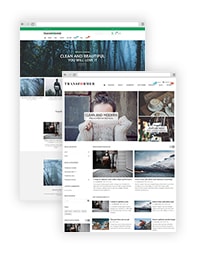
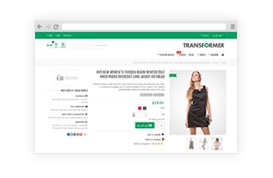
قالب اورجینال ترنسفرمر (سانیتو) پرستاشاپ
قالب پرستاشاپ ترنسفرمر یک قالب واکنشگرای چندمنظوره با یک طراحی مدرن، برای پرستاشاپ 1.6 و 1.7 است. قالب ترنسفرمر برای تمام فروشگاههای آنلاین مناسب است.
فصل اول به عنوان نمایندهی رسمی و انحصاری sunnytoo.com در ایران قالب قدرتمند ترنسفرمر برای فروشگاههای اینترنتی پرستاشاپی را ارائه میکند.
قالب ترنسفرمر یک قالب زیبا، قدرتمند و کاملا واکنشگرا به همراه یک طراحی جدید برای پرستاشاپ است. با کمک بیشتر از 50 ماژولی که همراه این قالب هستند، شما بهراحتی میتوانید یک فروشگاه آنلاین حرفهای با پرستاشاپ ایجاد کنید. قالب ترنسفرمر یک ماژول قدرتمند ویرایشگر قالب دارد که با کمک آن میتوانید لایهبندی و طراحی قالب را بهراحتی شخصیسازی کنید. طراحی پیشفرض قالب ترنسفرمر برای تمام فروشگاههای آنلاین از جمله فروشگاه پوشاک، لوازم دیجیتال، فشن و مد، کفش، جواهرات، لوازم خانه و بوتیک مناسب است.
- یکی از پر فروشترین قالب های پرستاشاپ 1.6 و 1.7
- قالب با قدمت 5 ساله، بالغ و پایدار
- بهروز رسانی رایگان مادامالعمر
- بهروز رسانیهای منظم
- یکی از پرفروشترین قالب ها در تمفارست بوده است

دقت کنید که ترنسفرمر 4 ویژگیهای بیشتری نسبت به ترنسفرمر 3 که در زیر ذکر شده است، دارد.

طراحی
ویژگی جذاب نوارکناری
- 7 نوار از پیشتعریفشده
- سبد خرید
- لیست علایق
- محصولات مشاهده شده
- محصولات محبوب
- جستجو
- کد QR
- دکمههای اشتراکگذاری در شبکههای اجتماعی - امکان اضافه کردن بینهایت نوار کناری جهت نمایش هرگونه محتوای دلخواه
- نوارکناری میتواند در سمت راست یا چپ سایت شما نمایش داده شود.
- امکان تغییر پهنای نوار کناری


نوار مدرن موبایل
- نمایش آیتمهای نوارکناری در زیر صفحه در گوشیهای موبایل
- امکان اضافهکردن آیتمهای مختلف برای موبایل و دسکتاپ
- منو کشویی در موبایل
- امکان مخفی کردن ستون چپ و راست در موبایل به منظور مرتب بودن صفحه
قالب ترنسفرمر یکی از پرفروشترین قالب ها در تمفارست بوده است.
ما یک نویسنده برتر با نام کاربری tantan199 در تمفارست بودیم. قالب ترنسفرمر با امتیاز 4.88 از +500 رای، یک قالب ممتاز بود که میتوانید نظرات را از اینجا مطالعه کنید. همچنین با بیش از 4500 فروش، عنوان یکی از پرفروشترین قالب های پرستاشاپ را کسب کردیم. برای آینده بهتر، مجبور شدیم از این سایت خارج شویم، برای مشکلاتی که برای مشتریهایمان در تمفارست رخداد، متاسفیم، اما نگران نباشید. شما همچنان به تمام بهروز رسانیهای آینده به صورت رایگان دسترسی دارید. نحوه دریافت پشتیبانی

بینهایت هدر
لایهبندیهای بینهایت هدر برای موبایل و دسکتاپ. ما در قالب ترنسفرمر هیچ هدری را از پیشتعریفشده قرار ندادهایم، لایهبندی هدر کاملا منعطف است.

