نکته: مستندات زیر برای پاندا 2 (مخصوص پرستاشاپ 1.7) است.
اگر شما قالب پاندا 1 را قبلا خریدید، قالب پاندا 2 را نیز به رایگان در اختیار دارید، اما درحال حاضر امکان ارتقای پاندا 1 به پاندا 2 وجود ندارد. زیرا آنها دو قالب متفاوت هستند، همین دلیل برای ارتقای پرستاشاپ 1.6 به 1.7 نیز صدق می کند؛ اگرچه که تیم پرستاشاپ گفته است با کمک ماژول «ارتقا با یک کلیک» میتوان سایت را از 1.6 به 1.7 ارتقا داد، اما در حال حاضر خیر، ما چند بار تلاش کردیم و همگی ناموفق بود.
خبر خوب این است که در آینده امکان ارتقای پرستاشاپ 1.6 + پاندا 1 به پرستاشاپ 1.7 + پاندا 2 ایجاد خواهد شد. تیم پرستاشاپ در حال اصلاح ماژول «ارتقا با یک کلیک» هستند تا بتوان پرستاشاپ 1.6 را به 1.7 ارتقا داد. ما نیز در حال ایجاد یک ابزار برای انتقال اطلاعات از پاندا 1 به پاندا 2 هستیم، ساخت این ابزار کمی طول میکشد اما زیاد نخواهد بود.
شروع
اطلاعات پایه درباره پرستاشاپ 1.7: http://doc.prestashop.com/display/PS17/User+Guide
سیستم موردنیاز پرستاشاپ: https://www.prestashop.com/en/system-requirements
مستندات ماژول Layer اسلایدر: http://docs.webshopworks.com/layerslider
سیستم جدولبندی بوتاسترپ: http://v4-alpha.getbootstrap.com/layout/grid/
نصب قالب
آماده کردن
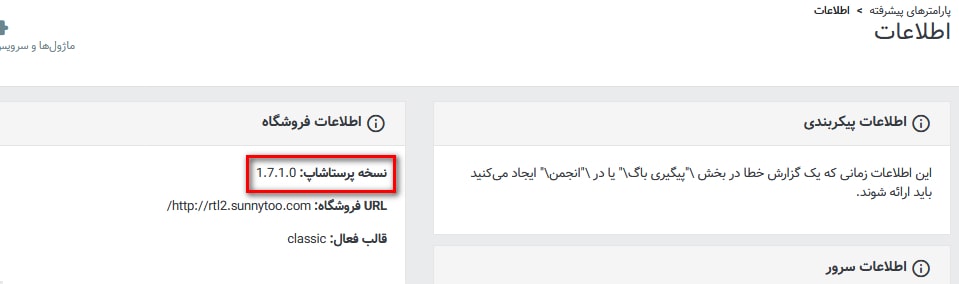
- قالب برای پرستاشاپ 1.7.1 به بالا است. وارد پنل مدیریت شوید، از منوی پارامترهای پیشرفته وارد صفحه اطلاعات شوید و نسخه پرستاشاپ را چک کنید که از 1.7.1.0 بالاتر باشد.

- از فایلهای پرستاشاپ و دیتابیس فروشگاه یک فول بکآپ تهیه کنید. این نکته خیلی مهم است.
- اگر قرار است قالب را روی سایتی که فعال است نصب کنید، باید ابتدا سایت را به حالت تعمیرات ببرید تا فعالیت فروشگاه در حین نصب متوقف شود.
نصب
اگر برای اولین بار میخواهید قالب را نصب کنید، فقط فایل panda.zip را از پوشه Prestashop1.7 نصب کنید. نیازی به اعمال کردن فایل update2.x.x.zip نیست.
اگر قبلا قالب را نصب کرده اید و نسخه ماژول «ویرایشگر قالب» از نسخه فایل "/Prestashop1.7/update2.x.x.zip" پایینتر است، طبق این راهنما قالب را به آخرین نسخه ارتقا دهید.
آموزش ویدیویی ارتقا قالب: https://youtu.be/_QXtPY50OPw
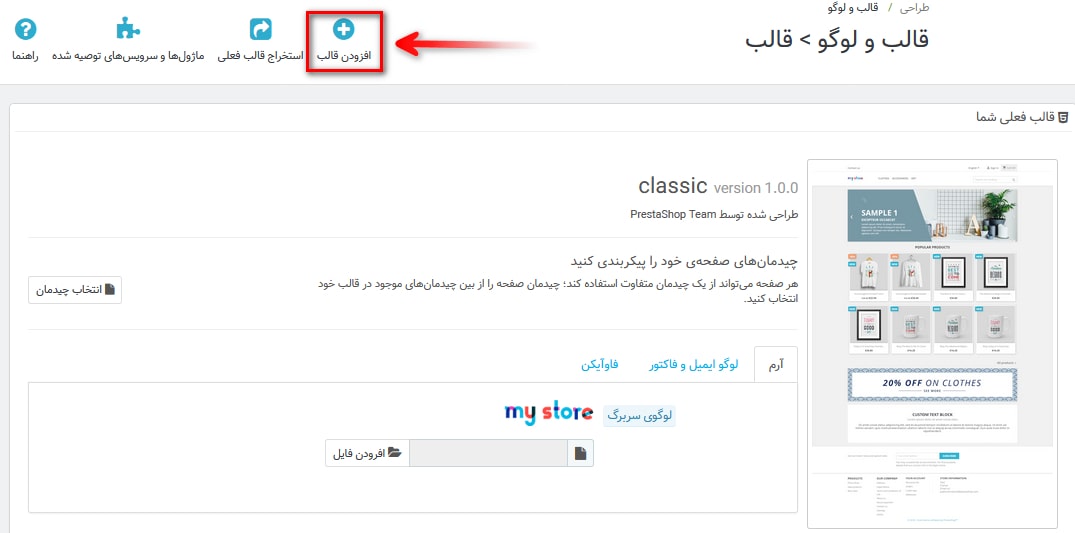
- وارد پنل مدیریت شوید و سپس وارد منوی طراحی > قالب و لوگو شوید.
- روی دکمه «اضافه کردن قالب جدید» در نوار بالایی کلیک کنید.

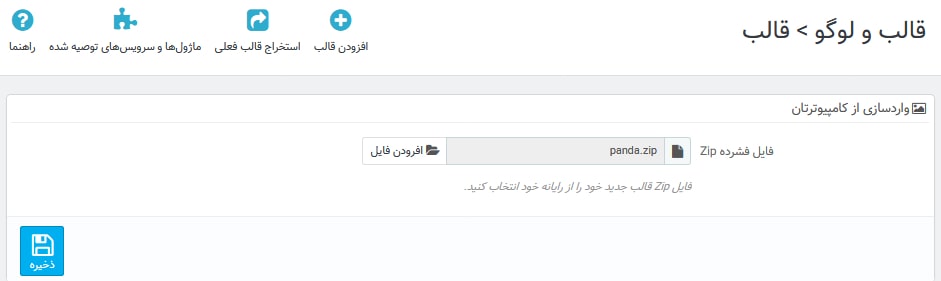
- در بخش «واردسازی از کامپیوتر شما» روی دکمه «اضافه کردن فایل» کلیک کنید و فایل panda.zip را انتخاب و آپلود کنید. فایل فشرده اصلی که از حساب کاربری سانیتو یا فصل اول دانلود کردهاید را آپلود نکنید. ابتدا فایل فشرده اصلی را استخراج کنید و سپس فایل panda.zip را آپلود کنید.

-
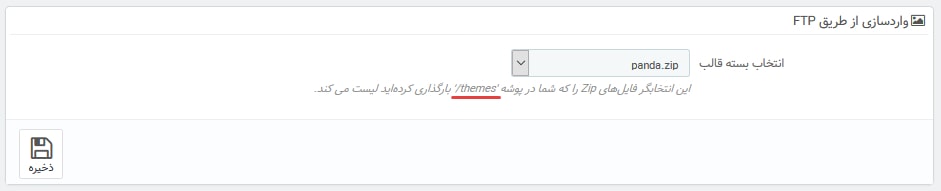
اگر در آپلود فایل panda.zip مشکلی داشتید، دو راه حل وجود دارد: (1) از هاستینگ خود بخواهید که مقدار 'upload_max_filesize' را به حداقل 10 مگابایت ارتقا دهد. (2) فایل panda.zip را با کمک FTP یا پنل مدیریت هاست در پوشه /themes/ آپلود کنید و سپس از بخش «واردسازی از طریق FTP» آن را نصب کنید.

-
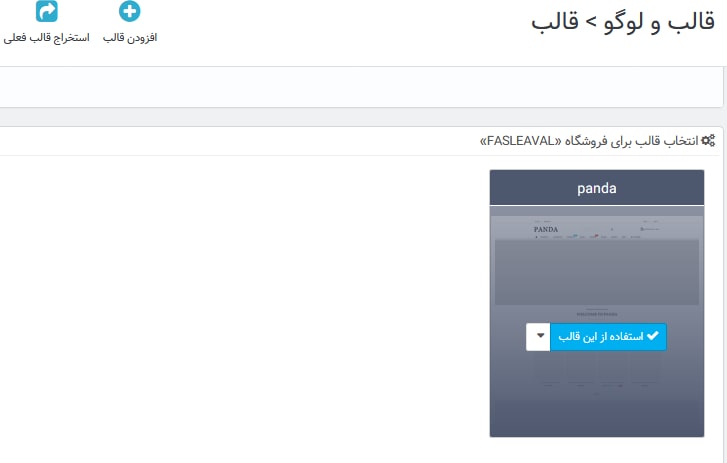
در لیست قالبها، موس را روی قالب پاندا ببرید و سپس روی دکمه «استفاده از این قالب» کلیک کنید.

-
بعد از چند لحظه یک صفحه مانند تصویر زیر دریافت میکنید که به معنی نصب موفقآمیز قالب است.

-
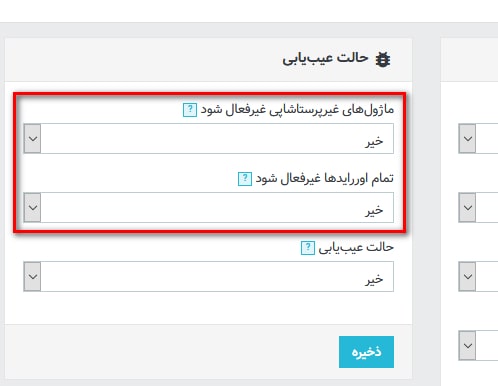
این مرحله مهم است. از منوی پارامترهای پیشرفته وارد صفحه کارایی شوید. بررسی کنید که گزینههای «غیرفعالسازی ماژولهای غیر بومی» و «غیرفعالسازی تمام اوررایدها» غیرفعال باشند. اگر نیستند هر دو را غیرفعال کنید و تنظیمات را ذخیره کنید.

-
این مرحله مهم است. وارد پنل مدیریت شوید، از منوی ماژولها وارد لیست ماژولهای نصب شده شوید. بررسی کنید که ماژول «اورراید رفتارهای پیشفرض» یا "Overriding default behaviors" نصب و فعال باشد. اگر نیست، سعی کنید آن را مجددا نصب/فعال کنید. اگر نتوانستید آن را نصب/فعال کنید، لطفا مراحل زیر را دنبال کنید:
1. در صورتی که فایل \override\controllers\front\CategoryController.php وجود داشته باشد، ابتدا آن را دانلود کنید (به عنوان بکآپ) و سپس آن را حذف کنید.
2. در صورتی که فایل \modules\stoverride\override\controllers\front\CategoryController.php وجود داشته باشد، آن را پاک کنید.
3. مجددا سعی کنید که ماژول «اورراید رفتارهای پیشفرض» را فعال کنید.
اگر همچنان نتوانستید این ماژول را فعال کنید، مقاله نحوه نصب دستی ماژول اورراید رفتارهای پیشفرض را مطالعه کنید یا با ما تماس بگیرید.
-
کش اسمارتی را پاک کنید.

- تبریک میگوییم! شما قالب را با موفقیت نصب کردید.
بهروزرسانی قالب
توجه: این راهنما برای بهروزرسانی پاندا V2.A به V2.B است و برای پاندا V1.X به پاندا V1.Y نیست.
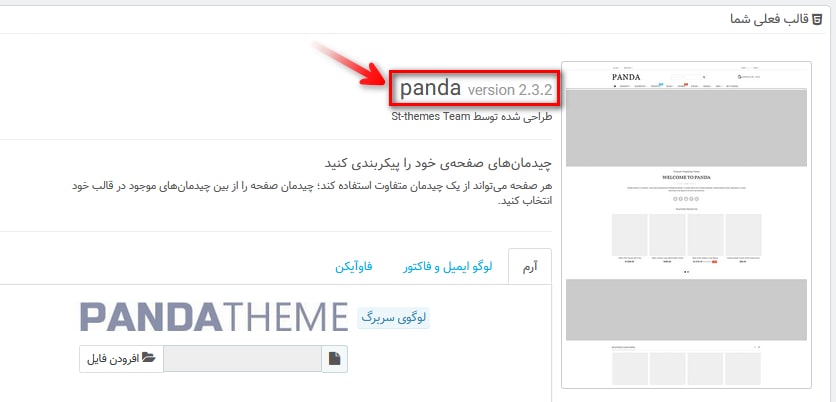
نسخه قالب، همان نسخه ماژول «ویرایشگر قالب» است و نسخهای که در «پنل مدیریت > طراحی > صفحه قالب» نشان میدهد نیست.
- از فایلهای پرستاشاپ و دیتابیس فروشگاه بکآپ تهیه کنید. این نکته خیلی مهم است.
- اگر بعضی از فایلهای قالب را دستکاری کردهاید، باید آنها را به صورت دستی با فایلهای جدید ادغام کنید. یک نرمافزار رایگان به نام WinMerge وجود دارد که میتواند به شما کمک کند.
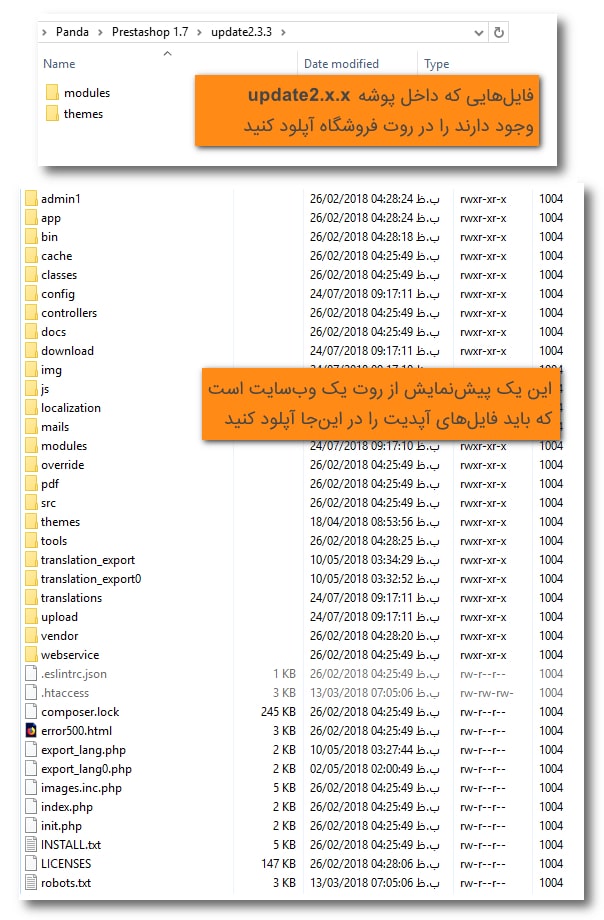
- فایل update2.x.x.zip را استخراج کنید و سپس پوشههای داخل آن را با کمک FTP در روت سایت آپلود کنید.

