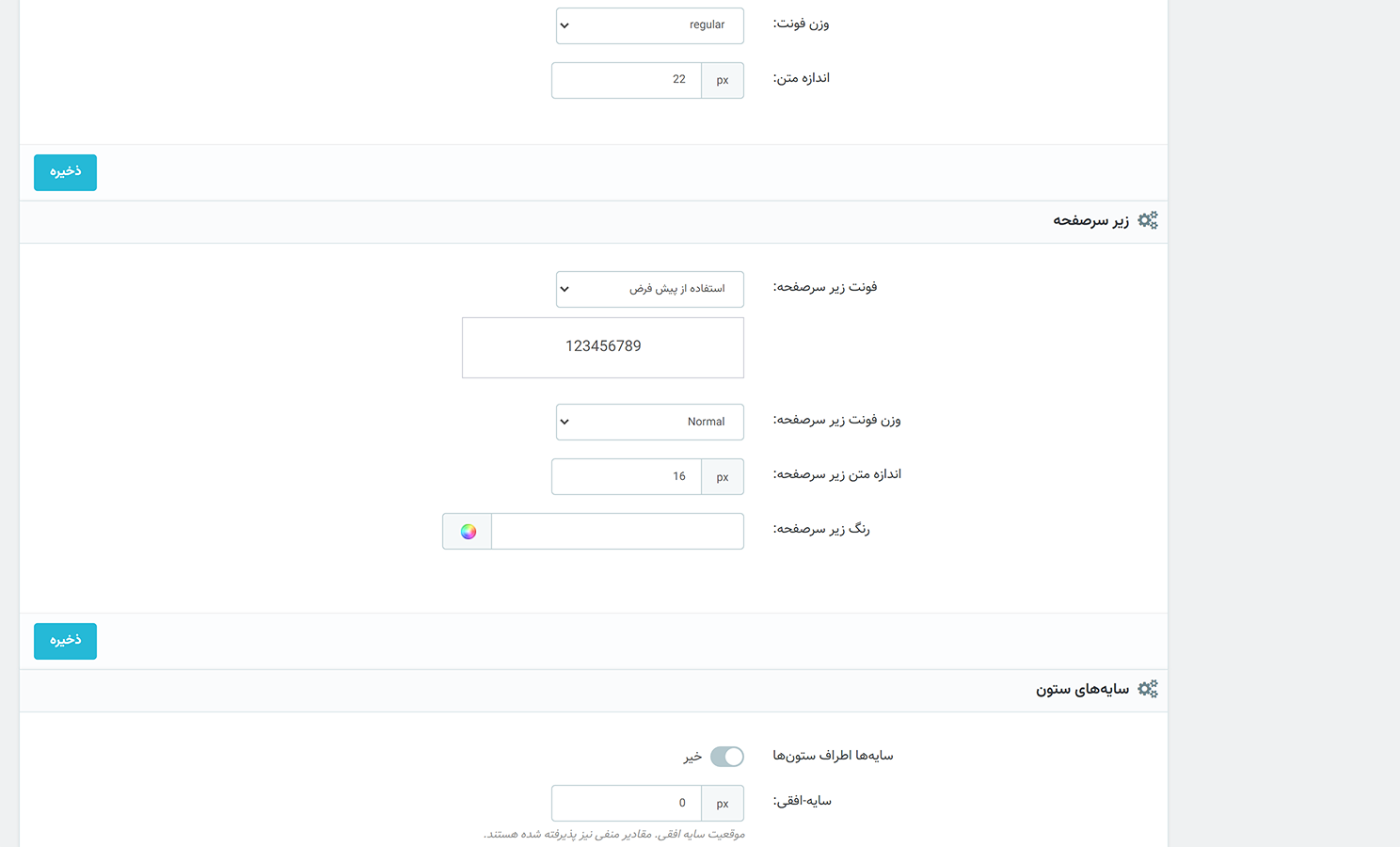
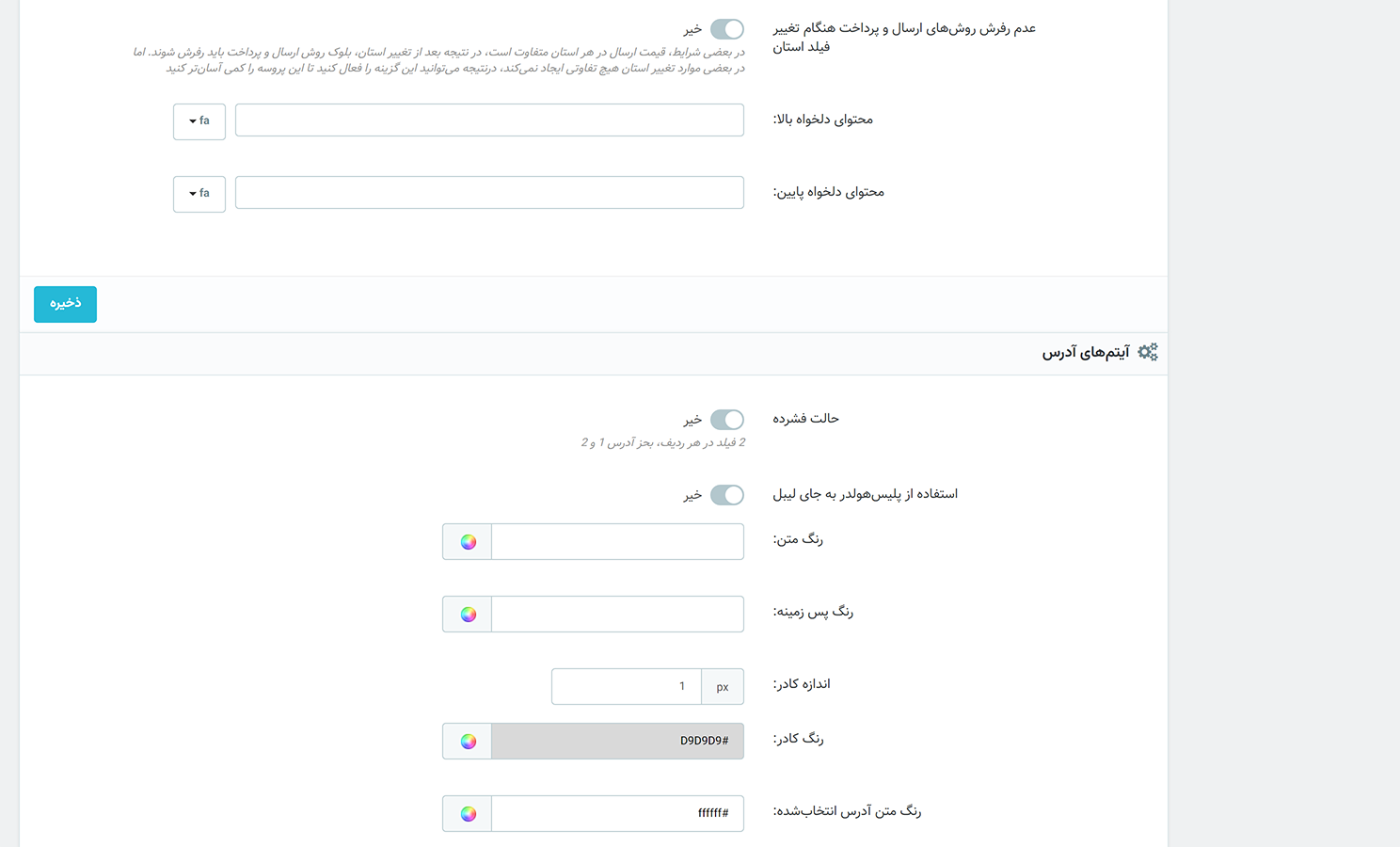
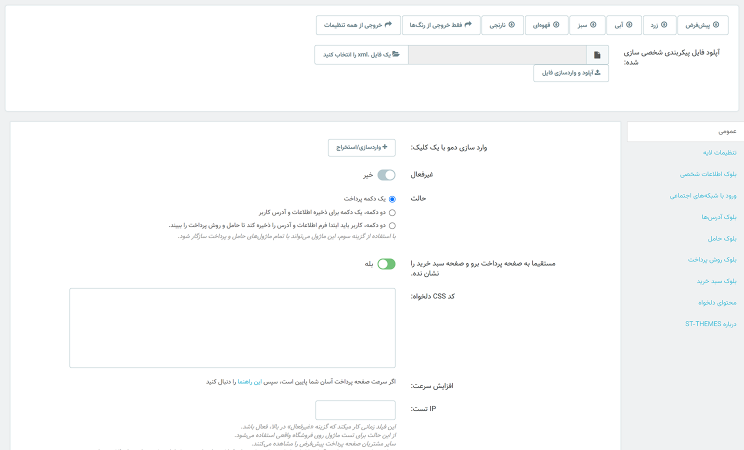
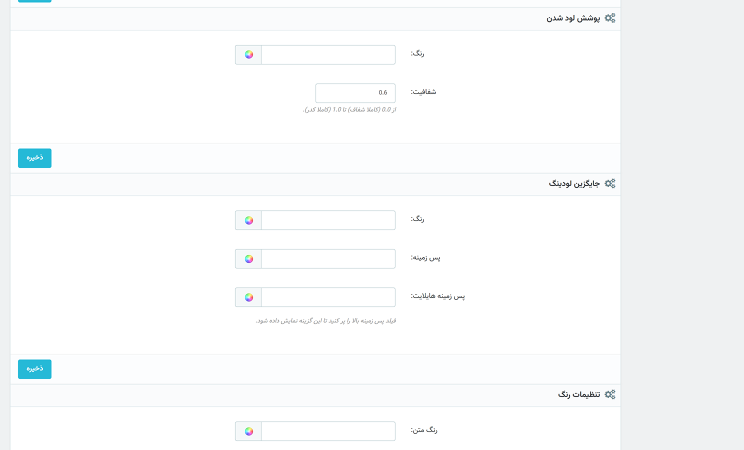
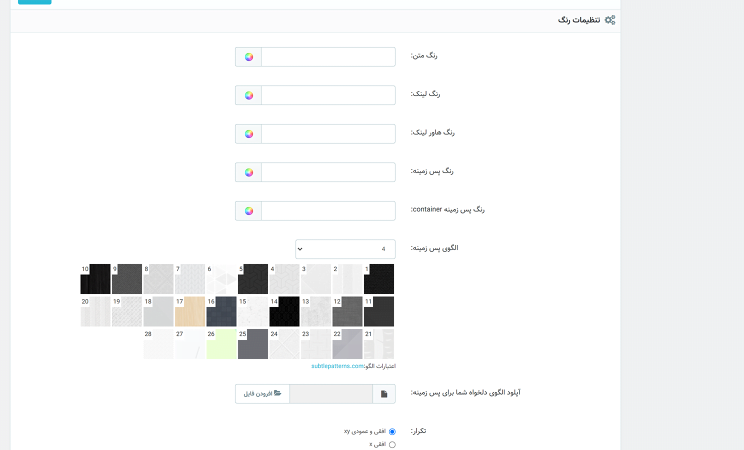
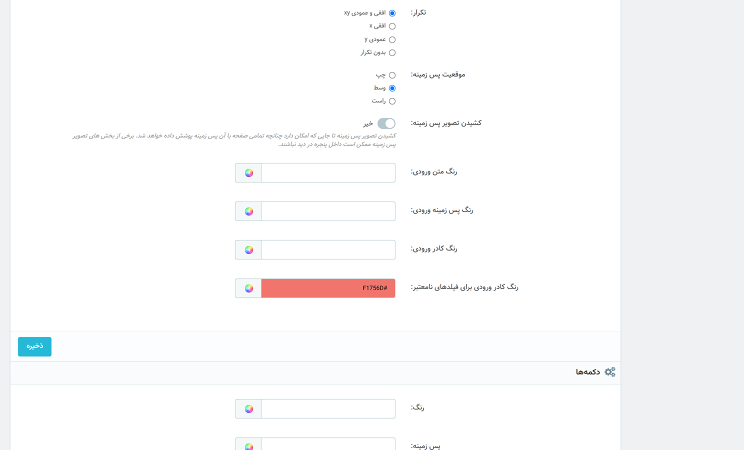
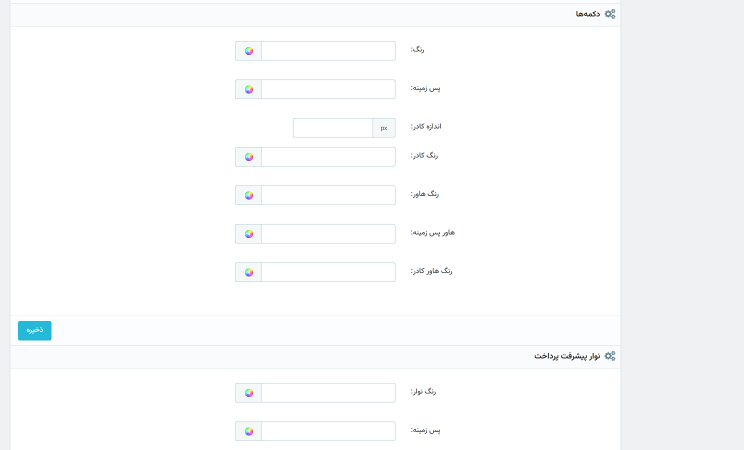
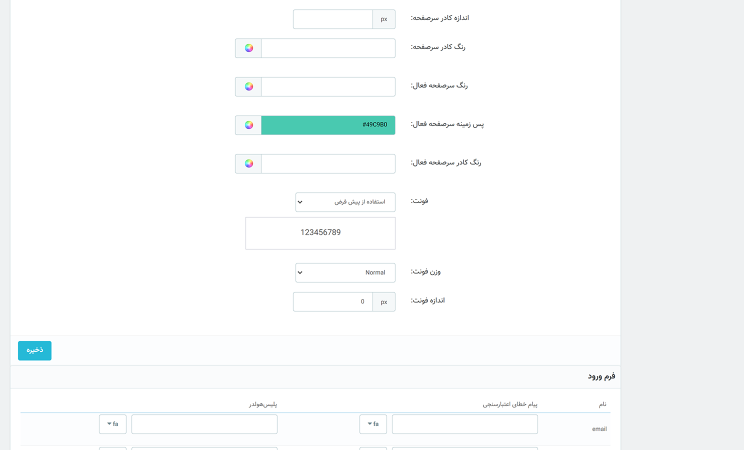
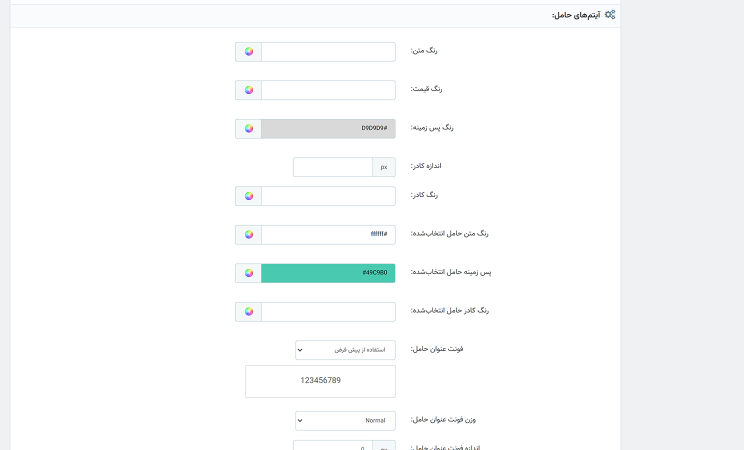
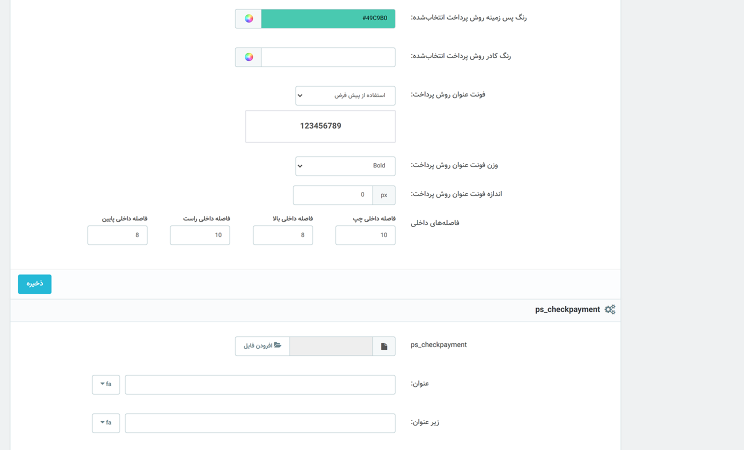
طراحی قابل شخصیسازی آسان
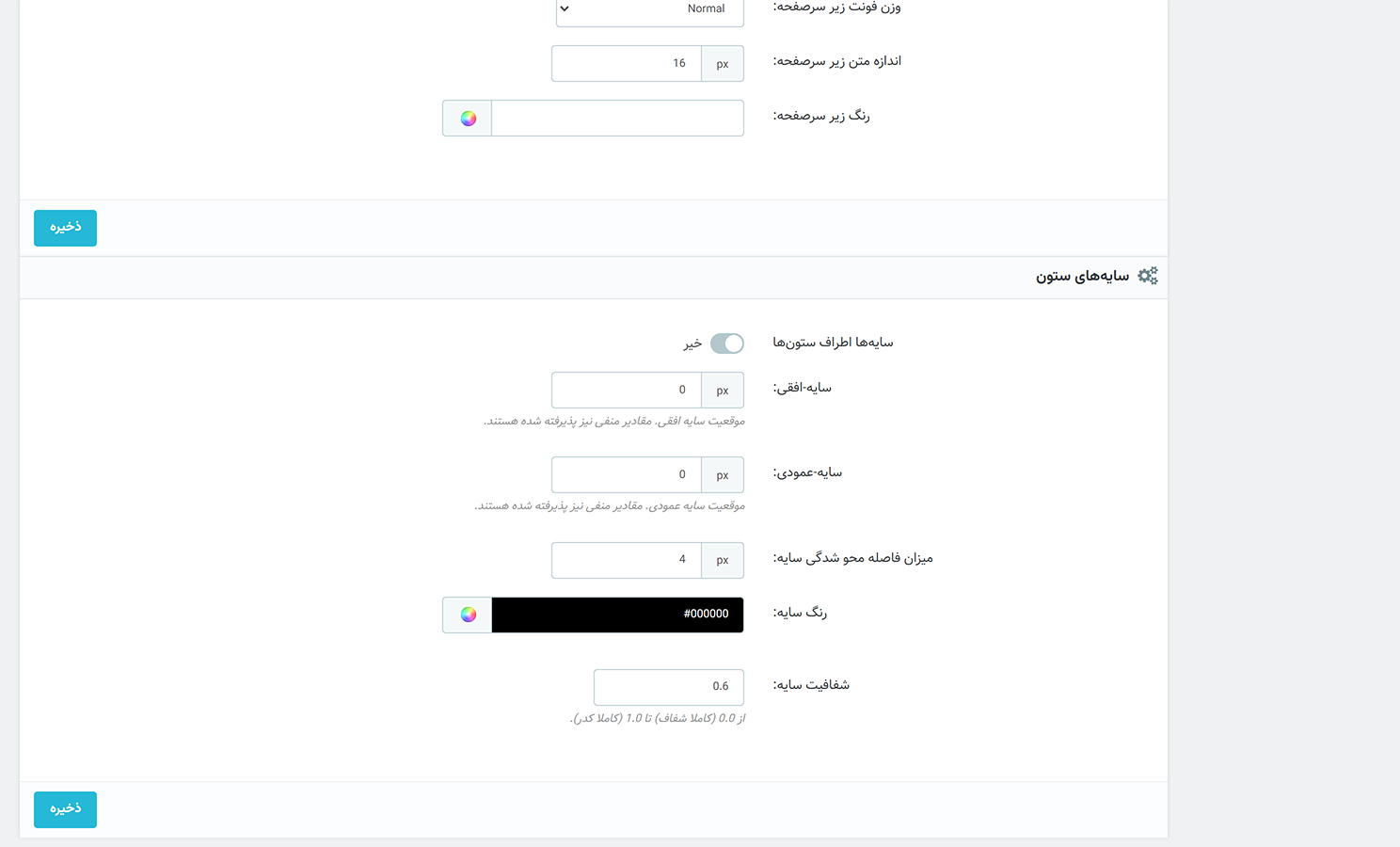
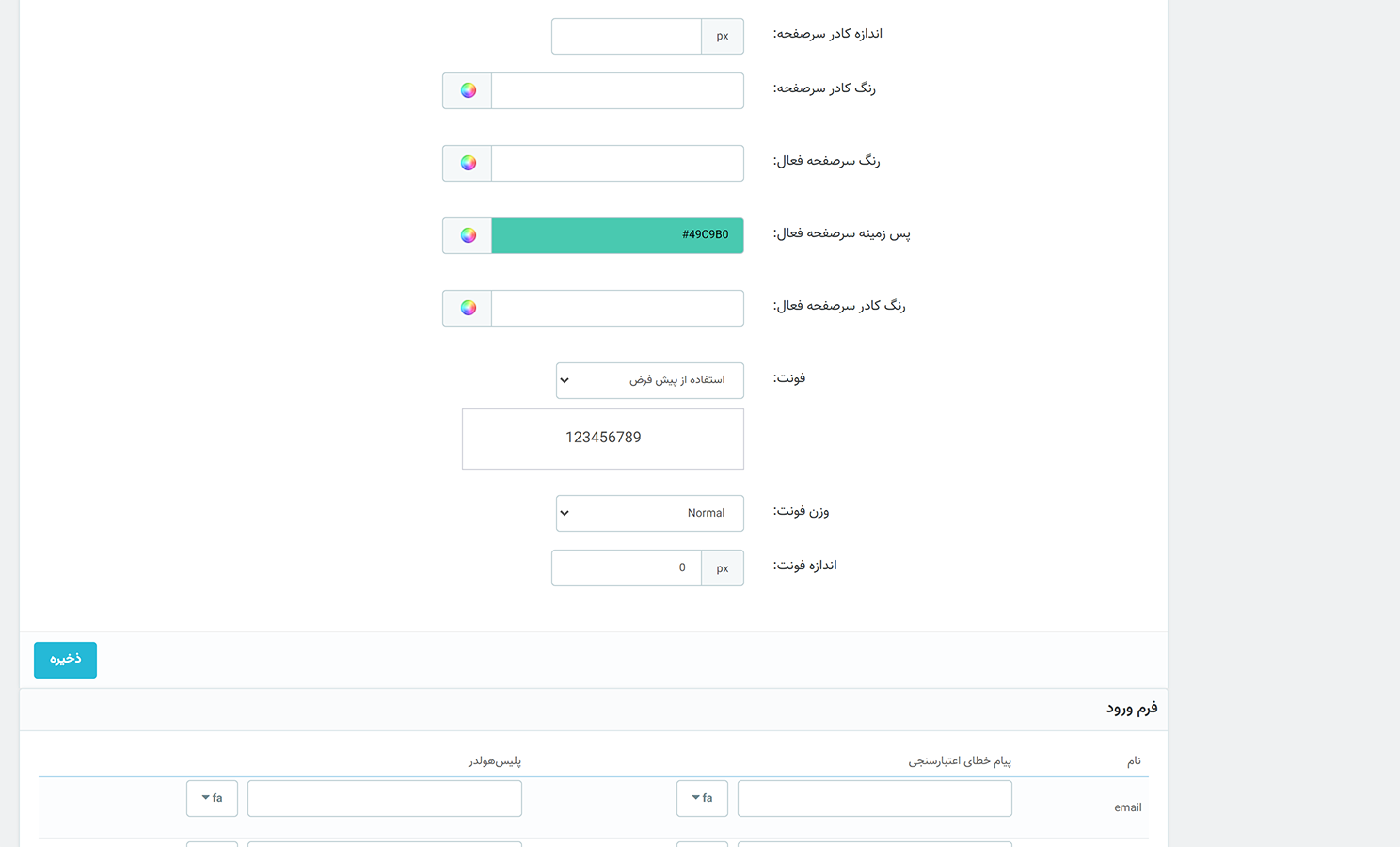
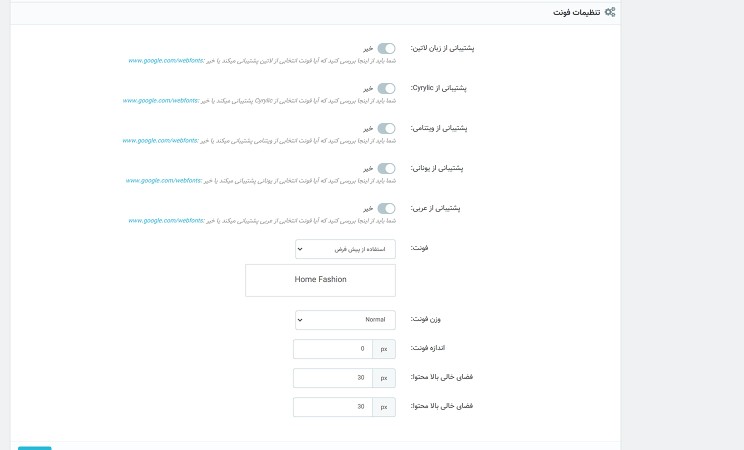
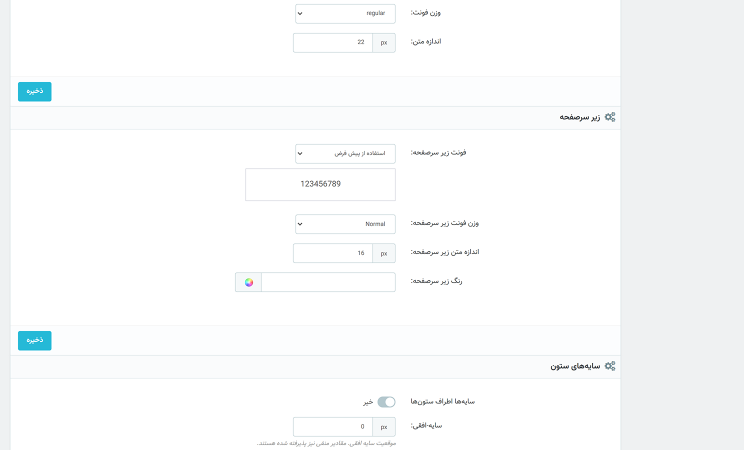
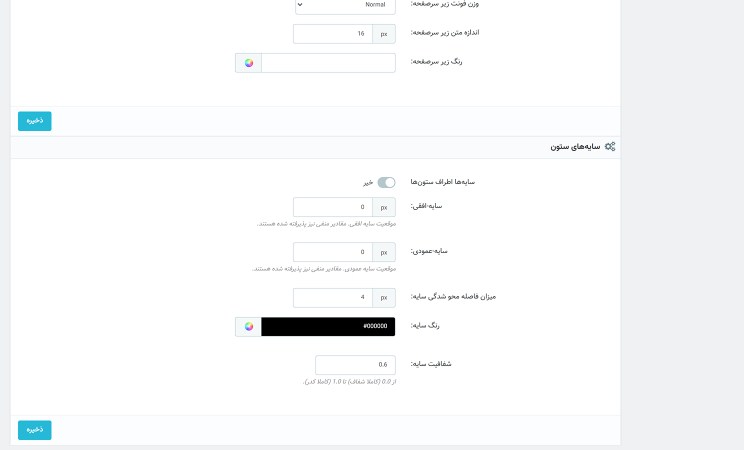
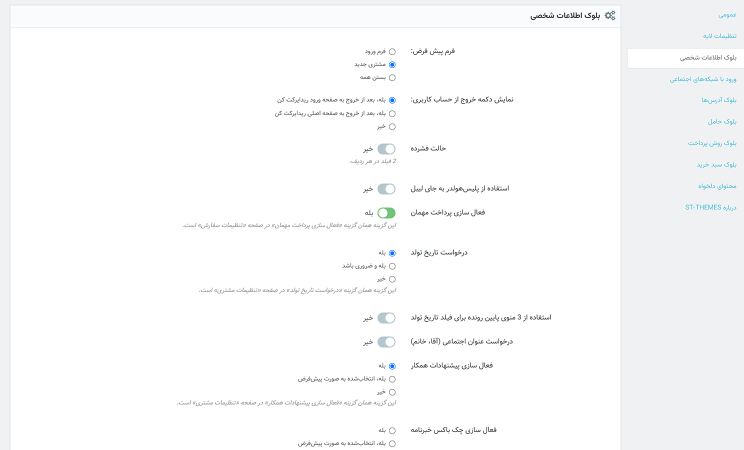