- نمایش لوگو در مرکز
- نمایش یک بلوک جستجوی بزرگ
- هدر چسبنده
- امکان حذف کردن/نمایش دادن نوار بالا، هدر اصلی و منو از/در هدر چسبنده
- نمایش محتوای دلخواه در هدر
- هدر شفاف، محتوا را زیر یک هدر شفاف نمایش دهید. دموی نمونه
- نمایش هدر موبایل در دسکتاپ
- لوگوی متفاوت برای موبایل
- لوگوی رتینا برای نمایشگرهای با کیفیت
- نمایش بلوک جستجو در هدر موبایل
- هدر چسبنده موبایل
ویژگیهای بینهایت، چیزی است که ترنسفرمر را تبدیل به یکی از بهترین قالب های پرستاشاپ میکند.
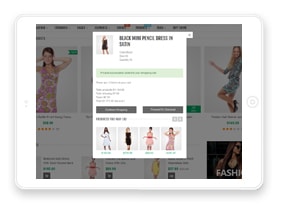
دکمههای معلق منعطف
- دکمههای معلق هنگام بردن موس روی محصولات نمایش داده میشوند.
- امکان استفاده برای نمایش: افزودن به سبد خرید، محبوب، لیست علایق، مشاهده سریع، اشتراکگذاری و مشاهده
- 3 حالت برای نمایش دکمههای معلق: دقیقا زیر تصویر محصول، پایین بلوک محصول و نمایش روی تصویر محصول هنگام هاور موس

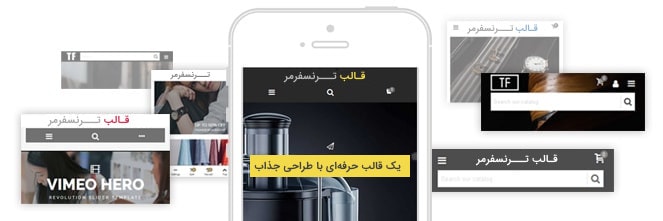
دموهای جذاب برای پرستاشاپ 1.6 و پرستاشاپ 1.7
- ما 16 دموی کاملا متفاوت ایجاد کردهایم تا به شما نشان دهیم چه کارهایی با این قالب میتوانید انجام دهید. این دموها نه تنها صفحه اصلی متفاوتی دارند، بلکه صفحات محصول، بلاگ، شاخه و ورود به حساب کاربری متفاوتی نیز دارند.
- ویژگیها از دموهای مختلف، میتوانند با هم ترکیب شوند!
- دموها به صورت حرفهای طراحی شدهاند، دموهای ما فقط برای نمایش دادن ویژگیهای قالب ترنسفرمر نیستند، بلکه هر دمو برای معرفی محصولات شما به بهترین حالت، طراحی شدهاند.
اگر تجربه کارکردن با پرستاشاپ را داشته باشید، متوجه خواهید شد که ساخت یک فروشگاه با قالب ترنسفرمر چقدر آسان خواهد بود.
واردسازی دمو با یک کلیک
ویژگی نصب دمو با یک کلیک در قالب ترنسفرمر، سریعترین راه برای تبدیل سایتتان به یکی از دموهای ما است.
استفاده از تصاویر مختلف برای بلوکهای متفاوت که به شما این اطمینان را میدهد که تصاویر را با بهترین کیفیت نمایش دهید.
برای مثال، قرار است از دو اسلایدر مختلف برای نمایش محصولات استفاده کنید یکی با پهنایکامل و یکی بههمراه یک بنر در سمت راست. مشکل آنجاست که ابعاد تصاویر محصولات در این دو اسلایدر متفاوت خواهد بود و استفاده از تصویر home_default برای هر دو اسلایدر مناسب نخواهد بود. با کمک این ویژگی، شما میتوانید یک نوع تصویر جدید ایجاد کنید و سپس برای اسلایدرهای مختلف، از تصاویر متفاوت استفاده کنید. در این حالت اسلایدر از با کیفیتترین تصاویر استفاده خواهد کرد.

- این ویژگی در افزایش سرعت سایت شما تاثیر مثبتی خواهد داشت.
- یک تصویر سفید به عنوان جایگزین استفاده خواهد شد، خبری از تصاویر متحرک آزاردهنده نیست.
برای مثال 4 عدد محصول در هر ردیف در دستگاههای دسکتاپ و 2 عدد محصول در هر ردیف در دستگاههای موبایل

همراه با ماژول رولوشن اسلایدر
پرفروشترین ماژول اسلایدر jQuery. این ماژول جهت کار کردن با هوکهای قالب ترنسفرمر، سازگار شده است.

ویژگیهای اصلی
ماژول محتوای دلخواه پیشرفته
این ماژول یکی از مهمترین ماژولهای قالب ترنسفرمر است که میتواند کارهای بسیاری را انجام دهد.
- افزودن محتوای دلخواه به بیش از 80 هوک مختلف
- امکان اضافه کردن محتوای دلخواه به سمت چپ/راست/بالا/پایین اسلایدر محصولات
- امکان استفاده برای تولید توضیحات حرفهای محصول
- امکان استفاده برای تولید پستهای حرفهای
- امکان استفاده برای تولید محتوای حرفهای در صفحات مدیریت محتوا
- امکان نمایش محصولات در هرجایی که میخواهید. دموی نمایش محصولات در صفحه مدیریت محتوا
- امکان قرار دادن محتوای دلخواه در بالا/پایین صفحه شاخه
- امکان قرار دادن محتوای دلخواه اختصاصی در بالا/پایین صفحه شاخه دلخواه
- امکان قرار دادن محتوای دلخواه در بالا/پایین صفحه تولیدکننده
- امکان قرار دادن محتوای دلخواه اختصاصی در بالا/پایین صفحه تولیدکننده دلخواه
- امکان استفاده برای ساخت تبهای بینهایت/اختصاصی برای هر محصول
- امکان استفاده برای ساخت تبهای بینهایت/اختصاصی برای محصولات داخل یک شاخه یا تولیدکننده
- امکان استفاده برای نمایش محتوای دلخواه اختصاصی در سمت راست گالری تصویر یک محصول خاص
- امکان استفاده برای نمایش محتوای دلخواه در سمت راست گالری تصویر محصولات یک شاخه یا تولیدکننده خاص
- امکان استفاده برای نمایش محتوای دلخواه اختصاصی در پایین توضیحات یک محصول خاص
- امکان استفاده برای نمایش محتوای دلخواه در پایین توضیحات یک شاخه یا تولیدکننده خاص