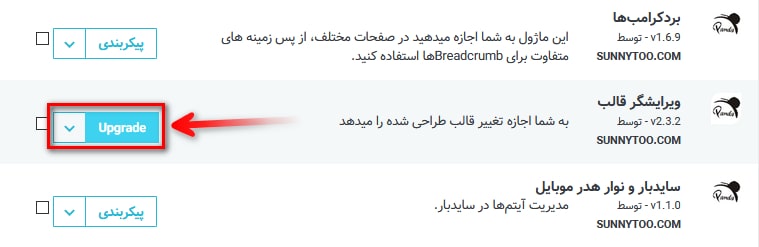
- وارد پنل مدیریت پرستاشاپ شوید، از منوی ماژولها، وارد صفحه ماژولهای نصب شده شوید. تمام ماژولهای قالب را بررسی کنید و ماژولهایی که مانند تصویر زیر دکمه ارتقا دارند را با زدن «ارتقا»، بهروزرسانی کنید.

- کش اسمارتی را پاک کنید.
- تبریک میگوییم! شما با موفقیت قالب را بهروزرسانی کردید.
ابعاد تصاویر
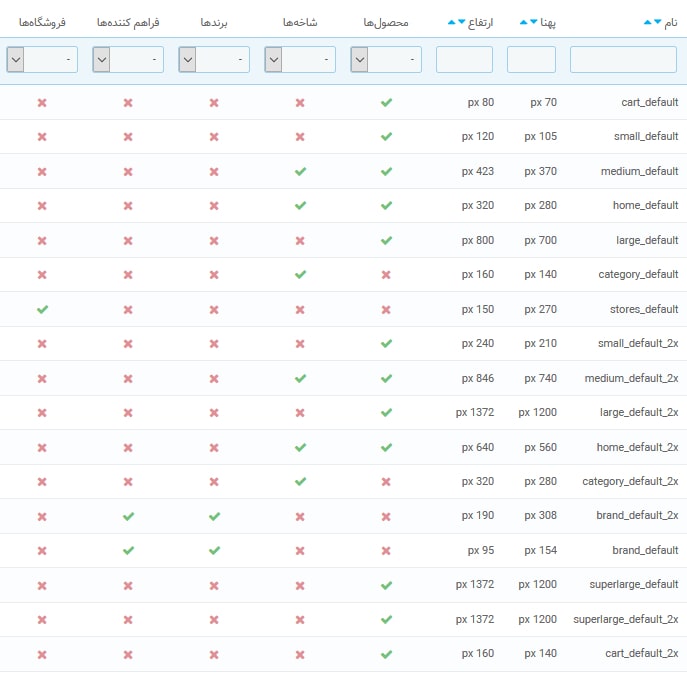
در قالب پاندا نیازی به اینکه تمام تصاویر ابعاد مشخصی داشته باشند نیست. برای مثال اینجا دموی پیش فرض را برای اینکه متوجه بشویم چه ابعادی برای تصاویر نیاز است که واضح نمایش داده شوند، بررسی میکنیم. این لیست ابعاد تصاویری است که ما در دموی پیشفرض از آن استفاده کردهایم.

- مرحله اول، فهمیدن نسبت تصاویر محصول است. تصاویری که ما در دموی پیشفرض استفاده کردهایم، پهنای 1200 پیکسل و ارتفاع 1372 پیکسل دارند، بنابراین نسبت آنها 1200:1372 است. به شدت پیشنهاد میشود که نسبت تمام تصاویر محصول را یک عدد مشخص، تعیین کنید؛ در غیر اینصورت پرستاشاپ به صورت خودکار اطراف آنها را سفید می کند.
-
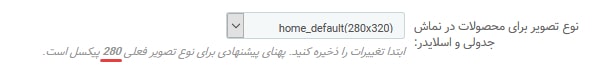
قالب به شما این امکان را میدهد که در بلوکهای مختلف از تصاویر با ابعادهای مختلف استفاده کنید. برای مثال در ماژول «اسلایدر محصولات پیشنهادی» میتوانید پهنای پیشنهادی را مشاهده کنید. در اینجا برای ما 280پیکسل است.

- 3. با کمک پهنای پیشنهادی (280) و نسبت (1200:1372) میتوانید پهنا را با فرمول زیر بهدست آورید: 280*1372/1200=320.133 مقدار بهدستآمده را گرد میکنیم تا عدد 320 را به دست بیاوریم. اگر عدد 320.5 به دست آوردید، آن را به بالا گرد کنید، در نتیجه ارتفاع 321 خواهد شد.
- لطفا چک کنید که آیا از قبل یک نوع تصویر با ابعاد 320×280 دارید یا خیر. اگر بله، پس آن را انتخاب کنید. اگر ندارید و تمام تصاویر محصول در سایتتان یک ابعاد مشخص دارد، سپس میتوانید ابعاد آن نوع تصویر را که معمولا home_default است تغییر دهید. اگر شما ابعاد مختلفی دارید، سپس یک نوع تصویر جدید برای محصولات ایجاد کنید، نام آن را هر چه که میخواهید انتخاب کنید فقط مطمئن باشید که آخر آن _default باشد.اگر گزینه رتینا را فعال کردهاید، یک نوع تصویر دیگر ایجاد کنید و نام آن را مشابه نام قبلی ایجاد کنید، اما با این تفاوت که آخرش با _default_2x تمام شود.
در حالت معمولی شما نیازی به تغییر ابعاد "cart_default" و "small_default"ندارید.
راهی برای اینکه تصاویر در بلوک های تمام صفحه را بسیار واضح کنید وجود ندارد, زیرا پهنای بلوکهای تمام صفحه در دستگاههای مختلف، متفاوت است. پهنای هر صفحه میتواند هر عددی باشد، مثلا 1660، 1920، 2100 و ...
واردسازی دمو با یک کلیک
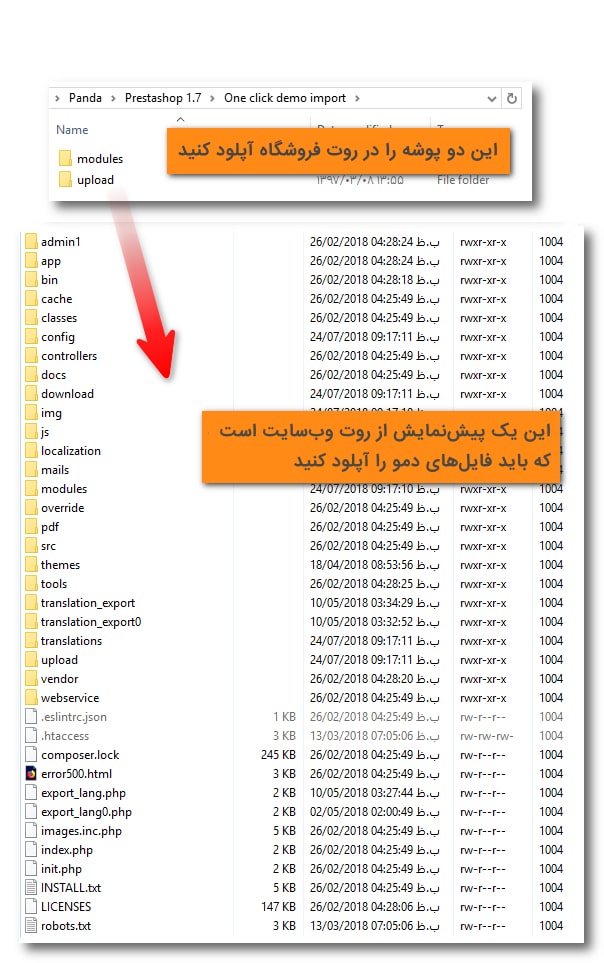
- مهم: ابتدا پوشه "One click demo import" که داخل فایل فشرده اصلی، که از حساب کاربری در سانی تو یا فصل اول دانلود کردهاید، وجود دارد را از حالت فشرده خارج کنید و سپس تمام پوشهها و فایلهای داخل این پوشه را در روت پوشه محل نصب پرستاشاپ آپلود کنید.
- وارد ماژول ویرایشگر قالب بشوید و در تب عمومی، در بخش «وارد سازی دمو با یک کلیک» روی دموی مورد نظر کلیک کنید. در این مرحله دو انتخاب دارید: یکی ایمپورت همه دادهها و دیگری فقط ایمپورت رنگهای دمو
- ماژولهای «اسلایدر شاخههای پیشنهادی» و «اسلایدر محصول برای هر شاخه» قابل خروجی گرفتن و واردسازی دادهها نیستند. چون شاخهها در هر سایت متفاوت است.
- حسابهای نمونه برای ماژولهای «پلاگین صفحه فیسبوک»، «تایم لاین توییتر» و «بلوک اینستاگرام» وارد میشوند و لازم است که بعد از ایمپورت کردن، حساب خودتان را جایگزین کنید.

پرستاشاپ 1.7
بهروزرسانی پرستاشاپ
شما میتوانید نسخه پرستاشاپ را با ماژول «ارتقا با یک کلیک» "1-Click Upgrade" از نسخه V1.7.A به نسخه V1.7.B ارتقا دهید. بعد از اینکه با موفقیت ارتقا را انجام دادید، لطفا وارد پنل مدیریت پرستاشاپ شوید و از منوی پارامترهای پیشرفته، وارد صفحه کارایی شوید و بررسی کنید که گزینههای «غیرفعالسازی ماژولهای غیر بومی» و «غیرفعالسازی تمام اوررایدها» غیرفعال باشند. اگر نیستند هر دو را غیرفعال کنید و تنظیمات را ذخیره کنید.
واردسازی CSV
فایلهای نمونه CSV که توسط پرستاشاپ ارائه شدهاند، در پوشهای در محل نصب پرستاشاپ وجود دارند اما 3 تا از آنها ناقص هستند و چند ستون در آنها وجود ندارند. ما این 3 فایل را ویرایش کردهایم و در پوشه /csv_import/ در فایل فشرده اصلی قالب قرار دادهایم.
نکات استفاده از پرستاشاپ
1. چطور ماژولها را در تبهای جدید پیکربندی کنیم؟
در حال حاضر اگر قادر به پیکربندی ماژولها در تبهای جدید نیستید، پیکربندی چند ماژول به صورت همزمان کار راحتی نخواهد بود. یک ترفند برای اصلاح این مورد وجود دارد، شما باید فایل \src\PrestaShopBundle\Resources\views\Admin\Module\Includes\action_menu.html.twig را کمی ویرایش کنید. تمام <form ها را با <form target="_blank" جایگزین کنید.
2. کاری که باید بعد از تغییر لایهبندی صفحات، انجام دهید.
بعد از انتخاب حالت «تمام صفحه» یا «دو ستونه، ستون چپ کوچک» یا «دو ستونه، ستون راست کوچک» برای صفحات سایت، فایل \app\cache\prod\themes\panda\shop1.json یا \app\cache\dev\themes\panda\shop1.json را به عنوان بکآپ دانلود کنید. زیرا ممکن است تنظیمات خود را بعد از پاک کردن کش اسمارتی از دست بدهید.
3. نحوه افزایش سرعت سایت
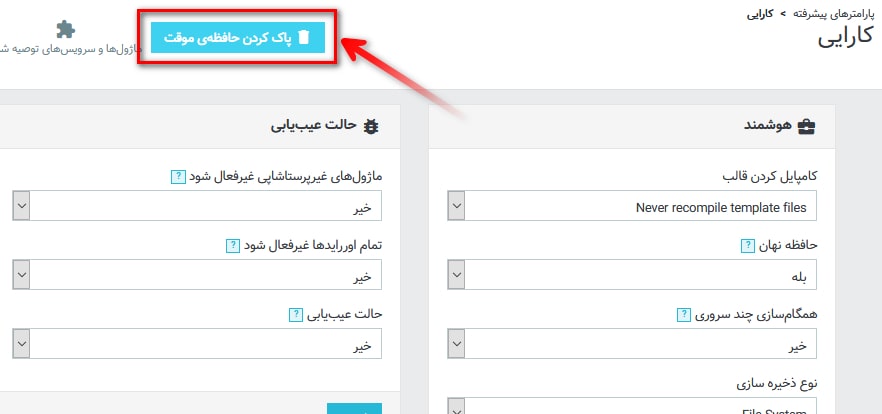
- وارد پنل مدیریت شوید، از منوی پارامترهای پیشرفته وارد صفحه کارایی شوید و گزینه «کامپایل قالب» را روی «هیچوقت فایلهای قالب را کامپایل نکن» قرار دهید و کش را فعال کنید.
- در همین صفحه، گزینه «عیبیابی» را غیرفعال کنید و تمام گزینههای بخش "CCC" را فعال کنید.
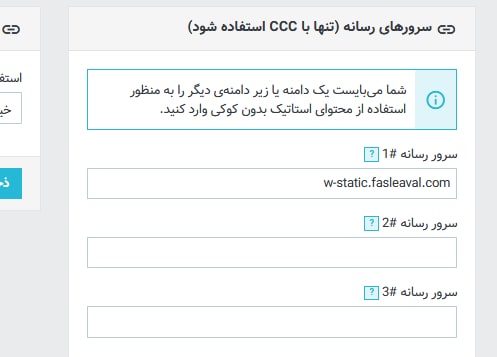
- اضافه کردن حداقل یک «سرور رسانه» به سایتتان، میتواند سرعت سایت را به طور چشمگیری افزایش دهید.