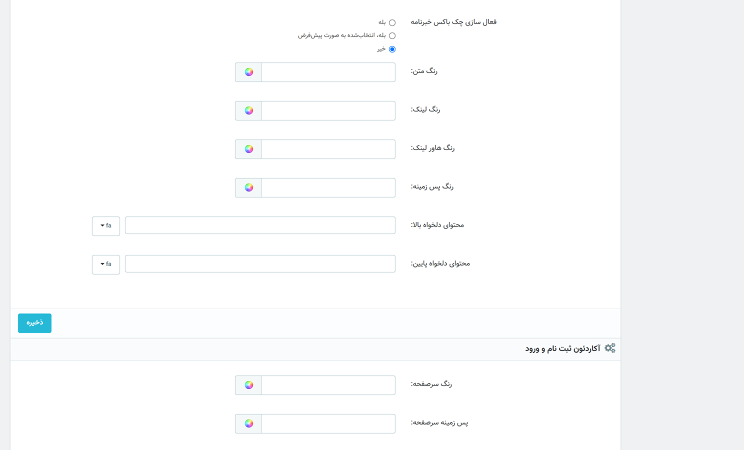
این ماژول تنظیمات بسیار زیادی دارد که به شما امکان تغییر رنگها، رنگهای پسزمینه، فونتها (شامل فونتهای گوگل) و سایه تمام المانهای اصلی را میدهد که به کمک این تنظیمات میتوانید طراحی صفحه پرداخت را با طراحی قالب سایتتان هماهنگ کنید.

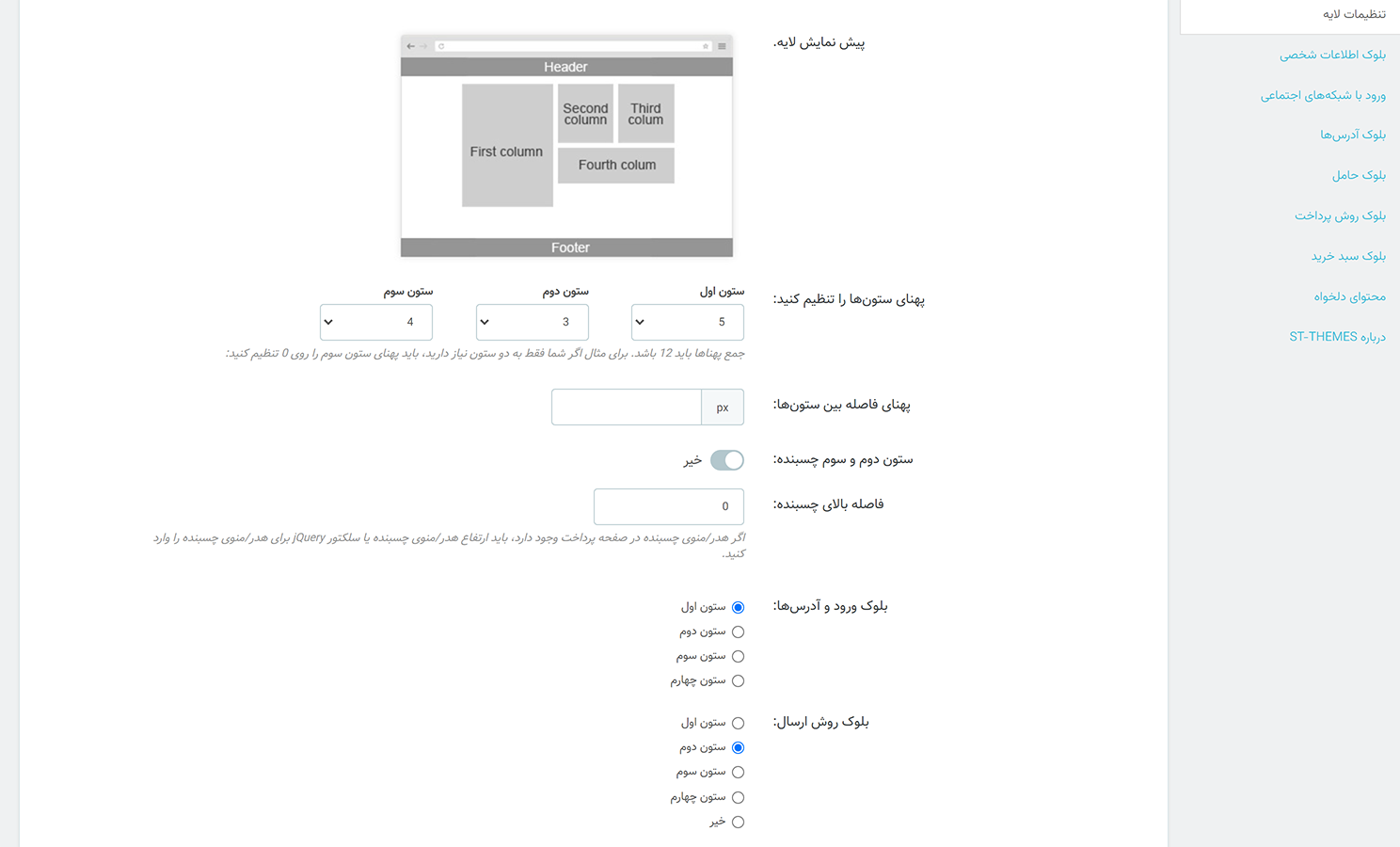
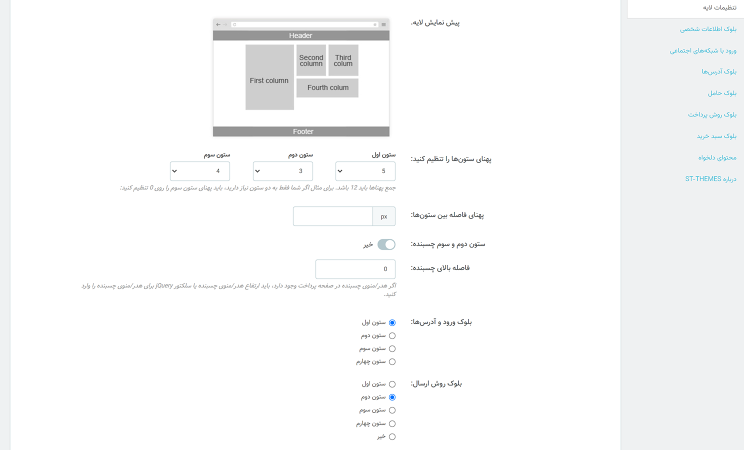
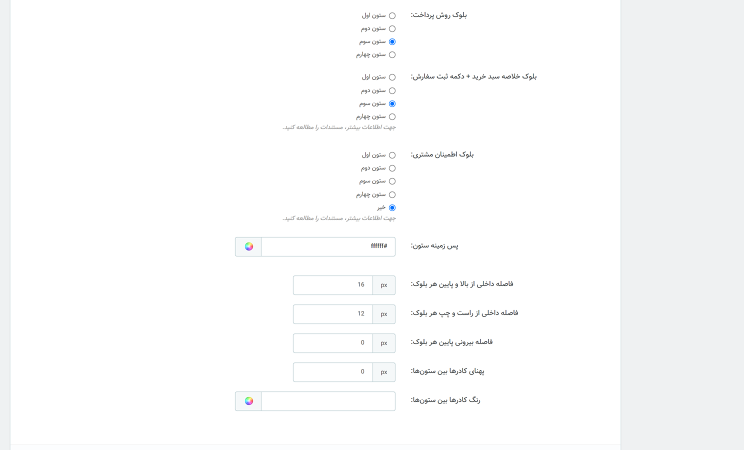
لایهبندی منعطف، 1، 2 و 3ستونه
- پهنای ستونها قابل تنظیم شدن است
- بلوکها، مانند «خلاصه سبد خرید» یا «ارسال» میتوانند از یک ستون به ستون دیگر منتقل شوند
- هر ستون تنظیمات رنگ مخصوص خود را دارد
- یک ستون اضافی نیز زیر ستون دوم و سوم قرار دارد