ویرایشگر حرفهای محتوای دلخواه
- ویرایشگر حرفهای محتوای دلخواه بخشی از ماژول محتوای دلخواه پیشرفته است.
- آیا در ساخت المانهایی مثل سوالات متداول، تبها، نقشههای گوگل و... با مشکل مواجه شدید؟
ترنسفرمر 2 یک ویژگی جدید به نام «ویرایشگر حرفهای محتوای دلخواه» دارد که با کمک آن میتوانید به آسانی تبها، آکوردینها، لیست سوالات متداول، بلوک پارالاکس، اسلایدرهای محصولات، اسلایدرهای متنی، اسلایدرهای رضایت مشتریان و غیره را ایجاد کنید.

بهترین ماژول بلاگ پرستاشاپ با ویژگی صفحهاصلی بلاگ
- در کنار صفحهاصلی فروشگاه، میتوانید یک صفحهاصلی برای بلاگ نیز داشته باشید و لیست مقالات پیشنهادی، آخرین مقالات و دیگر اطلاعات را در آن نمایش دهید.
- 3 لایهبندی برای نمایش محصولات: حالت جدولی، تصویر رسانه و حالت بزرگ
- 3 نوع پست: معمولی، ویدیو و گالری
- ماژول اسلایدر مقاله بلاگ جهت نمایش دادن بلاگها از شاخههای مختلف
- ماژول آخرین مقالات
- ماژول نظرات بلاگ
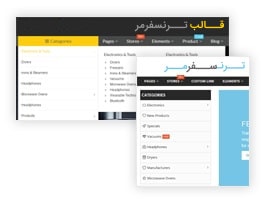
مگامنوی قدرتمند پرستاشاپ
2 حالت منو: منوی پایینرونده مگا با محتوای غنی، منوی چندسطحی ساده
- پشتیبانی از بینهایت منوی پایینرونده
- منوی ستون چپ
- منوی پایینرونده عمودی
- برچسبها، جهت برجسته نشاندادن بعضی از آیتمهای منو


ماژول سبدخرید اصلاحشده
- بلوک تعداد در سبد نوار کنار و سبد پایین رونده
- نمایش فروش ضربدری در سبد خرید پاپآپ
- نمایش محصولات در سبد خرید در نوار کناری
- 4 حالت مختلف بعد از افزودن محصول به سبد خرید:
- باز شدن پنجره پاپآپ
- حرکت تصویر کاور محصول به سمت سبد خرید هدر
- حرکت تصویر کاور محصول به سمت سبد خرید هدر و اسکرول صفحه به بالا
- حرکت تصویر کاور محصول به سمت سبد خرید در نوار کناری
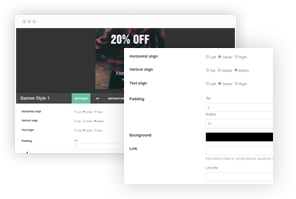
ویرایشگر متن بنر
- یک راه سریع و آسان برای ویرایش متنهای بنر
- ساخت متون زیبا برای بنر با امکان ویرایش متن از پیشتعریفشده

همگامسازی گالری تصاویر محصول در صفحه اصلی و صفحه شاخه
- امکان نمایش تصویر اصلی فقط در تصاویر بندانگشتی گالری
- امکان استفاده از تنظیمات متفاوت برای صفحه اصلی و صفحه شاخه

ماژول استیکرها
- 7 استیکر از پیشتعریفشده: جدید، حراج، موجودی، فروختهشده، فقط آنلاین، بستهمحصولات و قیمتکاهشیافته
- این استیکرها به صورت خودکار با توجه به تنظیمات سایت شما، روی محصولات نمایش داده خواهند شد و نیازی به اعمال کردن دستی آنها ندارید.
- 2 حالت مختلف: استیکر متنی و استیکر تصویری
بینهایت استیکر دلخواه