ممکن است بپرسید که "w-static.fasleaval.com" چیست و چطور میتونم برای خودم یکی ایجاد کنم؟
"w-static.fasleaval.com" فقط یک سابدامنه است، زمانی که شما یک دامنه میخرید، میتوانید هر تعداد سابدامنه که نیاز دارید ایجاد کنید. معمولا بعد از ساخت ساب دامنه، مدت زمانی نیاز است که بتواند به درستی کار کند. برای اینکه بررسی کنید آیا ساب دامنه کار می کند یا خیر، یک عکس با نام 123.jpg در روت سایت آپلود کنید و بررسی کنید که آیا با واردسازی آدرس http://subdomain.site.com/123.jpg که در آن subdomain.site.com آدرس همان ساب دامینی است که ایجاد کردید، امکان دسترسی به عکس هست یا خیر. اگر بله، بنابراین ساب دامنه به درستی کار میکند.
در صورتی که فروشگاه در حالت تعمیرات است، سرورهای رسانه را اضافه نکنید.
- ماژولهایی که نیاز ندارید را «غیرفعال» کنید (حذف نکنید). در اینجا لیستی از ماژولهای بومی پرستاشاپ است که ما غیرفعال کردیم.
- سبد خرید
- عضویت خبرنامه
- نوار جستجو
- بلوک واحد پولی
- بلوک انتخاب زبان
- پیوند دادن فهرست
- اطلاعات تماس
- ضمانت مشتری
- منوی اصلی
- محصولات پیشنهادی
- دکمه اشتراک در شبکههای اجتماعی
- بلوکهای متن سفارشی
- پیوندهای دنبال کننده رسانه اجتماعی
- اسلایدر تصویر
- بلوک حساب کاربری من
- بنر
- لینک «ورود» مشتری
- حسابهای مشتری
- خبرنامه
- مرورگر و سیستم عامل
- بهترین توزیع کننده
- صفحات یافت نشده – این ماژول زمانی که سایت شما پایدار نیست، مفید است.
- اطلاعات مشتری عضو شده
- خوش آمدگویی
- بهترین تخفیفها
- بهترین مشتریها
- بهترین شاخهها
- قالب پاندا بیش از 50 ماژول همراه خود دارد، شما نیازی به همه آنها ندارید، بنابراین آنهایی که نیاز ندارید را غیرفعال کنید. لیست ماژولهایی که نمیتوانید غیرفعال کنید:
- ویرایشگر قالب
- اورراید رفتارهای پیشفرض
- اگر از بلاگ استفاده میکنید، «ماژول بلاگ» و «ویرایشگر بلاگ» را هم نمیتوانید غیرفعال کنید. اگر از بلاگ استفاده نمیکنید میتوانید تمام ماژولهای بلاگ که این دو هم شامل میشوند را غیرفعال کنید.
4. تعمیرات
اگر میخواهید سایت را روی حالت تعمیرات ببرید، فراموش نکنید که آدرس IP را در فیلد IP تعمیرات اضافه کنید، در غیراینصورت ممکن است بعضی ویژگیها در بخش مدیریت به درستی کار نکند.
تنظیمات قالب
موقعیتها
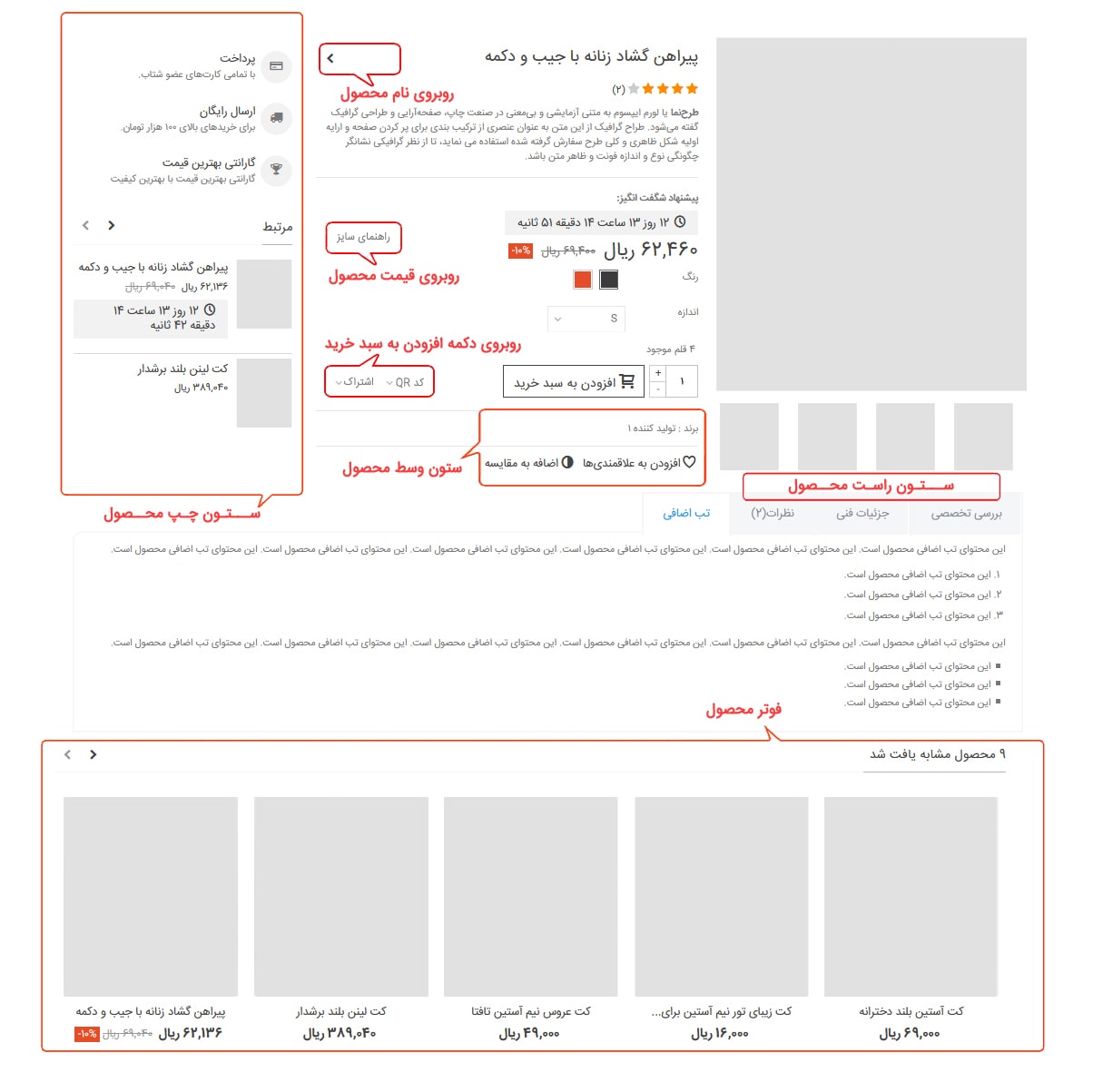
برای اینکه بتوانید موقعیت بلوکها را به راحتی و آنطور که مدنظر دارید تغییر دهید، مهم است که تمام موقعیتها را بدانید. تصویر زیر لیست هوکهای پاندا 2 است.

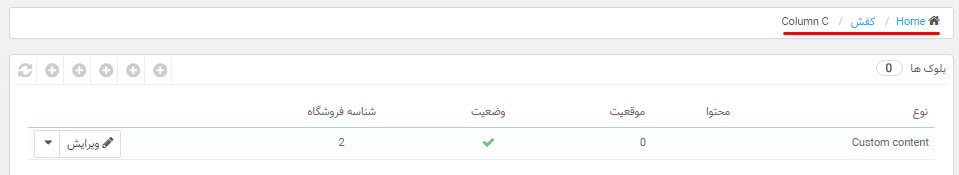
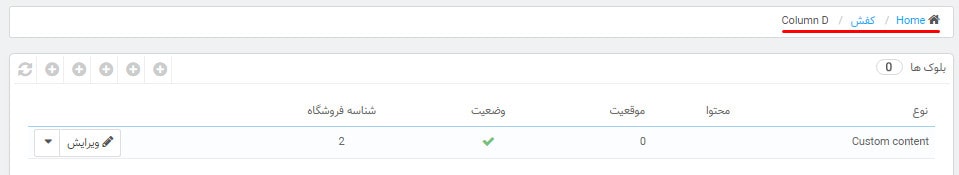
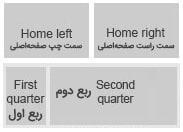
هوکهای First quarter تا Fourth quarter (ربع اول تا ربع چهارم) و Stacked footer column یک تا شش (فوترهای دستهبندی شده 1 تا 6) دو گروه موقعیت ویژه هستند زیرا پهنای آنها را میتوانید با ماژول «ویرایشگر قالب» تغییر دهید. برای مثال شما میتوانید بلوک را مثل تصویر زیر تنظیم کنید، برای این حالت، پهنای گزینه «ربع اول» را روی 3/12 و پهنای «ربع دوم» را روی 9/12 تنظیم کنید و بقیه ربعها را روی 0 تنظیم کنید.

برای بررسی فوترهای دستهبندی شده، لطفا دموی 3 و دموی 4 را مشاهده کنید.


ماژولهای پاندا 2
نوارکناری و نوار هدر موبایل
-
هوک پایین هدر موبایل کمی خاص است، لینکها مثل تصویر زیر در آن کشیده میشوند.

-
نوار جستجو به صورت پیشفرض به صورت یک آیکون نمایش داده می شود، اگر میخواهید باکس جستجو در هدر موبایل نمایش داده شود، وارد ماژول «mod نوار جستجو» شوید و گزینه «نحوه نمایش باکس جستجو در هدر» را روی «فیلد ورودی» تعیین کنید.

-
ویژگی «نوار موبایل - مرکز» برای مرتبکردن نسخه موبایل استفاده میشود و ماژولهایی که به displayMobileNav هوک شدهاند را نمایش میدهد.

بلوک استیکرها
این ماژول به شما اجازه مدیریت استیکرهای از پیش تعریف شده و استیکرهای دلخواه را میدهد، شما میتوانید تصمیم بگیرید که استیکرهای پیشفرض نمایش داده شوند یا خیر.
- در این ماژول دو نوع استیکر «استیکر متنی» «استیکر تصویری» وجود دارد. اگر عکسی برای استیکر آپلود کنید، در نتیجه «استیکر تصویری» خواهید داشت.
- پرستاشاپ استیکرهای «جدید» «حراج» «فقط آنلاین» را به صورت پیشفرض نمایش می دهد، در صورتی که نمیخواهید نمایش داده شوند، فقط کافیست آنها را از لیست حذف کنید یا غیرفعال کنید و نیازی به ویرایش هر محصول به صورت تکی نیست.
- استیکرها روی تصویر اصلی در صفحه محصول نمایش داده نمیشود، زیرا با ویژگی بزرگنمایی به درستی کار نمیکند.
اطلاع رسانی
- از این ماژول میتوانید برای نمایش یک اطلاعیه استفاده کنید و به مشتریهایتان درباره قوانین کوکی یا اطلاعیههای دلخواه استفاده کنید. این ماژول استفاده پرستاشاپ و قالب از کوکی را غیرفعال نمی کند. ماژولهای زیادی برای قوانین کوکی وجود دارد که فقط یکی از این ماژولها میتواند استفاده از کوکی را محدود کند، بقیه ماژولها صرفا برای نمایش یک هشدار هستند.
- از این ماژول میتواند برای نمایش بنرهای شناور نیز استفاده کنید.
دکمههای محبوب
- اگر یک مشتری از یک محصول در صفحه اصلی و صفحه شاخه خوشش بیاید، به دلایل مربوط به کش و دلایل سرعت لود نمیتوانیم تشخیص دهیم که مشتری قبلا آن محصول را به لیست محبوبها اضافه کرده است یا خیر، بنابراین اگر مشتری قبلا یک محصول را اضافه کرده باشد، اولین کلیک روی دکمه محبوب، نادیده گرفته خواهد شد. اگر مشتری قبلا آن محصول را به محبوبها اضافه نکرده باشد، اولین کلیک تاثیر خواهد داشت و محصول را به لیست محبوبها اضافه میکند و اگر مجددا روی همان دکمه کلیک کنید، محصول از لیست محبوبها حذف میشود.
خوراک (فید) پیشرفته برای اینستاگرام
- این ماژول دسترسی به دریافت رسانهها از صفحات عمومی را دارد، به این معنی که شما میتوانید رسانههای کاربران دیگران را نیز در سایتتان نمایش دهید.
- شما میتوانید رسانهها را از اینستاگرام با کمک نام کاربری و هشتگها بگیرید.
- رسانهها میتوانند در حالت جدولی و لیستی نمایش داده شوند.
- شما میتوانید هر تعداد بلوکی که میخواهید برای گرفتن رسانهها از منابع مختلف اضافه کنید.
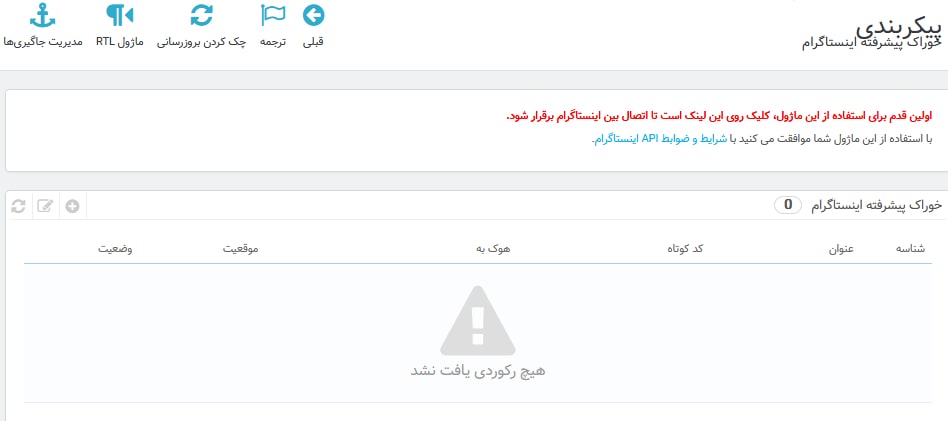
اولین کاری که بعد از نصب باید انجام دهید، کلیک کردن روی لینک قرمز رنگ داخل ماژول است تا بتوانید توکن را اینستاگرام دریافت کنید.

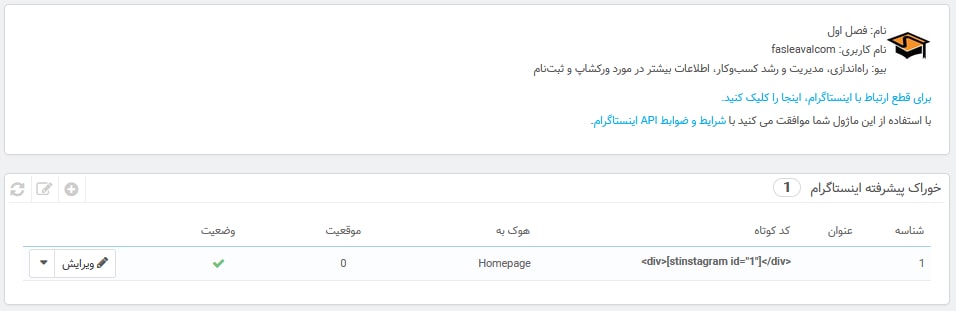
اگر همه چیز به خوبی انجام شود، اطلاعات حساب کاربریتان مثل تصویر زیر نمایش داده خواهد شد. یک بلوک به صورت خودکار برای نمایش آخرین رسانههای شما در بالای سایتتان اضافه می شود.

