ویرایش فیلدهای ثبت نام و آدرس مشتری در پرستاشاپ 1.7
با شروع ثبت نام مشتری در سایتتون، فرم های مختلفی بهش نمایش داده میشه که دو تا از مهمترین فرمهایی که تقریبا همه مشتریان سایتتون باهاش روبرو میشن، فرم ثبت نام برای حساب کاربری و ثبت آدرس هست. در این فرمها اطلاعاتی مختلفی از مشتری گرفته میشه، ما تو این آموزش فیلدهای مختلف رو بررسی و ویرایش میکنیم تا بتونیم تجربه بهتر و سادهتری رو برای مشتری رقم بزنیم.
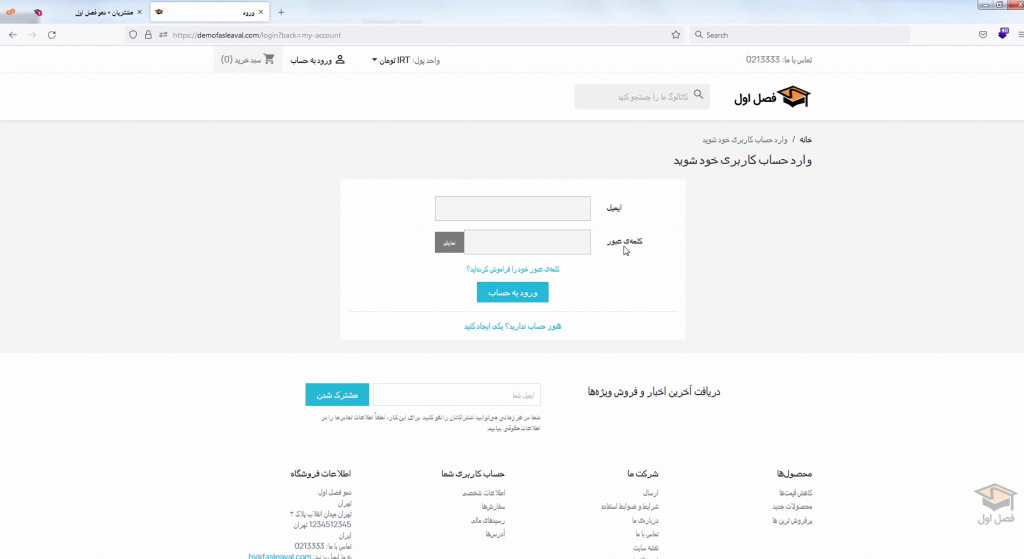
فرم ثبت نام و ورود مشتری در پرستاشاپ ۱.۷

به صورت پیش فرش صفحهی ورود مشتری به حساب کاربری در پرستاشاپ ۱.۷ آدرس زیره:
yourdomain.com/loginدر این صفحه اگر مشتری قبلا ثبتنام کرده باشه با ایمیل و پسوردش میتونه لاگین کنه و اگر هم ثبت نام نکرده باشه کافیه روی «هنوز حساب ندارید؟ یکی ایجاد کنید» کلیک کنه تا وارد صفحهی ثبت نام بشه.