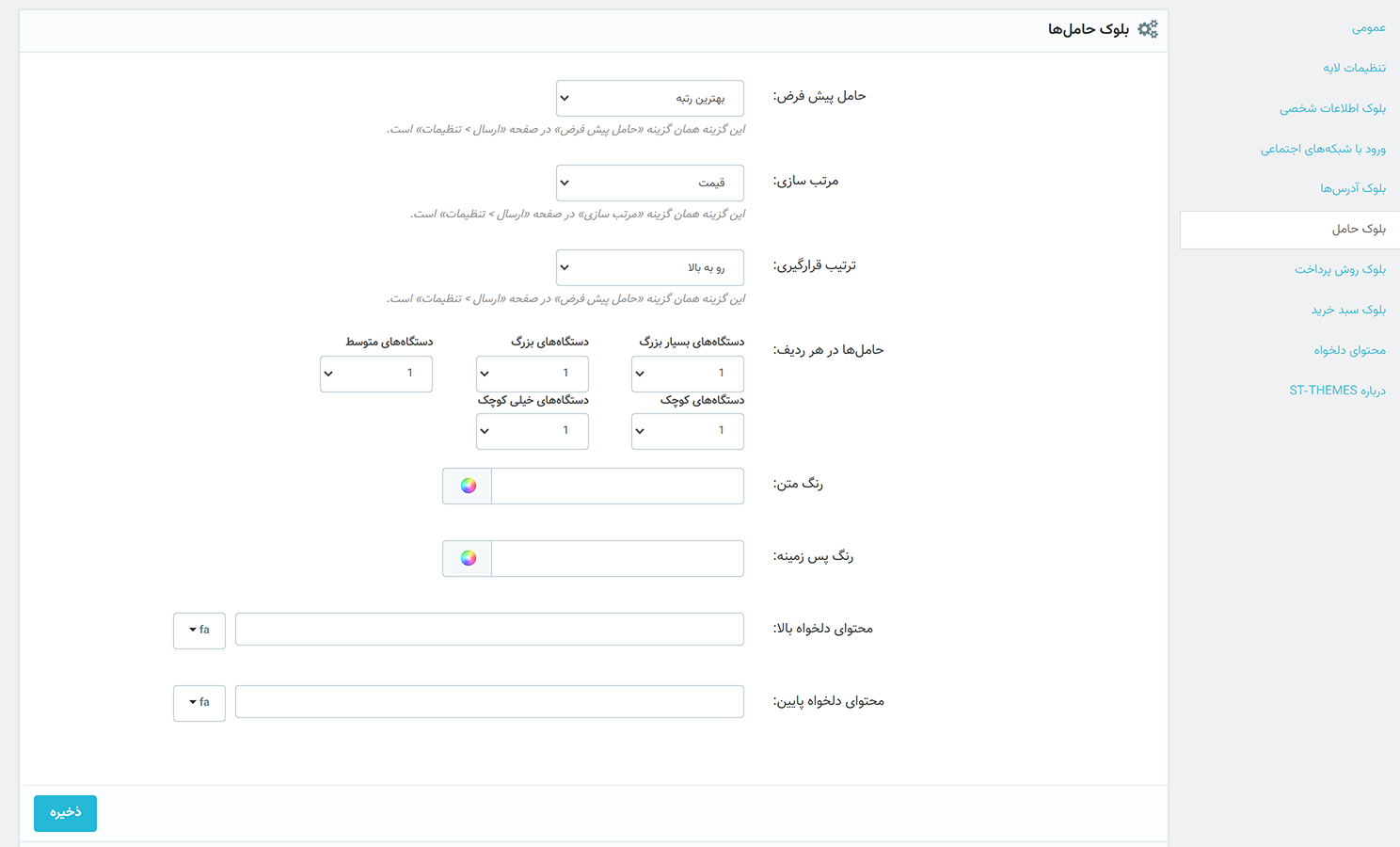
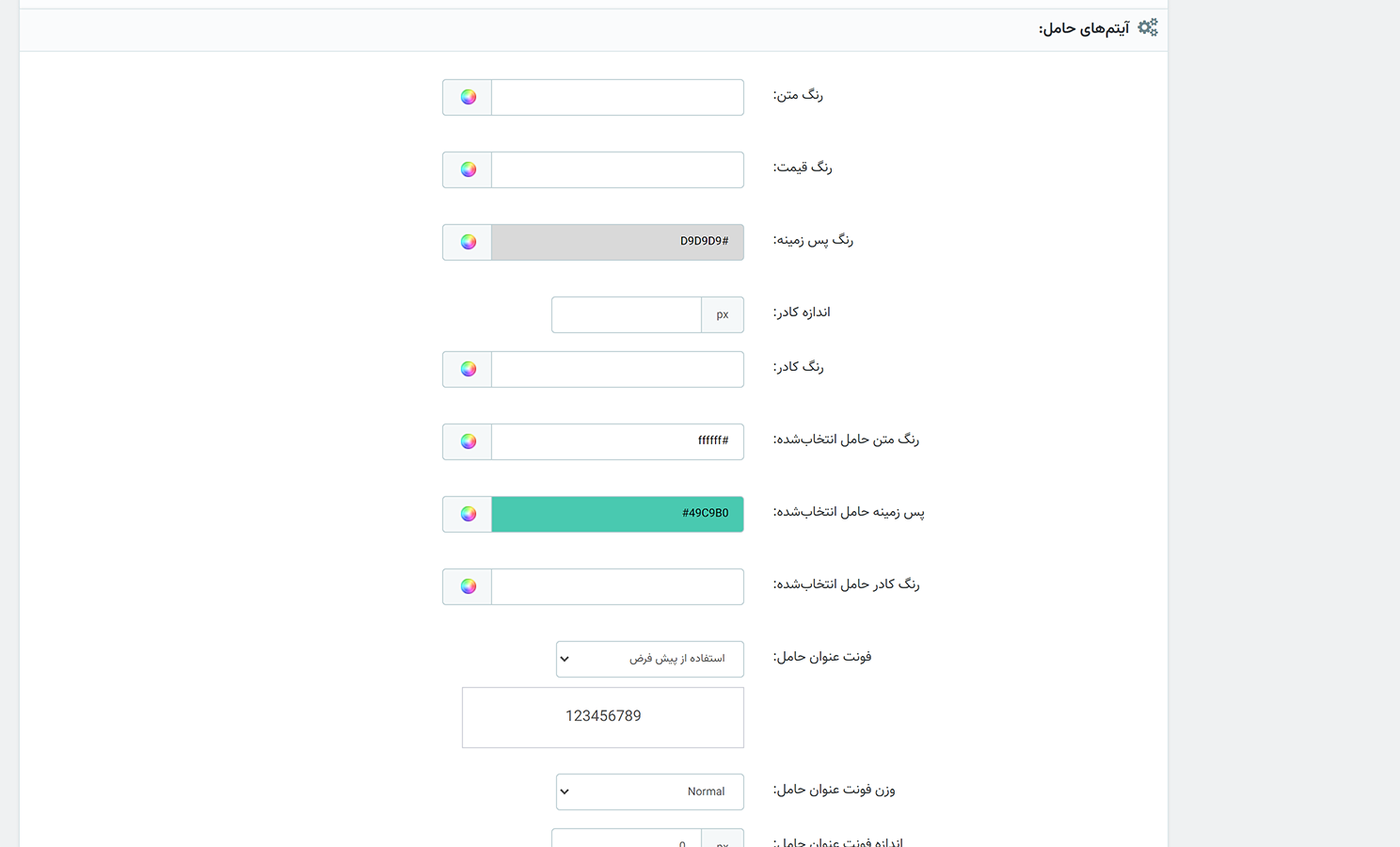
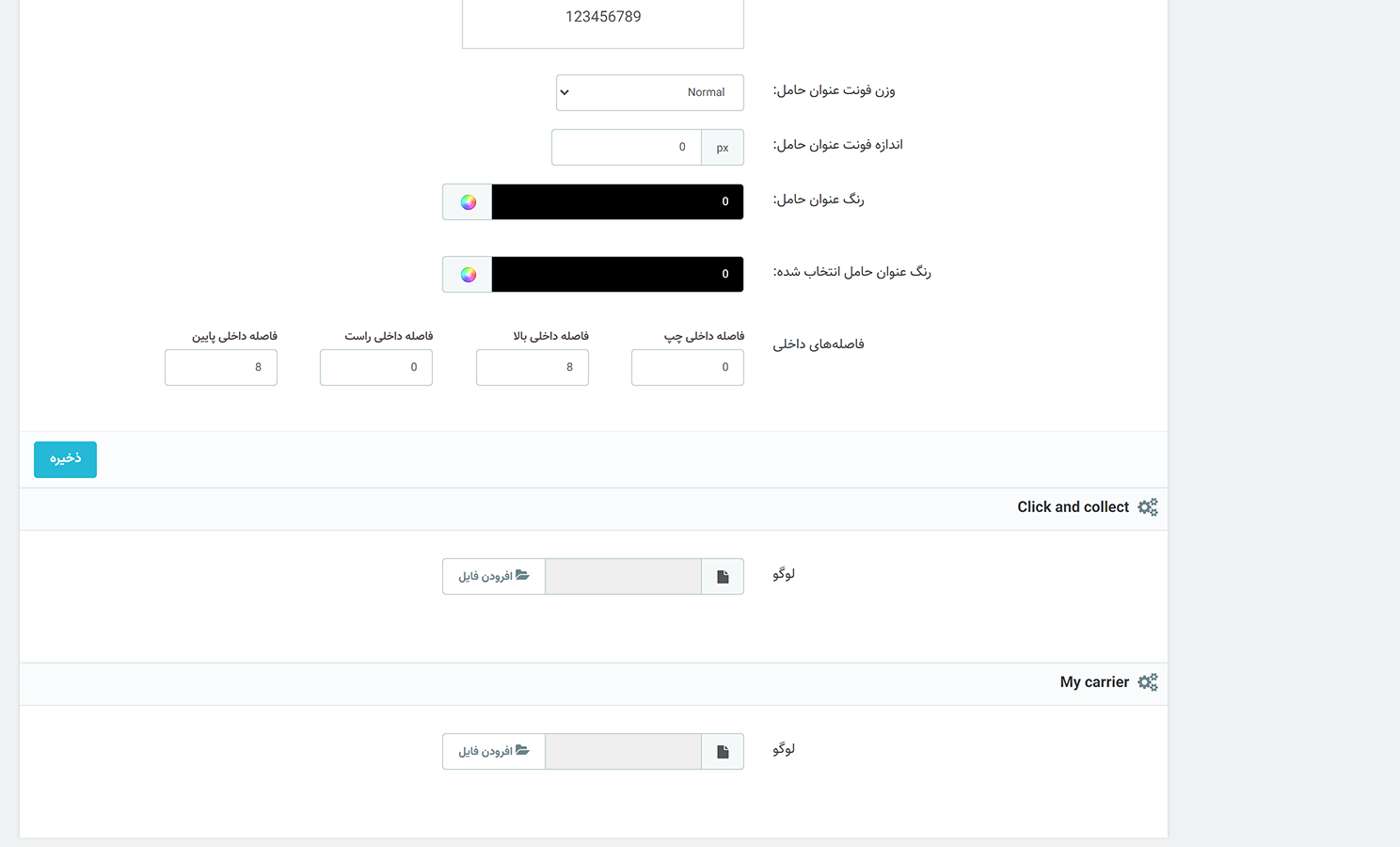
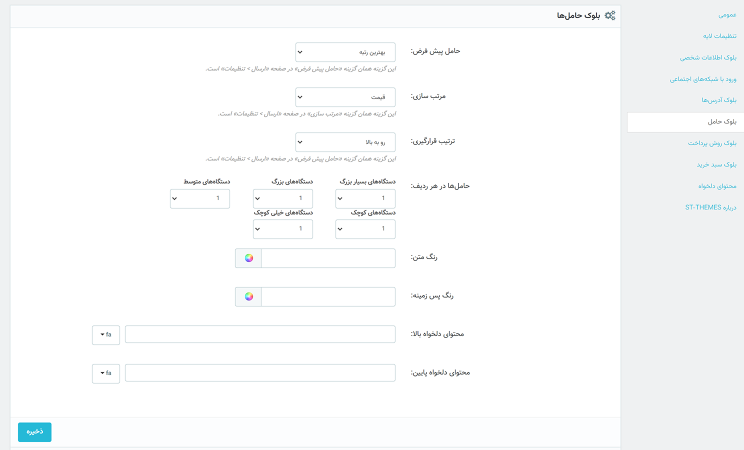
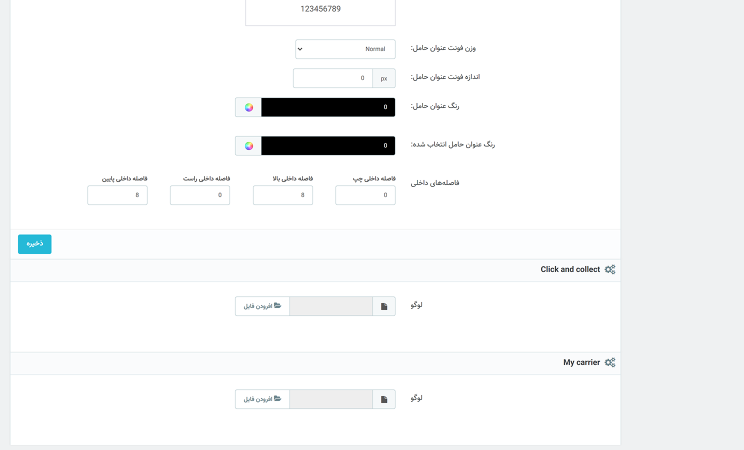
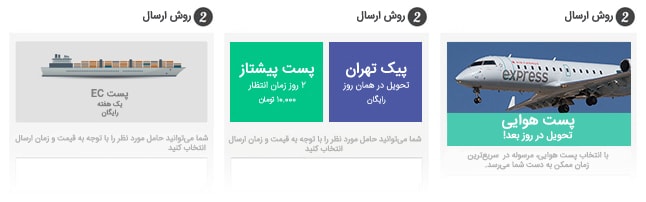
لوگوی دلخواه برای حامل
- امکان انتخاب لوگوی دلخواه برای حامل
- نمایش تعداد حاملهای مختلف در هر سطر در دستگاههای مختلف
- امکان مخفی کردن لوگوی حامل
- امکان استفاده از فونتهای گوگل در عنوان حامل


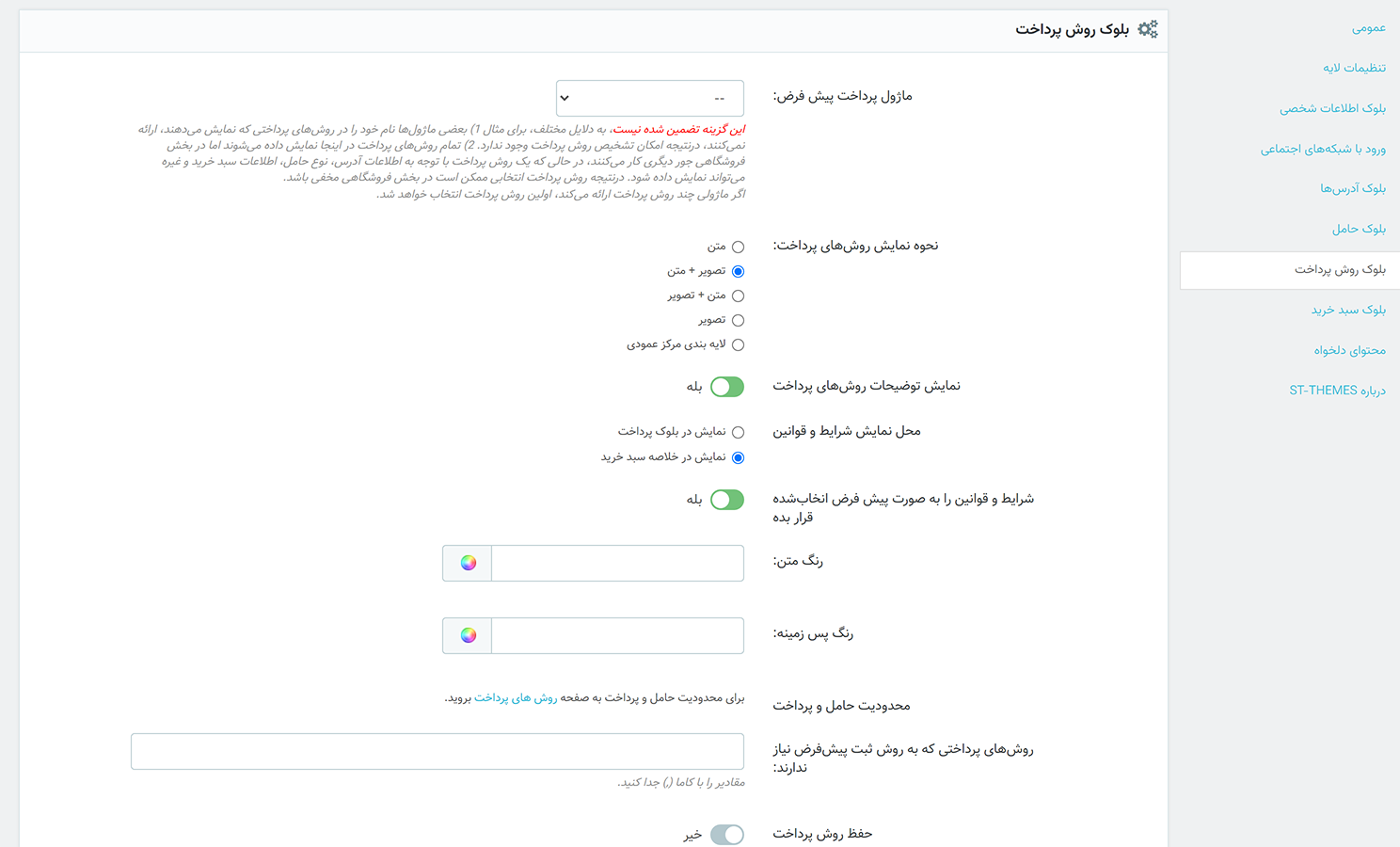
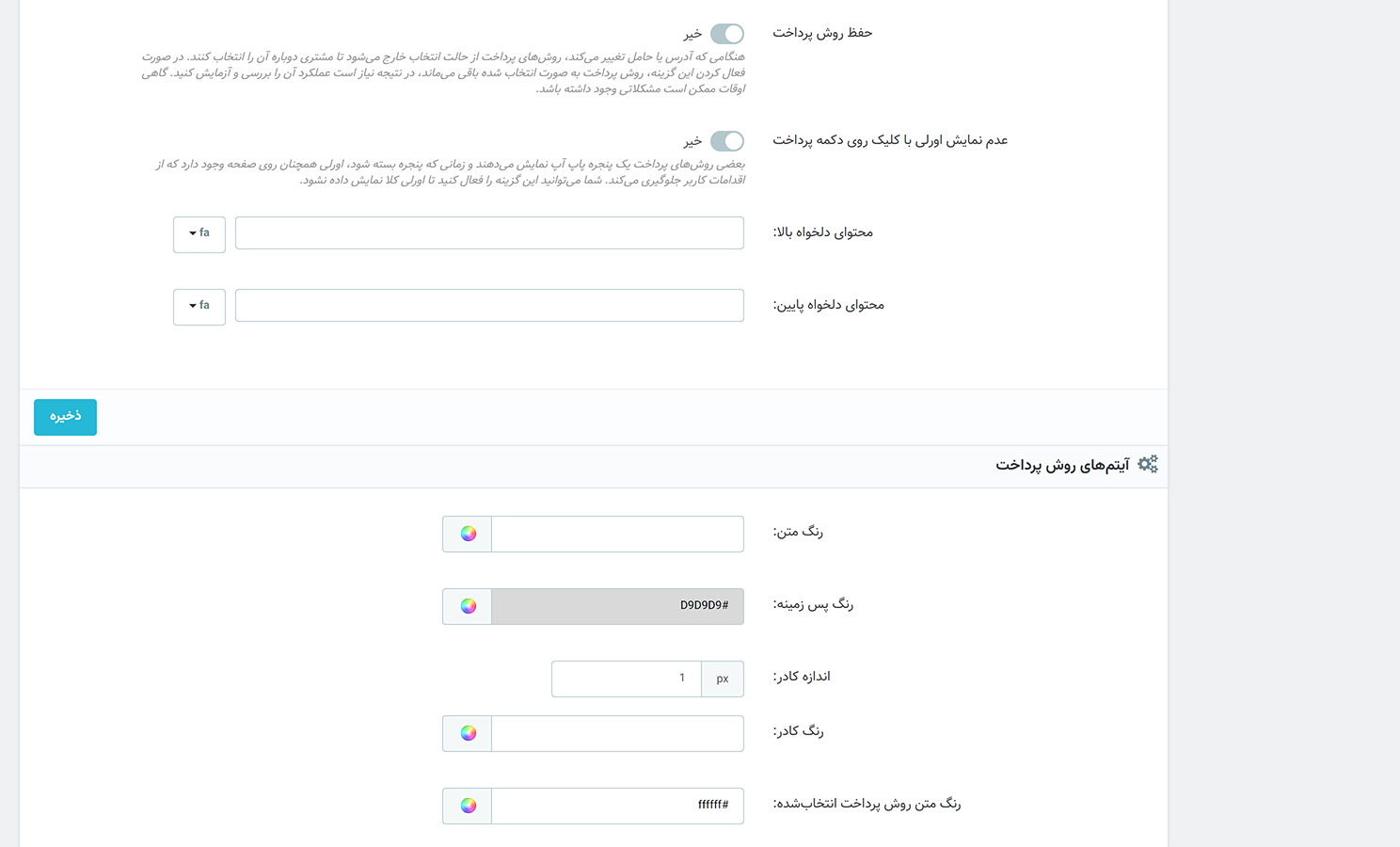
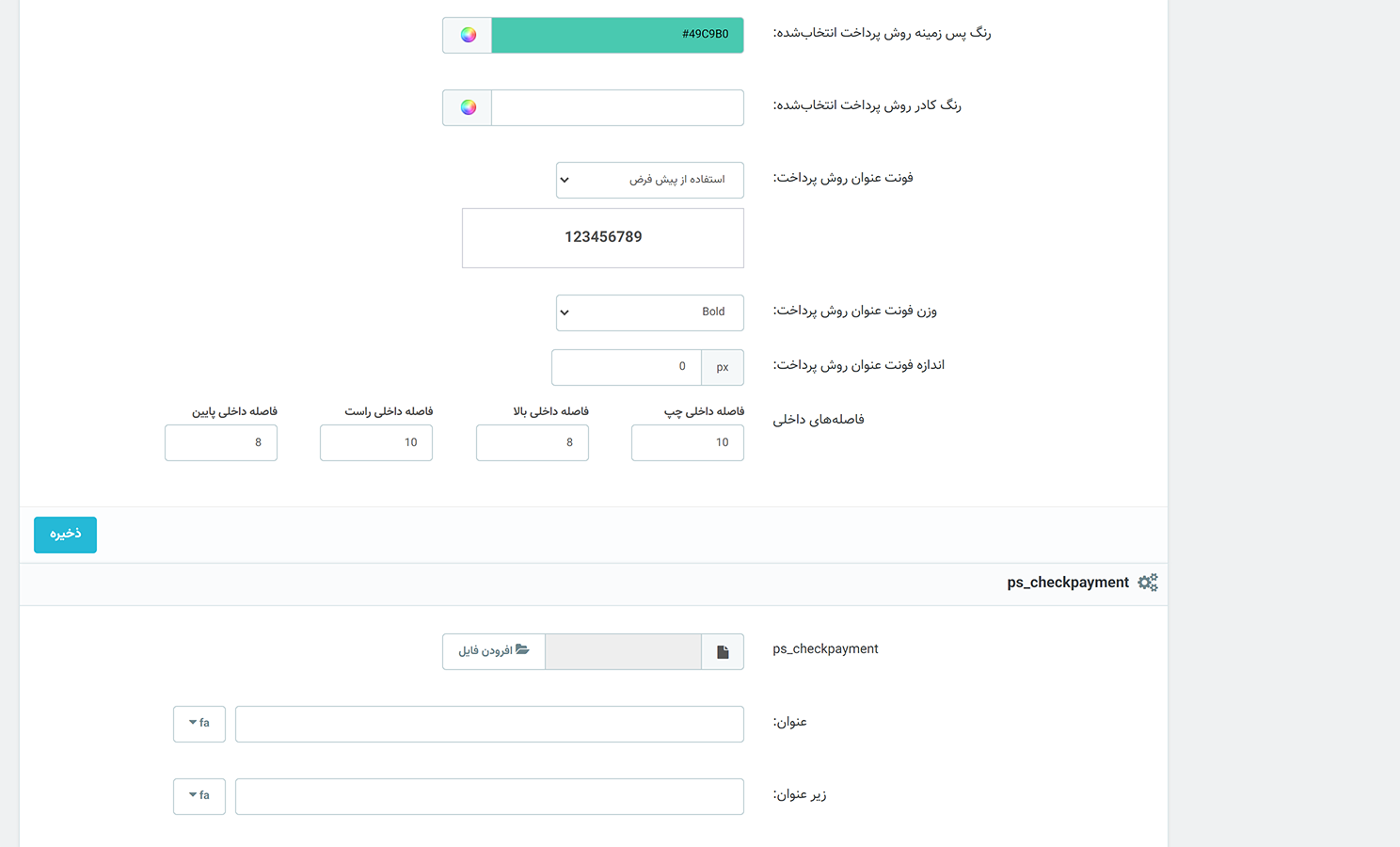
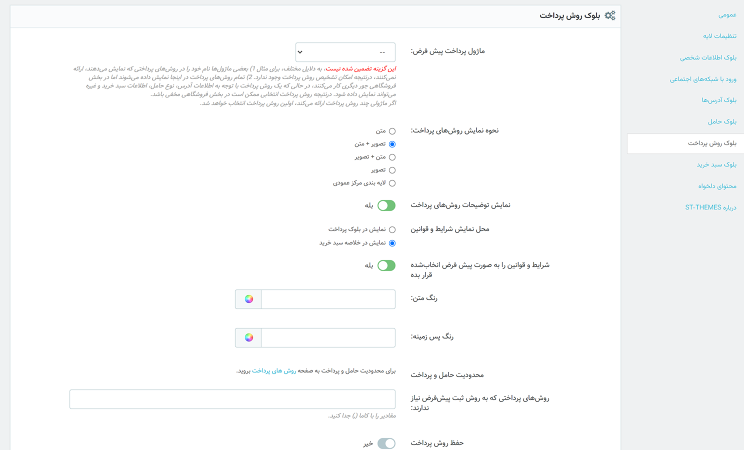
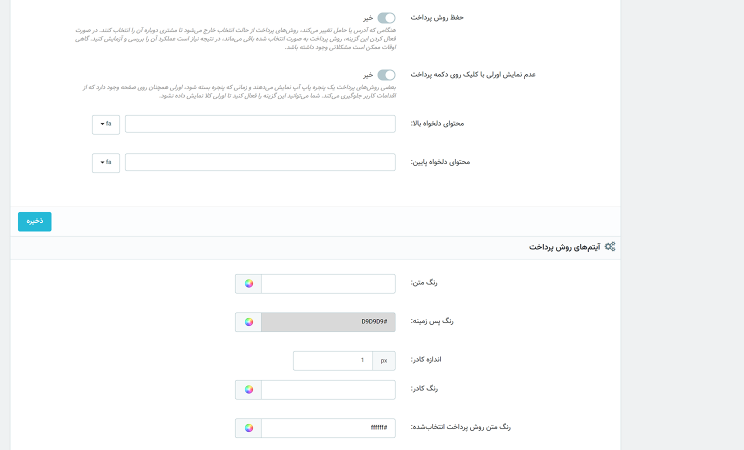
لوگو، عنوان و زیرنویس دلخواه روش پرداخت