چطور نام کاربری (username) را دریافت کنیم؟
یک نام کاربری را در فیلد وارد کنید. دقت کنید که باید «نام کاربری» را وارد کنید و نه «نام». در حال حاضر ماژول از چندین نام کاربری پشتیبانی نمیکند. شما باید بعد از تغییر نام کاربری، روی دکمهای که دقیقا زیر این فیلد وجود دارد کلیک کنید تا بررسی کنید که اطلاعات صحیح است. دو تصویر زیر را مشاهده کنید.


mod لینک ورود مشتری
این ماژول یک ویژگی ورود سریع دارد که شبیه تصویر زیر است، اما ممکن است شما پیام "This connection is not secure. Logins entered here could be compromised " را دریافت کنید.
برای اینکه از شر این پیام خلاص شوید کافیست SSL را فعال کنید. اطلاعات بیشتر را از اینجا مطالعه کنید: https://support.mozilla.org/en-US/kb/insecure-password-warning-firefox?as=u&utm_source=inproduct

بردکرامبها
در کنار ویژگیهای نمایش دادن/مخفی کردن بردکرامب و اضافه کردن تصاویر پس زمینه به بردکرامبها، ویژگی مهم دیگری که وجود دارد، امکان تعیین کردن فاصلههای داخلی و خارجی مختلف بین هدر و محتوا در صفحات مختلف است. این ویژگی در دموی پیشفرض استفاده شده، صفحه ورود به حساب کاربری یک فاصله بزرگ دارد ولی صفحات محتوا هیچ فاصلهای ندارند.
- شما متوجه خواهید شد که به صورت پیشفرض یک گروه بردکرامب برای تمام صفحات ایجاد شده است. اگر میخواهید بردکرامب مختلفی در صفحه ورود به حساب کاربری داشته باشد، فقط کافیست یک گروه جدید ایجاد کنید.
- در تصویر زیر تنظیمات پیش فرض برای گروه تمام صفحات را مشاهده میکنید.

- اگر برای بردکرامب یک بک گراند تعیین کنید، بردکرامب باریک به نظر می رسد، بنابراین نیاز است که مقدار «فاصله داخلی بالا» و «فاصله داخلی پایین» را افزایش دهید.
محتوای دلخواه پیشرفته
ما ویژگی «ویرایشگر حرفه ای محتوا» را به این ماژول اضافه کردیم. با کمک این ویژگی میتوانید به راحتی المانهایی مثل «سوالات متداول» «تبها» «بلوکهای واکنشگرا» «بلوکهای آیکون به همراه متن» «بلوکهای تصویر به همراه متن» «نقشه گوگل» و غیره را ایجاد کنید. محتوای صفحات المانها در دموی اصلی (که در واقع صفحات مدیریت محتوا هستند) با کمک همین ویژگی ساخته شدهاند.
گیف زیر نحوه کار این ویژگی را نمایش میدهد، با کمک این ویژگی شما میتوانید بلوکهای واکنشگرا ایجاد کنید و آن بلوک را در صفحه اصلی، صفحات مدیریت محتوا یا دیگر جاها نمایش دهید.