ماژول پیشرفته خوراک (فید) شبکههای اجتماعی
نمایش مرتب و واکنشگرای خوراک اینستاگرام در سایت شما به منظور تحکیم روابط بین شما و مشتری در سایت پرستاشاپیتان
- این ماژول اجازه دسترسی به دریافت رسانههای عمومی را دارد. بهاینمعنی که شما میتوانید تصاویر و ویدیوهای افراد دیگر را نیز نمایش دهید.
- امکان دریافت رسانهها از اینستاگرام با کمک نامکاربری و هشتگها
- نمایش رسانهها در حالت جدولی و اسلایدر
- شما میتوانید هر تعداد بلوک دلخواه برای نمایش از منابع مختلف، ایجاد کنید
- این ماژول بیش از 100 گزینه دارد که به شما اجازه میدهد خوراک اینستاگرامتان را دقیقا همانجوری که میخواهید، نمایش دهید.
- امکان نمایش رسانهها در یک پنجره مجزا یا در صفحه اینستاگرام
- نمایش دکمه «مشاهده بیشتر» در حالت جدولی

ماژول پیشرفته نظرات محصول
مشتریها میتوانند نظرات شخصی خود، در مورد یک محصول را به اشتراک بگذارند، نهتنها متن ساده، بلکه میتوانند از عبارات کوتاه و ساده استفاده کنند. همچنین میتوانند تصاویر را آپلود کنند و پاسخ نظرات بقیه مشتریها را بدهند.
- این ماژول به مشتری اجازه میدهد تا نقد خود جهت معتبر کردن محصولاتتان را ارسال کند.
- شما میتوانید انتخاب کنید تا بعضی از نظرات در صفحه اصلی، فوتر یا ستون چپ نمایش داده شوند.
- این ماژول یک صفحه برای نمایشدادن نظرات پیشنهادی دارد و به مشتریهایتان کمک میکند تا بدانند کیفیت محصولات شما چطور است.
- مشتریها میتوانند از عبارات کوتاه و ساده برای توصیف محصولات استفاده کنند.
- این ماژول به مشتریها اجازه آپلود تصاویر را میدهد.
- نظرات میتوانند به صورت تو در تو باشند.
- نظرات میتوانند مرتبسازی و فیلتر شوند.
- با استفاده از گوگل ریکپچا مانع از ارسال اسپم توسط رباتها شوید.
- نظرات میتوانند در اسلایدر رضایت مشتریان یا در حالت لیستی، نمایش داده شوند.
قالب پرستاشاپ آماده رتینا
آماده رتینا چیست؟ به زبان ساده، اگر سایتی با رتینا سازگار باشد، متون و تصاویر آن در نمایشگرهای رتینا واضحتر و با کیفیتتر نسبت به نمایشگرهای معمولی نمایشداده خواهند شد. این ویژگی معمولا برای تصاویر است. متون بدون نیاز به تنظیمات، واضح نمایشداده خواهند شد.

برای مثال، شما یک تصویر محصول دارید که ابعاد آن 2000×1000پیکسل است. پرستاشاپ برای تهیه تصاویر بندانگشتی آن را به 200×100پیکسل تغییر سایز میدهد. بنابراین در نمایشگرهای رتینا این تصویر به نسبت نمایشگرهای معمولی، تار نمایشداده خواهد شد. راهحل این است که یک کپی از تصویر با ابعاد 400×200پیکسل تهیه کنید تا نقاط تار و محو از بین برود. زمانی که مجددا آن تصویر را مشاهده کنید حتما از وضوح و کیفیت آن شگفتزده خواهید شد. قالب ترنسفرمر همراه با انواع تصاویر مختلف با پیشوند _2x برای نمایشگرهای رتینا است.
7 ماژول برای نمایش محصولات به صورت جدولی/اسلایدر
- اسلایدر محصولات جدید
- اسلایدر پرفروش ترین محصولات
- اسلایدر محصولات پیشنهادی
- محصولات مرتبط
- اسلایدر محصولات ویژه
- بلوک محصولات بازدید شده
- اسلایدر محصول
این ماژول میتواند محصولات را با توجه به شاخه یا تولیدکننده نمایش دهد، این ماژول به شما اجازه میدهد هرتعداد بلوک دلخواه که میخواهید، ایجاد کنید. همچنین میتوانید محصولات را در تبها نمایش دهید.
اطلاعیههای پاپآپ چند منظوره
- امکان نمایش اطلاعات قانون استفاده از کوکی
- امکان نمایش تبلیغات
- امکان نمایش اطلاعیههای خاص
چندین اسلایدر حرفهای
- رولوشن اسلایدر یک ماژول جذاب و خلاقانه است که میتوانید محتوای خود را به زیباترین حالت ممکن نمایش دهید. 36 دلار صرفهجویی کنید.
- اسلایدر Swiper یک اسلایدر مدرن برای دستگاههای لمسی است و زبانهای راستچین را کاملا پشتیبانی میکند.
- گردونه owl یک اسلایدر ساده و آسان
جلوه هاور تصویر
- میتوانید به صورت دستی، تصویر هاور را برای محصول انتخاب کنید.
- این ویژگی به شما اجازه میدهد در صورت بردن موس رو محصول، تصویر دوم را به صورت خودکار نمایش دهید.
- 5 جلوه مختلف برای نمایش تصویر: محو شدن، از بالا، از پایین، از راست و از چپ
بردکرامبهای کاملا قابل شخصیسازی
- بردکرامبهای متفاوت در صفحات مختلف
- امکان اضافه کردن محتوای دلخواه به یک بردکرامب مخصوص