- حالتهای مختلف برای نمایش دادن روشهای پرداخت
- لوگوی دلخواه برای روش پرداخت
- زیرنویس دلخواه برای روش پرداخت
- قابلیت نمایش دادن/مخفی سازی توضیحات روش پرداخت
- امکان استفاده از فونتهای گوگل در عنوان روش پرداخت
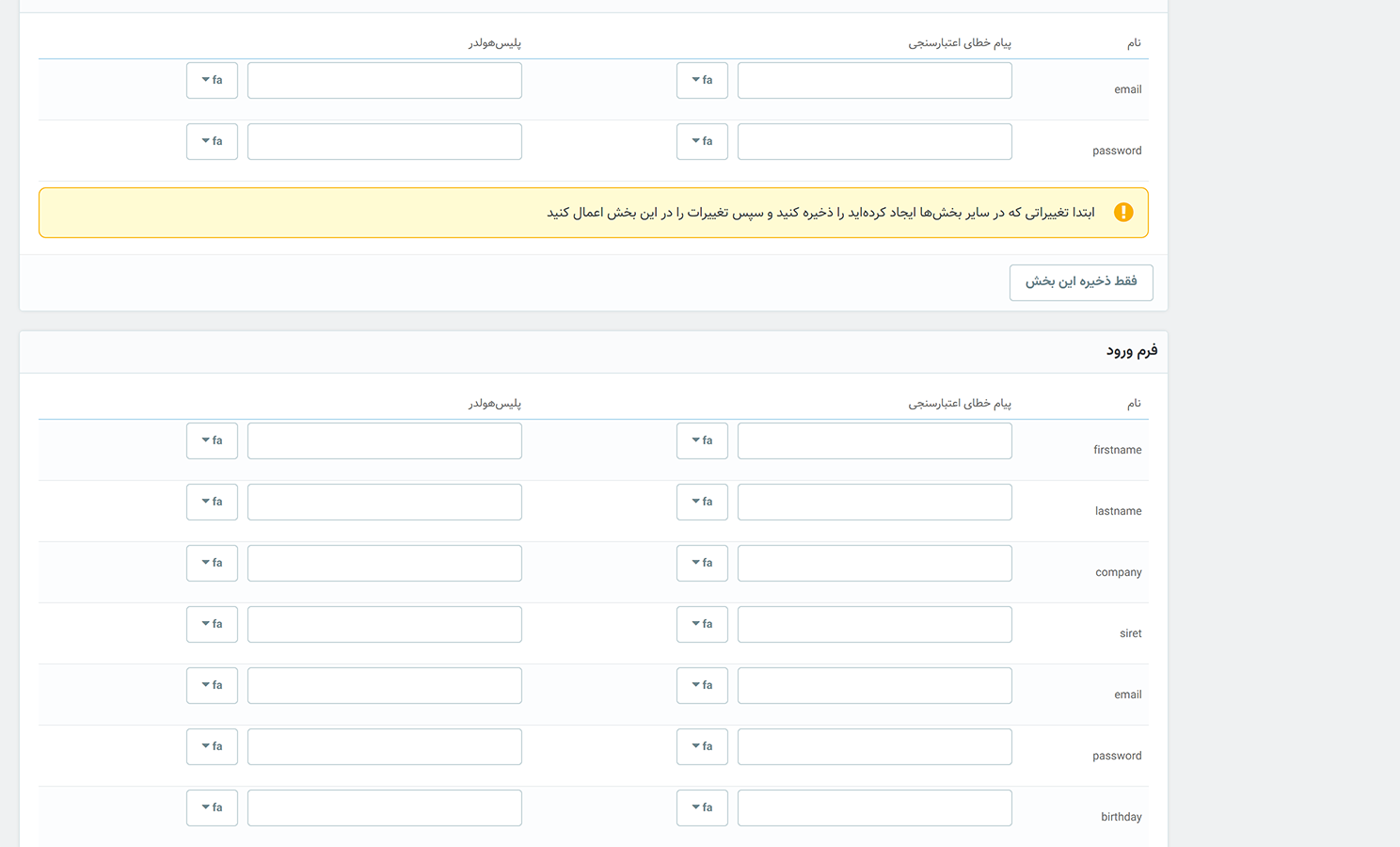
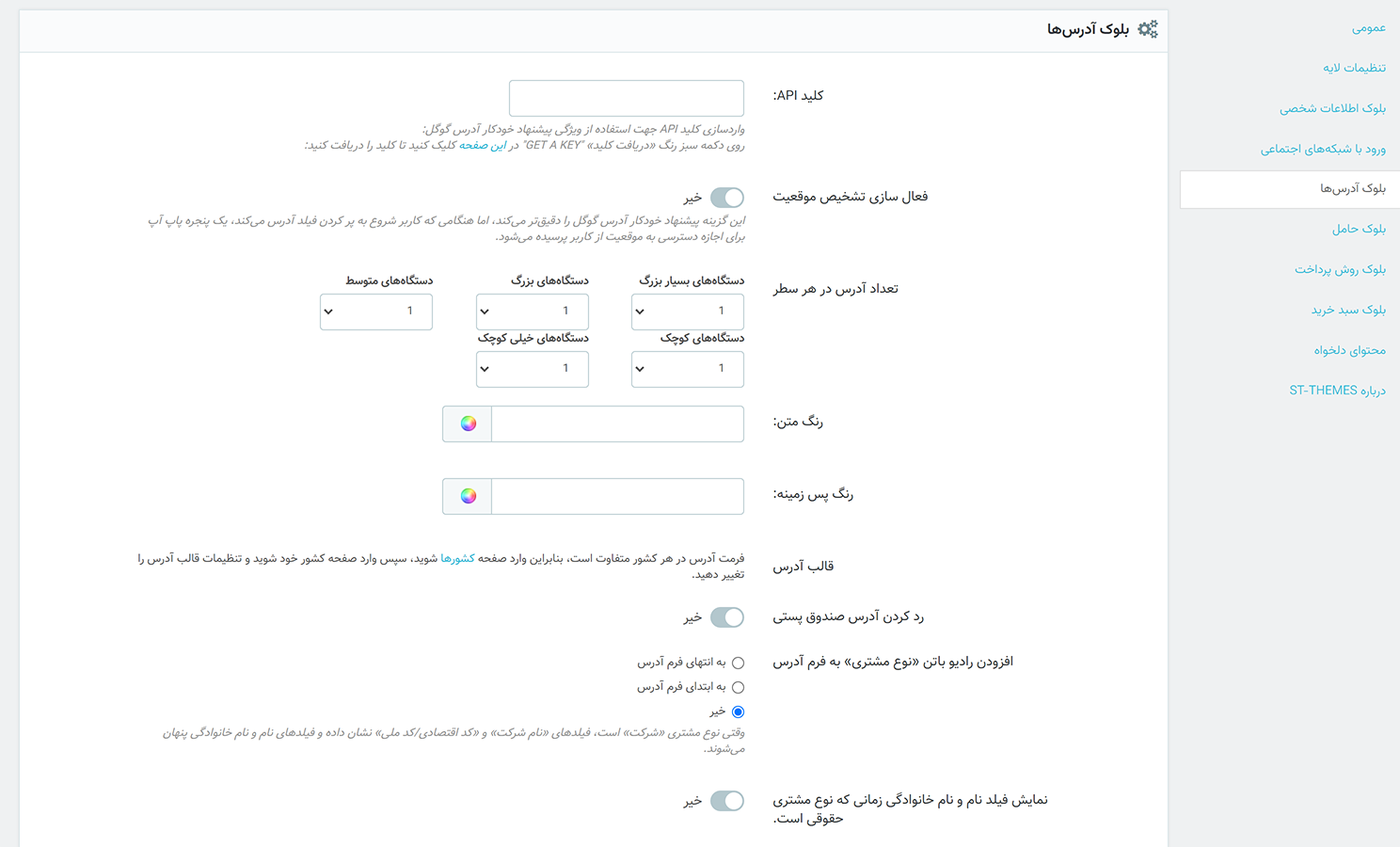
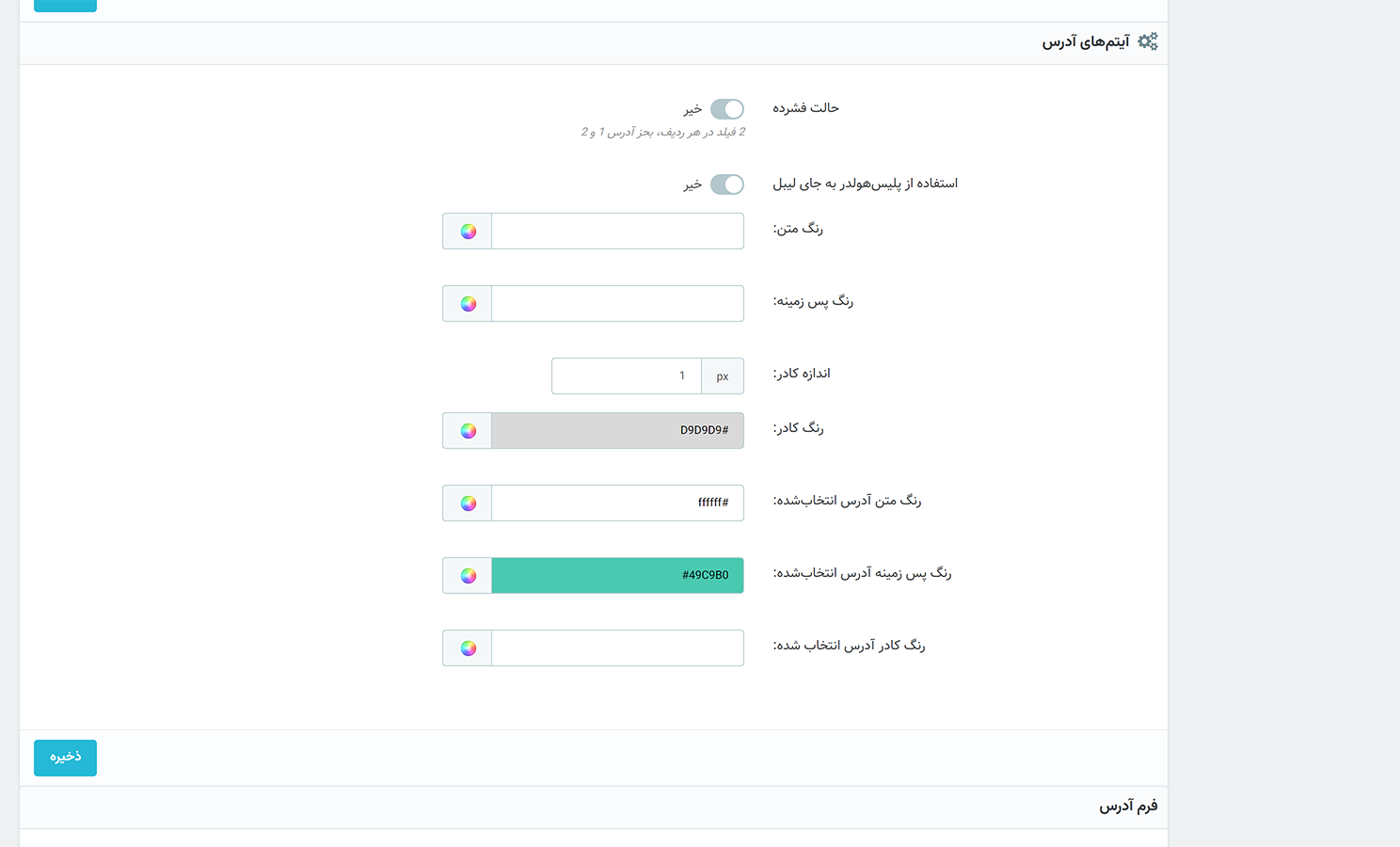
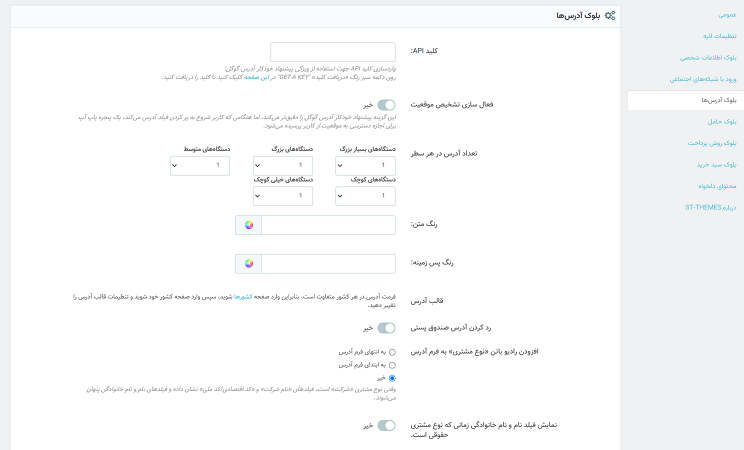
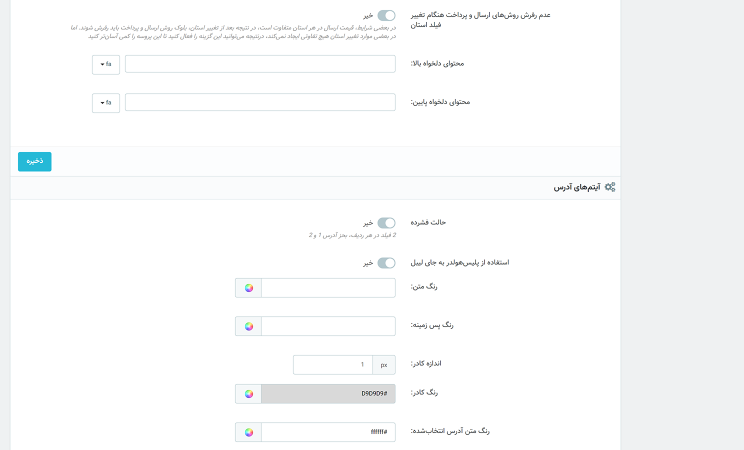
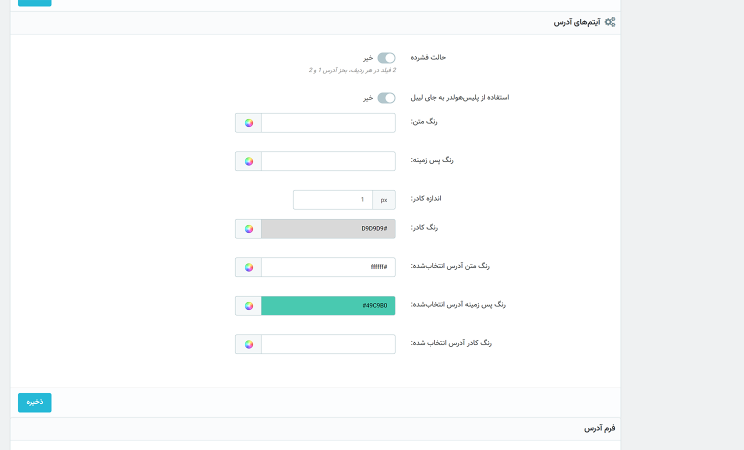
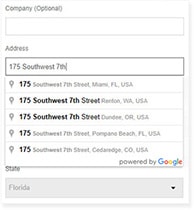
مدیریت آدرسها در صفحه پرداخت
- امکان اضافه کردن/ویرایش/حذف آدرسها
- نمایش تعداد آدرسهای مختلف در هر سطر در دستگاههای مختلف