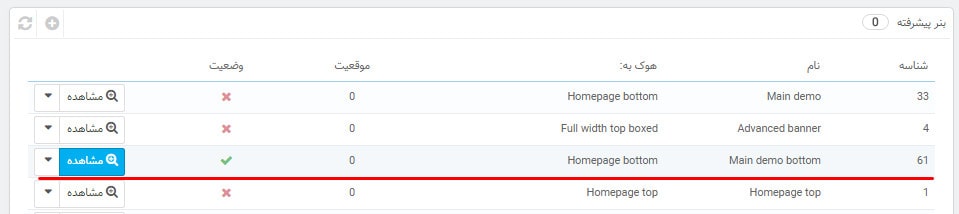
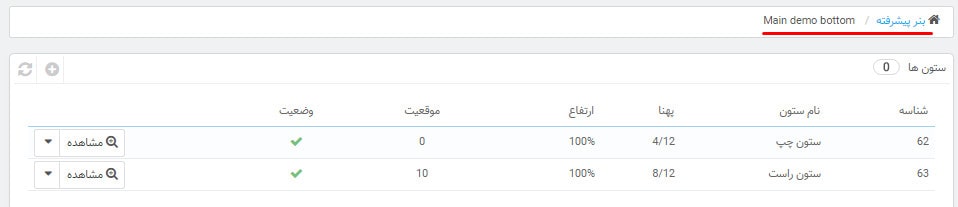
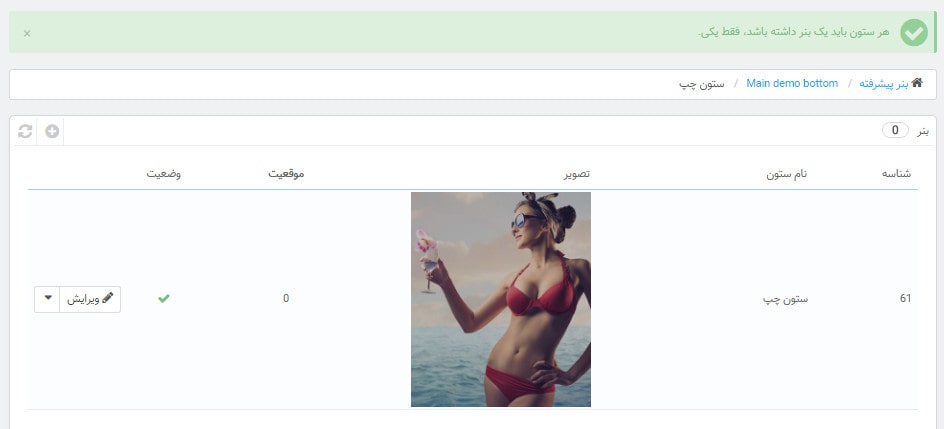
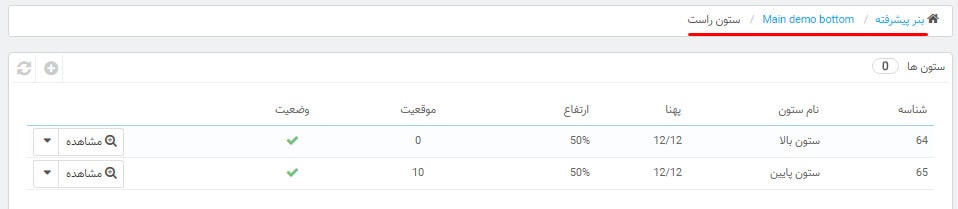
بنر پیشرفته
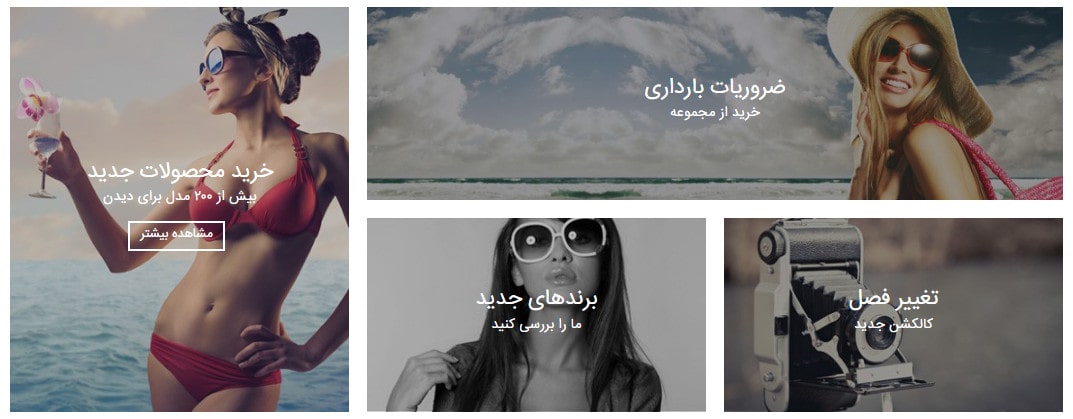
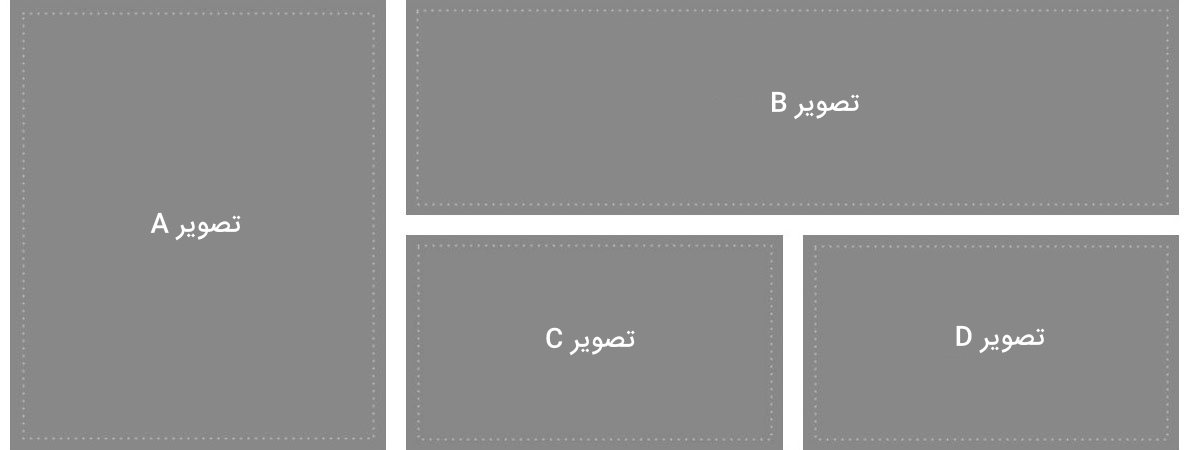
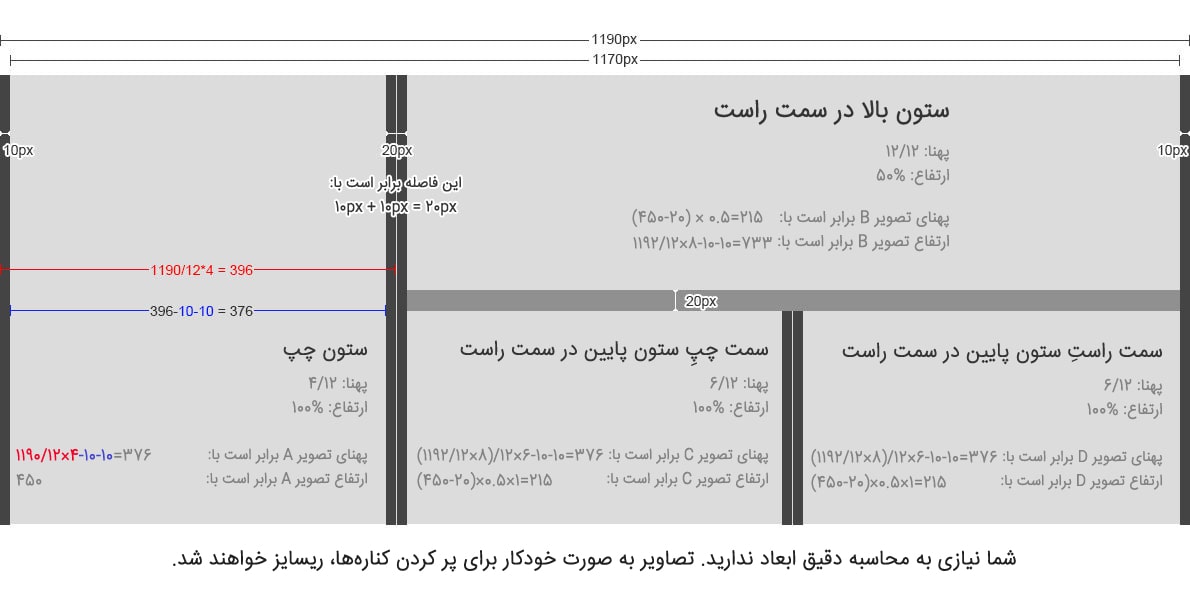
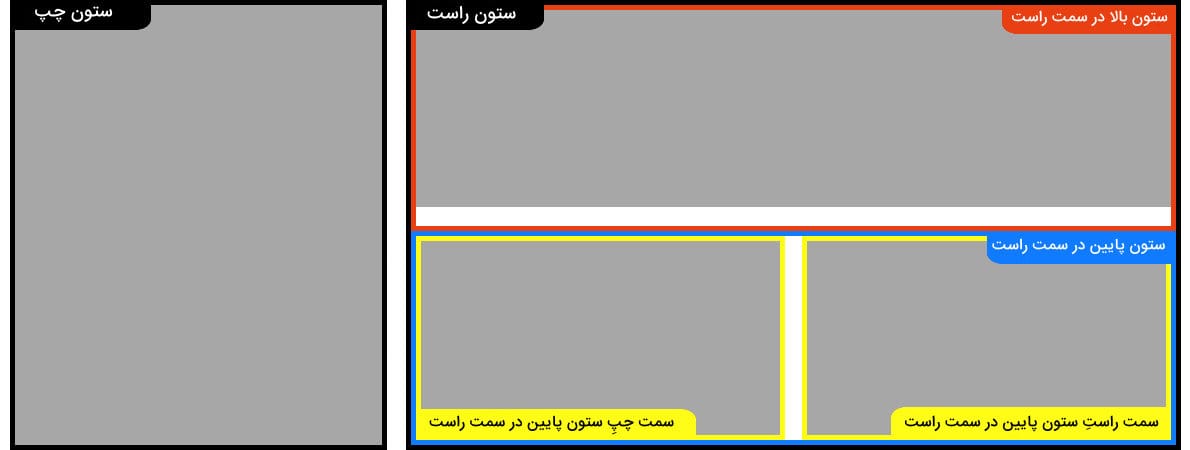
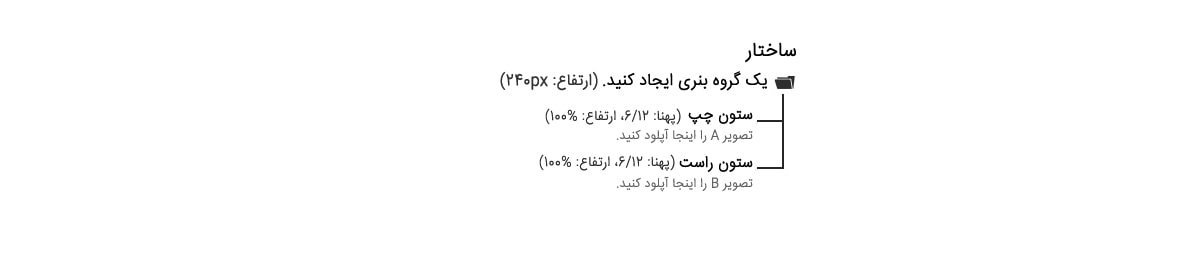
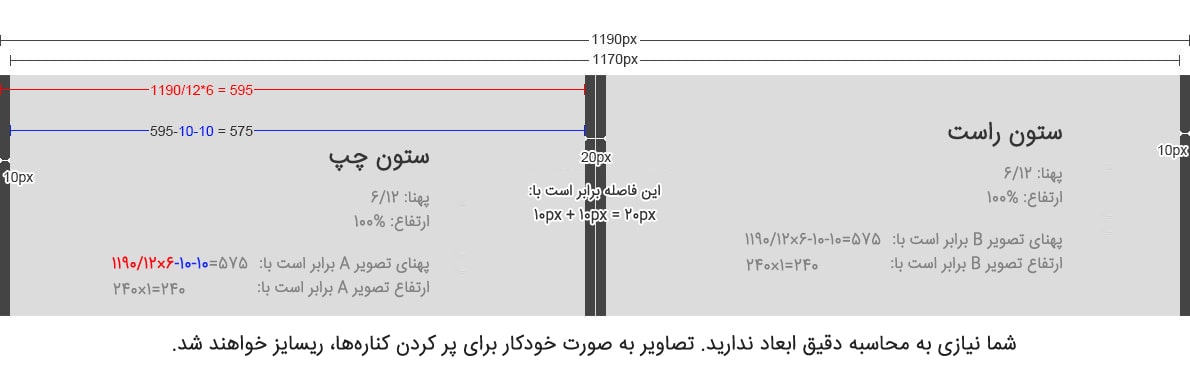
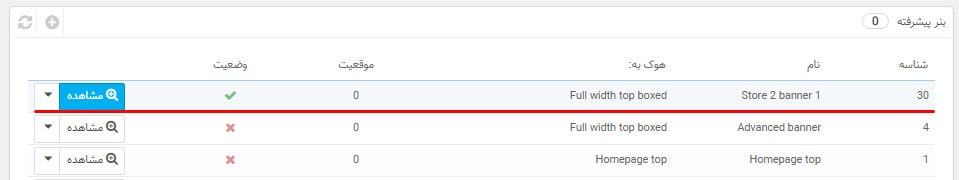
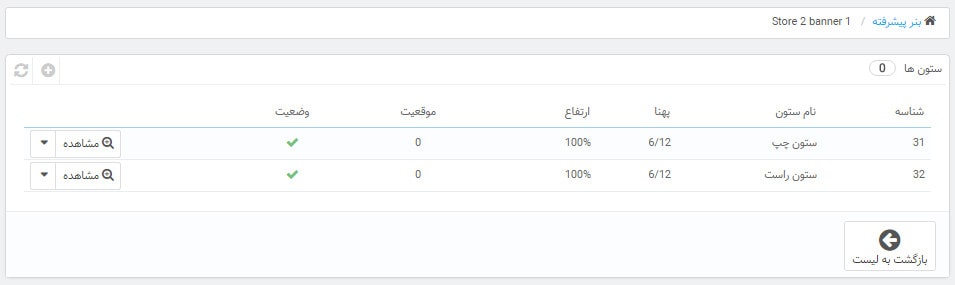
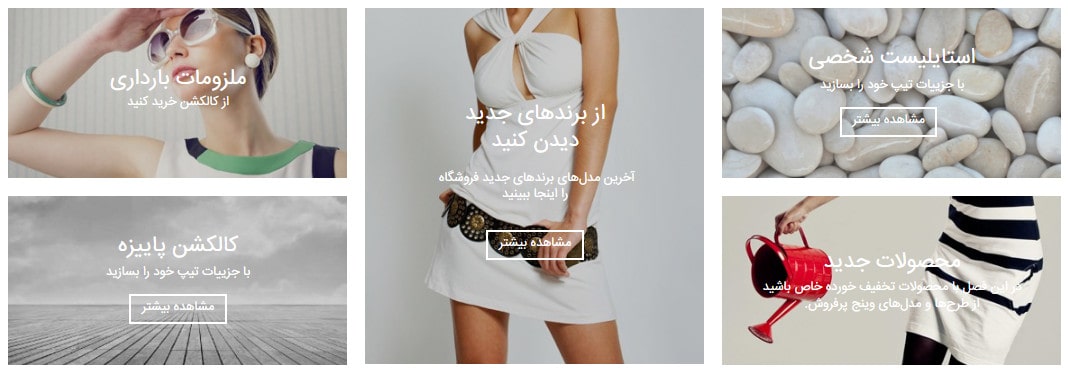
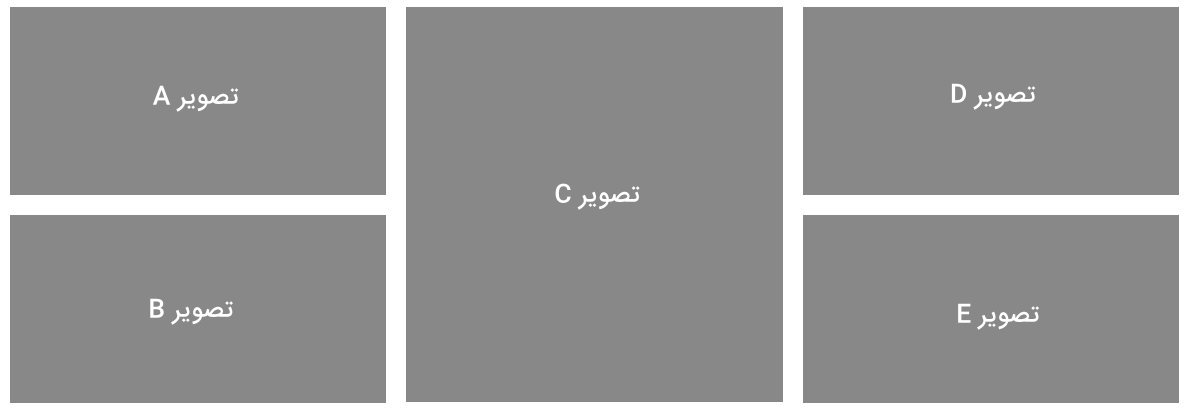
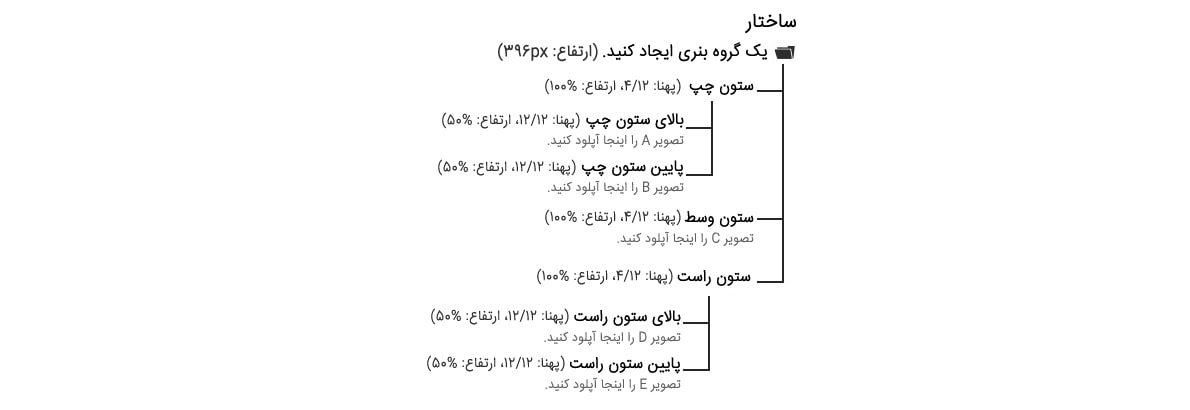
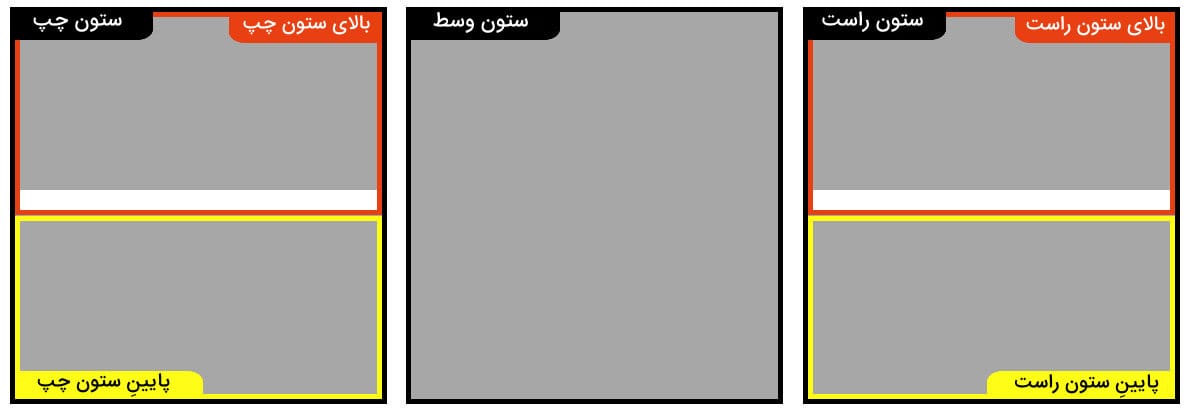
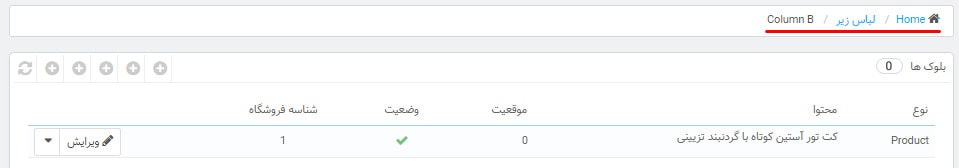
چطور یک گروه بنری شبیه تصویر زیر را بسازیم:
چطور یک گروه بنری شبیه تصویر زیر را بسازیم:
چطور یک گروه بنری شبیه تصویر زیر را بسازیم:
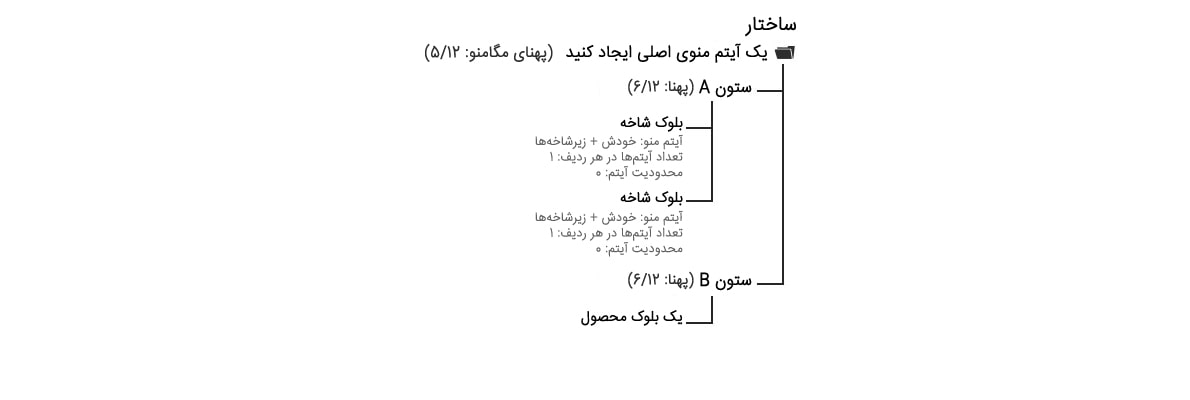
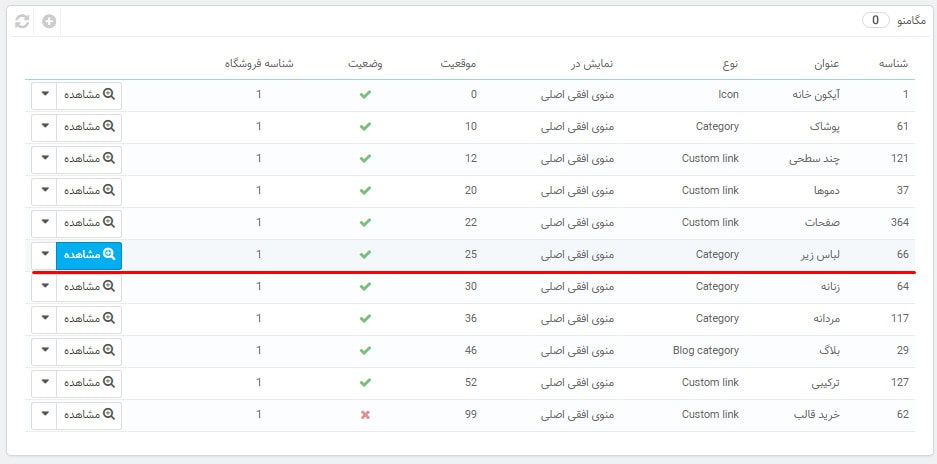
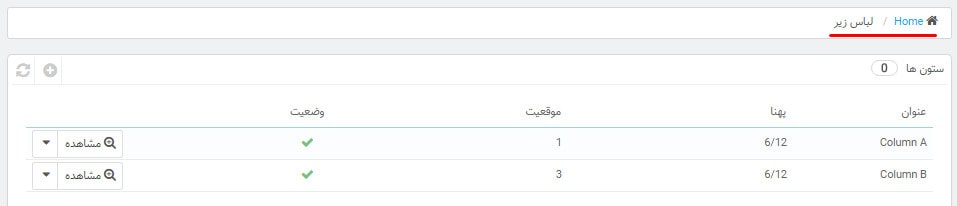
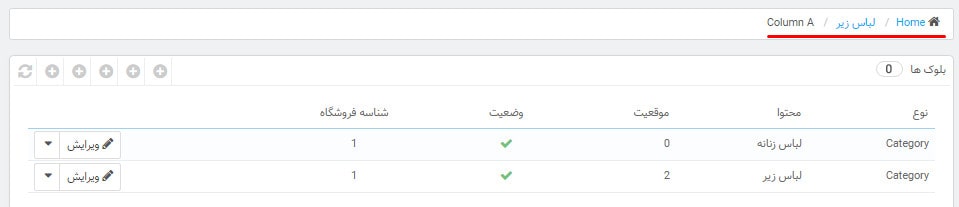
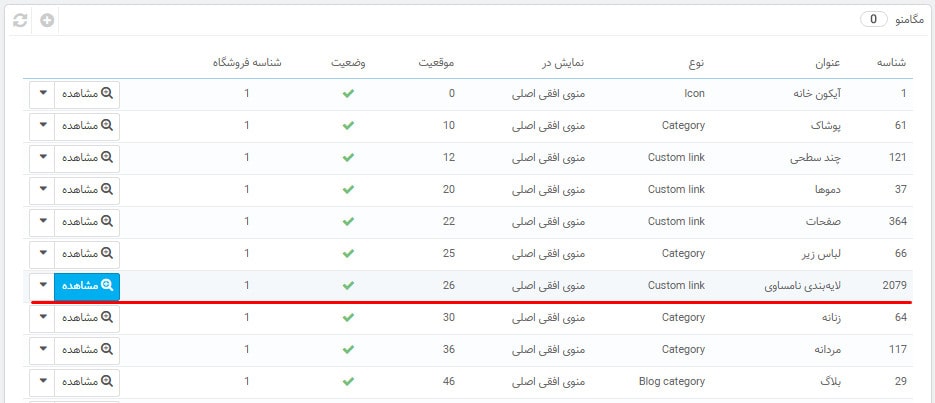
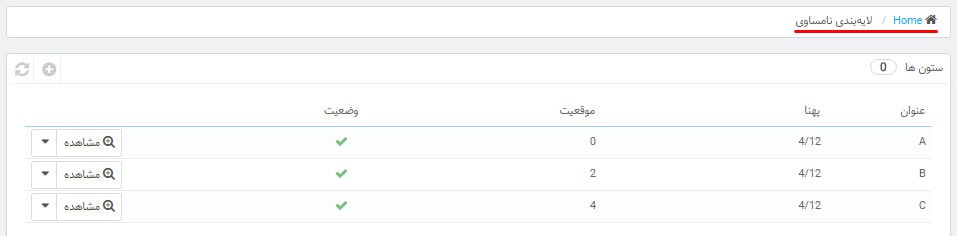
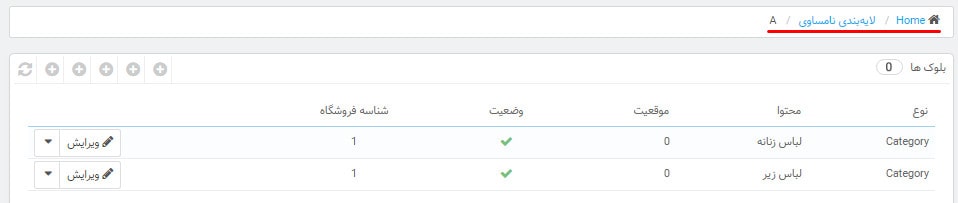
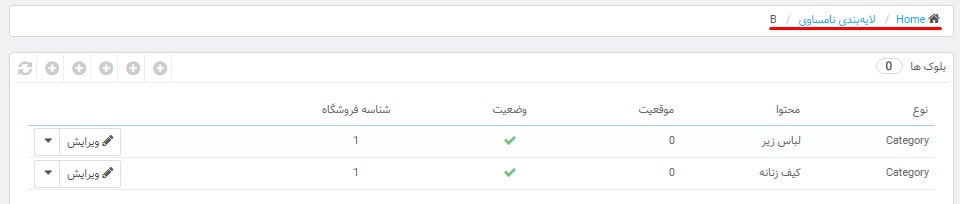
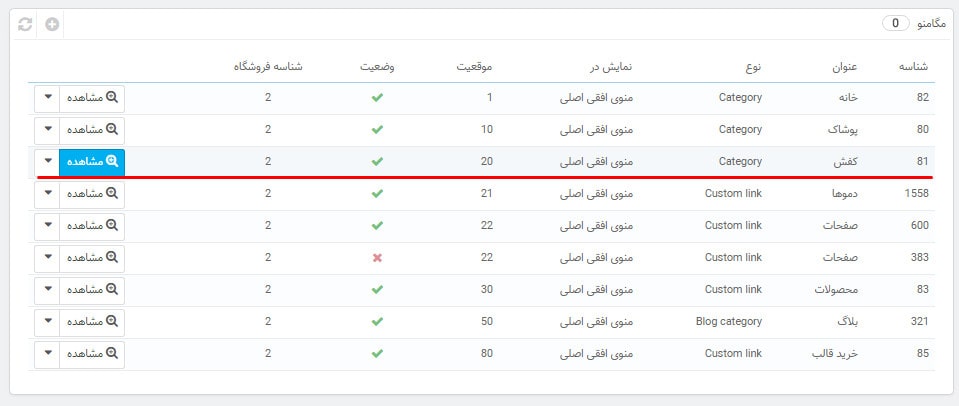
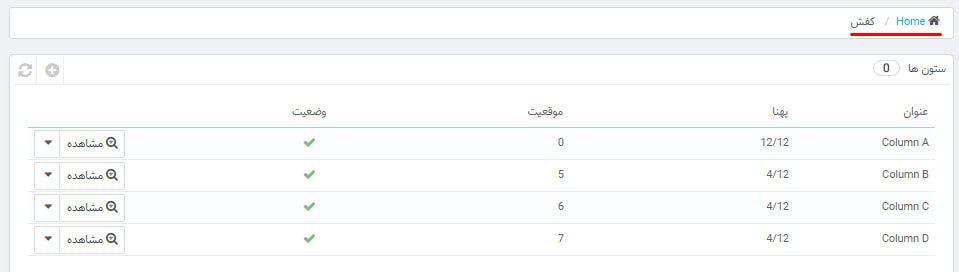
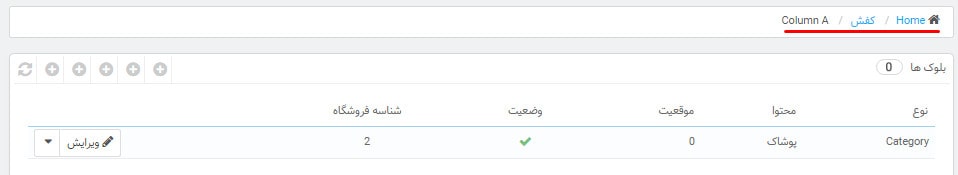
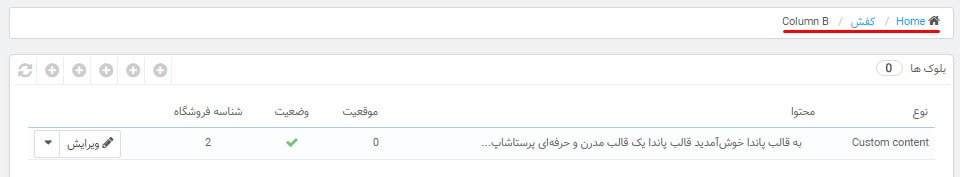
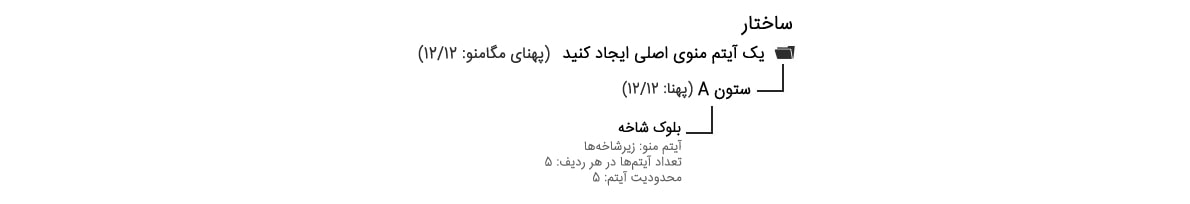
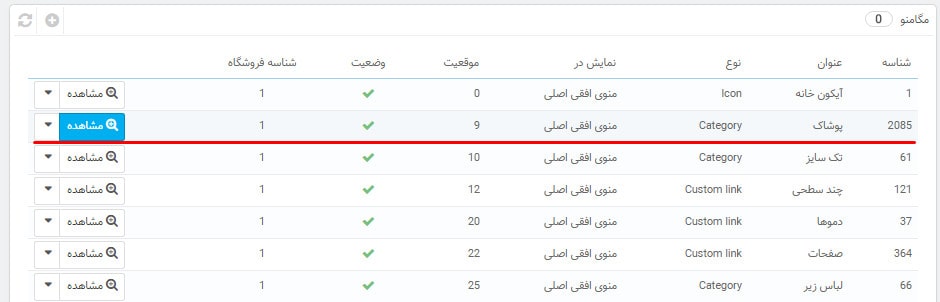
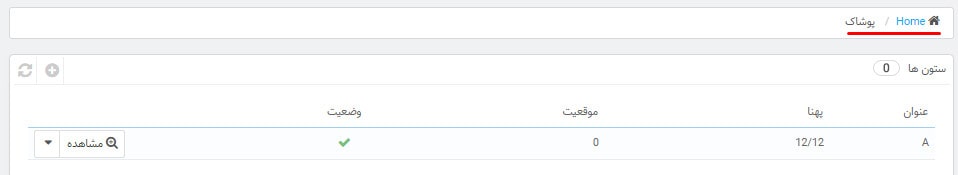
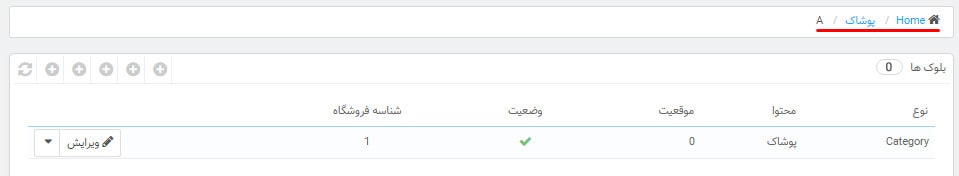
مگامنو
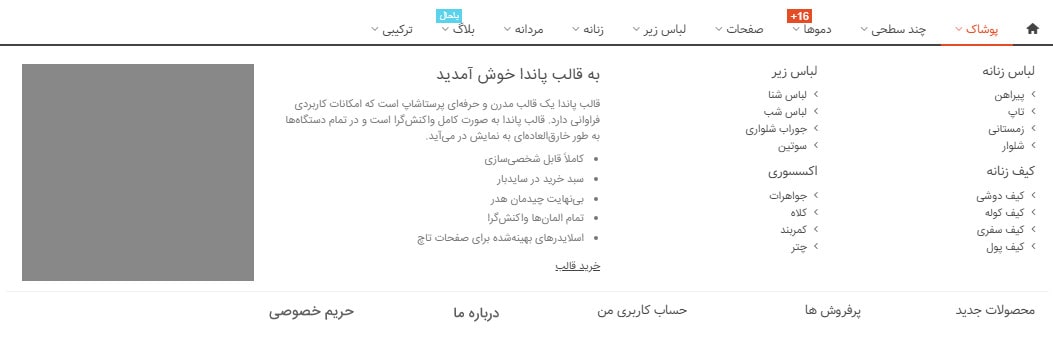
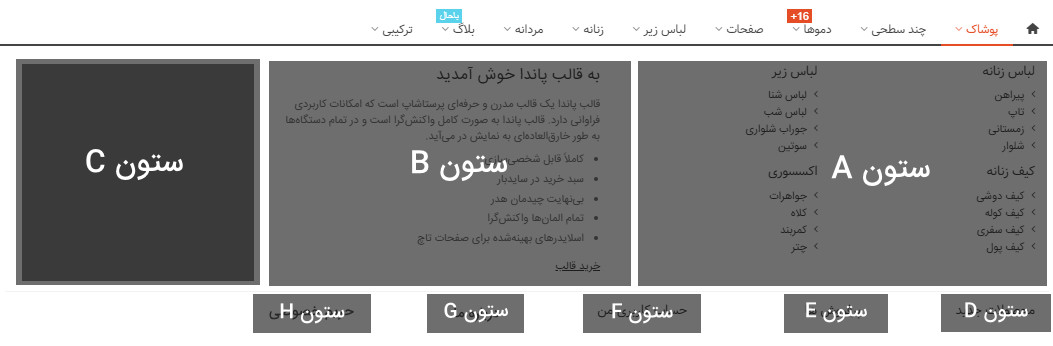
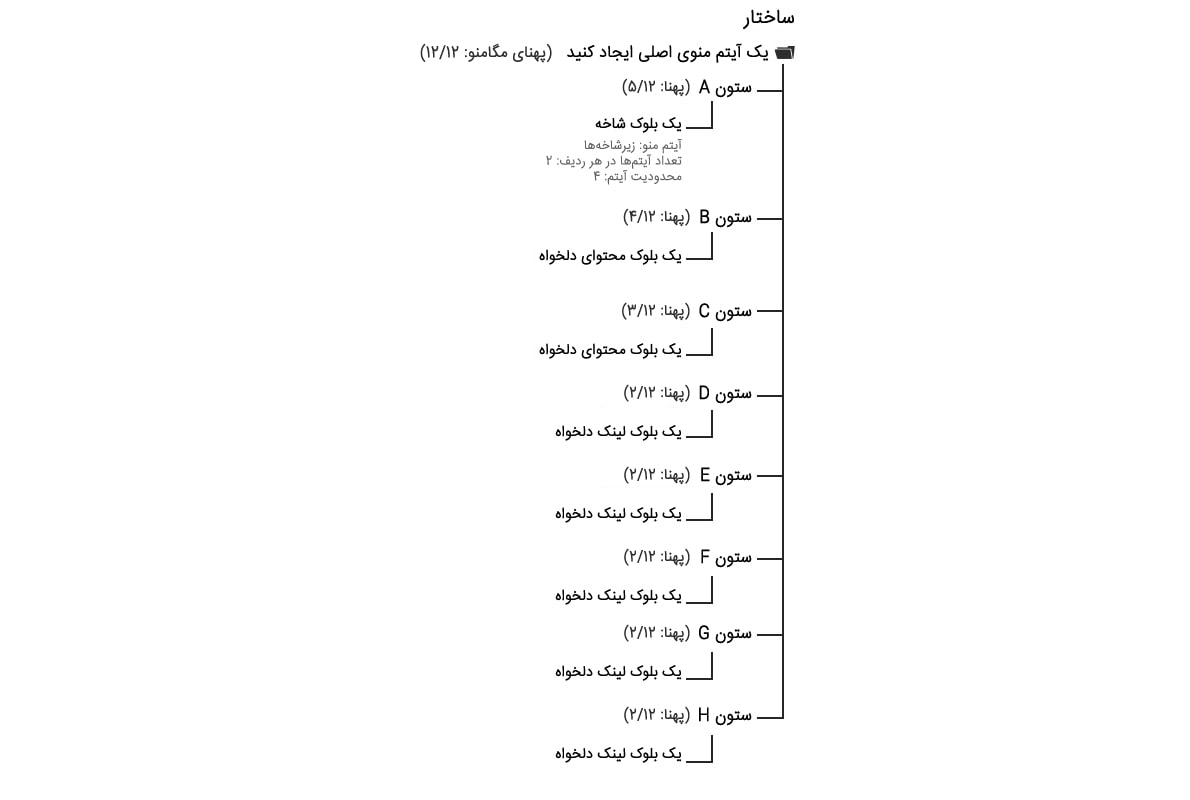
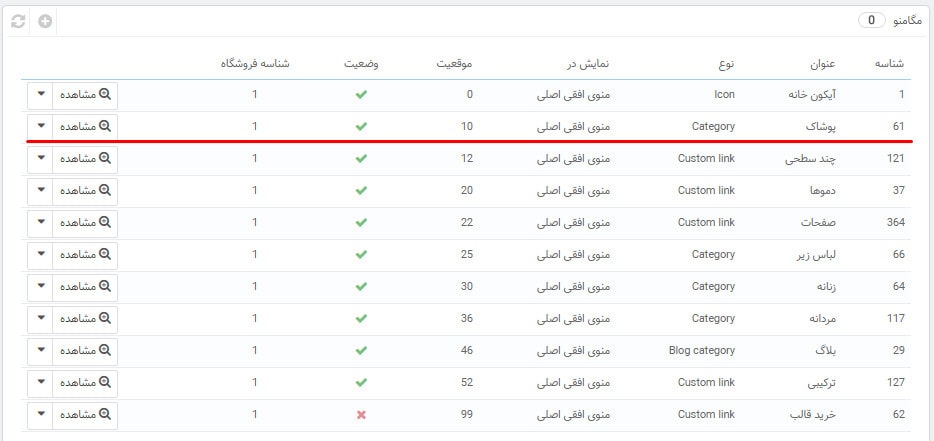
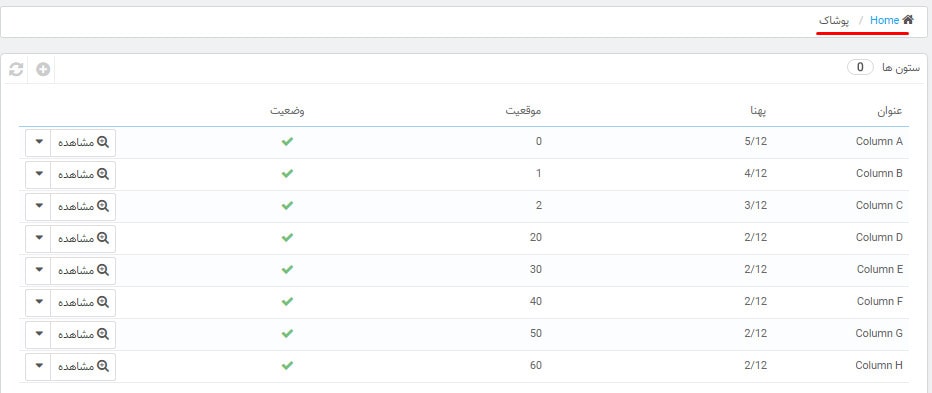
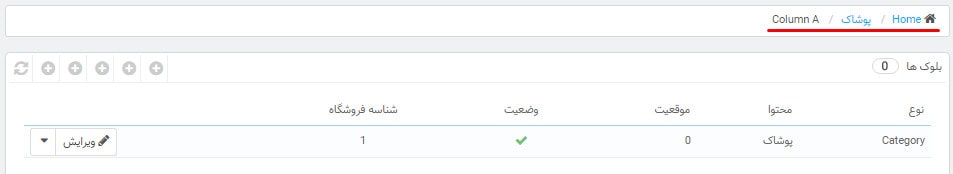
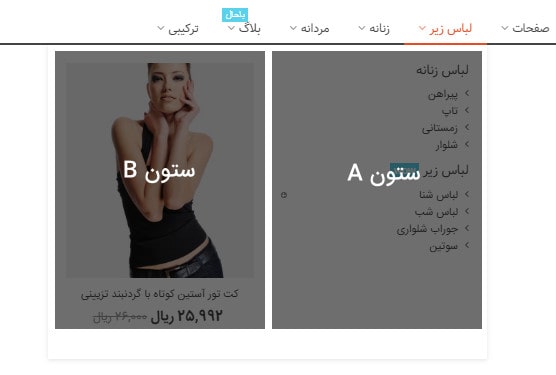
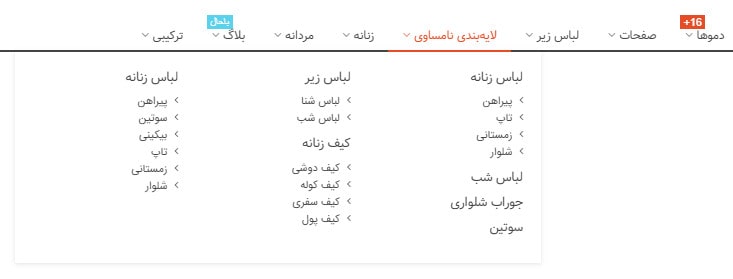
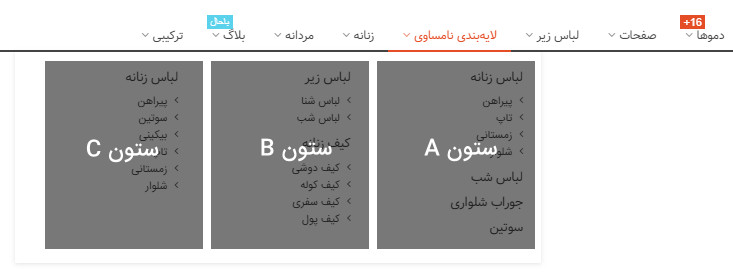
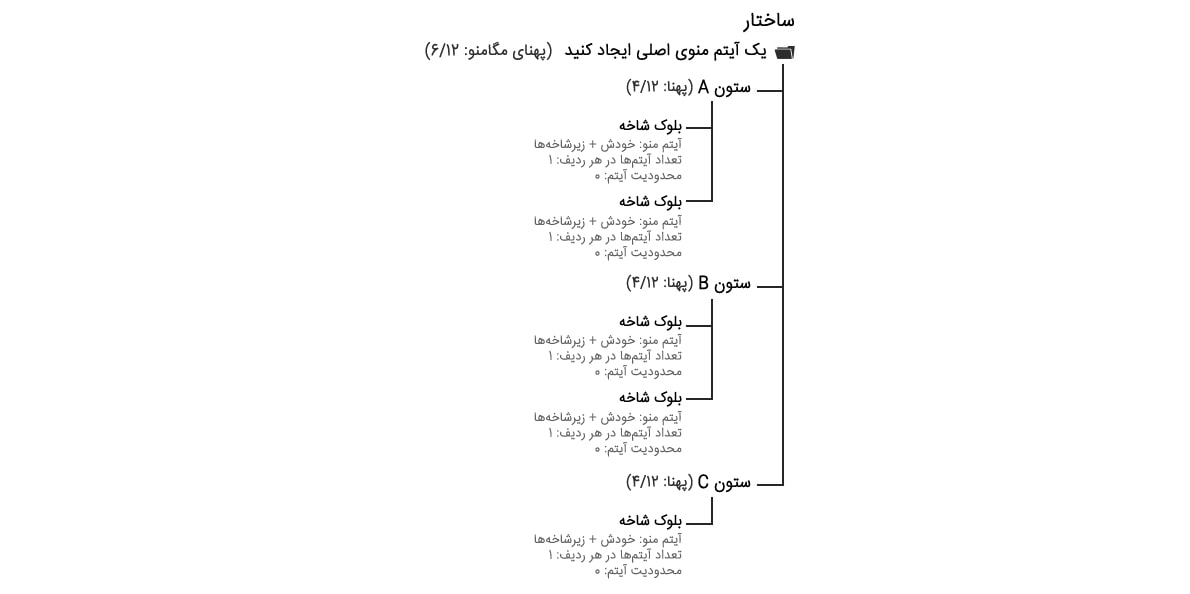
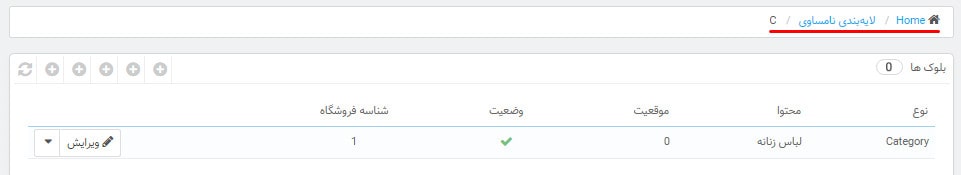
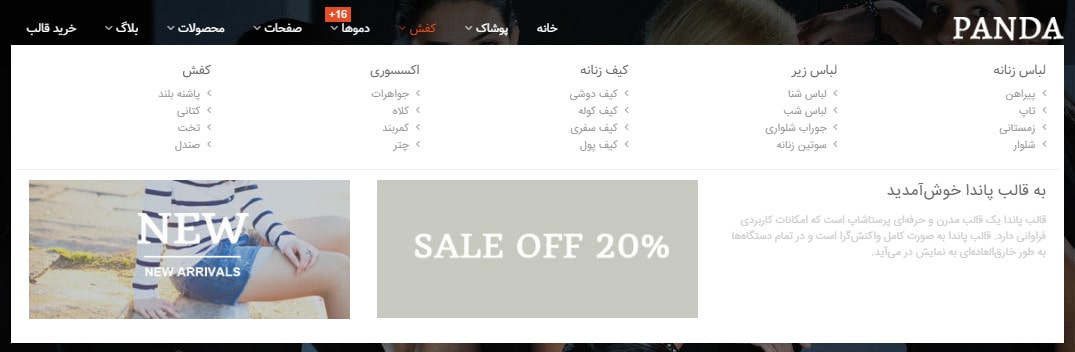
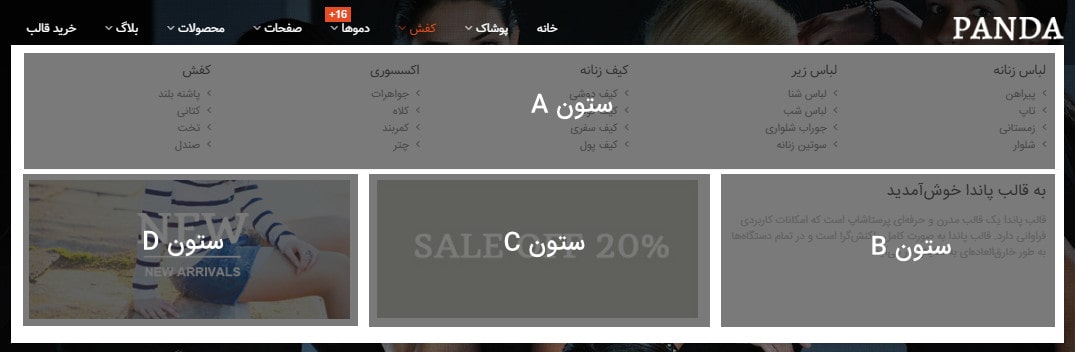
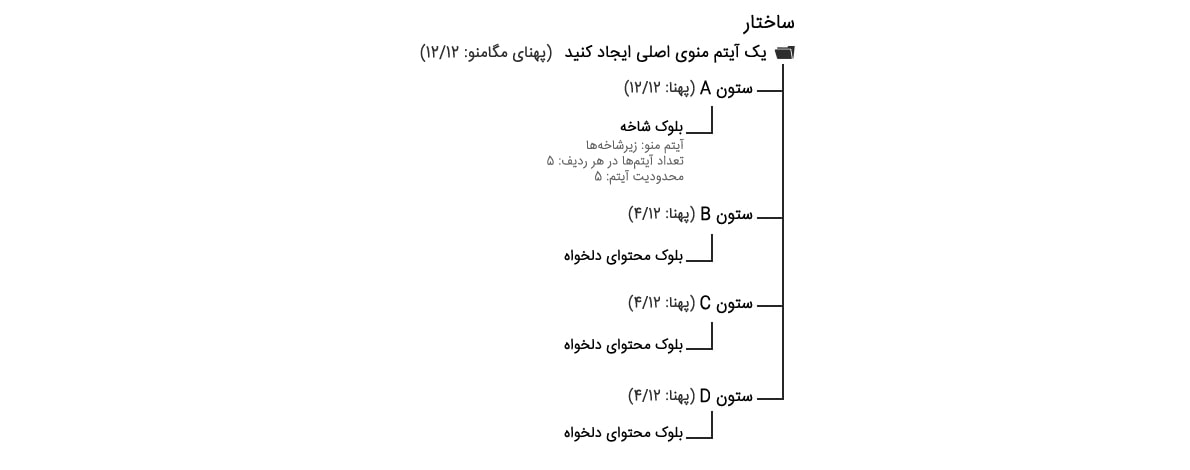
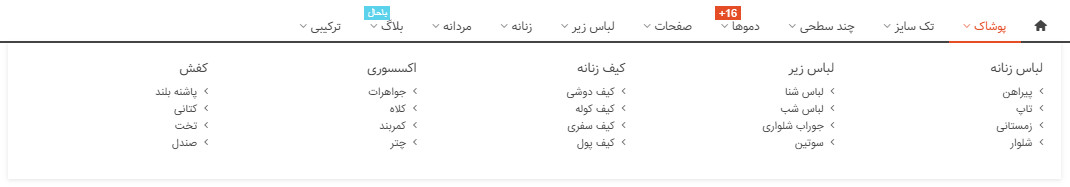
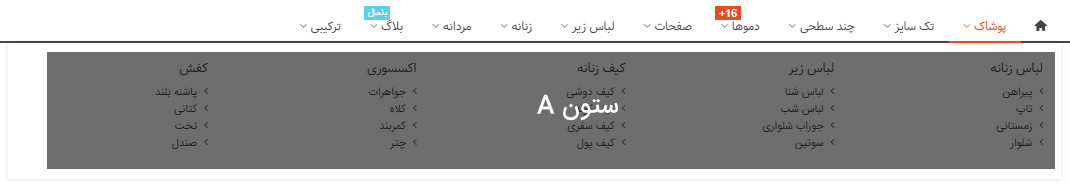
چطور یک منو شبیه تصویر زیر را بسازیم:
چطور یک منو شبیه تصویر زیر را بسازیم:
چطور یک منو شبیه تصویر زیر را بسازیم:
چطور یک منو شبیه تصویر زیر را بسازیم:
چطور یک منو شبیه تصویر زیر را بسازیم:
رولوشن اسلایدر
- نسخه 5.1.7 ماژول رولوشن اسلایدر برای پرستاشاپ 1.7 هنوز در مرحله بتا است. ما اسلایدرهای مختلفی را با کمک آن ایجاد کردیم و همه چیز خوب پیش رفت و به همین خاطر آن را همراه قالب قرار دادیم. اگر شما با مشکلی مواجه شدید لطفا به ما اطلاع دهید.