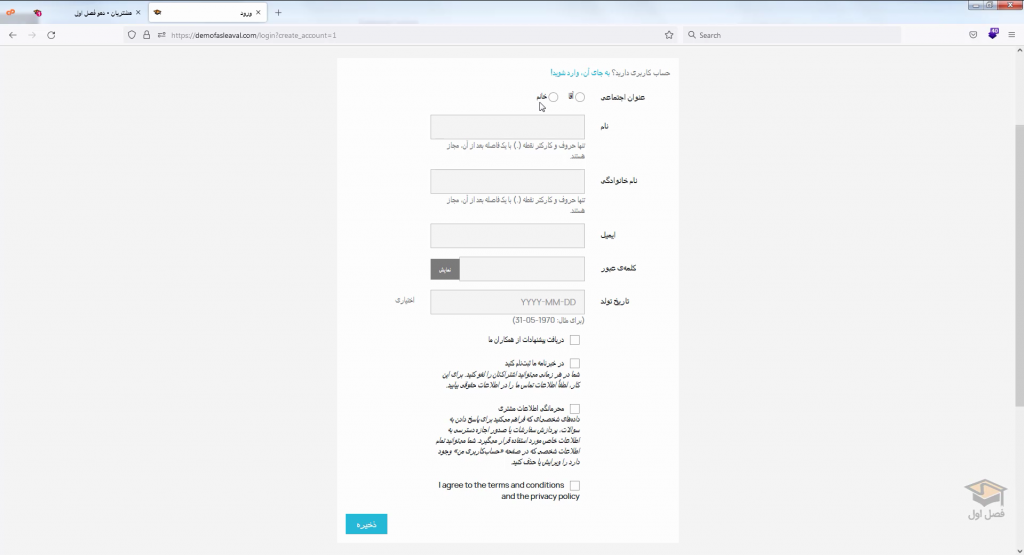
در فرم ثبت نام مشتری در پرستاشاپ ۱.۷ فیلدهای زیر اجباریاند و قابل حذف نیستند. تنها تغییری که میشه در این فیلدها ایجاد کرد ترجمه است:
- نام
- نام خانوادگی
- ایمیل
- کلمه عبور
اما فیلدهای زیر قابل حذف/ویرایش هستند:
- عنوان اجتماعی
- تاریخ تولد
- دریافت پیشنهاد از همکاران
- عضویت در خبرنامه
- محرمانگی اطلاعات مشتری
- موافقت با شرایط و قوانین
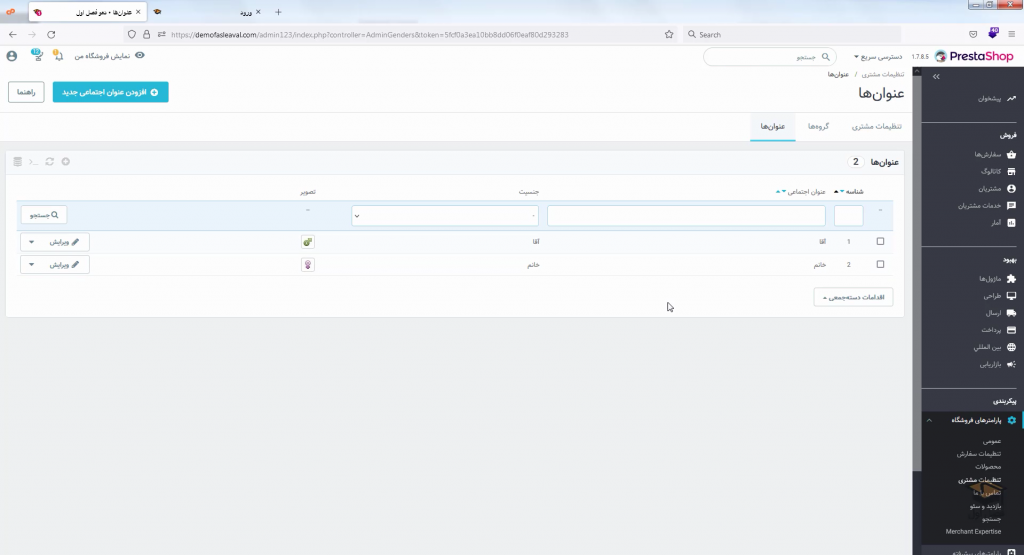
1. فیلد عنوان اجتماعی
ما در پرستاشاپ ۱.۷ امکان این رو داریم که هر عنوانی بخوایم به این قسمت اضافه/حذف کنیم. برای این کار به این ترتیب عمل میکنیم:

- آدرس: پیکربندی > پارامترهای فروشگاه > تنظیمات مشتری > عنوانها
- عملیات:
- ویرایش موارد موجود.
- اضافه کردن مورد جدید.
- حذف موارد موجود.