شمارنده معکوس برای محصولات ویژه
2 حالت مختلف برای نمایش شمارنده معکوس
نمایش شمارشگر روی تمام محصولات ویژه.
نمایش شمارشگر روی محصولات مخصوص.
شما میتوانید صفحهای که میخواهید شمارنده نمایش داده شود را مشخص کنید، مثلا ممکن است فقط بخواهید روی صفحهاصلی نمایش داده شود.
ماژول دکمه محبوب
یک ویژگی کوچک اما جالب برای بهدست آوردن آمار محصولاتی که مشتریها دوست دارند.
اشتراک در شبکههای اجتماعی
بیش از 10 شبکه اجتماعی از پیشتعریفشده برای اشتراک گذاری.
شما میتوانید بهسادگی شبکههای اجتماعی محلی خود را نیز اضافه کنید. میتوانید یک تصویر کاور برای زمانی که کاربران سایتتان را در فیسبوک به اشتراک میگذارند، انتخاب کنید. امکان قرار دادن app ID فیسبوک جهت اجازه دادن به فیسبوک برای تشخیص هویت سایت شما.
ویژگی کدهای کوتاه برای ماژولهای «خوراک پیشرفته شبکههای اجتماعی» «اسلایدر swiper» و «گردونه owl»
با کمک این ویژگی میتوانید بلوکهایی که با ماژولهای مذکور ایجاد کردهاید را در هرجایی از توضیحات محصول یا پستها بدون استفاده از ماژول ویژوالکامپوزر قرار دهید.

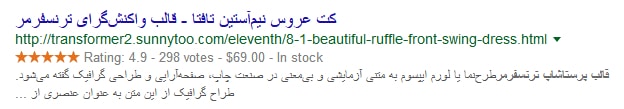
قالب ترنسفرمر از گوگلریچاسنیپت پشتیبانی میکند
ریچ اسنیپت یک کد html است که در صفحات وب قرار داده میشود تا به گوگل و دیگر موتورهای جستجو کمک کند که یک خلاصه از محتوای اصلی صفحه در جستجوها نمایش دهند.
- گوگل ریچ اسنیپت برای محصولات میتواند فعال/غیرفعال شود.
- گوگل ریچ اسنیپت برای نظرات میتواند فعال/غیرفعال شود.

راستچین
- قالب ترنسفرمر با همکاری فصل اول بهعنوان نمایندهی رسمی و انصحاری sunnytoo به صورت کامل راستچین و فارسیسازی شده است.

4 پهنا: تمام صفحه، 1440، 1200، 980
فونت آیکونهای وکتور
ما از فونتلو استفاده میکنیم که یک ابزار برای ترکیب کردن آیکونها از فونتهای مختلف است. همچنین میتوانید آیکونهای دلخواه خود را اضافه کنید.
![]()
ابزارهای تایپوگرافی
قالب ترنسفرمر شامل فونتهای گوگل است، همچنین شما میتوانید فونت دلخواه خود را اضافه کنید.
فونتهای ایرانسنس و وزیر برای زبان فارسی همراه قالب هستند.
امکان انتخاب سایزهای مختلف برای تگهای H1 تا H3 در صفحات مدیریت محتوا و پستهای بلاگ
بهینهسازی شده برای سرعت لود صفحه
سرعت بالای دموهای زندهی قالب. با ترنسفرمر امتیاز بالایی در Google PageSpeed و YSlow بگیرید.
پیشنهاد خودکار جستجوی ایجکس
شخصی سازی نتایج جستجو، تنظیمات برای نمایش تصویر محصول، نام محصول و قیمت محصول.