- این نسخه تفاوت بزرگی با نسخه 5.1.6 که مخصوص پرستاشاپ 1.6 بود، ندارد. بنابراین مستندات و اسلایدرهای نمونه همچنان برای این نسخه کار میکنند که میتوانید آن را در پوشه /Prestashop1.6/Slider revolution v5/ در فایل اصلی قالب پیدا کنید.
- شما میتوانید دستورالعمل نحوه دانلود اسلایدرهای نمونه را در پوشه /Prestashop1.6/Slider revolution v5/ پیدا کنید. پیشنمایش دموها را میتوانید از اینجا مشاهده کنید https://revolution.themepunch.com/examples/. همچنین میتوانید اسلایدرهایی که به صورت رایگانتوسط بقیه کاربران به اشتراک گذاشته شده است را از لینک زیر دانلود کنید. https://revolution.themepunch.com/free-slider-exchange/. آنها را با "V5.x" فیلتر کنید.
- این ماژول به صورت پیشفرض نصب نیست. اگر مشکلی در نصب ماژول داشتید لطفا به بخش «چرا در حین نصب ماژول شخصثالث خطا دریافت می کنم» در این صفحه مراجعه کنید.
شخصیسازی قالب
کد CSS دلخواه
اگر میخواهید از کد CSS دلخواه استفاده کنید، دو روش وجود دارد.
- پیشنهاد شده - وارد ماژول «ویرایشگر قالب» شوید و از تب «کدهای دلخواه» کد را در بخش کدهای CSS اضافه کنید.
- اگر ویرایش فایلها را ترجیح میدهید، پس فایل \themes\panda\assets\css\custom.css را ویرایش کنید.
همین روش برای کدهای جاوا اسکریپت نیز صادق است.
قالب فرزند
ویژگی قالب فرزند پرستاشاپ فعلا آماده نشده است اما در آینده در دسترس خواهد بود.
چطور یک فونت دلخواه به سایتتان اضافه کنید؟
- مطمئن شوید که فونتتان برای وب است (web font باشد) فونت مخصوص وب، فونتی است که چندین فایل مثل .eot, .woff, .ttf و .svg داشته باشد. اطلاعات بیشتر را از اینجا مطالعه کنید: http://www.w3schools.com/css/css3_fonts.asp
- فایلهای فونت را در پوشه /modules/stthemeeditor/views/css/ کپی کنید.
- نام فونت را در فیلد «فونتهای دلخواه» در ماژول ویرایشگر قالب اضافه کنید.
- نیاز است که یک کد CSS را به فیلد کدهای CSS دلخواه اضافه کنید. کد زیر یک نمونه است.
@font-face { font-family: 'My font'; src: url('my_font.eot'); src: url('my_font.eot#iefix') format('embedded-opentype'), url('my_font.woff') format('woff'), url('my_font.ttf') format('truetype'), url('my_font.svg') format('svg'); font-weight: normal; font-style: normal; }
ویژگی کدهای کوتاه
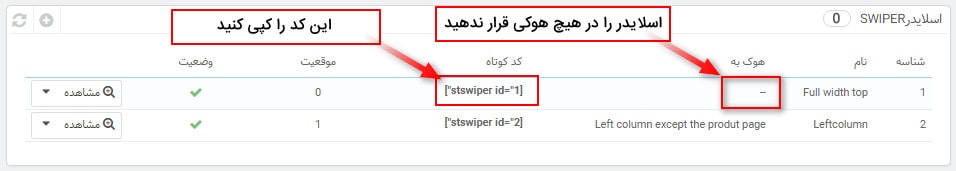
ویژگی کدهای کوتاه در حال حاضر برای 3 ماژول زیر در دسترس است: بنر پیشرفته، اسلایدر swiper و اینستاگرام. این ویژگی به شما اجازه میدهد تا بلوکهای ساختهشده با این سه ماژول را در هرجایی که میخواهید، نمایش دهید.
اجازه دهید به شما نشان دهیم برای مثال چطور از این ویژگی در اسلایدر swiper میتوانیم استفاده کنیم.
- کد کوتاه را کپی کنید.