- پیشنهاد خودکار آدرسگوگل به همراه ویژگی تشخیص موقعیت مشتری، یک روش سریع برای وارد کردن آدرس و صرفه جویی در زمان

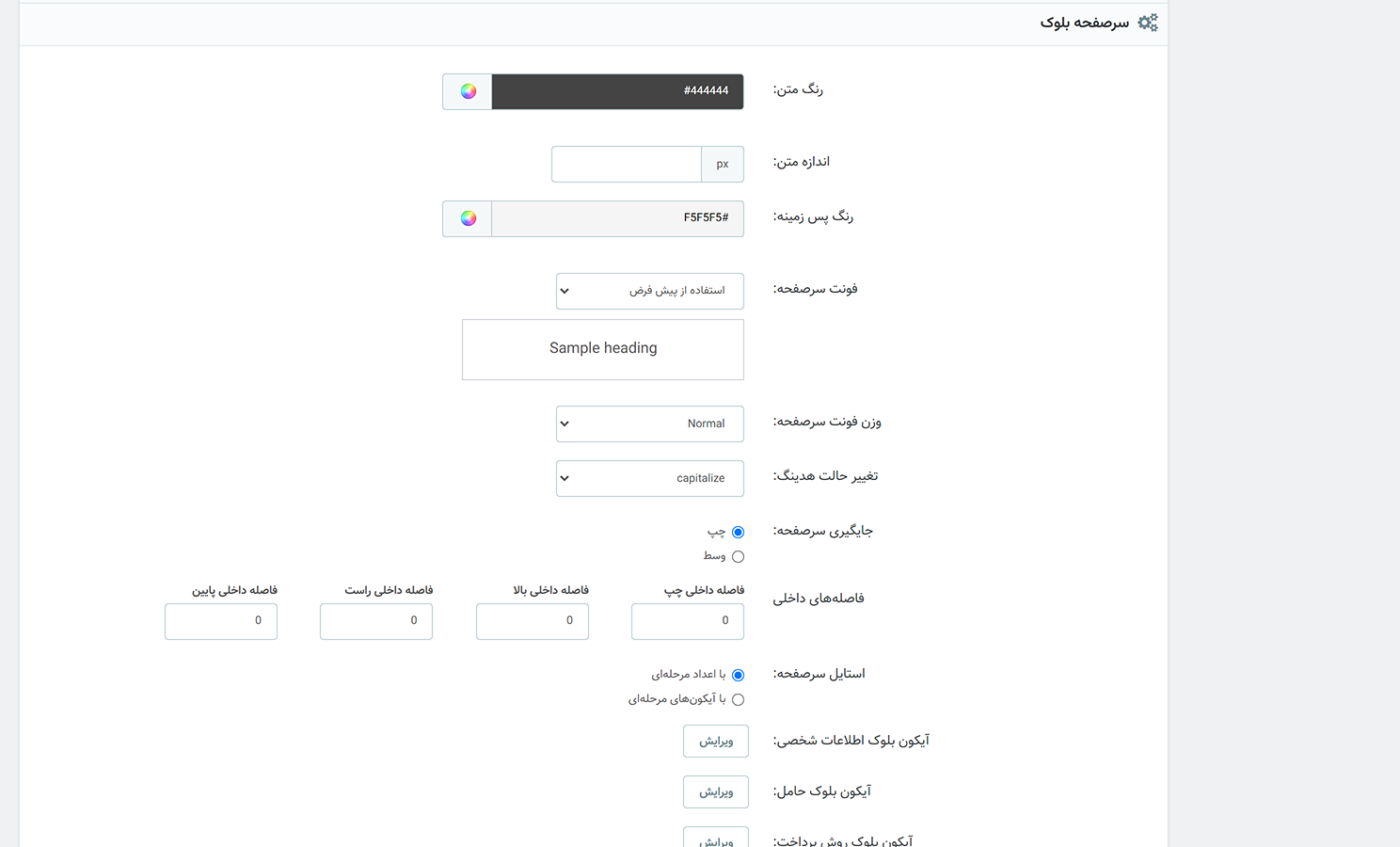
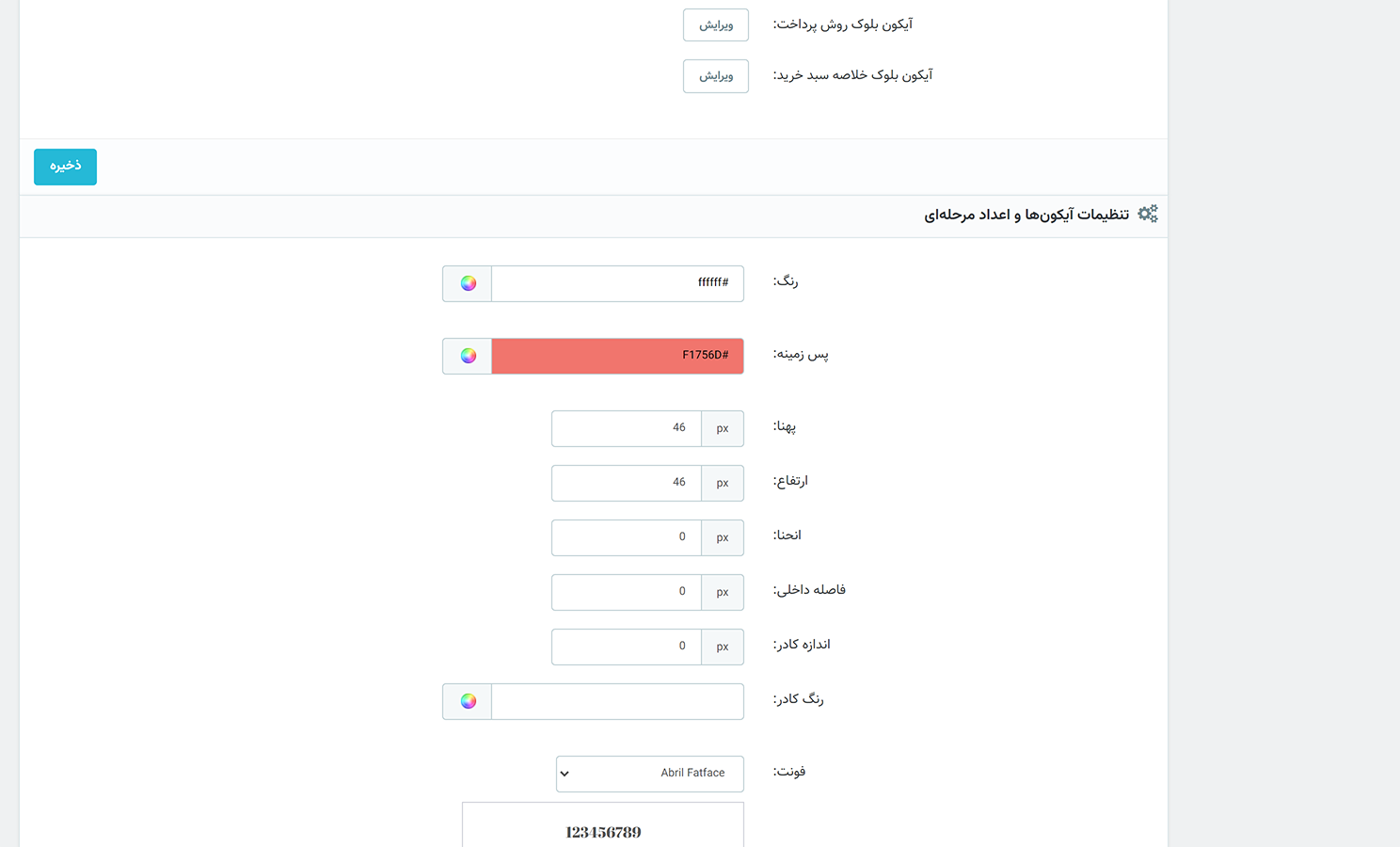
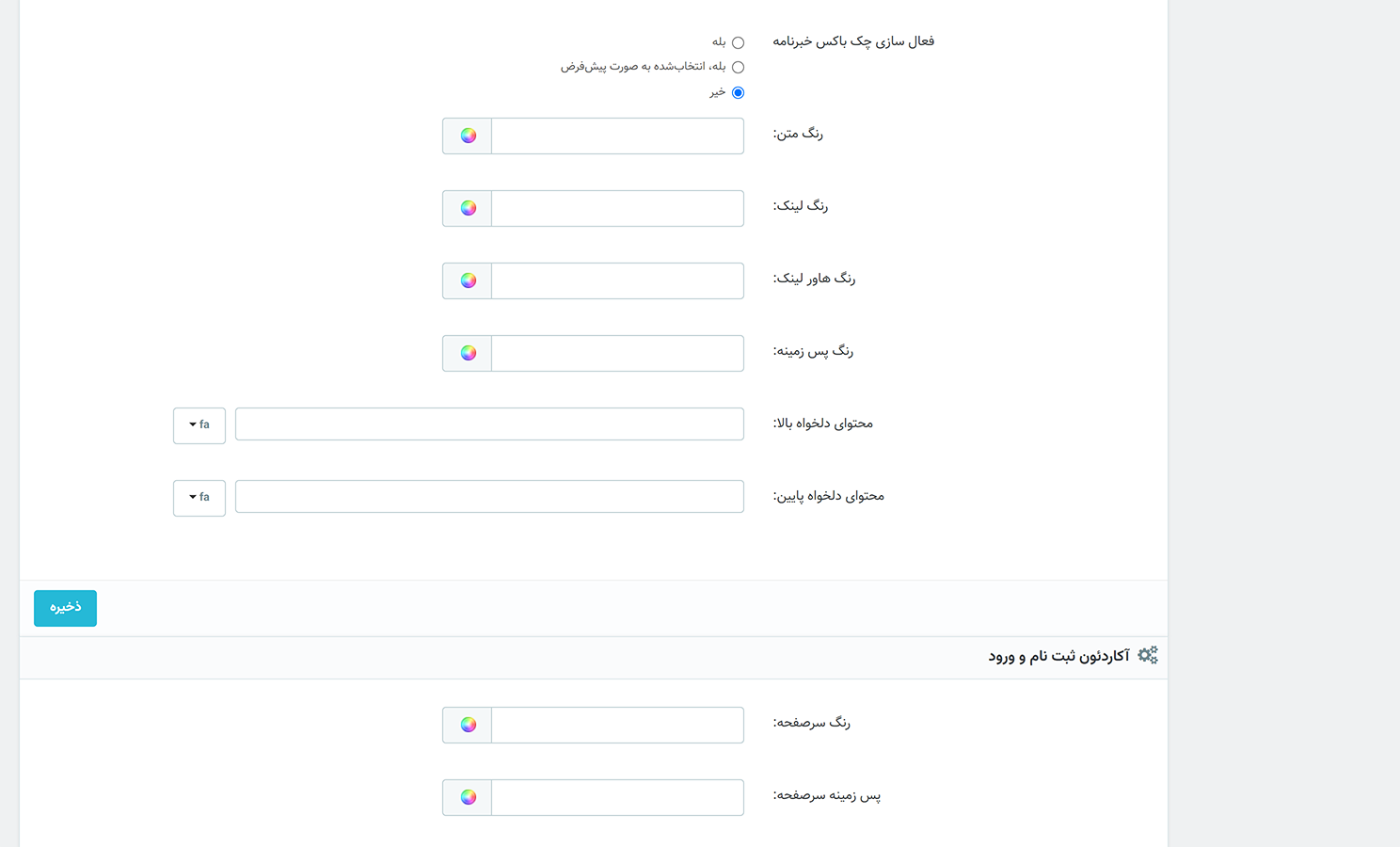
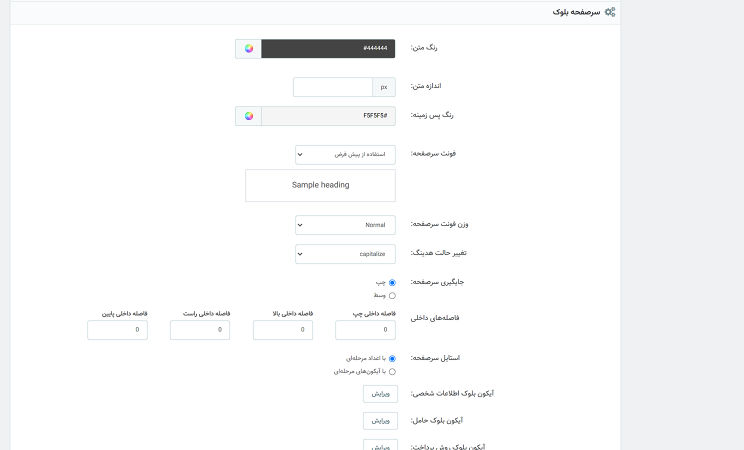
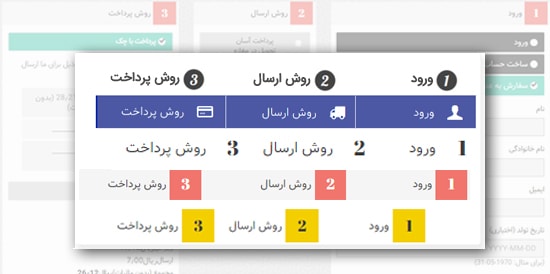
شخصی سازی عنوان بلوکها
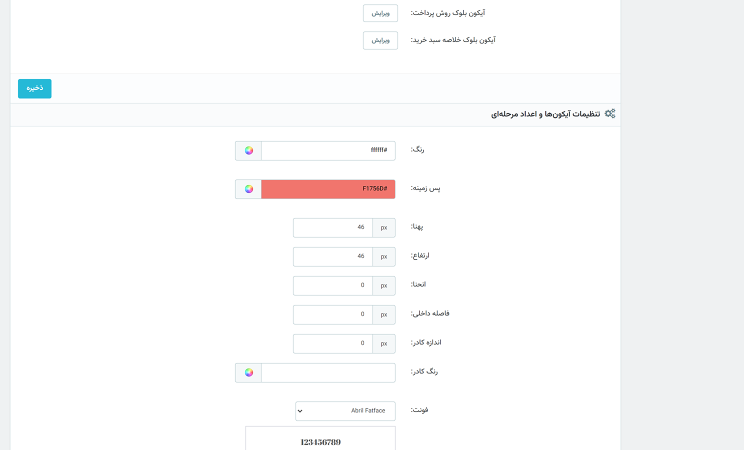
- عنوان بلوک با اعداد مرحلهای
- عنوان بلوک با آیکونها
- عنوان بلوک به تنهایی

خدمات رایگان سازگاری
بیشتر ماژولهای پرداخت و ارسال، به راحتی با ماژول پرداختآسان سازگار هستند. در صورتی که شما ماژول پرداخت یا ارسالی دارید که در صفحه پرداخت پیشفرض کار میکند، ما میتوانیم رایگان به شما کمک کنیم تا آن را با ماژول پرداختآسان سازگار کنید.