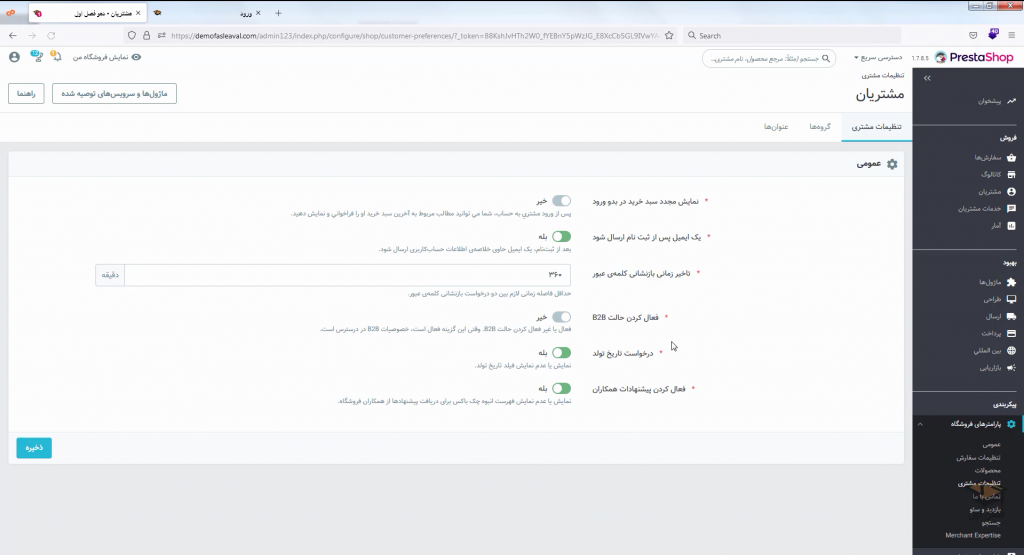
2. فیلد تاریخ تولد
در پرستاشاپ ۱.۷ به راحتی با مراجعه به آدرس زیر میتونیم گزینه «درخواست تاریخ تولد» رو از فرم ثبتنام مشتری حذف یا به اون اضافه کنیم.
- آدرس: پیکربندی > پارامترهای فروشگاه > تنظیمات مشتری > تنظیمات مشتری
- عملیات:
- بله = نمایش
- خیر = عدم نمایش.

3. فیلد دریافت پیشنهادات از همکاران ما
همونطور که در عکس ۴ مشاهده میکنید گزینه «فعال کردن پیشنهادات همکاران» هم در همون مسیر تاریخ تولد قرار داره.
- آدرس: پیکربندی > پارامترهای فروشگاه > تنظیمات مشتری > تنظیمات مشتری
- عملیات:
- بله = نمایش
- خیر = عدم نمایش.
4. گزینهی اشتراک در خبرنامه
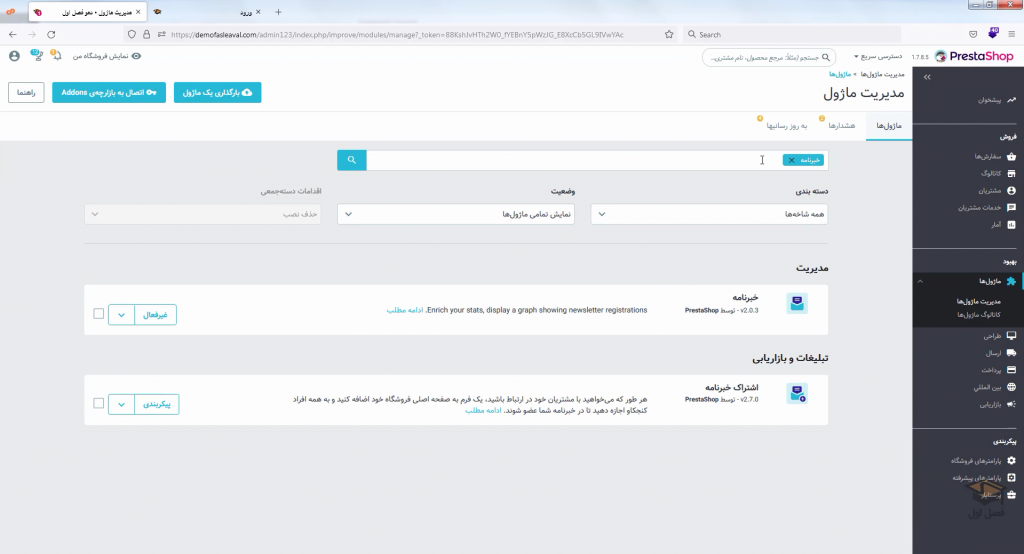
این فیلد از طریق ماژول پیش فرض «اشتراک خبرنامه» پرستاشاپ به این صفحه اضافه میشه. این ماژول همچنین وظیفه اضافه کردن کادر اشتراک در خبرنامه در فوتر سایت رو هم بر عهده داره.

