تنظیمات کش و کامپایل در پرستاشاپ 1.7 – بهبود سرعت
روشن کردن دیباگ، خالی کردن کش اسمارتی و کامپایل کردن فایلهای قالب، سه تا از مهمترین مواردی هست که معمولا در پرستاشاپ زیاد باهاشون سر و کار داریم. تو این آموزش این موارد که بخشی از منوی کارایی هستند رو بررسی میکنیم و تنظیماتی که باعث بهبود سرعت سایت میشه رو فعال میکنیم.
منوی کارایی در پرستاشاپ 1.7
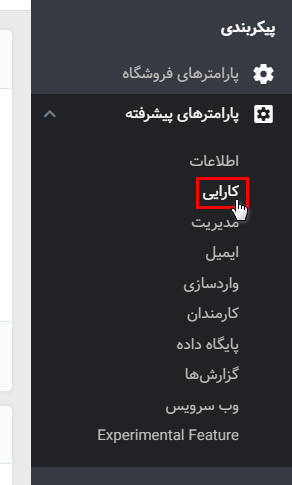
برای شروع کار از پارامترهای پیشرفته، وارد منوی «کارایی» بشید. در ادامه گزینههایی که نیاز هست به صورت کلی باهاشون آشنا باشید رو توضیح میدیم، بقیه گزینههایی که در این آموزش بهشون اشاره نشده بهتره که در اغلب فروشگاهها بدون تغییر بمونند. پس سعی کنید اگر با عملکردشون آشنا نیستید اونها رو تغییر ندید.
تنظیمات کش و کامپایل در پرستاشاپ
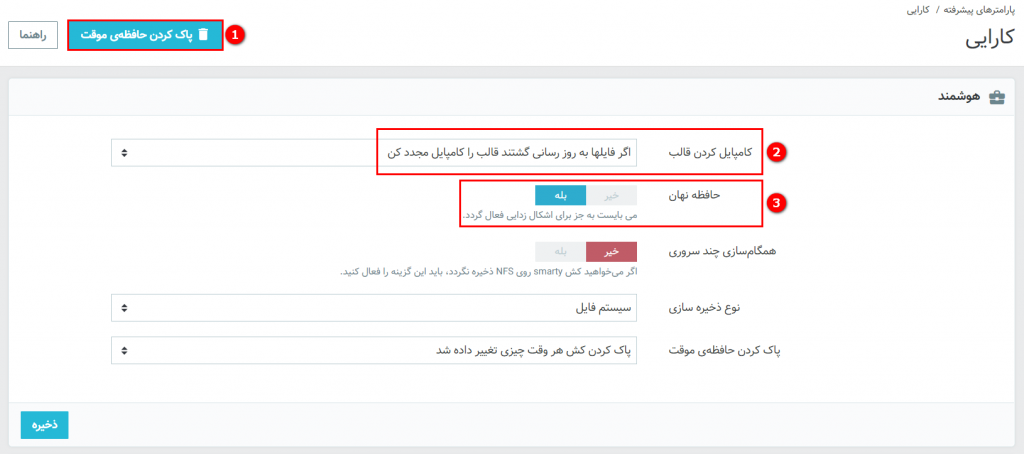
در اولین بخش از این صفحه، تنظیمات کش و کامپایل رو داریم. به صورت خلاصه، حافظه کش، یک مکان ذخیرهسازی اطلاعات موقت هست؛ در نتیجه فعال بودن این گزینه باعث میشه صفحات سایت شما سریعتر لود بشه.
1. پاک کردن حافظهی موقت: همونطور که از اسمش مشخص هست، حافظهی نهان (یا همون کش) رو خالی میکنه. اگه تغییری تو سایت دادین ولی اعمال نشد، به احتمال زیاد اون فایل کش شده. با استفاده از این گزینه، کش اسمارتی رو خالی میکنید.