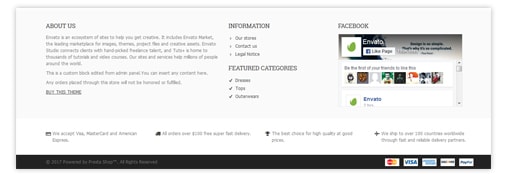
دستهبندی بلوکها در فوتر
با کمک این ویژگی، فوتر در منعطفترین حالت ممکن طراحی میشود. شما میتوانید پهنای مختلف برای هر ستون تعیین کنید، یک یا چند بلوک را در یک ستون قرار دهید.
ویژگی ویدیوی پسزمینه
تمام ماژولهای اسلایدر محصول، بلوکهای محتوای شخصی، بلوکهای بنر و دیگر بلوکهای مختلف میتوانند یک ویدیو به عنوان پسزمینه داشته باشند.
کد CSS دلخواه، کد جاوا اسکریپت دلخواه، کد Tracking و کد هد
اگر بخواهید شخصیسازیهای جزئی را انجام دهید، بدون نیاز به ویرایش فایلهای قالب میتوانید کد را به ماژول ویرایشگر قالب اضافه کنید. کدها در حین ارتقای قالب محفوظ خواهند بود.
بدون نیاز به کدنویسی برای راه اندازی یک سایت پرستاشاپی با قالب ترنسفرمر
این قالب کاملا قابل شخصی سازی است، شما میتوانید تمام بلوک ها رو بددون نیاز به نوشتن کد، با کمک ماژول های قالب شخصی سازی کنید.
سازگار با چند فروشگاهی
قالب ترنسفرمر با قابلیت چند فروشگاهی سازگار است. تمام دموهای ما تنها روی یک نسخه پرستاشاپ با کمک ویژگی چند فروشگاهی پیاده شدهاند.

پشتیبانی سریع و دوستداشتنی
ما به مشتریهامون اهمیت میدیم و برای تمام موارد مرتبط با قالب 6 ماه پشتیبانی رایگان ارائه میدیم.

یکی از بهترین قالب های پرستاشاپ با بهروز رسانیهای منظم
ما در هر آپدیت، علاوه بر رفع باگها، ویژگیهای جدید را نیز اضافه میکنیم. به لطف بازخورد مشتریها و ویژگیهای موردنیازشان، همیشه میتوانیم ایدههای نو را تبدیل به یک ویژگی جدید کنیم. بعد از هر آپدیت اصلی، ویژگیهای جدید به دموهای قالب نیز افزوده میشوند.

صفحه شاخه

اسکرول بینهایت در صفحه شاخه
اسکرول بینهایت یک ویژگی پرطرفدار است. این ویژگی به صورت خودکار، محصولات صفحه بعد را زیر محصولات لودشده اضافه میکند. با این ویژگی، بدون نیاز به لود شدن یک صفحه جدید، محصولات صفحه بعد قابل مشاهده هستند.
- دکمه «نمایش بیشتر» در صفحه شاخه
- دکمه «بعدی» بزرگ
- امکان نمایش تعداد محصولات مختلف در هر ردیف با توجه بهسایز نمایشگر
- امکان تنظیم حالت نمایش در دسکتاپ و موبایل
برای مثال میتوانید حالت نمایش لیستی را به صورت پیشفرض برای موبایل انتخاب کنید، با وجود دکمههای جابجا کننده، کاربران همچنان میتوانند حالت نمایش را تغییر دهند. - ستون چپ چسبنده
- نمایش/مخفی کردن توضیحات شاخه
- نمایش توضیحات شاخه در پایین لیست محصولات، مناسب برای سئو
- 3 روش برای نمایش زیرشاخهها: جدول، جدول با نام کامل شاخه و لیست

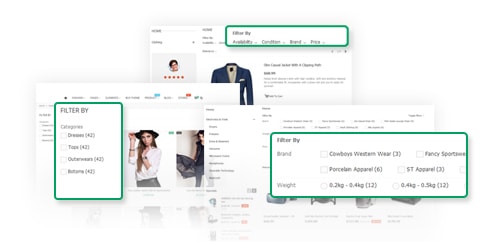
3 حالت مختلف برای نمایش فیلترها
- نمایش فیلترها در ستون چپ
- نمایش تمام فیلترها در بالای ستون اصلی محصولات
- نمایش فیلترها به عنوان منوهای پایینرونده در ستون اصلی

