بهروزرسانی Font Awesome پرستاشاپ به نسخه 4.7 و استفاده از آیکون تلگرام

همونطور که میدونید چندی پیش Font Awesome آیکون برنامهی پیامرسان تلگرام رو هم به لیست آیکونهاش اضافه کرد.

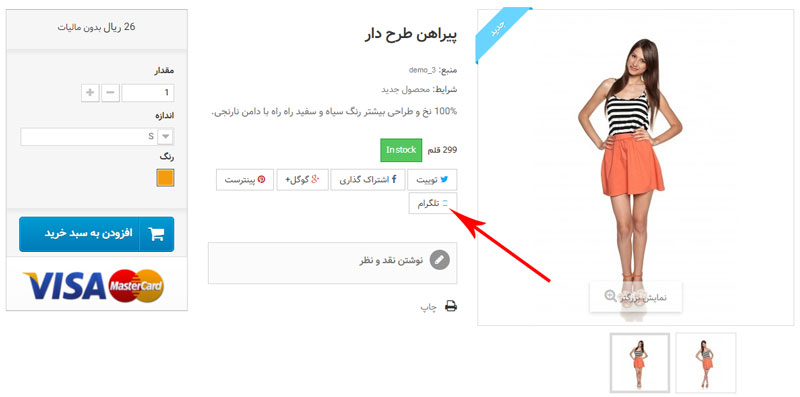
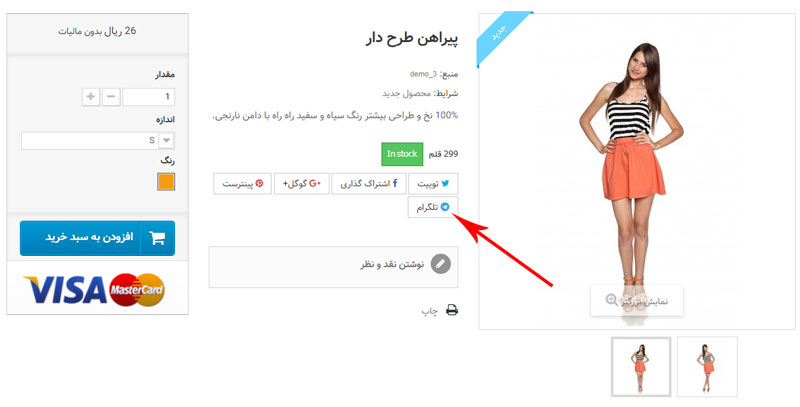
حالا اگر از ماژول رایگان «اشتراک در شبکههای اجتماعی + تلگرام» فصل اول استفاده میکنید، ممکنه بعد از فعال کردن «تلگرام» در پیکربندی ماژول، با چیزی مثل تصویر زیر مواجه بشید. به این خاطر که در قالب پیشفرض پرستاشاپ (و شاید قالب فعلی شما هم) این آخرین نسخه Font Awesome نصب نیست. (البته در نسخه جدید این ماژول دیگه نیازی به آپدیت Font Awesome نیست.)

پس ما برای اینکه بتونیم به راحتی از آیکون تلگرام در پرستاشاپمون استفاده کنیم لازمه که این فونت رو بهروزرسانی کنیم. در ادامه به صورت تصویری این کار رو با هم انجام میدیم.
به روز رسانی Font Awesome در قالب پیشفرض پرستاشاپ
برای اینکار به ترتیب زیر عمل کنید:
۱. به سایت Font Awesome بخش Get Started مراجعه کنید.

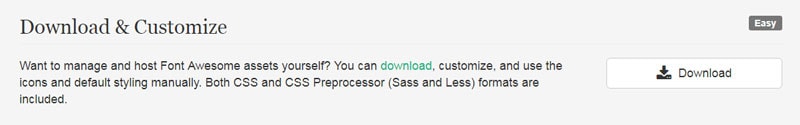
۲. اسکرول کنید به وسط صفحه و روی Download کلیک کنید.

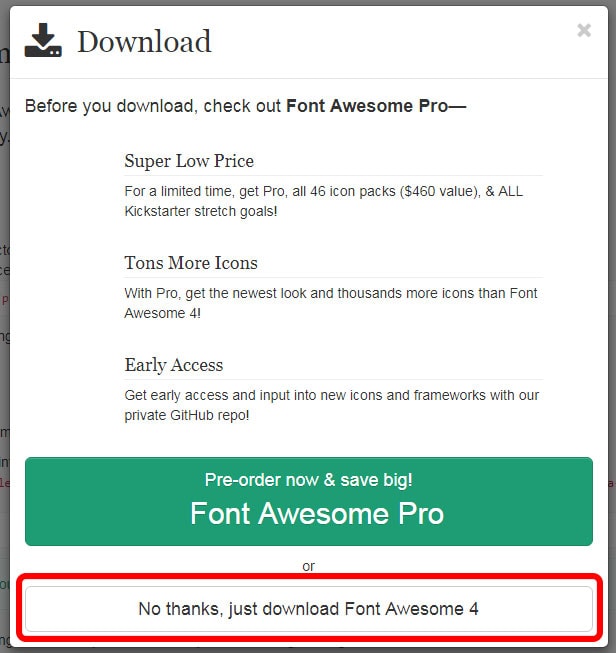
۳. در پنجرهی پاپ-آپ باز شده، روی No thanks, just download Font Awesome 4 کلیک کنید تا دانلود انجام بشه.