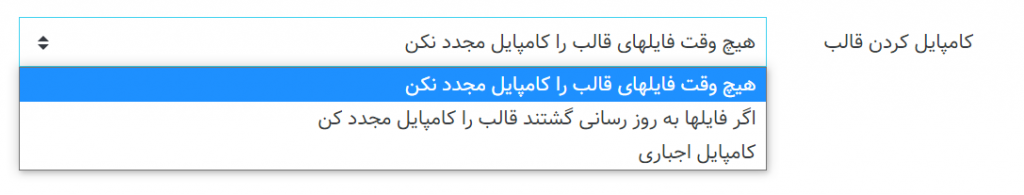
2. کامپایل کردن قالب: فایلهای tpl. بخش مهمی از قالب و ماژولها در پرستاشاپ هستند. هر تغییری که داخل این فایلها اعمال میکنید نیازه که فایلها هم مجددا کامپایل بشن. ما در این بخش 3 گزینه داریم:
- هیچ وقت فایلهای قالب را کامپایل مجدد نکن
- اگر فایلها به روز رسانی گشتند قالب را کامپایل مجدد کن
- کامپایل اجباری
با انتخاب گزینه «هیچ وقت فایلهای قالب را کامپایل مجدد نکن»، پرستاشاپ دنبال تغییرات فایلهای tpl نمیگرده و درنتیجه اگه تغییری در این فایلها اعمال کنید در سایت مشخص نمیشه. اگر در حال شخصی سازی سایت هستید و هر بار که یک فایل رو ویرایش میکنید نیاز هست که در سایت چک کنید، گزینه «کامپایل اجباری» رو انتخاب کنید که همیشه فایلها کامپایل بشن. بعد از تغییرات حتما به گزینه 1 (هیچ وقت کامپایل نکن) تغییرش بدید.
اگر نمیخواید هر بار که فایلی رو ویرایش میکنید، درگیر گزینههای «کامپایل اجباری» و «هیچ وقت کامپایل نکن» بشید، میتونید از گزینه «اگر فایلها به روز رسانی گشتند قالب را کامپایل مجدد کن» استفاده کنید که فقط اگر فایلی ویرایش شد کامپایل کنه. اگر معمولا تغییرات زیادی در فایلها میدید احتمالا این گزینه (با توجه به راحتی و افزایش سرعت کار) انتخاب بهتری براتون باشه.
3. حافظه نهان: این گزینه برای فعال و غیرفعال کردن کش هست. اگر در حال تعمیرات سایت هستید و هنوز فروشگاه رو به صورت عمومی منتشر نکردید، میتونید کش رو غیرفعال کنید تا اگه تغییراتی در مدیریت اعمال کردید، به صورت آنی در فروشگاه ببینید و نیازی نباشه که هر بار کش رو خالی کنید. ولی با انتشار عمومی فروشگاه یادتون باشه که حتما کش رو فعال کنید.
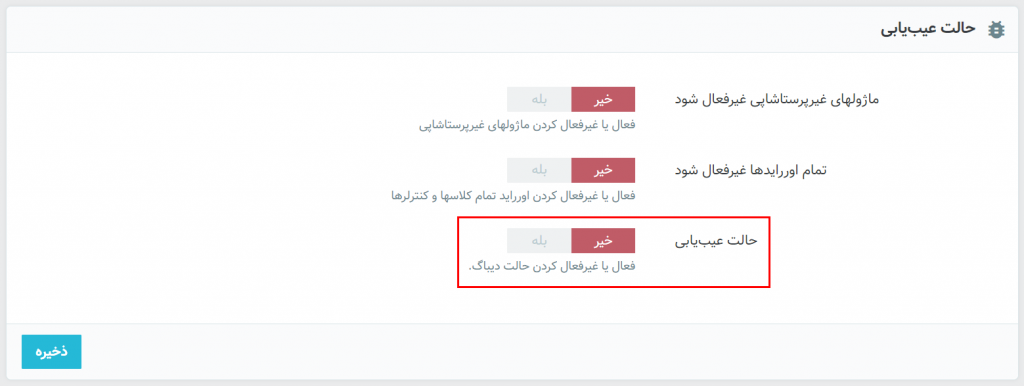
حالت عیبیابی
اگر در سایت، چه بخش مدیریت و چه بخش فروشگاهی، صفحه سفید یا خطای 500 گرفتید، دیباگ (حالت عیب یابی) رو روشن/فعال کنید. بعد از فعال کردن این گزینه اون صفحهای که خطا داشتید رو رفرش کنید و خطایی که بهتون نمایش داده میشه رو بررسی کنید یا به برنامه نویس سایت/متخصص پرستاشاپ ارائه کنید.