راههای حذف گزینهی اشتراک در خبرنامه در فرم ثبت نام
- غیرفعال کردن ماژول «اشتراک خبرنامه»
- رها کردن ماژول «اشتراک خبرنامه» از هوک «additionalCustomerFormFields»
توجه: با غیرفعال کردن ماژول بخش اشتراک در خبرنامه در فوتر سایت هم حذف خواهد شد.
حذف اشتراک در خبرنامه از طریق رها کردن ماژول از هوک
- مسیر: بهبود > طراحی > موقعیتها
- عملیات:
- جستجوی نام ماژول «اشتراک خبرنامه» در فیلد «نمایش»
- زدن تیک گزینهی «نمایش موقعیتهای بی نیاز از جابهجایی»
- جستجوی عبارت «additionalCustomerFormFields» در فیلد «هوک»
- کلیک روی سه نقطهی جلوی ماژول «اشتراک خبرنامه» و «رها کردن»
توجه: در صورت رها کردن ماژول از هوک ذکر شده، راحتترین راه «تنظیم مجدد» ماژول از لیست ماژولهاست که در این صورت هر دادهای داخل پایگاه داده مربوط به این ماژول باشه و همچنین همهی تنظیماتش ریست و حذف میشه. پس بهتره این کارها رو همیشه قبل از پابلیش کردن نهایی سایت انجام بدید تا مشکلی برای دادههاتون پیش نیاد.
اگر هم دادهها و تنظیمات زیادی روی ماژول انجام داده بودید و خواستید بعد از رها کردن این ماژول رو به این هوک برگردونید باید از همون منوی «موقعیتها» و «نشاندن یک ماژول» اقدام کنید.
5. گزینهی محرمانگی اطلاعات مشتری
این گزینه از طریق ماژول «بخش حفظ اسرار و اطلاعات مشتریان» مدیریت میشه.
- مسیر: بهبود > ماژولها > مدیریت ماژولها
- عملیات:
- جستجوی عبارت «اسرار»
- غیرفعال/فعال کردن ماژول «بخش حفظ اسرار و اطلاعات مشتریان»
این ماژول تنها در این قسمت کاربرد داره و با توجه به اینکه تنظیمات خاصی نداره برای عدم نمایش باید ماژول رو غیرفعال کرد. در صورت نیاز به نمایش هم کافیه اون رو دوباره فعال کنید.
6. گزینهی موافقت با شرایط و قوانین
این گزینه از طریق ماژول «Official GDPR compliance» مدیریت میشه.
- مسیر: بهبود > ماژولها > مدیریت ماژولها
- عملیات:
- جستجوی عبارت «GDPR»
- پیکربندی ماژول «Official GDPR compliance»
- کلیک روی زبانه «Consent checkbox managment»
- غیرفعال/فعال کردن گزینهی «Account creation form»
- ذخیره
فرم آدرس مشتری در پرستاشاپ ۱.۷
اگر فروشگاه شما محصولات فیزیکی داشته باشه و نیاز باشه که محصولات رو برای مشتری ارسال کنید، حتماً نیاز دارید که مشتری آدرس(ها)ش رو در حساب کاربریش ثبت کنه.
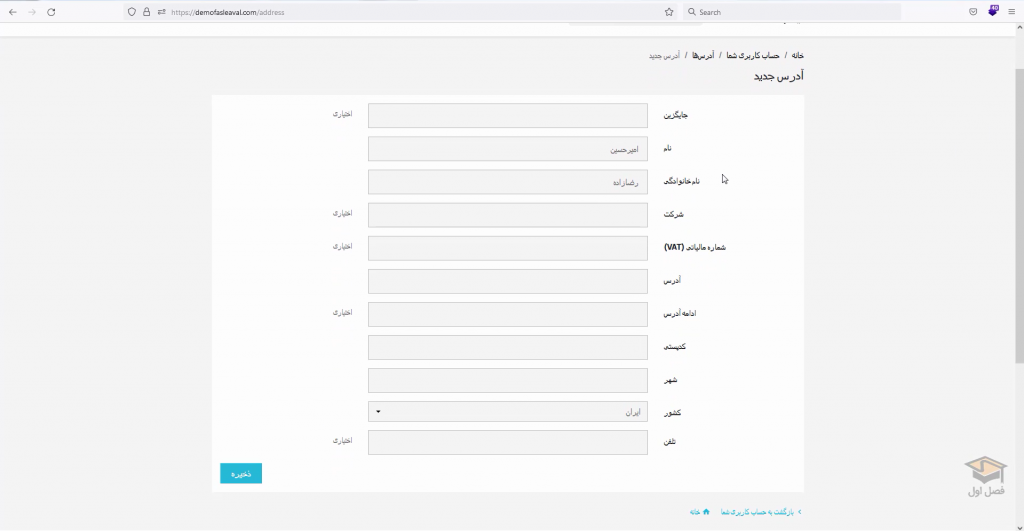
در پرستاشاپ هم این امکان برای مشتری وجود داره و وقتی از حساب کاربریش روی افزودن آدرس بزنه با همچین فرمی روبرو میشه. توجه داشته باشید که این فرم پیش فرض پرستاشاپ ۱.۷ بعد از نصب اولیه است که نیازه کمی تغییر در اون ایجاد کنیم.