۴. فایل font-awesome-4.7.0.zip رو که دانلود شده، اکسترکت کنید.

۵. حالا به FTP سایتتون وصل بشید و به آدرس زیر (برای قالب پیشفرض) وارد بشید:
public_html/themes/default-bootstrap/fonts
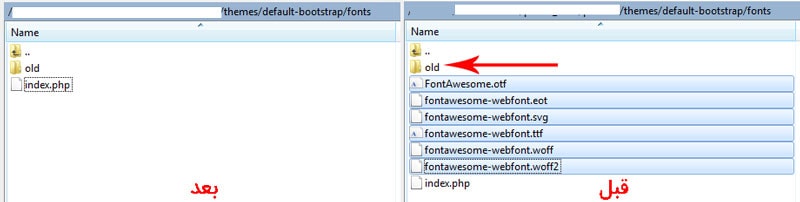
۶. در اینجا یک پوشهی جدید ایجاد کنید و اسم اون رو old قرار بدید (فقط برای بک آپ گیری). بعد تمام فایلهای FontAwesome فعلی رو بندازید توی اون پوشه.

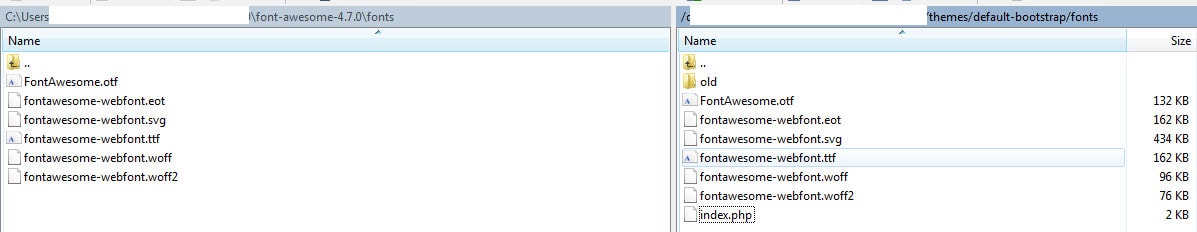
۷. حالا فایلهای فونت دانلود شده رو از داخل پوشه font-awesome-4.7.0/fonts توی هاستتون (تو همون آدرس مرحله ۵) آپلود کنید.

۸. حالا باید فایل css مربوط به Font Awesome رو هم بهروزرسانی کنیم. برای اینکار به آدرس زیر مراجعه کنید:
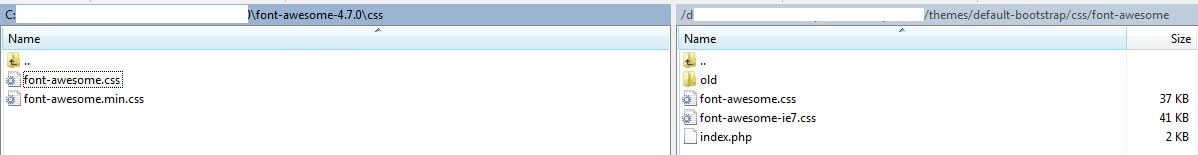
public_html/themes/default-bootstrap/css/font-awesome
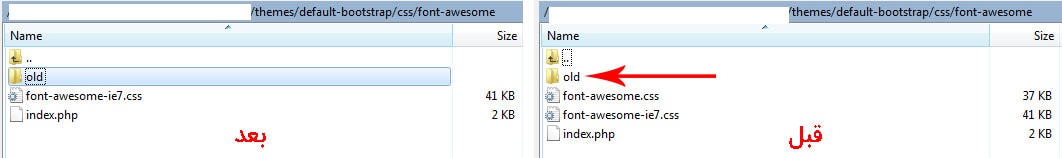
۹. مجدد مثل مرحله ۶ یک پوشه به اسم old ایجاد کنید و فایل font-awesome.css رو به این پوشه انتقال بدید.

۱۰. حالا فایلهای css دانلود شده رو از داخل پوشه font-awesome-4.7.0/css توی هاستتون (تو همون آدرس مرحله ۸) آپلود کنید.

۱۱. کش مرورگرتون رو (با زدن دکمههای Ctrl+F5 یا Ctrl+Shift+R) خالی کنید و نتیجه رو مشاهده کنید.

هوراااا! کارمون تموم شد.
اگر مشکل یا سوالی در این مورد دارید حتماً تو کامنتها مطرح کنید.





سلام
من ماژول اشتراک گذاری را نصب کزدم اما اصلا تلگرام نمابش داده نمی شود
چرا؟
سلام. طبق راهنمایی که در صفحه خود ماژول نوشته عمل کنید:
در صورتی که بعد از نصب ماژول، در صفحهی محصول دکمه اشتراک در تلگرام ظاهر نشد به این ترتیب عمل کنید:
به مسیر زیر در هاست خود مراجعه کنید
public_html/themes/modules
اگر پوشهی socialsharing را در این مسیر دیدید، ابتدا آن را روی سیستم خود به عنوان بک-آپ دانلود کنید، سپس از روی هاست حذف کنید.
در نهایت صفحه محصول را با Ctrl+F5 ریفرش کنید.
سایتتون فوق العادست.ممنون بابت اطلاع رسانی خوبتون
#مرسی-فصل-اول