- آن را در فیلد کدهای منبع قرار دهید.
کدهای کوتاه را در هیچ تگ دیگری بجز <div></div> قرار ندهید. برای مثال کد زیر اشتباه است.
<h3><div>[stswiper id="23"]</div></h3> <h3>[stswiper id="23"]</h3> <p><div>[stswiper id="23"]</div></p> <p>[stswiper id="23"]</p> <span><div>[stswiper id="23"]</div></span> <a href="#"><div>[stswiper id="23"]</div></a> <div>It's okay to use nested div tags<p>[stswiper id="23"]<p></div>کد زیر صحیح است.
<div>[stswiper id="23"]</div> <div>It's okay to use nested div tags<div>[stswiper id="23"]<div></div>
ترجمه قالب
شما میتوانید این قالب را با کمک سیستم جدید ترجمه پرستاشاپ، که میتوانید اطلاعات بیشتر را از اینجا مطالعه کنید، ترجمه کنید. اگرچه تیم پرستاشاپ گفته است که سیستم جدید ترجمه در حال حاضر برای ماژولهای شخص ثالث کار نمیکند، اما ما راهی برای ترجمهکردن قالب با این سیستم پیدا کردیم، چون این سیستم عالی است.
چطور زبانها را اضافه کنیم؟
به عنوان مثال میخواهیم زبان اسپانیایی را اضافه کنیم.
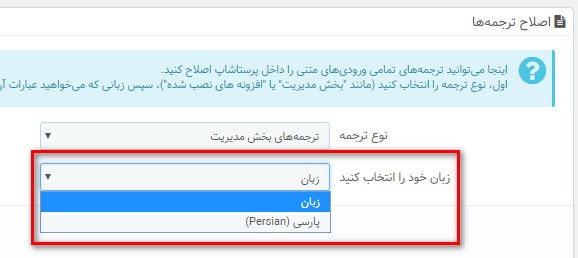
- وارد پنل مدیریت شوید، از منوی بینالمللی، وارد صفحه ترجمهها شوید. در بخش «ویرایش ترجمهها» بررسی کنید که زبان اسپانیایی در لیست پایینرونده «زبان خود را انتخاب کنید» وجود دارد یا خیر. اگر وجود داشته باشد یعنی از قبل زبان وجود دارد و میتوانید مرحله بعد را نادیده بگیرید. اگر در آن لیست نبود، مرحله بعدی را دنبال کنید تا آن را اضافه کنید.