صفحه محصول

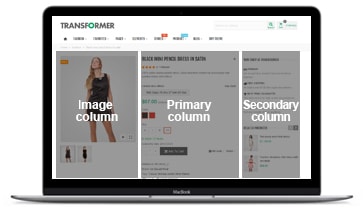
صفحه محصول 3 ستونه
- بخش اصلی صفحه محصول از سه ستون تشکیل شده است:
ستون تصویر، ستون اصلی و ستون ثانویه - امکان نمایش دکمه افزودنبهسبدخرید در ستون اصلی و ستون ثانویه
- 2 محل برای نمایش محصولات مرتبط: در ستون ثانویه و زیر توضیحات محصول
5 حالت برای نمایش تصاویر بندانگشتی محصول
![]()
- اسلایدر
- نمایش جدولی
- آیکونهای گرد
- عمودی در سمت راست اسلایدر
- عمودی در سمت چپ اسلایدر
روش نمایش تصاویر بندانگشتی میتواند روی موبایل و دسکتاپ مختلف باشد.
امکان نمایش تمام تصاویر بندانگشتی و نهتنها تصاویر مربوط به ترکیب فعلی.
کلید خرید فوری
نمایش کلید خرید فوری در کنار کلید افزودنبهسبدخرید جهت ارسال مستقیم مشتری به صفحه پرداخت و نشانندان سبدخرید. این ویژگی در بالا بردن نرخرضایت مشتریها تاثیر مثبت خواهد داشت.
- صفحات محصولِ بهینهشده برای موبایل.
- راهنمای اندازه.
- ویدیوی پاپآپ محصول.
- 3 روش برای نمایش اطلاعات محصول: تبها، تبهای عمودی وآکوردین.
- 2 محل مختلف برای نمایش اطلاعات محصول: زیر گالری اصلی تصویر محصول، سمت راست گالری اصلی تصویر محصول
- یک ابزار واکنشگرا برای بزرگنمایی تصویر
این افزونه میتواند تصاویر بسیار بزرگ و واضح را نشان دهد.
2 روش برای نمایش تصاویر: متناسببودن با محدوده دید و پهنترین حالت ممکن - ویژگی Easyzoom و سازگار بودن با دستگاههای موبایل.
- امکان نمایش لوگوی تولیدکننده
دیگر صفحات
- صفحه ورود میتواند دو لایهبندی متفاوت داشته باشد: یکستونه و دوستونه
- امکان افزودن محتوای دلخواه به صفحه تماس با ما
- امکان استفاده از هدر و فوتر صفحه اصلی در صفحه پرداخت
- شخصیسازی صفحه حسابکاربری
دیگر ویژگیها
- کاملا واکنشگرا
- بر اساس سیستم 12ستونه Bootstrap 4
- طراحی کاملاً قابل شخصیسازی
- مناسب برای موبایل
- گزینههای نامحدود رنگ
- چیدمانهای نامحدود فوتر
- بخشهای پارالکس
- ساختار عریض یا جعبهای
- کد QR
- ماژول ورود با شبکههای اجتماعی
- بدون نیاز به ویرایش کد هسته
- ساختهشده با HTML5 و CSS3
- سازگار با آخرین نسخه پرستاشاپ
- شامل 13 فایل PSD طرح، 1) فایل صفحه اصلی و صفحه شاخه (حالت جدولی و لیستی) و صفحه محصول دموی پیش فرض 2) فایل صفحه اصلی دموهای 8، 9 و 13 3) فایل ماژول بلاگ
- و یه دنیا امکانات بیشتر...
اعتبارات
عکسهای دموهای از photodune.net و Shutterstock خریداری شدهاند.
نکته مهم: عکسها تنها برای نمایش استفاده شدهاند و در بسته دانلودی قرار ندارند.
تمام ماژولها
- بنر پیشرفته - این ماژول برای اضافهکردن بنر به فروشگاه شما اضافه میشود.
- اسلایدر پرفروشترینها - نمایش محصولات پرفروش در حالت اسلایدر یا جدولی.
- ماژول بلاگ - ماژول بلاگ برای پرستاشاپ که برای اضافه کردن مقاله، شاخههای بلاگ، برچسبهای بلاگ و ارتباط محصولات به بلاگ استفاده میشود.
- ماژول بلاگ - آرشیوها - این ماژول به شما اجازه میدهد تا یک لیست درختی از آرشیو مقالات را بر اساس ماه و سال در ستون راست یا چپ بلاگ اضافه کنید.
- ماژول بلاگ - بلوک شاخهها - این ماژول برای اضافهکردن لینکهای شاخه به صورت درختی به ستون صفحات بلاگ استفاده میشود.
- ماژول بلاگ - نظرات - اجازه به کاربران برای نظر دادن به مقالات.
- ویرایشگر بلاگ - تغییر لایهبندی بلاگ، رنگها و دیگر تنظیمات.
- ماژول بلاگ - اسلایدر مقاله - نمایش مقالات در حالت اسلایدر یا جدولی از شاخههای مختلف. شما میتوانید موقعیت اسلایدر را روی صفحه اصلی فروشگاه، صفحه اصلی بلاگ، فوتر و ستون های بلاگ تنظیم کنید.
- ماژول بلاگ - لینکهای بعدی و قبلی - این ماژول لینکهای قبلی و بعدی را به بلاگ اضافه میکند.
- ماژول بلاگ - مقالات اخیر - نمایش آخرین مقالات روی فروشگاه شما که میتوانید روی حالت اسلایدر و جدولی تنظیم کنید.
- ماژول بلاگ - مقالات مرتبط - نمایش مقالات مرتبط در صفحه مقاله یا در صفحات محصول.