ویژگیهای الزامی
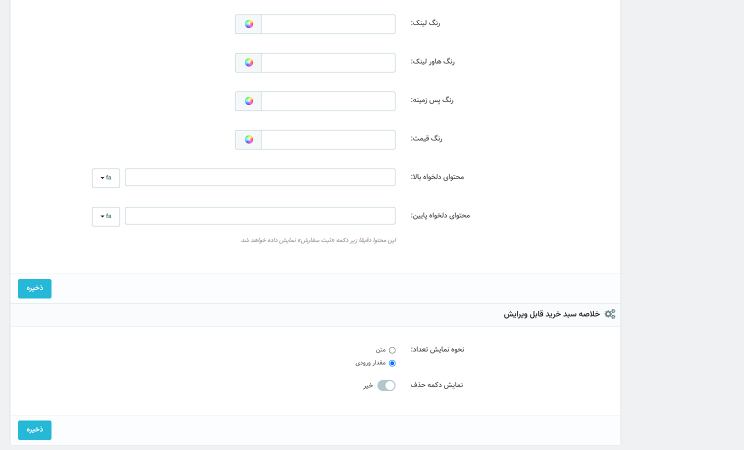
ویرایش سبد خرید در صفحه پرداخت
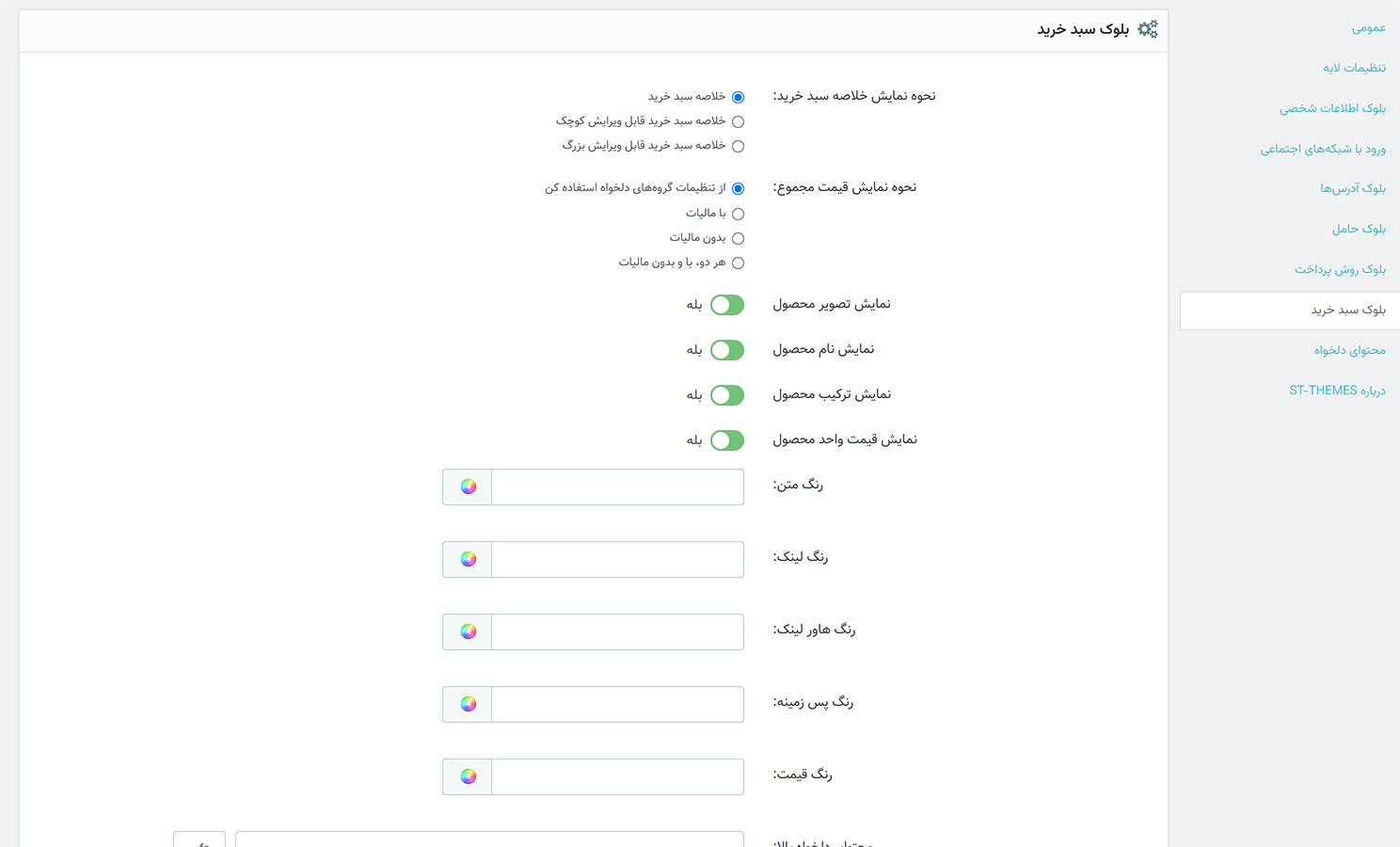
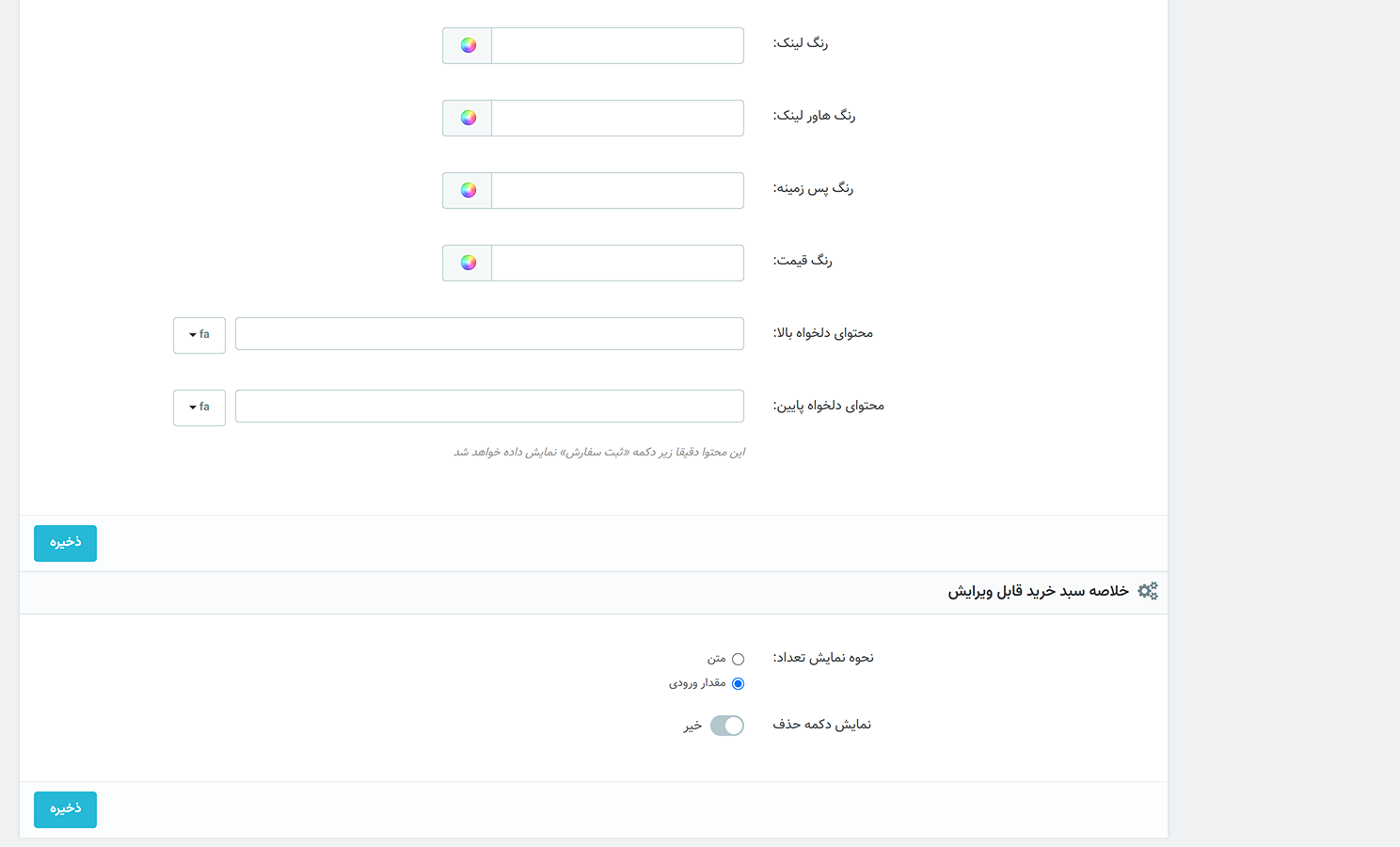
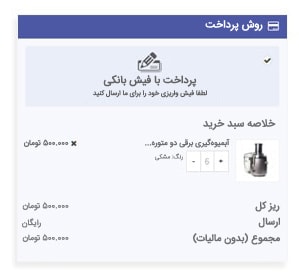
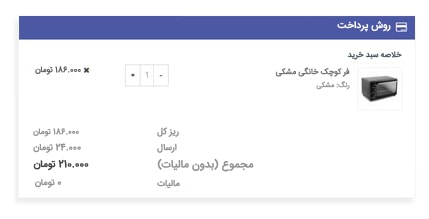
این ماژول سه حالت برای نمایش سبد خرید در صفحه پرداخت دارد.