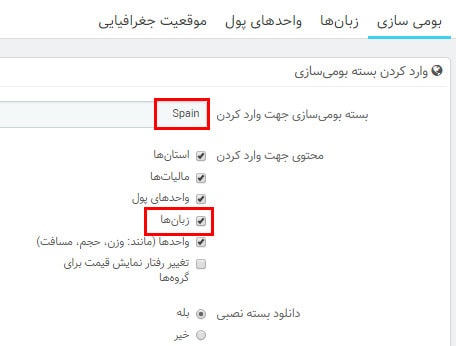
- در همین صفحه میتوانید بخش «اضافه کردن / بهروزرسانی یک زبان» را پیدا کنید و با کمک آن زبان جدید را اضافه کنید. اما این روش پیشنهاد نمیشود. بترین راه اضافه کردن زبانهای جدید از صفحه بینالمللی > موقعیتها است.

چطور قالب را ترجمه کنیم؟
دو روش برای ترجمه قالب وجود دارد. (1) ترجمه از طریق بخش مدیریت (2) ترجمه در کرودین
ترجمه در بخش مدیریت
همچنان از اسپانیایی برای مثال استفاده میکنیم.
- مطمئن شوید که زبان اسپانیایی را به سایت اضافه کردهاید.
- برای ترجمه قالب، نیاز است که ابتدا فایلهای ترجمه را تولید کنید. از ماژول «تولیدکننده فایلهای ترجمه» برای تولید فایلهای ترجمه استفاده کنید. اگر این ماژول را در لیست ماژولهای نصب شده پیدا نکردید، از صفحه ماژولها، عبارت "Translation files generator" را جستجو کنید و ماژول را نصب کنید. وارد صفحه پیکربندی ماژول شوید، در این قسمت دو گزینه وجود دارد. پیشنهاد میشود فقط فایلهای بخش فروشگاهی را تولید کنید، زیرا معمولا نیازی به ترجمه بخش مدیریت نداریم، دلیل دیگر این است که بخش مدیریت بیشتر از 2000 عبارت دارد که تعداد عبارتهای بخش فروشگاهی حدود 300 تا است و در صورتی که آن 2000 عبارت را نیز تولید کنید، صفحه ترجمهها سنگین خواهد شد. هنگام تولید فایلهای ترجمه نگران از بین رفتن ترجمههای قبلی نباشید زیرا آنها در دیتابیس ذخیره شدهاند.
- فایلهای ترجمه در مسیر /themes/panda/translations/ ذخیره میشود. اگر شما مشکلی با تولید فایلهای ترجمه دارید، لطفا چک کنید که پوشه مذکور دسترسی (permission) نوشتن (write) داشته باشد.
- بعد از تولید فایلهای ترجمه، وارد پنل مدیریت شوید. از منوی بینالمللی > وارد صفحه ترجمهها شوید. در بخش «ویرایش ترجمهها»،گزینههای «ترجمه قالب + پاندا + اسپانیایی» را انتخاب کنید. ما از اسپانیایی برای مثال استفاده میکنیم، شما باید زبانی که میخواهید ترجمه کنید را انتخاب کنید.
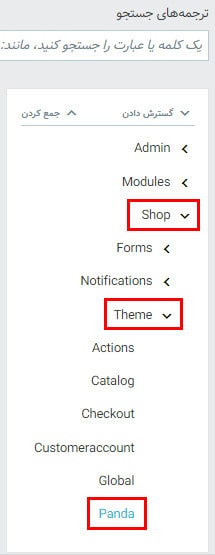
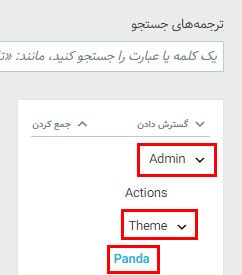
- برای ترجمه بخش فروشگاهی، مسیر "Shop" > "Theme" > "Panda"را دنبال کنید. در اینجا میتوانید تمام عبارتهایی که در بخش فروشگاهی نمایش داده میشوند را ترجمه کنید این عبارات شامل عبارات ماژولها و عبارتهای داخل فایلهای مسیر /themes/panda/ است.

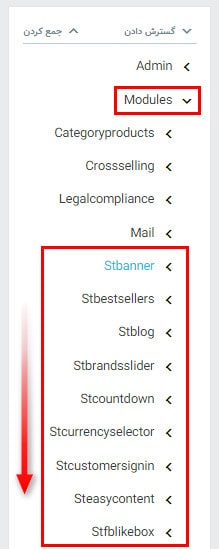
- برای ترجمه بخش مدیریت، مسیر "Admin" > "Theme" > "Panda" و "Modules" > "St"را دنبال کنید. دلیل ترجمه کردن بخش مدیریت از دو مسیر، به این خاطر است که عبارات مسیر "Admin" > "Theme" > "Panda" عبارتهای رایج هستند و در بیشتر از یک ماژول استفاده میشوند و فقط نیاز است یکبار آنها را ترجمه کنید.


- فایلهای ترجمه را به صورت دستی ویرایش نکنید، زیرا بعد از تولید مجدد فایلها، آنها از بین خواهند رفت.
- ترجمههای شما در دیتابیس ذخیره میشوند. بنابراین هنگام تولید مجدد آنها نگران نباشید.
- کش اسمارتی را پاک کنید و نتیجه را مشاهده کنید.
ترجمه در Crowdin (پیشنهاد شده)
کرودین (Crowdin) یک ابزار ترجمه آنلاین حرفهای است. ما یک پروژه برای بخش فروشگاهی پاندا 2 در آن ایجاد کردهایم. مزیت استفاده از کرودین این است که شما میتوایند ترجمه خود را با دیگران به اشتراک بگذارید و از ترجمه دیگران استفاده کنید.
بخش فروشگاهی قالب به زبانهای مختلفی ترجمه شده است.
همچنان از اسپانیایی به عنوان مثال استفاده میکنیم.
- مطمئن شوید که زبان اسپانیایی را به سایتتان اضافه کردهاید.
-
https://crowdin.com/project/panda-2-prestashop-theme/invite
با اطلاعات زیر میتوانید وارد پروژه شوید یا خودتان یک اکانت جدید ایجاد کنید
Username: st_translator
Password: sunnytoo -
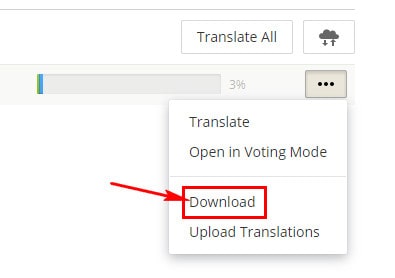
بعد از پایان ترجمه یا پیدا کردن ترجمهای که دنبالش میگردید و قبلا انجام شده، کافیست فایل را دانلود کنید.

- نام این فایل همیشه "ShopThemePanda.en-US.xlf" است. ما از اسپانیایی به عنوان مثال استفاده میکنیم. کد ISO زبان اسپانیایی es-ES است، بنابراین نام فایل را به "ShopThemePanda.es-ES.xlf" تغییر میدهیم. شما میتوانید لیست کدهای ISO زبان ها را از لینک زیر مشاهده کنید. http://www.lingoes.net/en/translator/langcode.htm
- فایل را در سایتتان آپلود کنید، ما از اسپانیایی به عنوان مثال استفاده میکنیم، بنابراین بررسی کنید که در مسیر /themes/panda/translations/ پوشه es-ES وجود داشته باشد. اگر نبود، یکی به همین نام ایجاد کنید و سپس فایل را در این پوشه آپلود کنید.
- کش اسمارتی را پاک کنید.
- همین! ترجمه اعمال شد. اگر میخواهید بعضی از ترجمهها را تغییر دهید، همچنان میتوانید از بخش مدیریت استفاده کنید. شما تغییراتتان را بعد از بهروزرسانی فایل از دست نخواهید داد.
دو روش برای دریافت پشتیبانی
1. سیستم تیکت https://fasleaval.com/support
2. گروه تلگرامی تخصصی گروه پاندا (مخصوص کسانی که قالب پاندا را از فصل اول خریدهاند).