با فعال کردن این گزینه ممکنه بخشهایی که قبلا خطا نداشتند هم یک سری Warning بدند که این برای ظاهر فروشگاه خوب نیست، پس از این گزینه رو فقط هنگامی که در حال بررسی خطایی هستید روشن کنید. اگر خطایی در بخش فروشگاهی گرفتید که برای بقیه کاربران هم نمایش داده میشه، حتما قبل از فعال کردن دیباگ، فروشگاه رو در حالت تعمیرات قرار بدید که هم ظاهر فروشگاهتون بهم نریزه و هم اختلالی در مراحل ثبت سفارش رخ نده.
- در public_html وارد پوشه config بشید.
- فایل defines.inc.php را ویرایش (Edit) کنید.
- عبارت زیر رو پیدا کنید:
define('_PS_MODE_DEV_', false); - مقدار false رو به true تغییر بدید. این عبارت بعد از تغییر به این صورت باید باشه:
define('_PS_MODE_DEV_', true); - فایل رو ذخیره کنید.
- به بخشی که خطا داشته برگردید و جزئیات خطا رو مشاهده کنید.
- برای خاموش کردن دیباگ مجددا عبارت true رو به false برگردونید و ذخیره کنید.
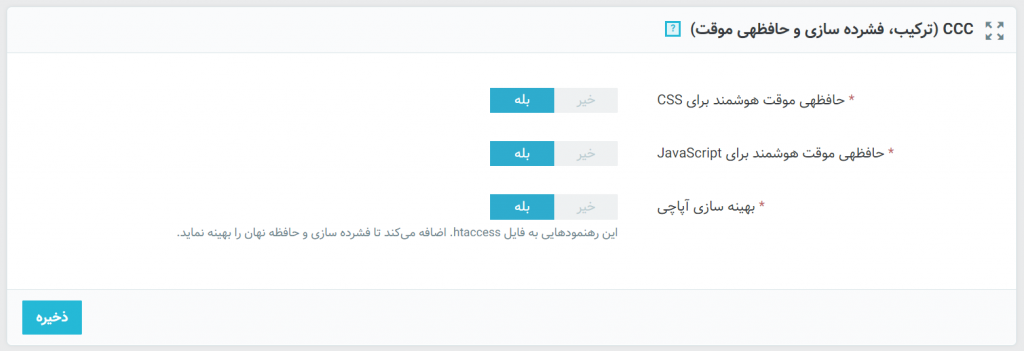
CCC (ترکیب، فشرده سازی و حافظهی موقت)
این بخش یکی از مهمترین گزینههای پرستاشاپ برای بهبود سرعت سایت هست. CCC که خلاصه Combine ،Compress و Cache هست، تمام فایلهای CSS و JS فروشگاه رو تبدیل به یک فایل فشرده میکنه و اون رو کش میکنه. هر بار که تغییری در یکی از فایلها انجام بشه، این فایل مجددا ساخته میشه.
پیشنهاد میکنیم حتما و حتما این 3 گزینه رو فعال کنید. فشرده بودن فایلهای CSS و JS علاوه بر تعداد فایلهای کم برای لود، یکی از فاکتورهای مهم برای بهبود سرعت لود صفحه هست.
توضیحات کاملتری در مورد این تنظیمات در ویدیو ارائه شده. توصیه میکنیم حتماً ویدیو رو مشاهده کنید و در صورتی که سوالی داشتیم در بخش نظرات مطرح کنید. سعی میکنیم خیلی سریع پاسخ بدیم.