- خلاصه سبد خرید پیش فرض
- سبد خرید جمعوجور
- سبد خرید کامل
مشتریها میتوانند سبد خریدشان را در صفحه پرداخت مدیریت کنند، از جمله تغییر تعداد یا حذف یک محصول، بدون نیاز به برگشتن به سبد خرید و صرفه جویی در زمان
در کنار آن، می توانید تنظیمات زیر را نیز تغییر دهید:
- نمایش/مخفی سازی تصویر محصول
- نمایش/مخفی سازی نام و ترکیب محصول
- نمایش/مخفی سازی دکمه حذف
- نحوه نمایش تعداد: متن یا فیلد ورودی به همراه + و -



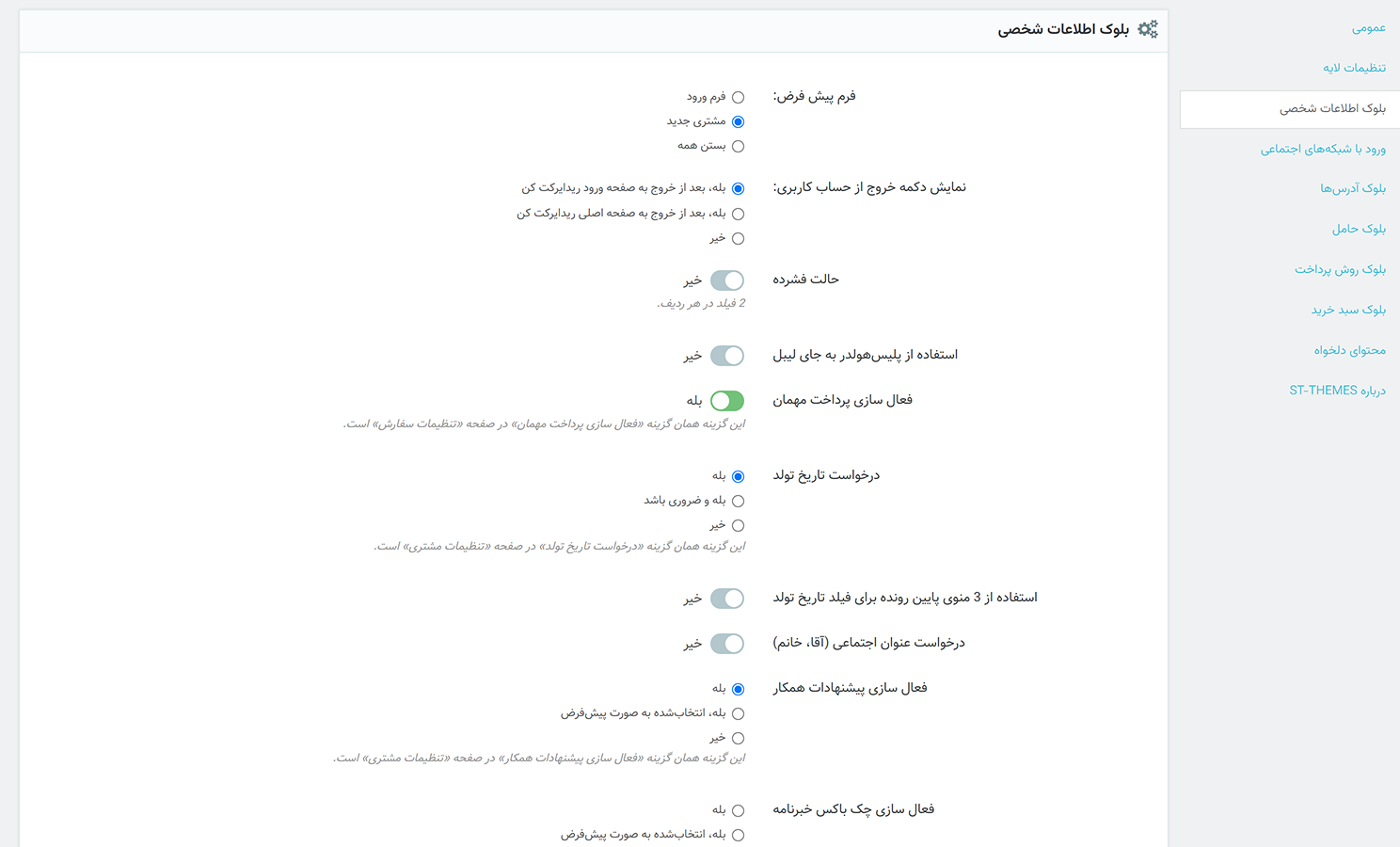
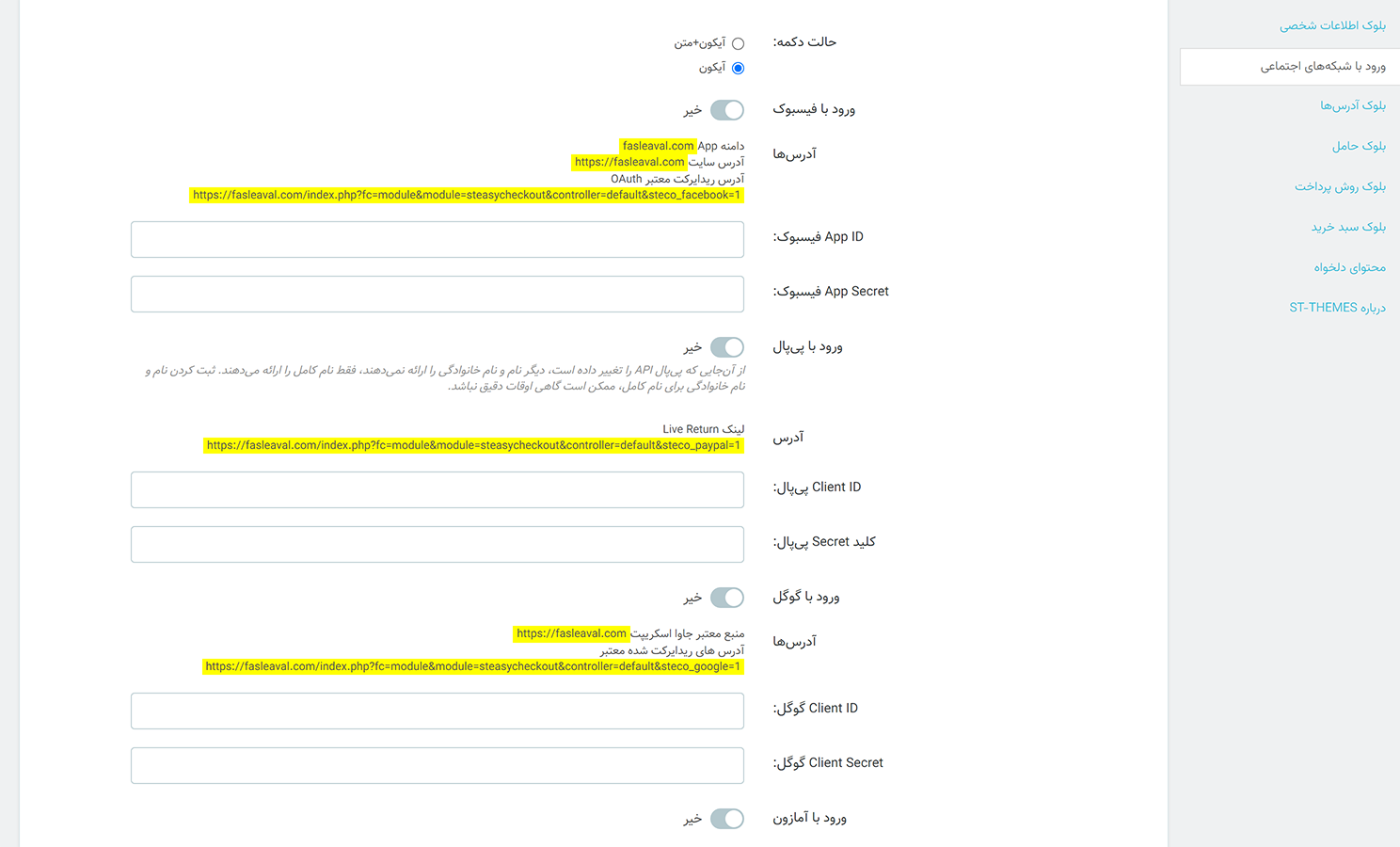
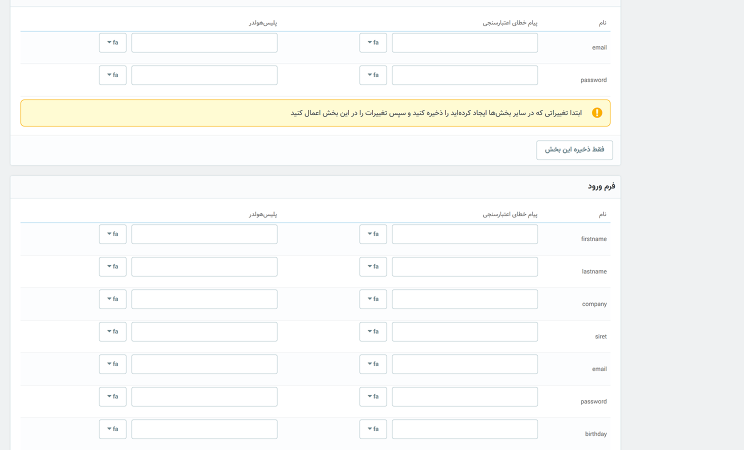
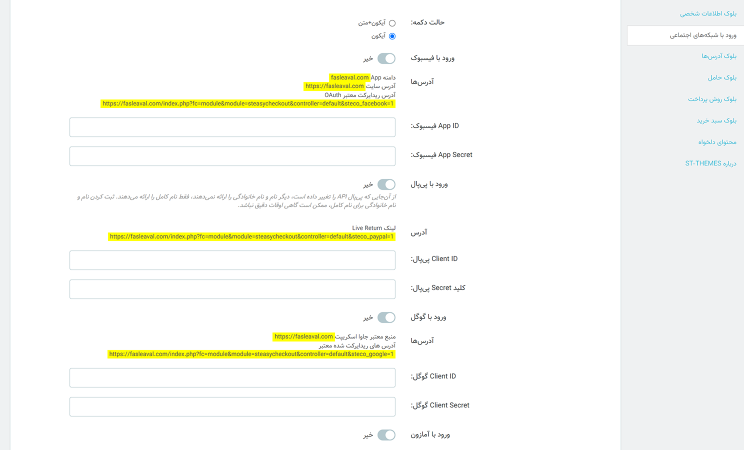
ورود با شبکههای اجتماعی
قابلیت ورود با شبکههای اجتماعی جهت کاهش زمان ثبتنام و افزایش نرخ رضایت مشتریها ایجاد شده است.

- ورود با فیسبوک
- ورود با گوگل
- ورود با آمازون
- ورود با پیپال
- ورود با توییتر
پرداخت مهمان
اجازه به مهمانها برای خرید بدون نیاز به ثبتنام
ویژگیهای جذاب
نمایش جایگاه محتوا
ویژگی نمایش جایگاه محتوا در حین لود شدن صفحه، یک پیش نمایش از محتوایی که قرار است ظاهر شود را نمایش میدهد، به همین خاطر بهترین حالت در اولین نگاه است.

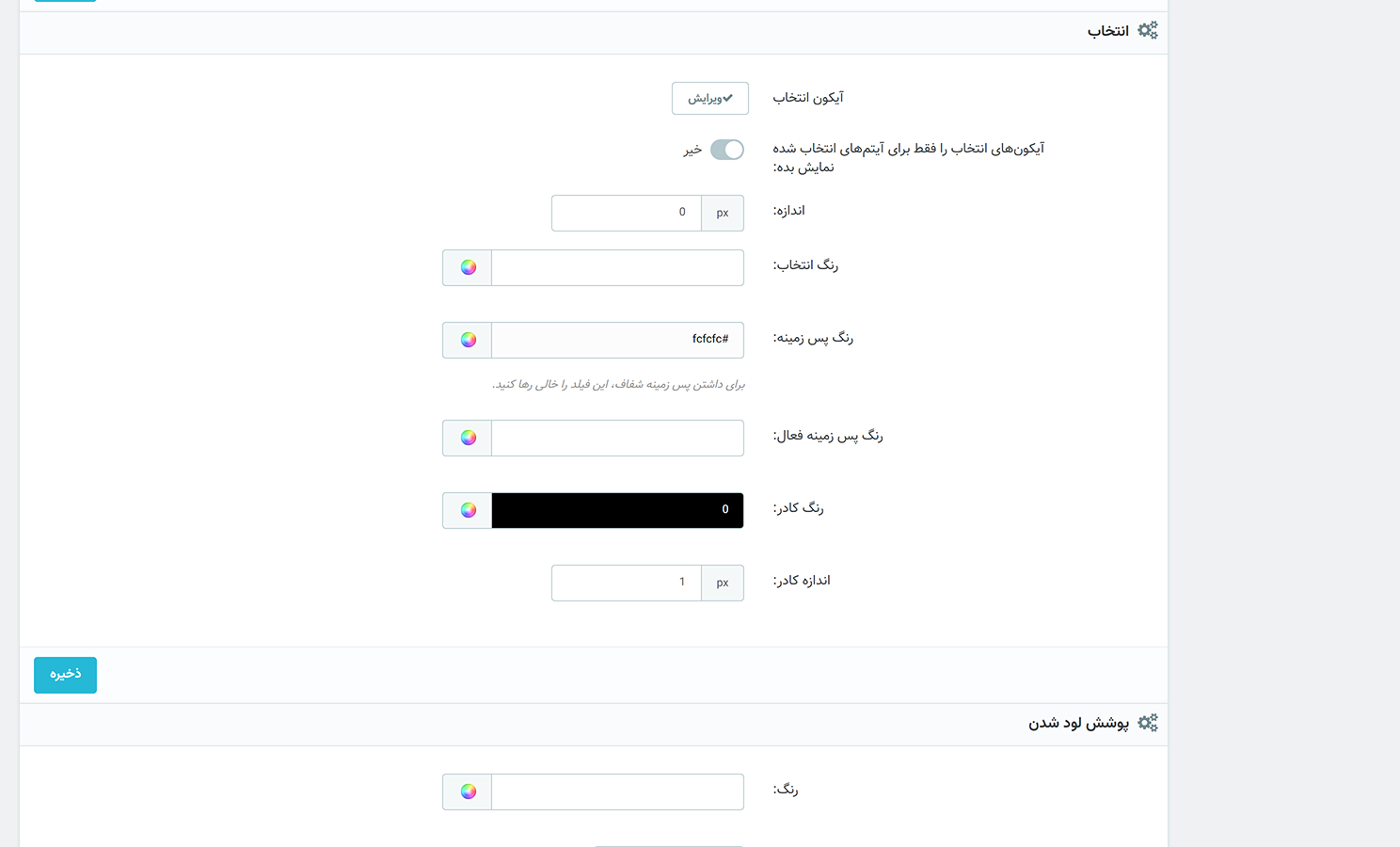
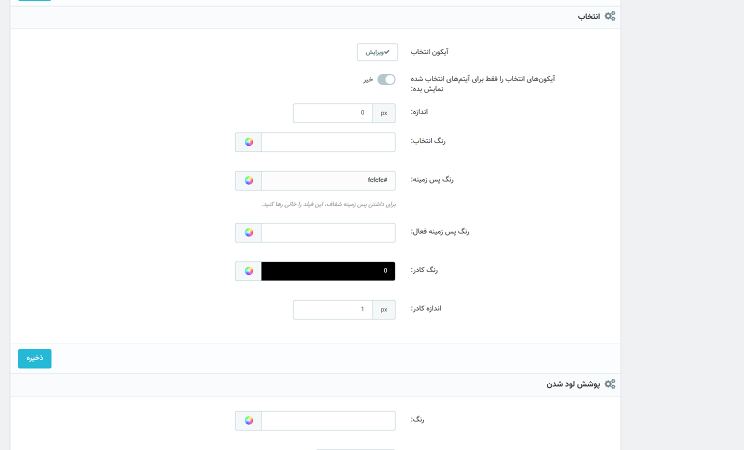
شخصی سازی آیکونهای تیک
اعمال کردن یک رنگ متفاوت برای آیتم انتخابشده کافی نیست، انتخاب کردن یک آیکونتیک شخصیسازیشده، یک راهحل معتبر و ساده است که مشتری متوجه میشود چهچیزی را انتخاب کرده است.

اطلاعات
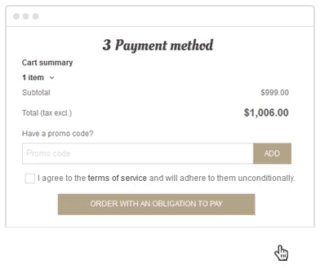
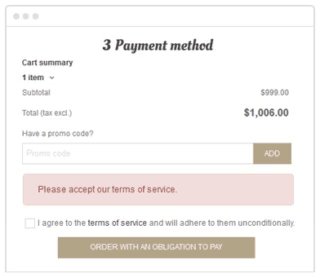
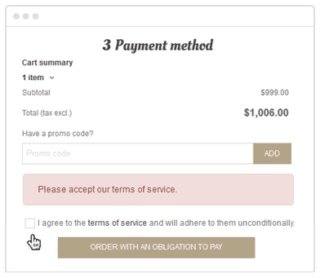
این ماژول راهنماییهای لازم به مشتری، جهت تکمیل کردن سفارش را میدهد.

صفحه پرداخت بر پایه ایجکس به همراه یک لوگوی چرخان
یک لوگوی در حال چرخیدن به بعضی از بلوکها به منظور اینکه پردازش در حال انجام است، اضافه میشود که با جلوگیری از کلیک کردن، باعث میشود در مراحل پرداخت اختلالی ایجاد نشود.

دیگر ویژگیها
- نصب آسان، بدون اورراید فایلها
- رفتن مستقیم به صفحه پرداخت، هنگامی که مشتری در صفحات دیگر روی دکمه سبد خرید کلیک کند
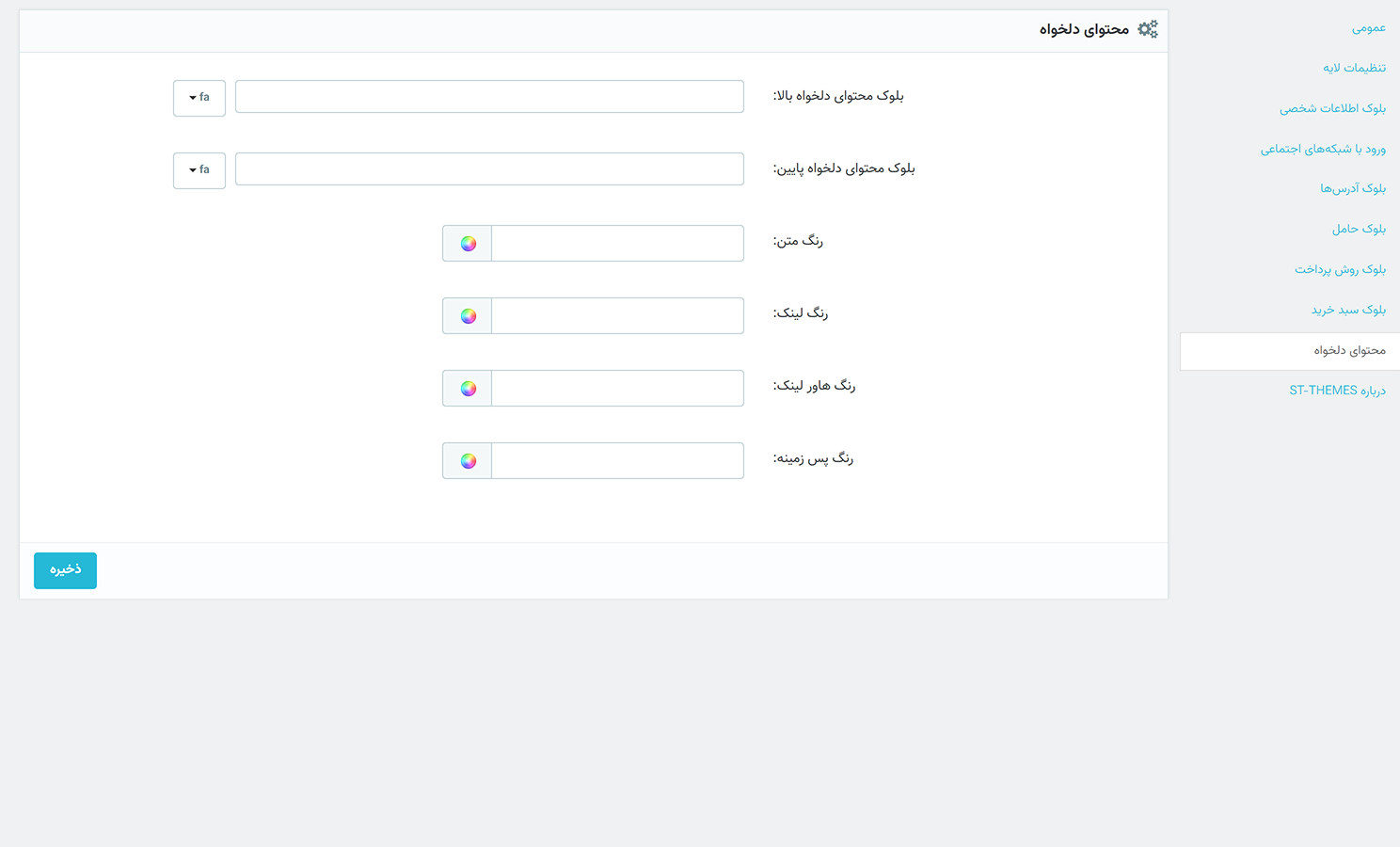
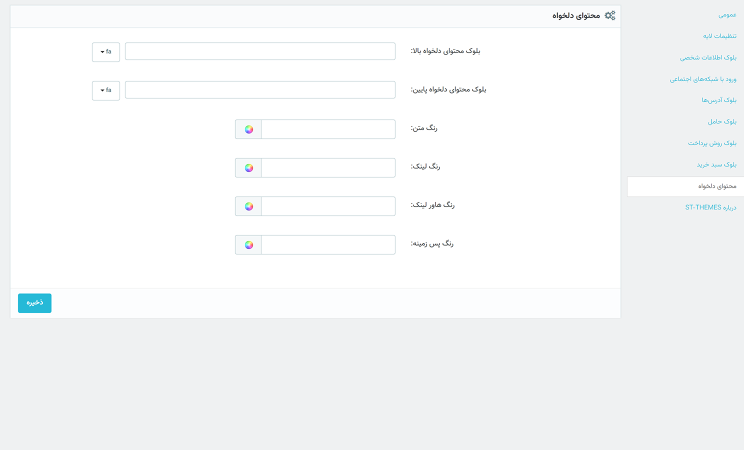
- محتوای دلخواه در بالا یا پایین بخش اصلی
- امکان انتخاب کردن گزینه «قبول قوانین و شرایط استفاده» به صورت پیشفرض
- سازگار با محصولات رایگان و مجازی
- کاملا ترجمهشده
- سازگار با قوانین GDPR
- پشتیبانی از راستچین
- فونتهای گوگل
- طراحی ریسپانسیو
- امکان اضافه کردن کد CSS دلخواه
- ارتقا با یک کلیک
- رنگهای نامحدود
- پشتیبانی از تمام مرورگرهای اصلی
- پشتیبانی از ویژگی چندفروشگاهی
- چند زبانه
- حامل پیشفرض (ویژگی بومی پرستاشاپ)
- مرتبسازی حامل (ویژگی بومی پرستاشاپ)
- روش پرداخت پیشفرض
- نمایش روشهای پرداخت با توجه به حامل انتخابشده (ویژگی بومی پرستاشاپ)
نحوه نصب و ارتقا
ماژول پرداخت تکصفحهای، بدون نیاز به ویرایش هیچ فایلی نصب میشود.