- ماژول بلاگ - جستجو - کاربران میتوانند تمام مقالات را با کمک این ماژول جستجو کنند.
- ماژول بلاگ - بلوک برچسبها - اضافه کردن یک بلوک به همراه برچسبهای بلاگ.
- اسلاید برند - اسلایدر برندها در صفحه اصلی سایت شما.
- ماژول شمارشگر معکوس - نمایش شمارشگر معکوس برای محصولات ویژه.
- بلوک واحد پول - اضافه کردن یک بلوک و اجازه به مشتری برای انتخاب واحد پولی.
- لینک ورود مشتری - اضافه کردن یک بلوک برای نمایش اطلاعات مشتری.
- محتوای دلخواه پیشرفته - از این ماژول میتوانید برای ساخت تبها، آکوردینها، لیست سوالات متداول، بلوک پارالاکس، اسلایدرهای محصولات، اسلایدرهای متنی، اسلایدرهای رضایت مشتریان و غیره استفاده کنید. میتوانید المانهای مختلف را در صفحه اصلی، صفحه شاخه، صفحه محصول و صفحات محتوا نمایش دهید.
- جعبه لایک فیسبوک - اضافه کردن یک باکس برای لایکهای فیسبوک.
- شاخههای پیشنهادی - نمایش شاخههای پیشنهادی در صفحه اصلی.
- اسلایدر محصولات محبوب - نمایش محصولات محبوب در صفحه اصلی، ستون چپ و راست در تمام صفحات.
- اسلایدر محصولات جدید - نمایش محصولات جدید در صفحه اصلی.
- هاور عکس - تغییر تصویر بندانگشتی محصول هنگام هاور موس.
- خوراک پیشرفته اینستاگرام - نمایش رسانههای اینستاگرام در سایت شما.
- بلوک انتخاب زبان - اضافه کردن یک بلوک برای تغییر زبان.
- دکمههای محبوب - نمایش دکمههای «محبوب» در فروشگاه شما.
- مگامنو - اضافه کردن منو به بالای فروشگاه شما.
- لینک دلخواه - از این ماژول برای مدیریت و نمایش لینکها در فروشگاه شما استفاده میشود.
- پاپ آپ خبرنامه - اضافه کردن بلوک عضویت در خبرنامه.
- اطلاع رسانی - نمایش یک هشدار واکنشگرا و دلخواه در فروشگاه شما.
- اورراید رفتارهای پیشفرض - اورراید کلاس و کنترلهای پرستاشاپ.
- گردونهی Owl - پلاگین لمسی jquery برای ساخت اسلایدرهای واکنشگرا و زیبا.
- بردکرامبها - این ماژول به شما اجازه میدهد در صفحات متفاوت، پسزمینههای مختلفی برای بردکرامبها انتخاب کنید.
- اسلایدر محصول - نمایش اسلایدر محصولات از شاخههای مختلف در صفحهاصلی یا در ستونها.
- نظرات محصول - اجازه به کاربران به ثبت نظر بعد از سفارش محصول.
- لینک قبلی و بعدی در صفحه محصول - این ماژول لینک محصول قبلی و بعدی را در صفحه محصول اضافه میکند.
- کد QR - اضافه کردن کد QR به سایت شما.
- محصولات مرتبط - اضافه کردن محصولات مرتبط به صفحه محصول.
- بلوک جستجو - اضافه کردن یک بلوک جستجوی سریع به فروشگاه شما.
- بلوک سبدخرید - اضافهکردن بلوک سبدخرید مشتری.
- نوار کنار و هدر موبایل - مدیریت آیتمها در نوارکناری.
- بلوک اشتراک گذاری در شبکههای اجتماعی - نمایش بلوک اشتراک در شبکههای اجتماعی در فروشگاه شما.
- اسلایدر محصولات ویژه - نمایش محصولات ویژه در صفحه اصلی، ستون چپ یا راست و فوتر.
- بلوک استیکرها - شخصیسازی استیکرها یا برچسبهای روی محصولات.
- اسلایدر Swiper - مدرنترین اسلایدر لمسی برای موبایل.
- بلوک برچسبها - اضافه کردن یک بلوک شامل تگ محصولات شما.
- ویرایشگر قالب - اجازه به تغییر طراحی قالب، لایهبندی صفحات، رنگها، فونتها و غیره که ماژول اصلی قالب است..
- تایملاینهای امبد شدهی توییتر - نمایش آخرین توییتها از یک کاربر خاص.
- ویدیوی محصول و راهنمای سایز - نمایش ویدیوهای یوتیوب یا ویمیو و راهنمای سایز در صفحه محصول.
- بلوک محصولات مشاهدهشده - نمایش یک بلوک از آخرین محصولاتی که مشتری مشاهده کرده است.
- بلوک لیست علاقهمندیها - نمایش دکمههای لیستعلایق در فروشگاه شما.
- تولیدکننده فایلهای ترجمه - تولید فایلهای xlif برای ترجمه قالب.
مشخصات
- پشتیبانی
- از طریق گروه تلگرامی تخصصی قالب
- مدت پشتیبانی
- شش ماهه
- سازگار با
- پرستاشاپ 1.5
پرستاشاپ 1.6
پرستاشاپ 1.7
پرستاشاپ 8
- ترجمه فارسی
- دارد
- نصب رایگان
- دارد
- بهروزرسانی
- مادام العمر
- سازگاری با PHP
- تمام نسخهها