در فرم ثبت آدرس در پرستاشاپ ۱.۷ فیلدهای زیر اجباریاند و قابل حذف نیستند. تنها تغییری که میشه در این فیلدها ایجاد کرد ترجمه است:
- جایگزین
- نام
- نام خانوادگی
- آدرس
- کشور
- استان
- شهر
- تلفن
اما فیلدهای زیر قابل حذف/ویرایش هستند:
- شرکت
- شماره مالیاتی
- ادامه آدرس
- کد پستی
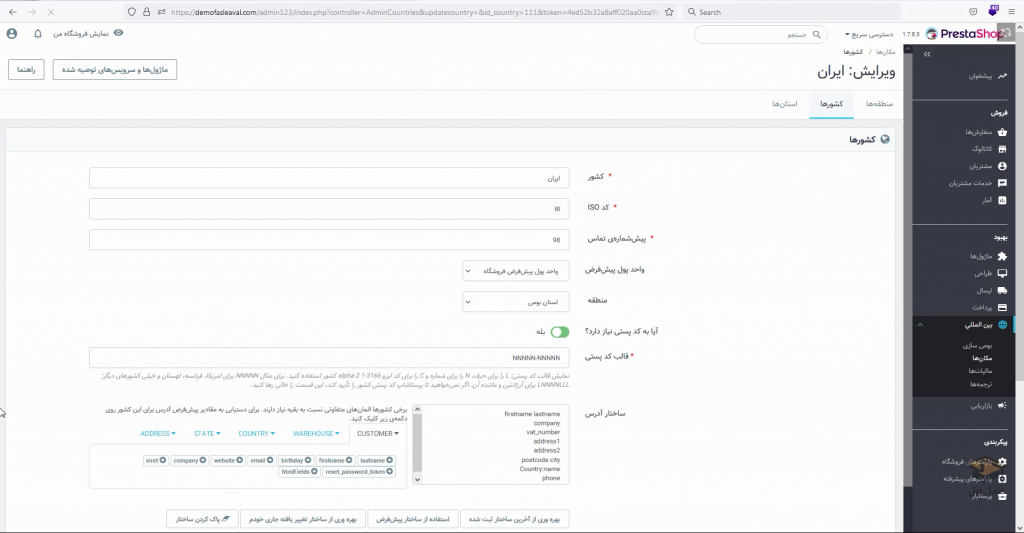
برای تغییر در ساختار فرم آدرس مشتری در پرستاشاپ ۱.۷ به صورت زیر اقدام کنید:
- مسیر: بهبود > بین المللی > مکانها > کشورها
- عملیات:
- ویرایش کشور ایران
- ایجاد تغییرات در بخش ساختار آدرس
- تنظیم گزینهی «آیا به کد پستی نیاز دارد؟»
- تنظیم قالب کد پستی

توضیحات کاملترین در مورد این تنظیمات در ویدیو ارائه شده. توصیه میکنیم حتماً ویدیو رو مشاهده کنید و در صورتی که سوالی داشتیم در بخش نظرات مطرح کنید. سعی میکنیم خیلی سریع پاسخ بدیم.




با سلام و احترام
مثل همیشه دقیق و عالی و بسیار روان و ساده
سربنلد و عزتمند باشید
سلامت باشید