چطور نصب کنیم؟ در "پنل مدیریت > منوی ماژولها" به صفحه نصب ماژول بروید و روی دکمه «آپلود یک ماژول» کلیک کنید تا ماژول نصب شود. در اینجا یک ویدیوی راهنما وجود دارد: آموزش نصب ماژول پرداخت تکصفحهای
چطور ارتقا بدیم؟ دو راه وجود دارد:
- این ماژول پرداخت تکصفحهای، قابلیت ارتقا با یک کلیک را دارد. به تب «درباره ST-themes» بروید و روی دکمه «ارتقا» کلیک کنید تا ارتقا انجام شود.
- با استفاده از دکمه «آپلود یک ماژول» در صفحه ماژولها، نسخه جدید ماژول را آپلود کنید. این روش دقیقا مانند روش نصب است. نگران نباشید، تمام اطلاعاتتان امن خواهد بود. پرستاشاپ فقط فایلها را روی سایت شما آپلود می کند و ماژول مجددا نصب نخواهد شد.
نحوه دریافت پشتیبانی
اگر درمورد این ماژول سوالی دارید، آن را در سیستم تیکت مطرح کنید، ما به شما کمک خواهیم کرد.
مستندات
-
چطور از این ماژول استفاده کنم؟
به صورت اصولی 3 مرحله وجود دارد:
1. اضافهکردن حامل به سایت
2. نصب ماژول پرداخت
3. پیکربندی ماژول «پرداختآسان» برای داشتن یک صفحهی پرداخت زیبا جهت نمایش فرم ورود، حاملها، ماژولهای پرداخت و خلاصه سبد خرید.
دو مرحلهی اول همان کاری است که برای صفحه پرداخت پیشفرض انجام میدهید. -
چطور ID و کلید خصوصی را برای ویژگی ورود با شبکههای اجتماعی دریافت کنم؟
با کمک این راهنما چطور ID و کلید خصوصی را برای ویژگی ورود با شبکههای اجتماعی دریافت کنم. این کار سخت نیست و فقط نیاز به صبر دارد. -
آیا ماژول پرداختآسان با قالب من سازگار است؟
بله، ماژول پرداختآسان هیچ فایلی را اورراید نمیکند، بنابراین با قالب شما هیچ تداخلی نخواهد داشت. همچنین با استفاده از تنظیمات بسیار زیادی که برای رنگها دارد، میتوانید آن را با قالب خود هماهنگ کنید. -
آیا میتوانم از تنظیمات متفاوت برای فروشگاههای مختلف در حالت چندفروشگاهی استفاده کنم؟
بله، این ماژول از ویژگی چندفروشگاهی پرستاشاپ پشتیبانی می کند. بیشتر دموهای ماژول روی یک سایت چندفروشگاهی ایجاد شده است. -
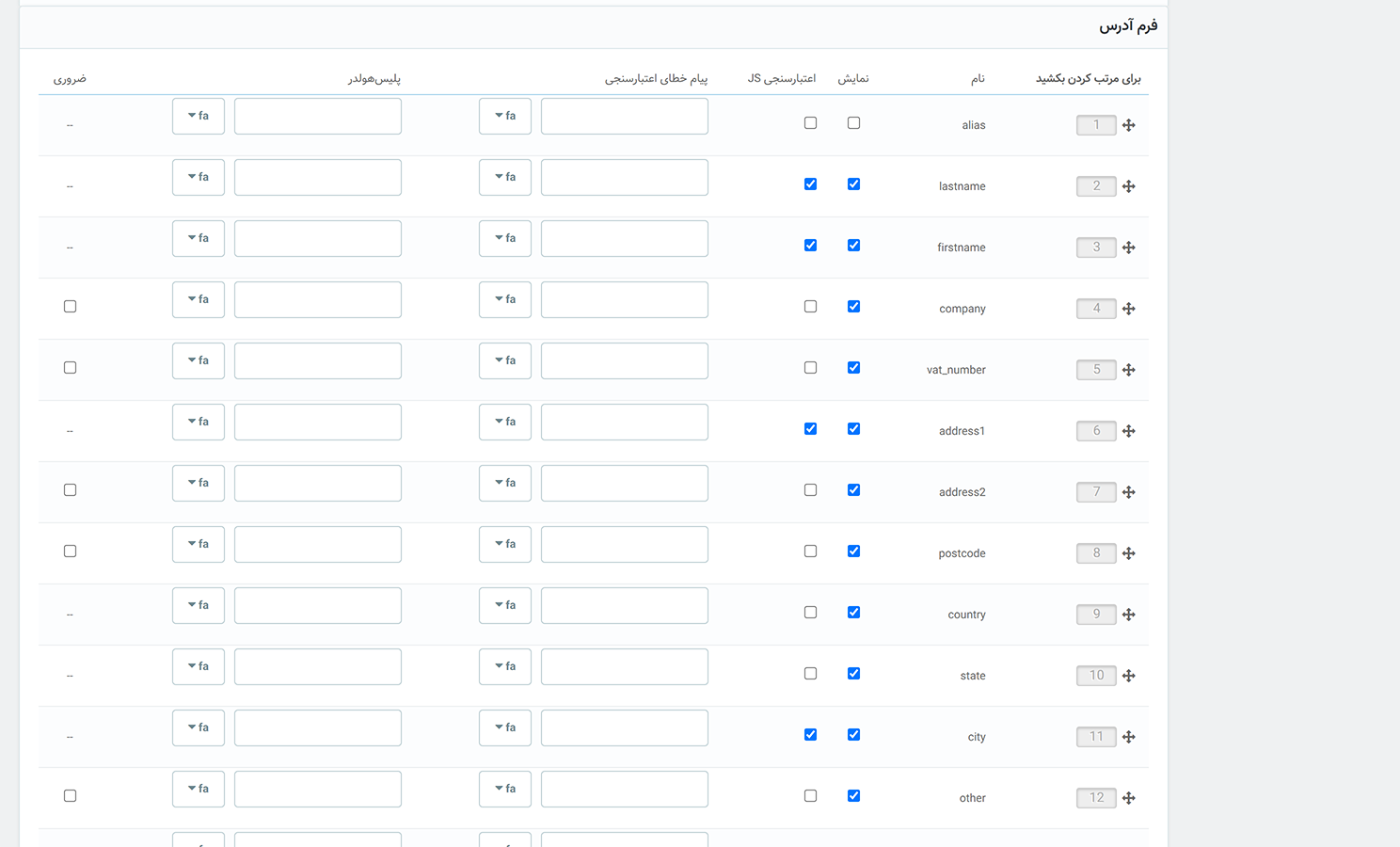
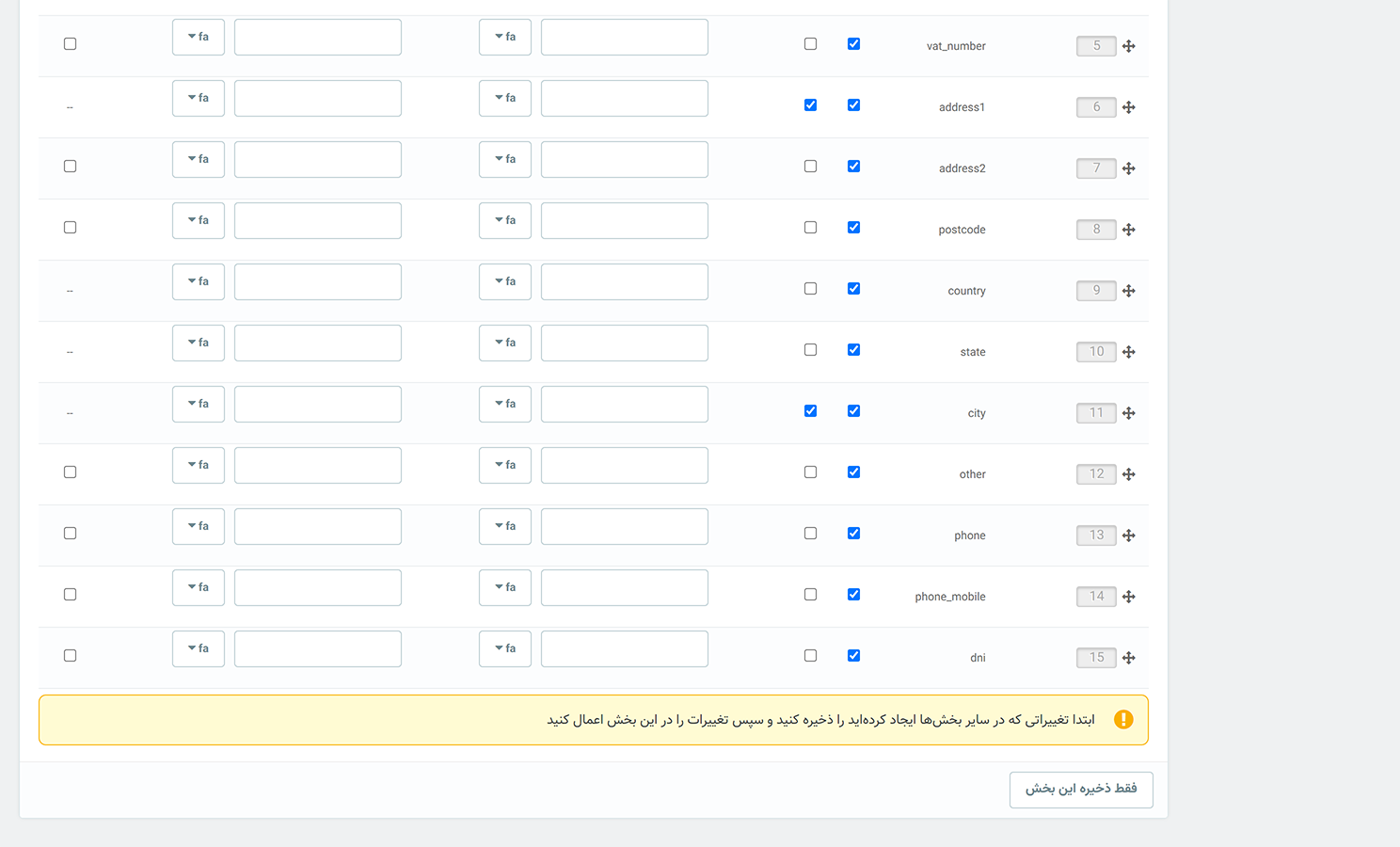
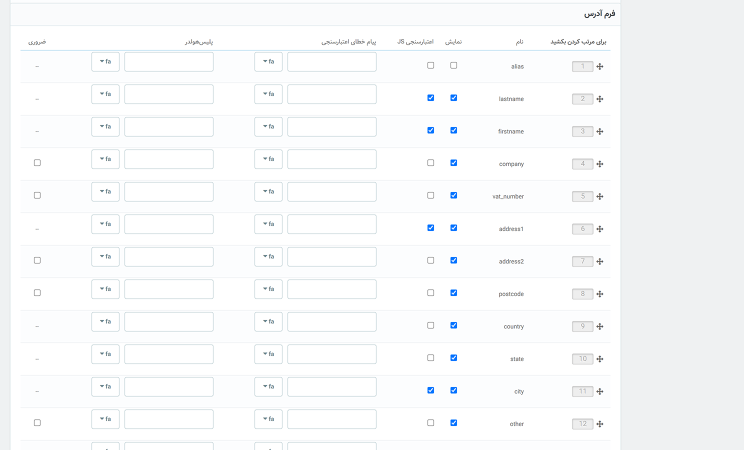
چطور قالب آدرس را مدیریت کنم؟
فرمت آدرس در هر کشور متفاوت است، بنابراین کافیست از پنل مدیریت، وارد > بین المللی > مکانها > صفحه کشورها شوید، سپس وارد صفحه کشور خود شوید و تنظیمات قالب آدرس را تغییر دهید. -
چطور از لایهبندی تکستونه استفاده کنم؟
شما میتوانید تنظیمات پهنای هر ستون را در تب «لایهبندی» مشاهده کنید. پهنای ستونی که میخواهید نمایش دهید را مشخص کنید و بقیه ستونها را روی 0 تنظیم کنید. -
چرا فرآیند نصب/ارتقا اینقدر طول میکشد؟
بعضی اوقات به دلیل مشکلات اتصال اینترنت، فرآیند نصب/ارتقا متوقف میشود و پنجره پاپآپ بسته نمیشود و همچنان در حال چرخیدن است. زیرا صفحه نصب بیشتر از 1 مگابایت است. زمانی که این مورد اتفاق افتاد، میتوانید صفحه ماژولها را مجددا بارگذاری کنید تا نصب/ارتقا مجددا انجام شود. نگران نباشید، متوقف کردن نصب/ارتقا زمانی که بیشتر از چند دقیقه طول بکشد هیچ مشکلی ندارد. -
چرا بعضی از روشهای پرداخت نمایش داده نمیشوند؟
وارد پنل مدیریت شوید و از منوی پرداخت وارد صفحه تنظیمات شوید و بخش محدودیت حاملها را بررسی کنید تا ببینید که انتخاب شدهاند یا خیر. -
چطور آدرس این ماژول را تغییر دهیم تا مانند https://www.yourdomain.com/checkout شود؟
میتوانید دموی نارنجی را مشاهده کنید که آدرس آن http://demo.fasleaval.com/opc/orange/checkout است.
شما میتوانید با استفاده از ویژگی پیشفرض پرستاشاپ این تغییر را ایجاد کنید. وارد پنل مدیریت شوید و از طریق منوی پارامترهای فروشگاه > بازدید و سئو > وارد صفحه SEO و URLها شوید و سپس بازنویسی URL را برای “module-steasycheckout-default” انجام دهید. -
چطور لایهبندی تکستونه مانند دموی 5 داشته باشیم؟
برای قالب پاندا و ترنسفرمر فقط کافیست پهنای بقیه ستونها را روی 0/12 تنظیم کنید. ستونی که پهنای مشخص دارد، به صورت خودکار در وسط صفحه قرار میگیرد.
برای بقیه قالبها، پیشنهاد میشود ابتدا به ستون دوم یک پهنا، مثل 6/12 بدهید و سپس تمام بلوکها را به ستون دوم منتقل کنید. حالا ستون اول خالی خواهد بود، آن را روی 0/12 تنظیم نکنید، بلکه روی 3/12 تنظیم کنید تا ستون دوم را به وسط صفحه هل دهد. -
چرا ترتیب اعداد مرحلهای 1 و 3 و 4 میشود؟
دلیلی که مرحله 2 از اینجا حذفشده این است که شما یک بلوک خالی از ماژول «اطمینان مشتری» را در صفحه پرداخت قرار دادهاید. از تب «تنظیمات لایه» گزینه «بلوک اطمینان مشتری» را بررسی کنید.
مشخصات
- مدت پشتیبانی
- شش ماهه
- سازگار با
- پرستاشاپ 1.7
پرستاشاپ 8
- ترجمه فارسی
- دارد
- بهروزرسانی
- مادام العمر
- توسعهدادهشده توسط
- sunnytoo.com
- سازگاری با PHP
- تمام نسخهها